Vue组件之间的通信
-
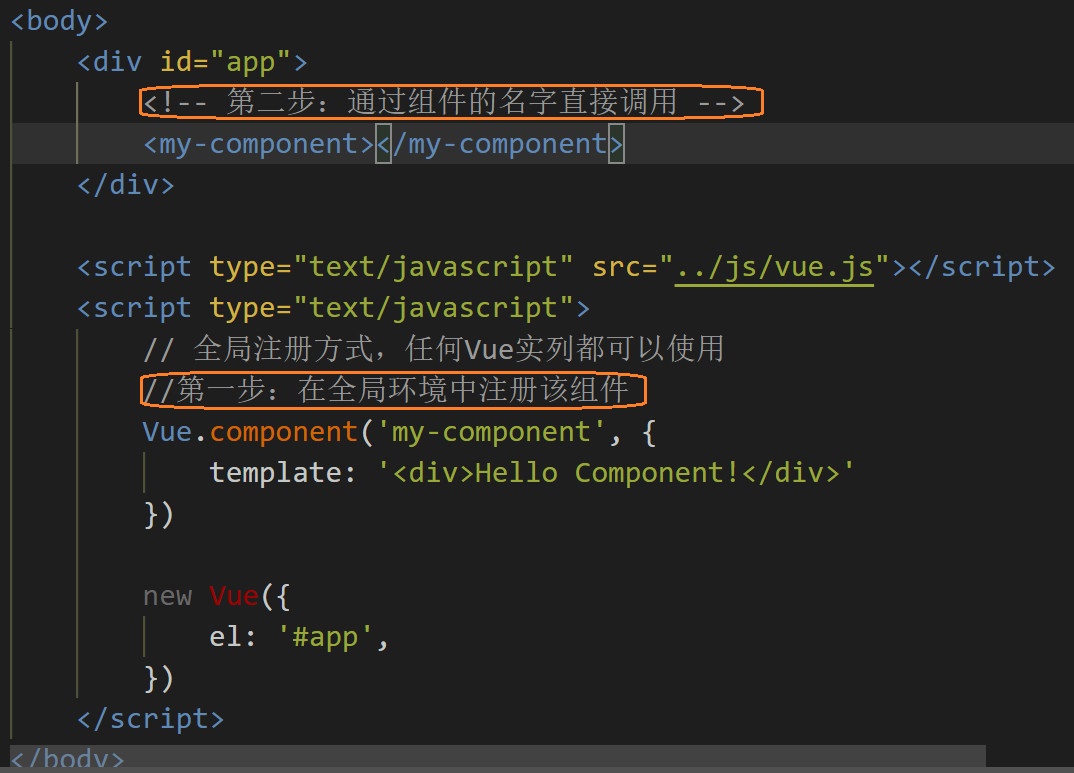
component有两个参数,第一个参数是该组件的名字,
-
第二个参数看做是一个在Html中显示的模板对象,
-
组件模板只能由一个根标签囊括全部内容,可以是模板字符串,即: ``
-
组件允许多次使用,其内有个data属性,每个组件在使用时,单独维护自己的data对象
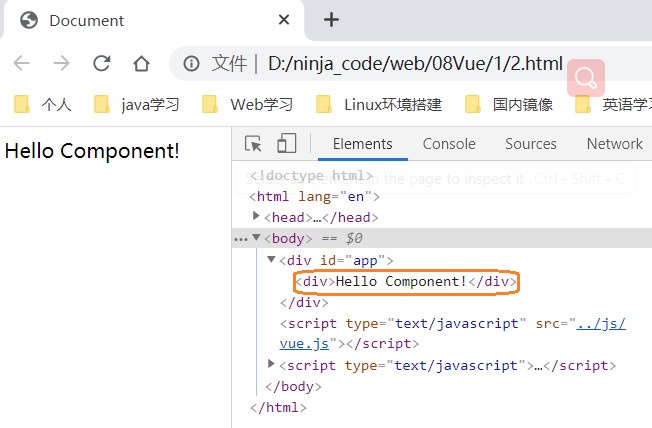
渲染如下:
-
当然在模板中的属性可不止只有 template属性,还有很多其他的属性,接下来用到做详细说明
局部注册
-
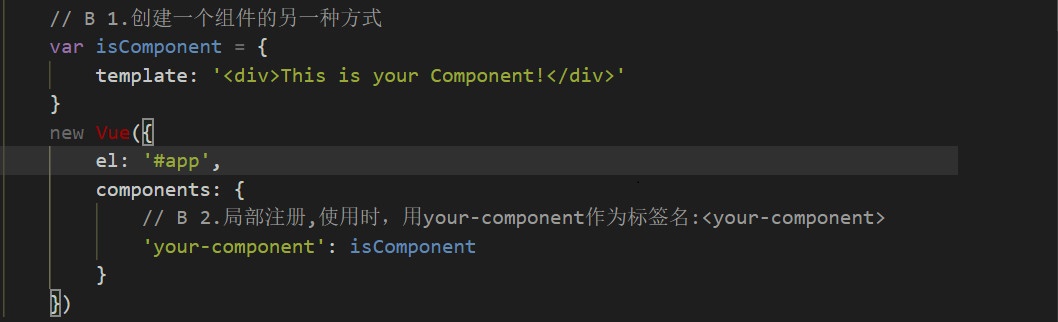
局部顾名思义就是只能在局部使用,只能在注册它的Vue实例中使用
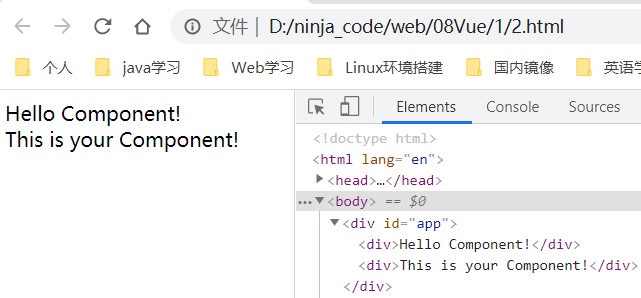
渲染效果如下
-
组件注册注意方式
组件注册限定组件的name的时候,name可以是Vue命令那样 xx-xx
也是可以采用驼峰命名法,在html载入组件的时候,还是的 xx-xx
但是在字符串模板中,只能用驼峰,和组件名字一致才行
组件之间通信传值
父组件向子组件传值
-
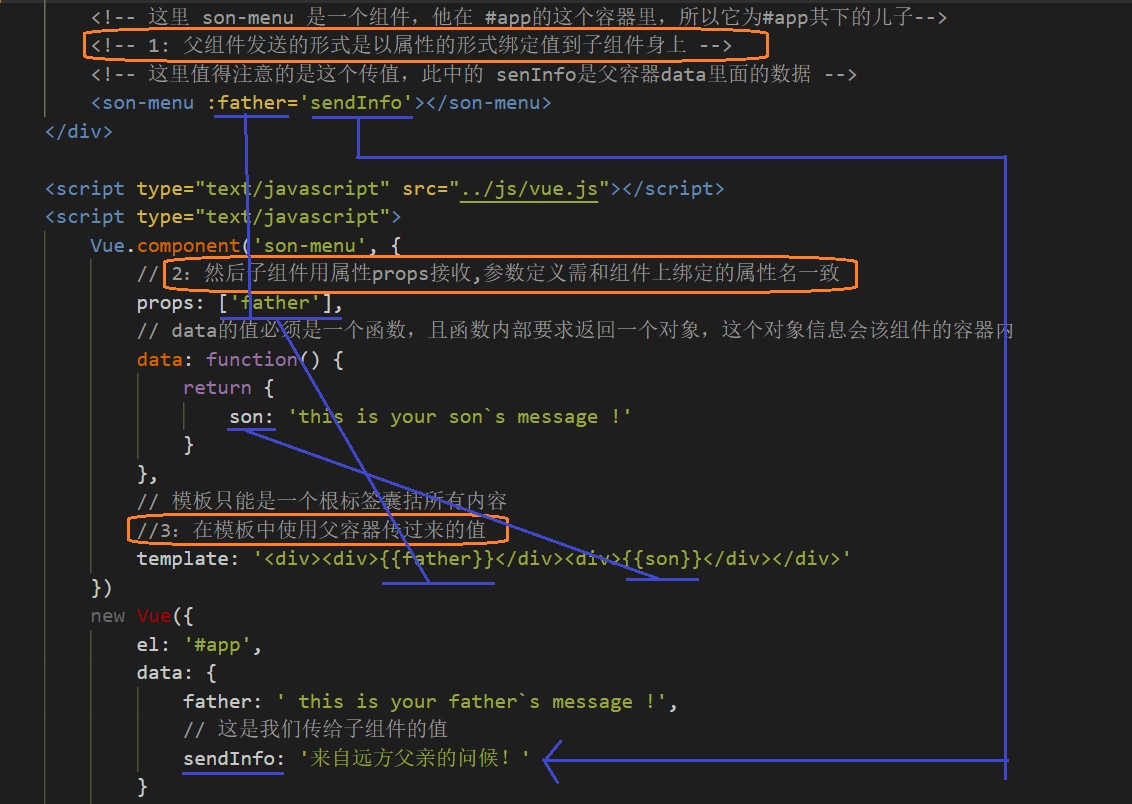
父组件发送的形式是以属性的形式绑定值到子组件身上。
-
然后子组件用属性props接收,是数组,可以接收多个参数
-
如果在props中使用的是驼峰形式:
-
模板中需要使用短横线的形式
-
字符串形式的模板中没有这个限制
-
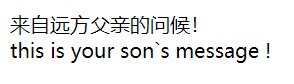
模板渲染效果如下
子组件向父组件传值
-
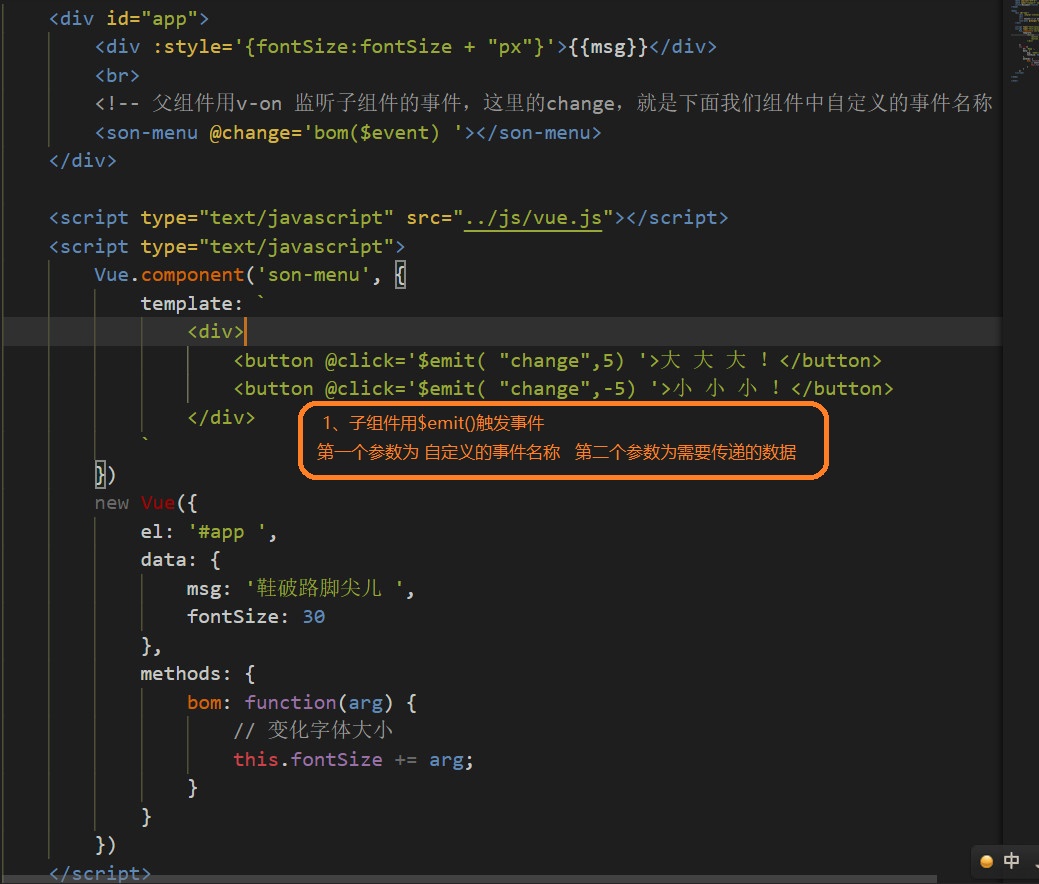
子组件用
$emit()触发事件 -
$emit()第一个参数为 自定义的事件名称 第二个参数为需要传递的数据 -
父组件用v-on 监听子组件的事件
-
接下来我们简单做个列子,在组件中插入两个按钮,当点击按钮时,变化父容器中的字体的大小
兄弟组件之间传值
-
兄弟组件之间传值需要借助于事件中心,相当于要一个中间件
-
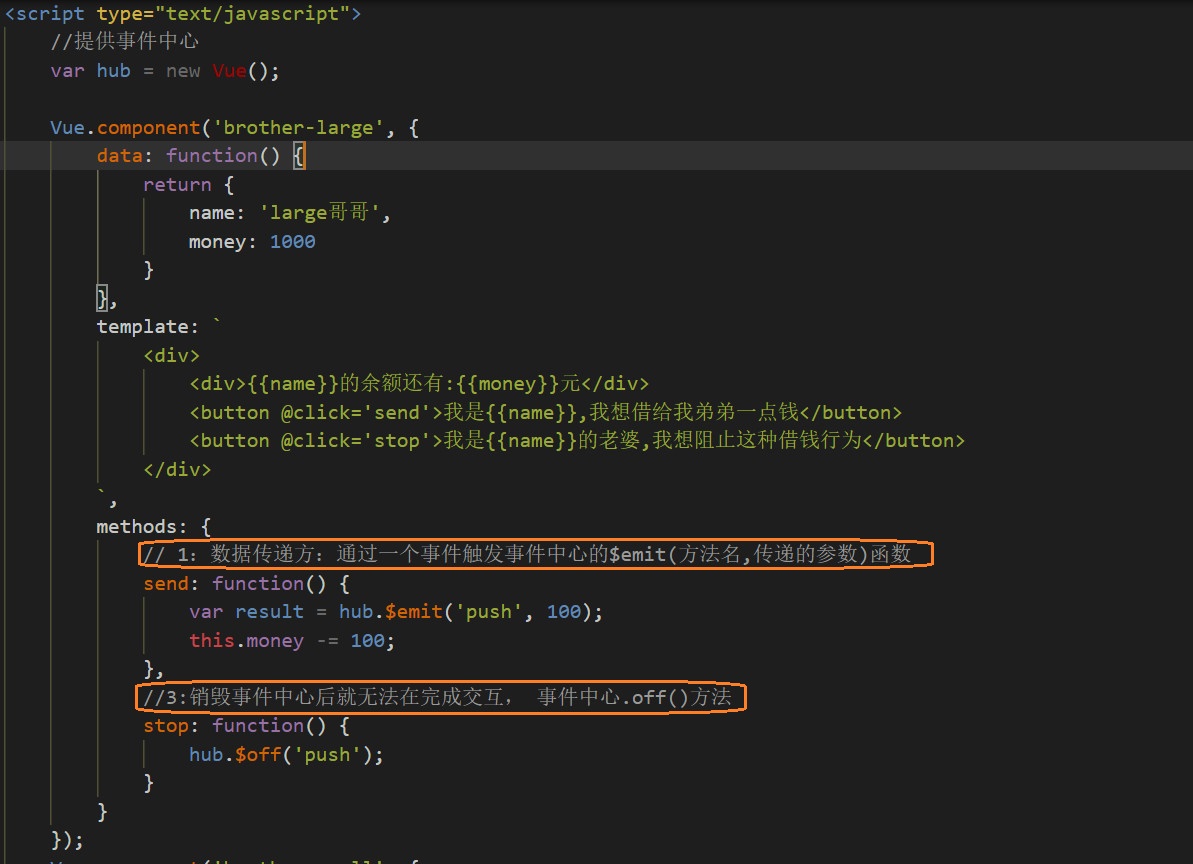
数据传递方:通过一个事件触发事件中心的$emit(方法名,传递的参数)函数
-
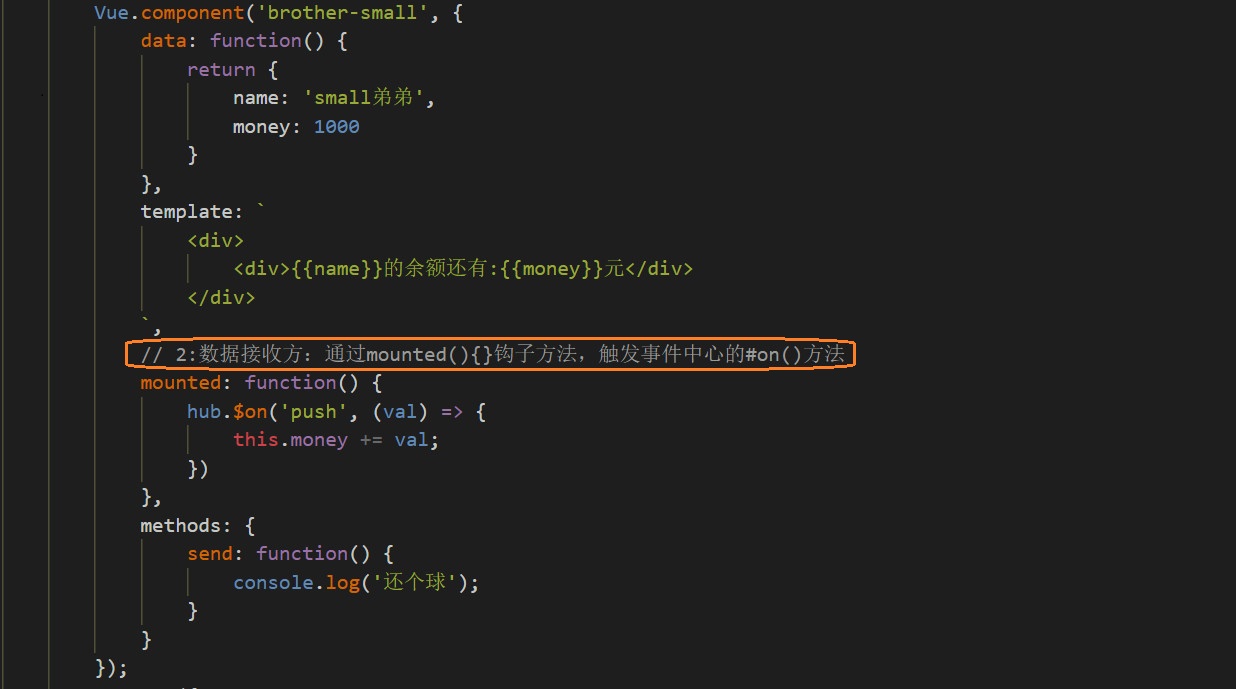
数据接收方:通过mounted(){}钩子方法,触发事件中心的#on()方法
-
销毁事件中心后就无法在完成交互, 事件中心.off()方法
我们就简单实现一下两个组件,两兄弟互相给对方送钱的情景
-
当然bug是不能少的,总得而言兄弟组件之间传值就是这个一个过程
-
当然是可以传多个值的 ,用逗号连接即可
Vuex
有没有发现以上三种组件之间传值有点麻烦,如果是一个子组件向另一个组件的子组件传值的的话,双方组件爸爸都要为此操碎了心,且不易维护,这个时候,Vuex的出现解决了这个问题,就好似在茫茫人海中,你以为你再也找不到那个想要和她过一辈子的的人的时候,一个”世纪佳缘“的平台,让大千单身狗感受到了世间的另一股暖意。
还是说正事吧,Vuex是一个运行依赖,开启了他之后,我们会创建一个相关的上下文环境,项目中所有的组件都可以访问他,可以通过他实现组件之间数据的共享,且Vuex中的数据也是响应式的
Vuex的基本使用
这里就不做口水话介绍了,官方文档很清晰:Vuex官方文档
就贴一个代码笔记在这儿吧
-
安装依赖,vue ,当然我是通过vue ui创建的项目,在创建时就已经添加了
-
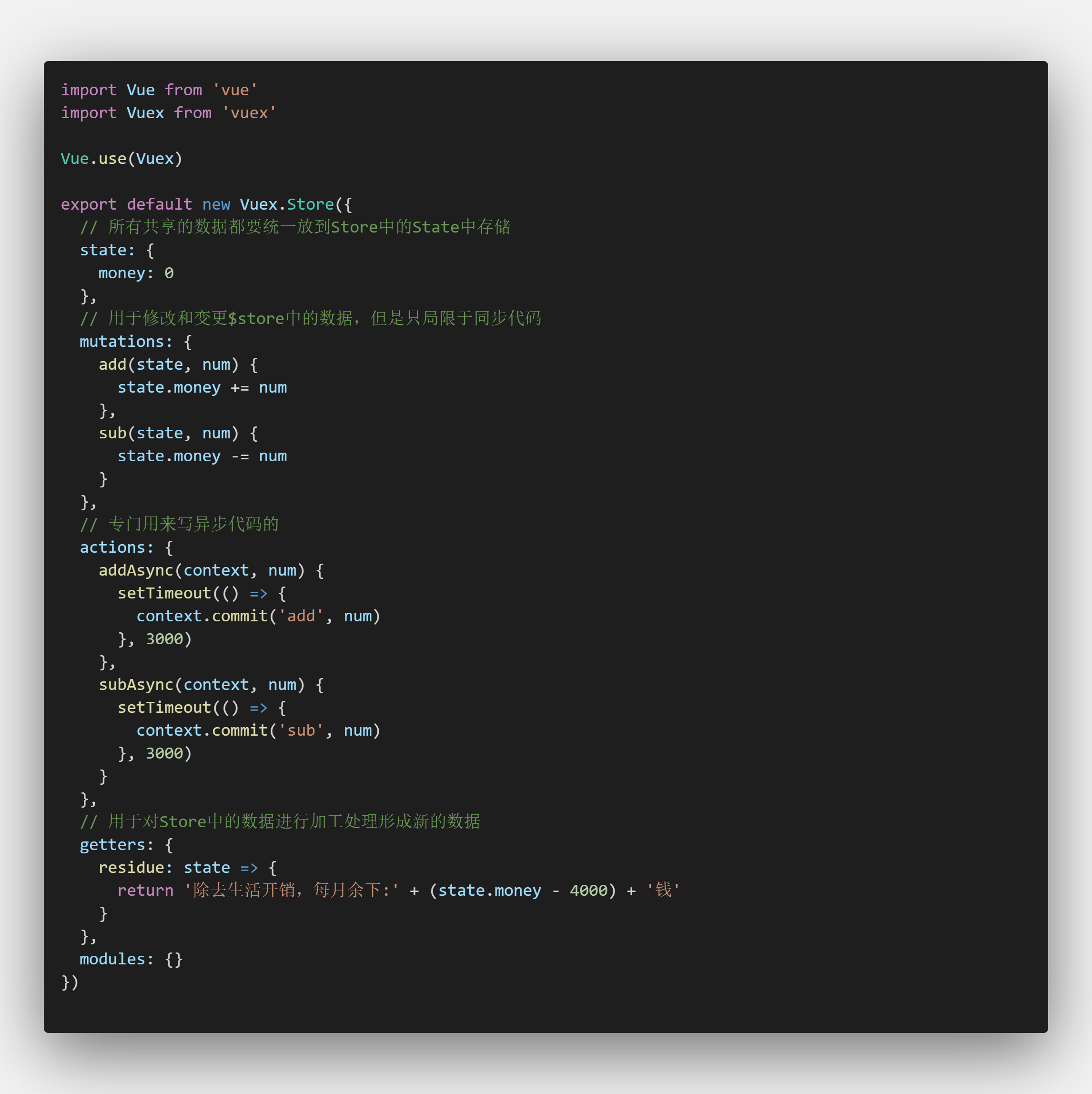
创建独立的文件,引入Vuex,并创建store对象(代码下面附上)
-
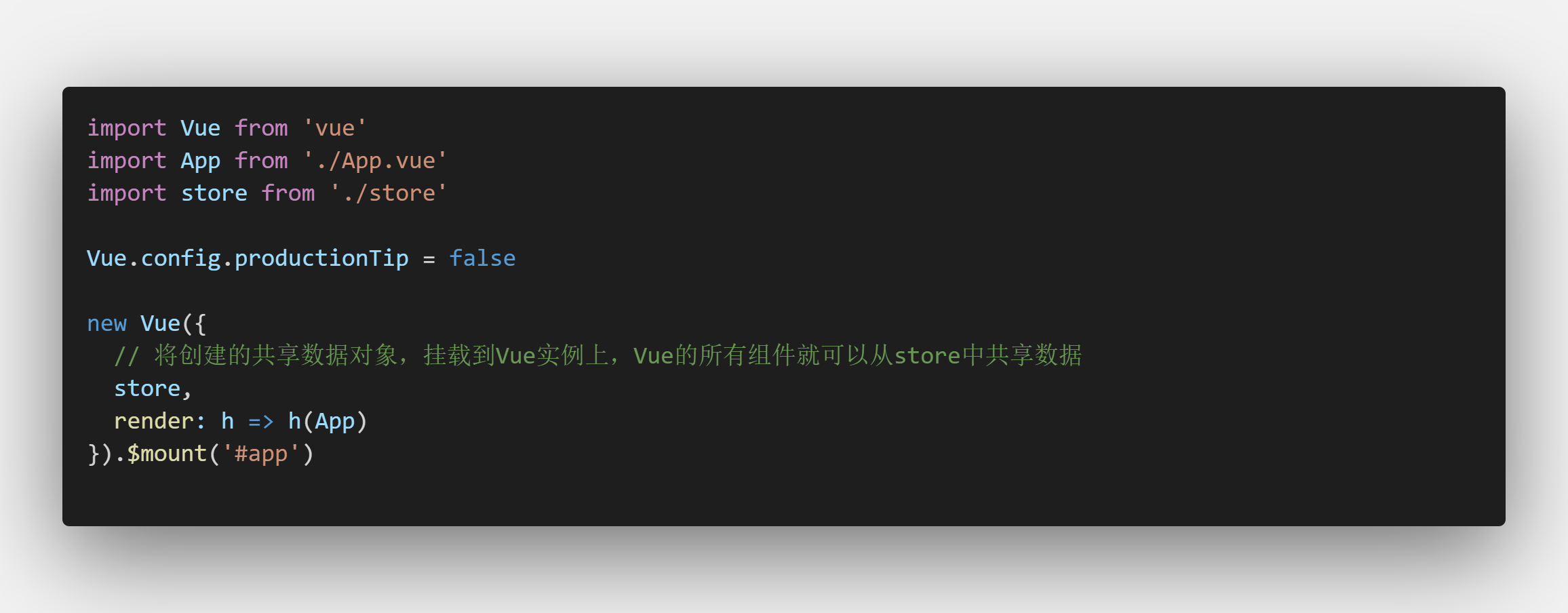
将创建好的store对象挂载在vue的实例中(代码下面附上)
-
下面我们就通过一个小Demo来简单联系一下:
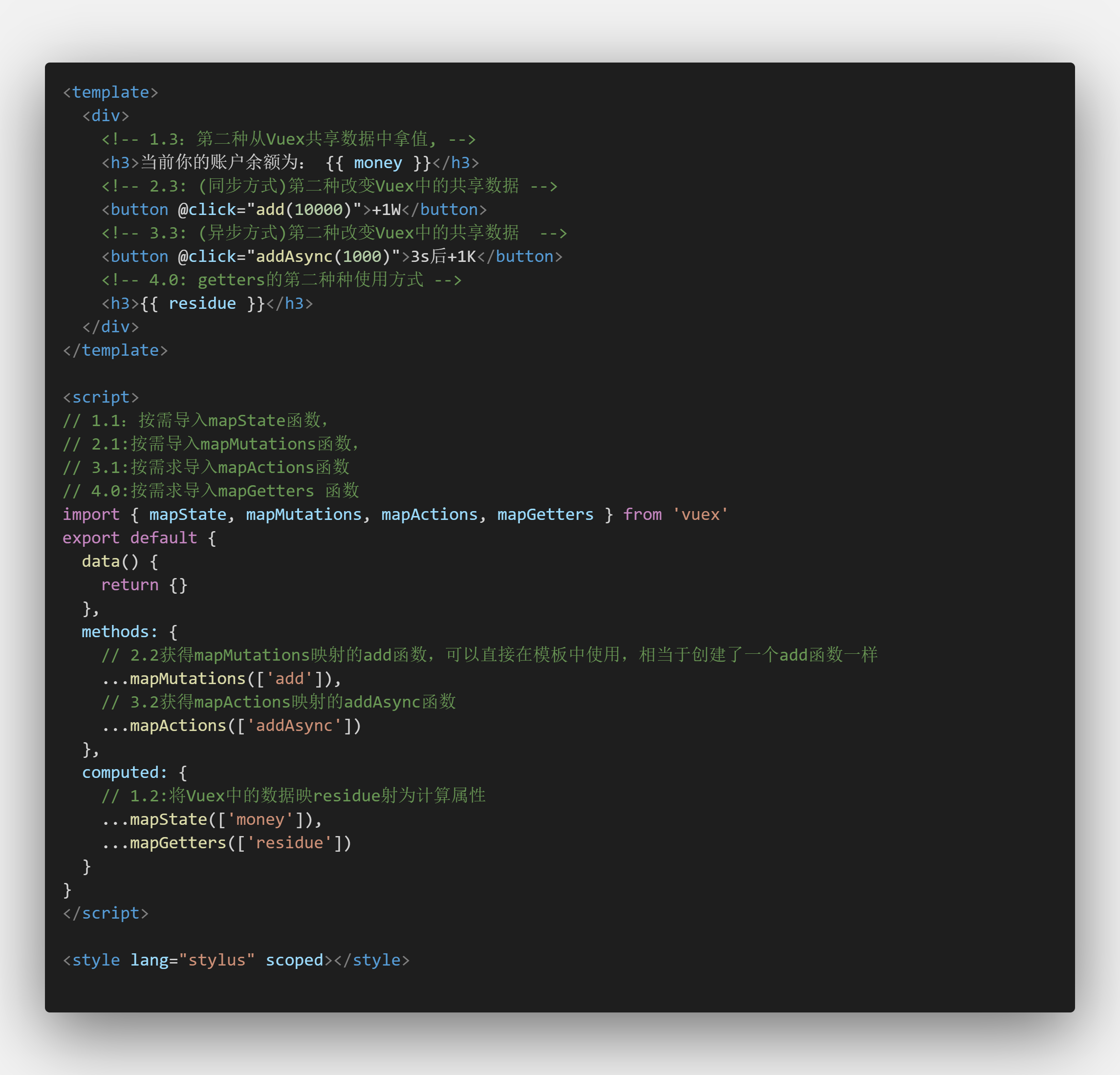
创建独立文件,引入vuex,并创建store对象
在main.js中将其挂载到vue实例上
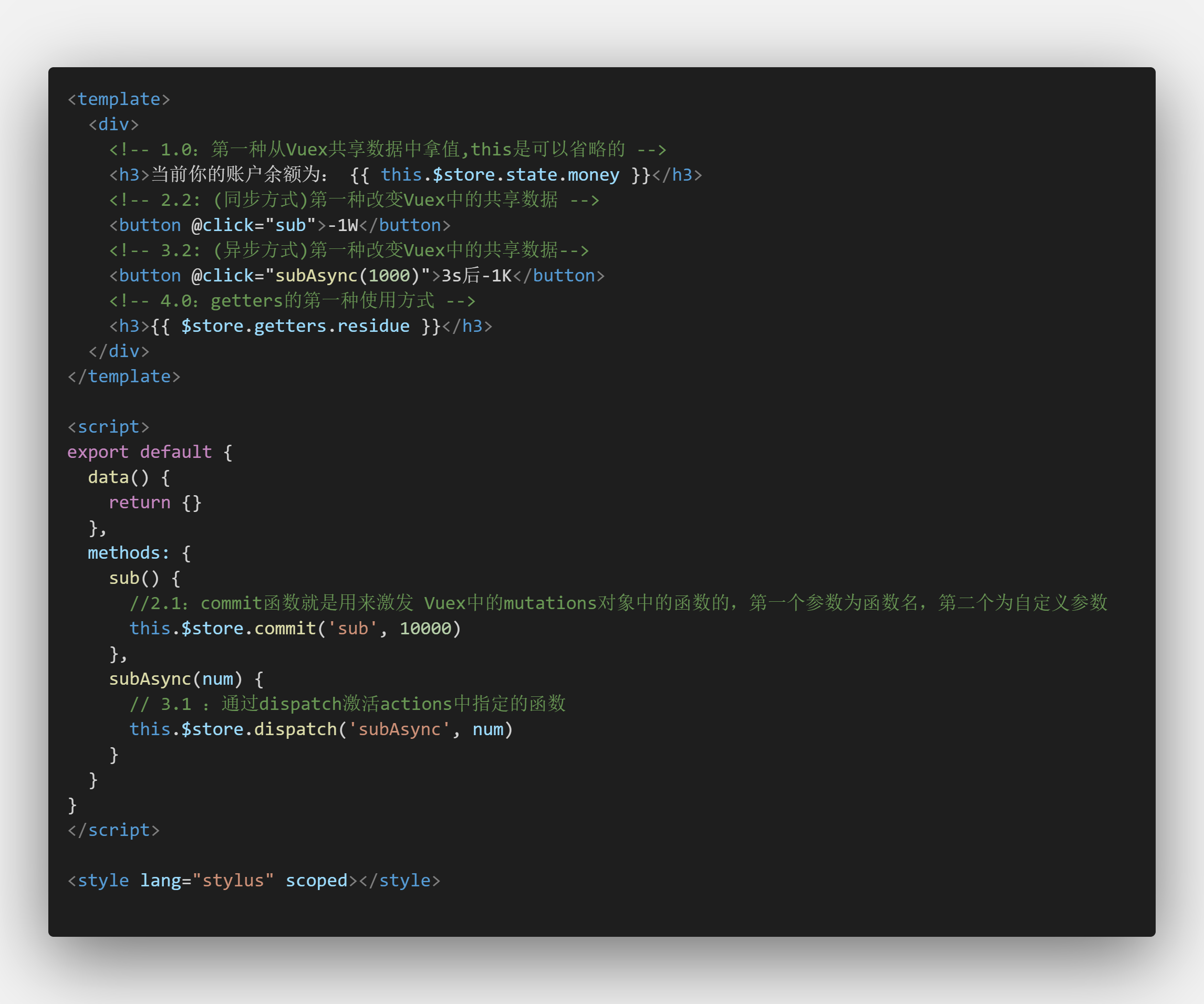
实列代码,都有两种方式 实现,我都去分开了,每个实列是一种用法
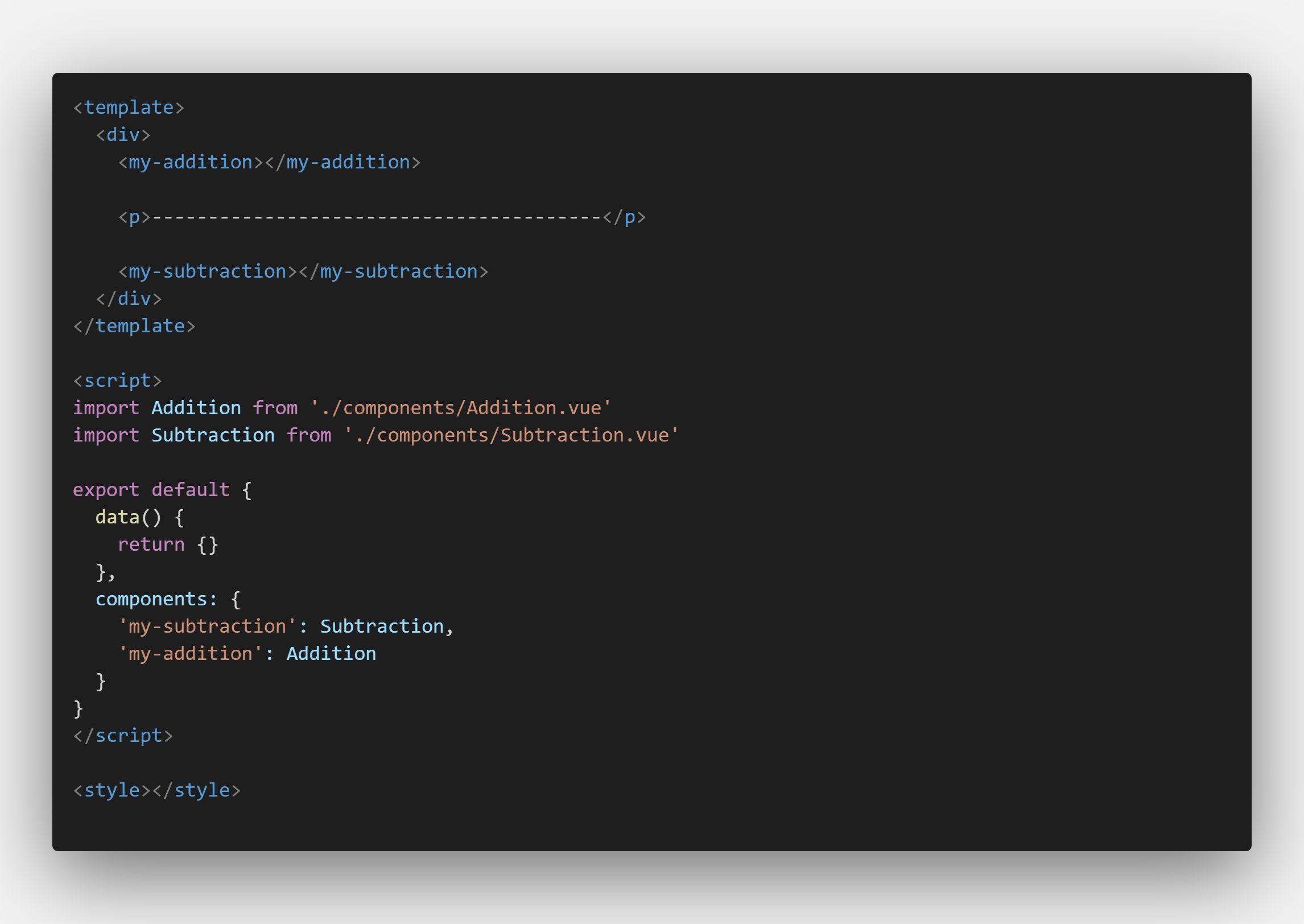
在App.vue中把组件导进去,直接使用即可看效果
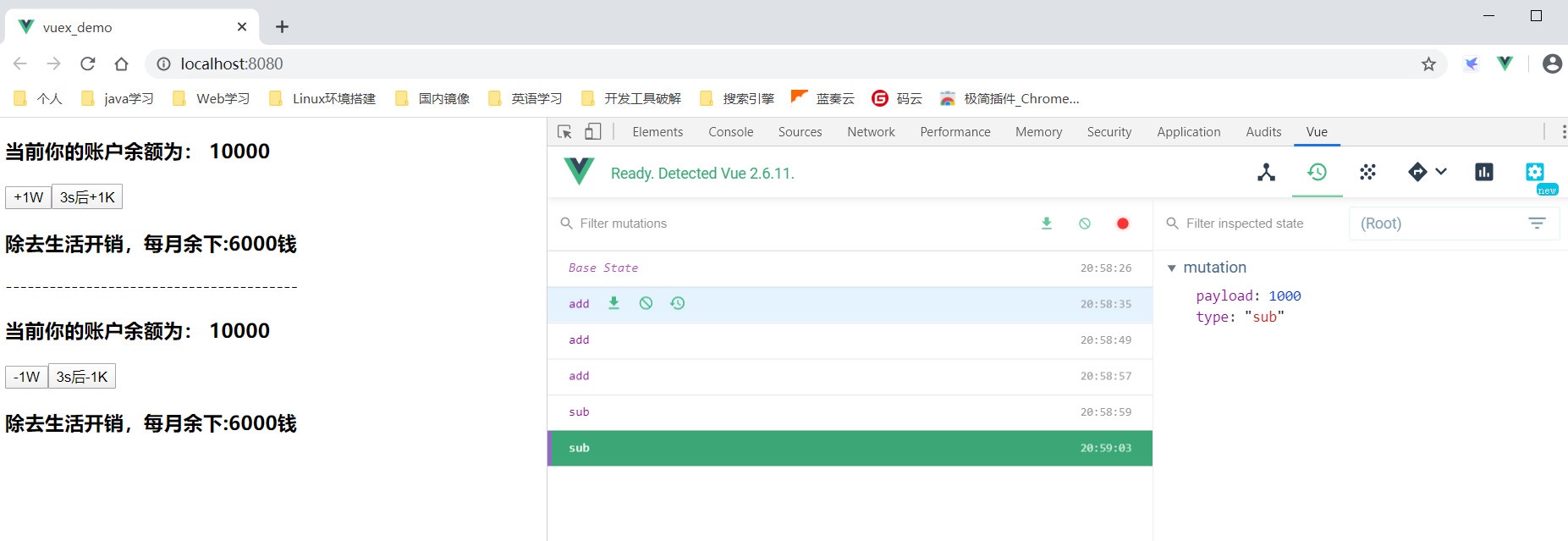
最后的效果大致这样
组件插槽 :<slot>
组件在没有安排插槽的时候,引入组件后在组件标签内填充数据是不起任何作用的
当我们在组件中声明了slot后,组件标签内的填充数据会传递到组件模版中
匿名插槽
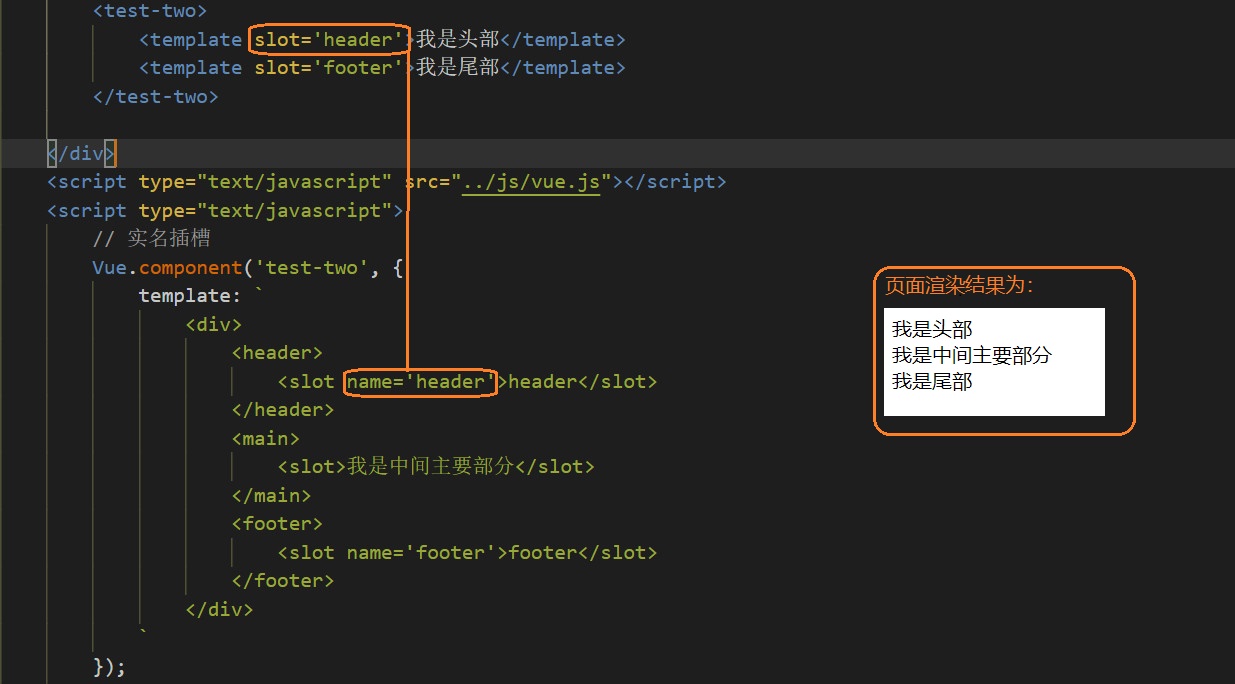
实名插槽
-
我们在组件模版中定义三个大的标签:header main footer
-
其中两个我们想使用插槽功能来完善模版
-
当我们引入模版后,我们在组件标签中,用如下格式,将值传递进模版
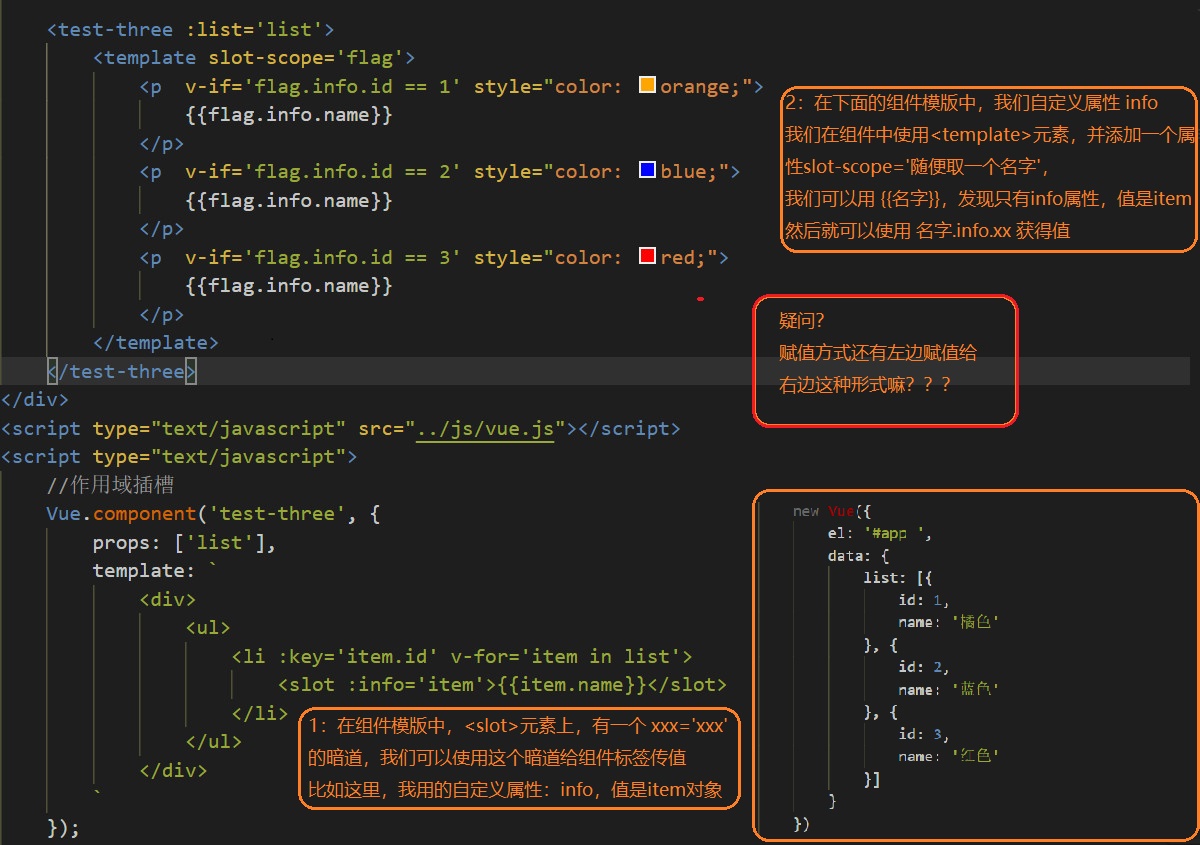
作用域插槽
刚开始我还有点难以理解这啥玩意儿,后面才想明白,这其中涉及到的就是创建组件中的值,可以拿到组件标签内来使用,可以做一些判断啥的
可以实现父组件对子组件的加工处理
渲染结果如下:
插值表达式显示了一下 {{flag}}