H5和C3哪些事
header--- 头部标签
nav--- 导航标签
article--- 内容标签
section--- 块级标签
aside--- 侧边栏标签
footer--- 尾部标签
音频 --
audio
src : url //要播放的资源的URL
loop:loop //如果出现该标签,资源播放完毕,重新播放
controls:controls //如果出现该便签,想用户展示控件,比如播放按钮
autoplay:autoplay //如果出现该标签,则资源在就绪后马上播放
chrome禁用了这个属性
<audio src="./media/snow.mp3" controls autoplay></audio> <!-- 因为不同浏览器支持不同的格式,所以我们采取的方案是这个音频准备多个文件 --> <audio controls> <source src="./media/snow.mp3" type="audio/mpeg" /> </audio>视频 --
video
src:url //资源地址
controls: //向用户展示播放控件
autoplay: //自动播放,chrome一禁用,开启需要使用muted属性
muted: //chrome开启自动播放前提开启静音播放
loop: //播放完是否重复继续播放
poster: //加载资源时的画面图片
proload : auto/none //是否启动预加载资源,如果有了自动播放则忽略
width / height: //设置播放器的宽 、高
<video src="./media/video.mp4" controls="controls"></video> <!-- 谷歌浏览器禁用了自动播放功能,如果想自动播放,需要添加 muted 属性 --> <video controls="controls" autoplay muted loop poster="./media/pig.jpg"> <source src="./media/video.mp4" type="video/mp4"> <source src="./media/video.ogg" type="video/ogg"> </video>
| 属性值 | 解释 |
|---|---|
| type="email" | 限制用户键入必须为Email类型 |
| type="url" | 限制用户键入必须为URL类型 |
| type="date" | 限制用户键入必须为日期类型 |
| type="time" | 限制用户键入必须为时间类型 |
| type="month" | 限制用户键入必须为月类型 |
| type="week" | 限制用户键入必须为周类型 |
| type="number" | 限制用户键入必须为数字类型 |
| type="tel" | 手机号码 |
| type="search" | 搜素框 |
| type="color" | 生成一个颜色选择表单 |
| 属性 | 值 | 解释 |
|---|---|---|
| required | required | 是否允许为空 |
| placeholder | 提示文本 | 表单的提示信息 |
| autofoces | autofoces | 页面加载完成,自动获得鼠标焦点 |
| autocpmplete | off / on | 展示键入历史信息 |
| multiple | multiple | 允许多选文件提交 |
2. CSS3
| 选择器演示 | 说明 |
|---|---|
| h3[att] {color:red;} | 选择具有att属性的h3元素 |
| h3[att="current"]{} | 选择具有att属性且值为current的h3元素 |
| h3[att^="current"]{} | 选择具有att属性且值为current开头的h3元素 |
| h3[att$="current"]{} | 选择具有att属性且值为current结尾的h3元素 |
| h3[att*="current"]{} | 选择具有att属性且值中包含current的h3元素 |
| 选择器演示 | 说明 |
|---|---|
| ul li : first-child{color:red;} | 选择父元素中第一个子元素 li |
| ul li : last-child{} | 选择父元素中最后一个子元素 li |
| ul li : nth-child( n ){} | 选择父元素中第 N 个子元素 li |
| div span : first-of-type{} | 指定类型为span的第一个 |
| div span : last-of-type{} | 指定类型为span的最后一个 |
| div span : nth-of-type( n ){} | 指定类型为span的第 N 个 |
-
我们看到上面的结构伪类选择器中有个nth-child,下面我们来简单了解一下
-
n 可以是数字、关键字、公式
-
如果是数字,就是代表第一个元素
-
r如果是关键字,关键字有even(偶数)、odd(奇数)
-
如果是公式,n从0开始计算起:2n表示偶数、2n+1表示奇数、n+5表示从第五个开始到最后、-n+5表示前五个包含第五个
-
-
-
基本用法和
nth-child是一致的,这里我们就说说两者的差别吧-
nth-child选择父元素里面的第n个子元素,不管其子元素的类型 -
nt-of-type选择父元素内指定类型的第n个子元素
-
| 选择器演示 | 解释 |
|---|---|
| ::before | 在元素的前面插入内容 |
| ::after | 在元素的后面插入内容 |
-
注意事项
before和after必须有content属性
before在内容前面,after 在内容后面
before和after创建的是一个元素,但是属于行内元素创建出来的元素在
Dom中查找不到,所以称为伪元素伪元素和标签选择器一样,权重为 1
div::before {
content: '欢迎';
background-color: red;
}
div::after {
content: '先生';
background-color: red;
}
转换属性 : transform
移动:
translate: 主要是指 水平、垂直方向上的移动
translate最大的优点就是不影响其他元素的位置
translate中的100%单位,是相对于本身的宽度和高度来进行计算的行内标签没有效果
transform: translate(x, y) transform: translateX(n) //x 就是 x 轴上水平移动 transfrom: translateY(n) //y 就是 y 轴上水平移动旋转:
rotate: 让元素在二维平面内顺时针或者逆时针旋转
默认旋转的中心点是元素的中心点,当然是可以修改的
transform-origin: x y;x y 默认旋转的中心点是元素的中心 (50% 50%)
可以给 x y 设置像素
可以给 x y设置方位名词(
top、bottom、left、right、center)角度为正时,顺时针,角度为负时,逆时针
img:hover { /* 单位是:deg */ transform: rotate(360deg) }缩放:
scale: 用来控制元素的放大与缩小
img:hover { /* 注意,数字是倍数的含义,所以不需要加单位 */ /* transform: scale(x, y) */ transform: scale(2, 2) }注意,x 与 y 之间使用逗号进行分隔
transform: scale(1, 1): 宽高都放大一倍,相当于没有放大
transform: scale(2, 2): 宽和高都放大了二倍
transform: scale(2): 如果只写了一个参数,x和y等值
transform:scale(0.5, 0.5): 缩小
scale最大的优势:可以设置转换中心点缩放,默认以中心点缩放,而且不影响其他盒子
-
同时使用多个转换,其格式为
transform: translate() rotate() scale() -
顺序会影响到转换的效果(先旋转会改变坐标轴方向)
-
当我们同时有移动旋转或者其他属性的时候,要将位移放到最前面
-
img:hover { transform: translate(200px, 0) rotate(360deg) scale(1.2) }
4. 动画
4.1:动画的基本使用
动画是使元素从一个样式逐渐变化为另一个样式的效果,可以改变任意多的样式任意多的次数
-
首先先定义动画
-
@keyframes 动画名称 { /* 0% :是动画开始 */ 0% { width: 100px; } /* 100% :是动画完成 */ 100% { width: 200px } }
-
-
然后在调用定义好的动画
-
div { /* 调用动画 */ animation-name: 动画名称; /* 持续时间 */ animation-duration: 持续时间; }
-
-
代码演示
-
<style> div { width: 100px; height: 100px; background-color: aquamarine; /* 调用名为move 的动画 */ animation-name: move; /* 持续时间 0.5秒 */ animation-duration: 0.5s; } /* 动画属性 : 规定动画,其后跟动画名称 */ @keyframes move{ 0% { transform: translate(0px) } 100% { transform: translate(500px, 0) } } </style>
-
div {
width: 100px;
height: 100px;
background-color: aquamarine;
/* 动画名称 */
animation-name: move;
/* 动画花费时长 */
animation-duration: 2s;
/* 动画速度曲线,默认是ease,低速开始,中途加快,末尾变慢 */
/* linear:匀速曲线 */
/* ease-in:以低速开始 */
/* ease-out:以低速结束*/
/* ease-in-out:动画以低速开始和结束 */
/* steps(),指定了事件函数中的间隔数量(步长) */
animation-timing-function: ease-in-out;
/* 动画等待多长时间执行,默认为0 */
animation-delay: 2s;
/* 规定动画播放次数 infinite: 无限循环,默认是1 */
animation-iteration-count: infinite;
/* 是否逆行播放,默认否 normal */
animation-direction: alternate;
/* 规定动画是否正在运行或暂停,默认running */
animation-play-state: paused;
/* 动画结束之后的状态 回到起始:backwards */
animation-fill-mode: forwards;
}
div:hover {
/* 规定动画是否暂停或者播放 */
animation-play-state: paused;
}
4.3:动画的简写方式
/* animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 起始与结束状态 */
/*animation: name duration timing-function delay iteration-count direction fill-mode*/
animation: move 2s linear 1s infinite alternate forwards;
/*简写属性里面不包含 `animation-paly-state` */
/*暂停动画 `animation-paly-state: paused`; 经常和鼠标经过等其他配合使用*/
5. 3D转换
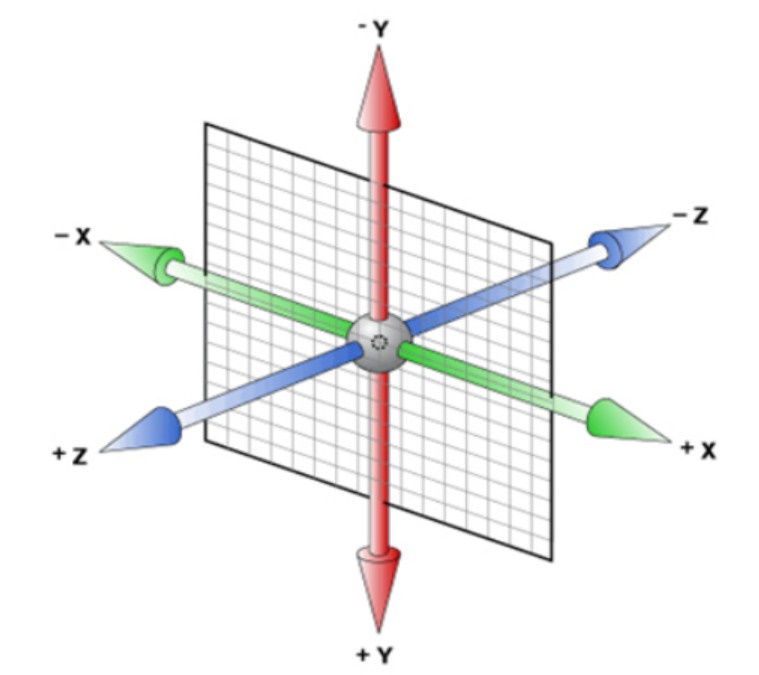
首先我们来熟悉一下三维坐标系
-
x 轴:水平向右 -- 注意:x 轴右边是正值,左边是负值
-
y 轴:垂直向下 -- 注意:y 轴下面是正值,上面是负值
-
z 轴:垂直屏幕 -- 注意:往外边的是正值,往里面的是负值

-
3D移动就是在2D移动的基础上多加了一个 z 轴可以移动的方向-
transform: translateX(100px):仅仅是在 x 轴上移动 -
transform: translateY(100px):仅仅是在 y 轴上移动 -
transform: translateZ(100px):仅仅是在 z 轴上移动 -
transform: translate3d(x, y, z):当某个方向不变时,用0填充,不省略
-
3D 旋转指可以让元素在三维平面内沿着 x 轴、y 轴、z 轴 或者自定义轴进行旋转
-
transform: rotateX(45deg)-- 沿着 x 轴正方向旋转 45 度 -
transform: rotateY(45deg)-- 沿着 y 轴正方向旋转 45 度 -
transform: rotateZ(45deg)-- 沿着 z 轴正方向旋转 45 度 -
transform: rotate3d(x, y, z, 45deg)-- 沿着自定义轴旋转 45 deg 为角度-
transform: rotate3d(1, 1, 0, 180deg)-- 沿着对角线旋转 -
transform: rotate3d(1, 0, 0, 180deg)-- 沿着 x 轴旋转
-
听说有人不知道正方向是哪个方向??,这个只可意会不可言传
就是该轴正方向自成平面的顺时针旋转,脑壳转起来!!!
-
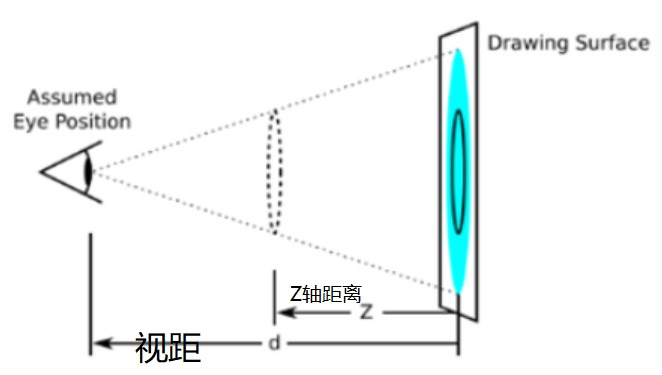
透视也称为视距,所谓的视距就是人的眼睛到屏幕的距离
-
当我们的视距不变的情况下,可以控制Z轴的大小,来实现成像的大小
-
距离视觉点越近的在电脑平面成像越大,越远成像越小
-

-
透视的单位是像素
-
如果想要网页产生
3D效果需要透视 (理解成3D物体投影的2D平面上) -
透视需要写在被视察元素的父盒子上面
-
perspecitve给父级进行设置 -
translateZ给 子元素进行设置不同的大小
-
-
演示代码
-
body { perspective: 300px; }
-
控制子元素是否开启三维立体环境
-
transform-style: flat代表子元素不开启3D立体空间,默认的 -
transform-style: preserve-3d子元素开启立体空间 -
代码写给父级,但是影响的是子盒子
<style>
body {
perspective: 500px;
}
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transition: all 2s;
/* 让子元素保持3d立体空间环境 */
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(60deg);
}
.box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
}
.box div:last-child {
background-color: purple;
transform: rotateX(60deg);
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
</div>
</body>
<style>
body {
perspective: 500px;
}
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transition: all 2s;
/* 让子元素保持3d立体空间环境 */
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(60deg);
}
.box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
}
.box div:last-child {
background-color: purple;
transform: rotateX(60deg);
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
</div>
</body>


