Vue Router
-
前端路由是依靠hash值(锚链接)实现的
-
下面我们就来实现一个简单的前端路由效果
实现效果:就是一个Tab栏切换效果
我们有两个区域,一个区域放置我们的按钮,
另一个区域根据按钮的变化展示不用的内容
-
页面理解
在页面中有三个按钮,这三个按钮点击触发修改本页的hash
通过window.onhashchange函数,监听hash值的变化,一旦变化,就修改vm中comName的值
vm中的comName的值一旦被修改,<component>标签中的is属性也会随着变动,然后就会去在家我们在vm中注册的组件,显示不同的组件在页面中
三分钟初识 Vue Router
都是Vue全家桶,怎么能少了Vue Router呢,它就是Vue官方提供的前端路由器,这里需要注意的就是,这个路由器依赖Vue.js,所有在引入依赖时,得放在vue.js后面
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- 第一步,相关依赖--> <script src="../js/vue.js"></script> <script src="../js/vue-router_3.0.2.js"></script> </head> <body> <div id="app"> <!-- 第二步:添加特制的路由标签 <router-link> --> <!-- 渲染时,也会被渲染成a标签,to属性默认被渲染为href属性 --> <router-link to='/user'>User</router-link> <router-link to='/login'>Login</router-link> <!-- 第三步:添加路由占位符 ,也就是待会显示组件的位置--> <router-view></router-view> </div> <script type="text/javascript"> // 第四步,定义我们需要的路由组件 var User = { template: `<div>用户界面</div>` }; var Login = { template: `<div>登陆界面</div>` }; // 第五步:创建路由规则,并创建路由实列 var MyRouter = new VueRouter({ //5.1 routes是一个规则数组,一个对象代表一个路由 //path:路由匹配的hash地址,component:对应要展示的组件对象 routes: [{ path: '/user', component: User }, { path: '/login', component: Login }] }); new Vue({ el: '#app', // 最后一步:将路由挂载到Vue的实列当中 router: MyRouter }) </script> </body> </html>
。
vue-router的嵌套路由
-
顾名思义就是A页面点击后显示B组件,B组件中又有点击显示B组件内的子组件C
-
这里涉及到VueRouter实列中routes数组内部对象的一个children属性
-
children属性的值同 routes数组中的对象一直,嵌套就是这么嵌套起的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="../js/vue.js"></script> <script src="../js/vue-router_3.0.2.js"></script> </head> <body> <div id="app"> <router-link to='/user'>用户信息展示页面</router-link> <router-view></router-view> </div> <script type="text/javascript"> var User = { template: ` <div> <router-link to='/user/add'>增加一个用户</router-link> <router-link to='/user/del'>删除一个用户</router-link> <router-view></router-view> </div> ` }; //Demo需要的两个组件,一个代表新增用户界面,一个删除用户界面 var UserAdd = { template: '<div>添加一个用户页面,请填写用户相关信息</div>' }; var UserDel = { template: '<div>删除一个用户页面,请确认是否删除该用户</div>' }; var MyRouter = new VueRouter({ // redirect:路由重定向修改/ 为 /user routes: [{ path: '/', redirect: '/user' }, { path: '/user', component: User, children: [{ path: '/user/add', component: UserAdd }, { path: '/user/del', component: UserDel }] }] }); new Vue({ el: '#app', router: MyRouter, }) </script> </body> </html>
vue-router的动态路由匹配
-
有这样一个场景,根据用户id查询用户信息,并渲染该用户的详细信息到页面
-
每一个用户的id都是不同的,可是我们套用的组件模版是一个
-
我们不可能单独为一个用户创建一个路由规则吧,动态路由一键搞定
-
动态路由就涉及到一个传值问题,下面我们唠叨唠叨
-
第一种传值方式已经在上面一个案列中演示了,点名不够优雅,遂弃之
动态路由传值:props=true
-
在上一个列子中,有说到取值不优雅的问题,下面我们解决这个问题
动态路由传值:props为函数类型
-
在上一个列子中,我们解决了传值不够优雅的问题,但是这种也有一定的局限,比如说我们传递多个值怎么办,这种场景是很常见,那就是传递一个函数
动态路由传值:props对象类型
-
为什么这个要放到最后来说呢,不是以为它最重要,而是我懒,因为这种方式和上一中方式大径相同,但是缺点也很明显,相对上面的函数类型,对象类型不能 获取动态路由传递过来的值,比如那个id,我们就不能传递过去,只能传递其他源来的值
//其他不做改变,就变动这里,函数类型中有个route参数可以获取路由而来的值
//这个无法获取路由对象
props: {
id: '1',
uname: '李四',
sex: '女性'
}
命名路由
-
命名路由顾名思义就是给路由起一个名字,然后可以使用别名,具体见下
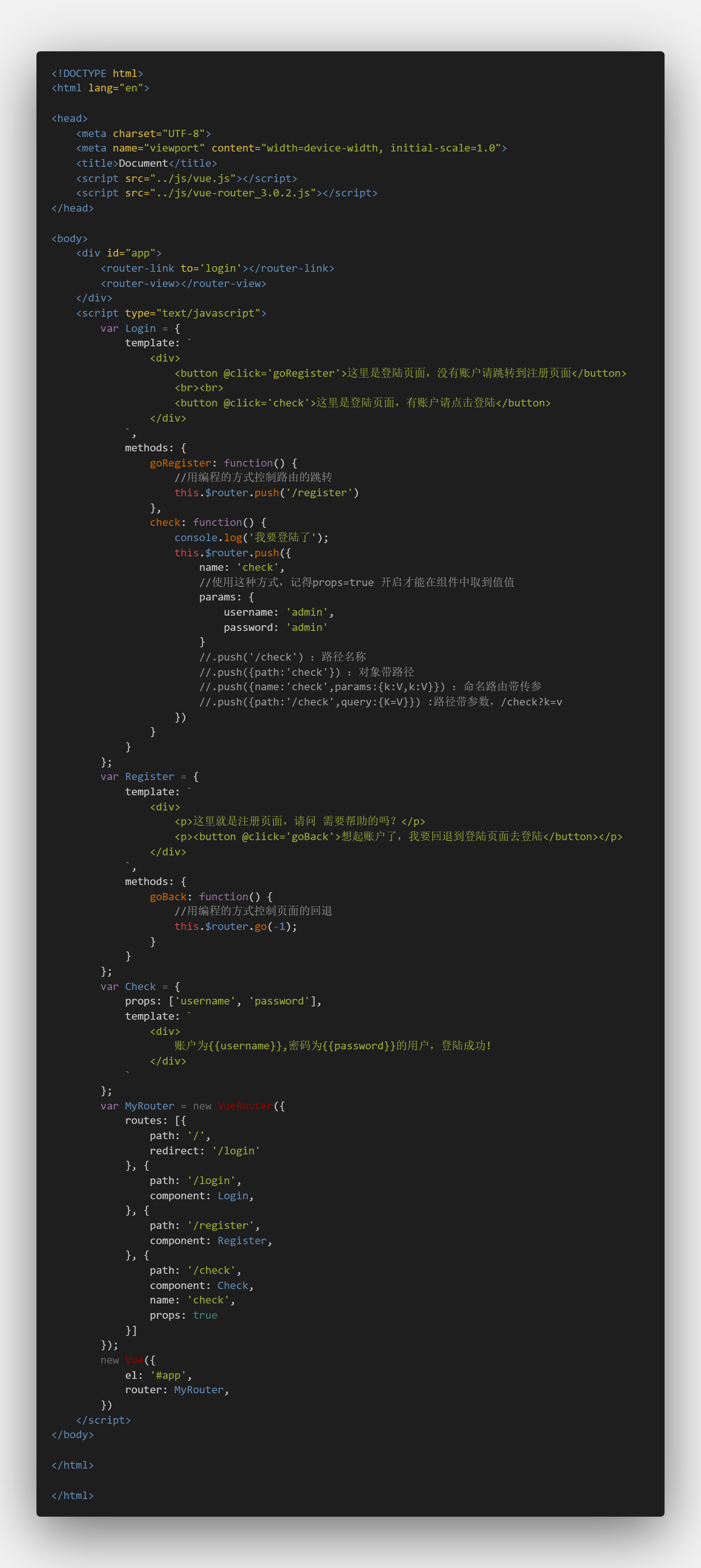
编程式导航
-
页面导航的两种方式
声明式导航:通过点击链接实现导航的方式,比如a标签,Vue的router-link标签
编程式导航:调用js形式的api方式,比如localtion.href
-
解释哈
开局两个按钮,一个没账户路由到注册页面,一个有账户路由到登陆后的页面
路由注册页面后,使用编程式导航提供回退到登陆页面的按钮
路由到登陆成功页面后,会完成在登陆页面的数据传递到登陆成功页面,并显示,其中使用编程式导航改变路由实现,基本方式都有详写
.