CSS扫盲
要书写css样式,那css样式书写的位置在哪呢?
1.1 行内式
-
称行内样式、行间样式.
是通过标签的style属性来设置元素的样式
-
其基本语法格式如下:
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
实际上任何HTML标签都拥有style属性,用来设置行内式。
-
案例:
<div style="color: red; font-size: 12px;">玛卡巴卡</div>
-
注意:
-
style其实就是标签的属性
-
样式属性和值中间是
: -
多组属性值之间用
;隔开。 -
只能控制当前的标签和以及嵌套在其中的字标签,造成代码冗余
-
-
缺点:
-
没有实现样式和结构相分离
-
1.2 内部样式表
-
概念:
称内嵌式
是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义
-
其基本语法格式如下:
<head>
<style type="text/CSS">
div {
color: red;
font-size: 12px;
}
</style>
</head>
-
注意:
-
style标签一般位于head标签中,当然理论上他可以放在HTML文档的任何地方。
-
type="text/css" 在html5中可以省略。
-
只能控制当前的页面
-
-
缺点:
没有彻底分离
1.3 外部样式表
-
概念:
称链入式
是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,
通过link标签将外部样式表文件链接到HTML文档中
-
其基本语法格式如下:
<head>
<link rel="stylesheet" type="text/css" href="css文件路径">
</head>
-
注意:
-
link 是个单标签
-
link标签需要放在head头部标签中,并且指定link标签的三个属性
-
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。 |
| type | 定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。我们都可以省略 |
| href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。 |
2. CSS基础选择器
2.1 标签选择器
-
概念:
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
-
语法:
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
-
作用:
标签选择器 可以把某一类标签全部选择出来 比如所有的div标签 和 所有的 span标签
-
优点:
是能快速为页面中同类型的标签统一样式
-
缺点:
不能设计差异化样式。
2.2 类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名.
-
语法:
-
类名选择器
.类名 {
属性1:属性值1;
属性2:属性值2;
}-
标签
<p class='类名'></p> -
-
优点:
-
可以为元素对象定义单独或相同的样式。 可以选择一个或者多个标签
-
-
注意
-
类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)
-
长名称或词组可以使用中横线来为选择器命名。
-
不要纯数字、中文等命名, 尽量使用英文字母来表示。
-
2.3 类选择器特殊用法- 多类名
注意:
-
我们可以给标签指定多个类名,从而达到更多的选择目的。
-
各个类名中间用空格隔开。
-
多类名选择器在后期布局比较复杂的情况下,还是较多使用的。
2.4 id选择器
id选择器使用#进行标识,后面紧跟id名
-
其基本语法格式如下:
-
id选择器
#id名 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } -
标签
<p id="id名"></p>
-
-
元素的id值是唯一的,只能对应于文档中某一个具体的元素。
-
用法基本和类选择器相同。
W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。
-
类选择器我们在修改样式中,用的最多。
-
id选择器一般用于页面唯一性的元素身上。
2.5 通配符选择器
-
概念
通配符选择器用
*号表示, * 就是 选择所有的标签 他是所有选择器中作用范围最广的,能匹配页面中所有的元素。 -
其基本语法格式如下:
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
例如下面的代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。
* {
margin: 0; /* 定义外边距*/
padding: 0; /* 定义内边距*/
}
-
注意:
会匹配页面所有的元素,降低页面响应速度,不建议随便使用
2.6 基础选择器总结
| 选择器 | 作用 | 缺点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,比如p | 不能差异化选择 | 较多 | p { color:red;} |
| 类选择器 | 可以选出1个或者多个标签 | 可以根据需求选择 | 非常多 | .nav { color: red; } |
| id选择器 | 一次只能选择器1个标签 | 只能使用一次 | 不推荐使用 | #nav {color: red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 不推荐使用 | * {color: red;} |
基础选择器我们一共学了4个, 每个都有自己的价值, 可能再某个地方都能用到。但是如果说,一定要找个最常用的,那么,肯定是类选择器。
-
尽量少用通用选择器
* -
尽量少用 ID 选择器
-
不使用无具体语义定义的标签选择器 div span
3.font字体
-
3.1:font-size:大小
谷歌浏览器默认的文字大小为16px
但是不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小。一般给body指定整个页面文字的大小
-
3.2 :ont-family:字体
作用:
font-family属性用于设置哪一种字体。
p{ font-family:"微软雅黑";}
-
3.3:font-weight:字体粗细
在html中如何将字体加粗我们可以用标签来实现
使用 b 和 strong 标签是文本加粗。
属性值 描述 normal 默认值(不加粗的) bold 定义粗体(加粗的) 100~900 400 等同于 normal,而 700 等同于 bold 我们重点记住这句话 提倡:
我们平时更喜欢用数字来表示加粗和不加粗。
-
3.4:font-style:字体风格
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
字体倾斜除了用 i 和 em 标签,还可以使用css实现
属性 作用 normal 默认值,浏览器会显示标准的字体样式 font-style: normal; italic 浏览器会显示斜体的字体样式。
-
3.5:font:综合设置字体样式
font属性用于对字体样式进行综合设置
基本语法格式如下
选择器 { font: font-style font-weight font-size/line-height font-family;}
固定顺序不能打乱,空格隔开,不需要设置的属性可以省略,font-size和font-family属性必须保留,否则该font属性不生效
font总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 我们通常用的单位是px 像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 记住加粗是 700 或者 bold 不加粗 是 normal 或者 400 记住数字不要跟单位 |
| font-style | 字体样式 | 记住倾斜是 italic 不倾斜 是 normal 工作中我们最常用 normal |
| font | 字体连写 | 1. 字体连写是有顺序的 不能随意换位置 2. 其中字号 和 字体 必须同时出现 |
4.外观属性
4.1:color:文本颜色
作用:color属性用于定义文本的颜色,取值方式有以下三种
表示表示 属性值 预定义的颜色值 red,green,blue ... 十六进制 #FF0000,#FF6600,#29D794 ... RGB代码 rgb(255,0,0)或rgb(100%,0%,0%) ...
4.2:text-align:文本水平对齐方式
作用:text-align属性用于设置让盒子里面的文本内容水平居中
属性 解释 left 左对齐(默认值) right 右对齐 center 居中对齐
4.3:line-height:行间距
作用:行与行之间的距离,即字符的垂直间距,一般称为行高。
一般情况下,行距比字号大7.8像素左右就可以了。
默认字体大小16px,line-height: 24px;
4.4:text-indent:首行缩进
作用:text-indent属性用于设置首行文本的缩进
建议:
建议使用em作为设置单位。
如果是汉字的段落, 1em 就是一个汉字的宽度:text-indent: 2em;
4.5:text-decoration 文本的装饰
作用:text-decoration 通常我们用于给链接修改装饰效果
值 描述 none 默认。定义标准的文本。 取消下划线(最常用) underline 定义文本下的一条线。下划线 也是我们链接自带的(常用) overline 定义文本上的一条线。(不用) line-through 定义穿过文本下的一条线。(不常用)
5. CSS复合选择器
5.1:后代选择器
作用:更能锁定一个元素,比如:.className h3 {color:orange}
外层标签写在前面,内层标签写在后面,中间用空格分隔
父级 子级{属性:属性值;属性:属性值;}
5.2:子元素选择器
作用:子元素选择器只能选择作为某元素子元素(亲儿子)的元素。
把父级标签写在前面,子级标签写在后面,中间跟一个
>进行连接
.className>h3{color:red;}
5.3:交集选择器(不怎么使用)
由两个选择器构成,找到的标签必须同时匹配两个选择器
第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,如div.className{color:orange}
5.4:并集选择器(常用)
作用:实现一个样式,在多处使用
任何形式的选择器,都可以作为并集选择器的一部分,逗号隔开
.className,#id,p {color:orange}
5.5:链接伪类选择器
作用:用于向某些选择器添加特殊的效果。比如给链接添加特殊效果
当要同时使用多个的时候,建议顺序按照下面得来,有坑
a:link /* 未访问的链接 */
a:visited /* 已访问的链接 */
a:hover /* 鼠标移动到链接上 ,这个用得多*/
a:active /* 选定的链接 */
6.标签显示模式
HTML标签一般分为块标签和行内标签两种类型,它们也称块元素和行内元素。典型代表分别就是div和span
6.1:块级元素的特点(div)
独自占用一行
高度,宽度、外边距以及内边距都可以控制
宽度默认是容器(父级宽度)的100%(没有指定,则撑不开)
是一个容器及盒子,里面可以放行内或者块级元素。
注意
文字类块级标签里面不能放其他块级元素。比如p和h1~h6、dt
5.2:行内元素的特点(span)
相邻行内元素在一行上,一行可以显示多个。
高、宽直接设置是无效的。
默认宽度就是它本身内容的宽度。
行内元素只能容纳文本或则其他行内元素。
注意
特殊情况a里面可以放块级元素,但是给a转换一下块级模式最安全。
5.3:行内快元素
和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。一行可以显示多个
默认宽度就是它本身内容的宽度。
高度,行高、外边距以及内边距都可以控制。
注意
<img />、<input />、<td>,是三个行内元素,有些资料说明为:行内快元素
6.4:三种模式转换和总结
块转行内:display:inline;
行内转块:display:block;
块、行内元素转换为行内块: display: inline-block;
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
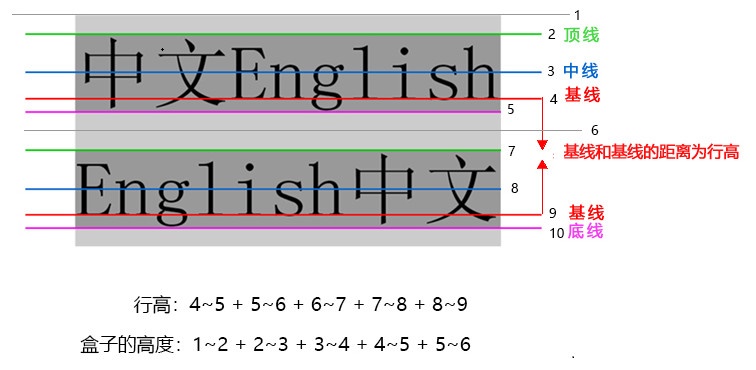
7.行高
-
何谓行高?
所以行高 = (1~2) + (7~9+ 4~5) + 5~6
也就是上距离 + 内容高度 + 下距离
7.1:单行文本垂直居中
文字的行高等于盒子的高度,可以实现:单行文本在盒子中垂直居中对齐。
如果行高大于高度 文字会偏下 。
如果行高小于高度 文字会偏上 。
8.background(背景)
8.1:背景颜色(color)
默认的值是 transparent 透明的
8.2:背景图片(image )
background-image : url(images/test1.png);
参数 作用 none 无背景图(默认的) url 使用绝对或相对地址指定背景图像
8.3:背景平铺:repeat
background-repeat : repeat | no-repeat | repeat-x | repeat-y
参数 作用 repeat 背景图像在纵向和横向上平铺(默认的) no-repeat 背景图像不平铺 repeat-x 背景图像在横向上平铺 repeat-y 背景图像在纵向平铺
8.4:背景位置:position
background-position : length || length
background-position : position || position
参数 值 length 百分数 | 由浮点数字和单位标识符组成的长度值 position top | center | bottom | left | center | right 方位名词
注意:
必须先指定background-image属性
position 后面是x坐标和y坐标。 可以使用方位名词或者 精确单位。
如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致
如果只指定了一个方位名词,另一个值默认居中对齐。
如果position 后面是精确坐标, 那么第一个,肯定是 x 第二的一定是y
如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
如果指定的两个值是 精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
8.5:背景附着(attachment)
这个名词不是很见名知意:设置背景是滚动的还是固定的
background-attachment : scroll | fixed
参数 作用 scroll 背景图像是随对象内容滚动 fixed 背景图像固定
8.6:背景简写
background:属性的值的书写顺序官方并没有强制标准的,建议依照下面书写
background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
语法:
background: orange url(image.jpg) repeat-y scroll center top ;
8.7:背景透明(Css3)
语法:
background: rgba(0, 0, 0, 0.3);
最后一个参数是alpha 透明度 取值范围 0~1之间
我们习惯把0.3 的 0 省略掉 这样写 background: rgba(0, 0, 0, .3);
注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不受影响
因为是CSS3 ,所以 低于 ie9 的版本是不支持的。
9.CSS三大特性
9.1:CSS层叠性
当多个样式对同一元素设置时,后面的样式覆盖前面的样式
CSS层叠性: 长江后浪推前浪,前浪死在沙滩上
9.2:CSS继承性
子标签会继承父标签的某些样式,如文本颜色和字号。
text-,font-,line-这些元素开头、以及color属性可以继承
9.3:CSS优先级
这个就得说说了,有时候我们设置某个元素的样式,但却没有生效的原因就在这
因为我们使用的选择器的权重低于另一个选择器的权重,就无法产生覆盖
每个选择器的权重如下:
标签选择器 计算权重公式 继承或者 * (这个得特别注意一下) 0,0,0,0 每个元素(标签选择器) 0,0,0,1 每个类,伪类 0,0,1,0 每个ID 0,1,0,0 每个行内样式 style="" 1,0,0,0 每个!important 重要的 ∞ 无穷大
有多个基础选择器组合而成时,权重加法个位对个位,十位对十位,五进制一说
十位的一个1 大于个位的999+,哈哈哈哈哈,比如(0,0,1,0) > (0,0,0,11)
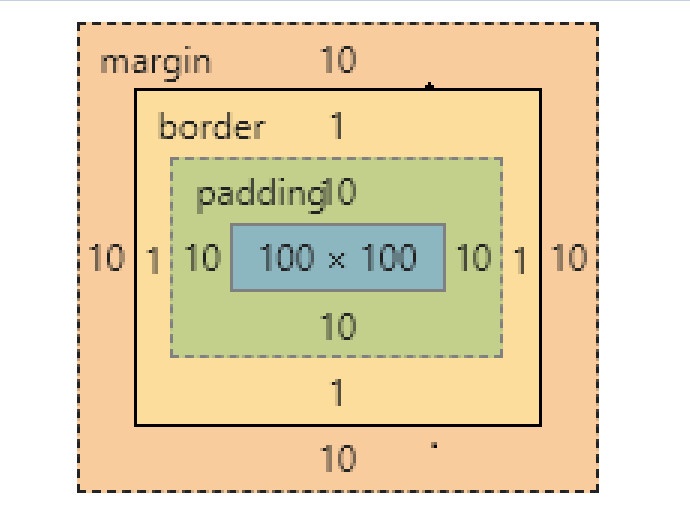
10.CSS重点之一:盒子模型
盒子模型有元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成。
盒子的厚度 我们成为 盒子的边框 (border)
盒子内容与边框的距离是内边距
盒子与盒子之间的距离是外边距
10.1:盒子边框(border)
border : border-width || border-style || border-color
border : 1px solid orange;
属性 作用 border-width 定义边框粗细,单位是px border-style solid(实线)、dashed(虚线)、dotted(点线) border-color 边框颜色
盒子边框写法总结表
很多时候,我们是可以单独给4个边框分别指定的。
上边框 下边框 左边框 右边框 border-top-style:样式; border-bottom-style:样式; border-left-style:样式; border-right-style:样式; border-top-width:宽度; border- bottom-width:宽度; border-left-width:宽度; border-right-width:宽度; border-top-color:颜色; border- bottom-color:颜色; border-left-color:颜色; border-right-color:颜色; border-top:宽度 样式 颜色; border-bottom:宽度 样式 颜色; border-left:宽度 样式 颜色; border-right:宽度 样式 颜色;
表格的细线边框
通过表格的
cellspacing="0",将单元格与单元格之间的距离设置为0但是两个单元格之间的边框会出现重叠,从而使边框变粗
table{ border-collapse:collapse; } //表示相邻边框合并在一起。
圆角边框
border-radius:length; /* 可以是数值也可以是百分比 */ border-radius: 50%; /* 实现正方形变圆圈 */
盒子阴影
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
前两个属性是必须写的。其余的可以省略。
外阴影 (outset) 是默认的 但是不能写 想要内阴影可以写 inset
box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
10.2:内边距(padding)
属性 作用 padding-left 左内边距 padding-right 右内边距 padding-top 上内边距 padding-bottom 下内边距
内边距就是边框与内容之间的距离,内容大小是不是变的,所以,当我们指定了高宽后,再指定内边距,当内边距增大时,盒子也会随着增大,如果不想盒子变大,控制盒子高宽减小对应的值即可,如果我们没有知道高宽,使用内边距也不会撑开盒子
看到这里,我们就应该知道一个:盒子的高和宽 = 文本高/宽 + 内边距 + 边框
内边距简写
值的个数 表达意思 1个值 padding:上下左右内边距; 2个值 padding: 上下内边距 左右内边距 ; 3个值 padding:上内边距 左右内边距 下内边距; 4个值 padding: 上内边距 右内边距 下内边距 左内边距 ;
10.2:外边距(margin)
margin就是控制盒子和盒子之间的距离
属性 作用 margin-left 左外边距 margin-right 右外边距 margin-top 上外边距 margin-bottom 下外边距
margin值的简写 (复合写法)跟 padding 完全相同。
块级盒子水平居中
盒子必须指定了宽度(width)
然后就给左右的外边距都设置为auto
text-align: center; /* 文字,行内元素 行内块元素水平居中 */ margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 即可 */
10.3:其他相关
清除元素默认的内外编剧
* { padding:0; /* 清除内边距 */ margin:0; /* 清除外边距 */ }注意:行内元素为了照顾兼容性, 尽量只设置左右内外边距, 不要设置上下内外边距。
外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并,也叫外边距塌陷
场景就是两个块级盒子,上面的设置了下边距,下面的设置了上边距,但是两个盒子之间的距离并不是两个外边距的和,而是两个外边距中的最大值(外边距塌陷)
解决方式:
尽量只给一个盒子设置外边距
嵌套块元素垂直外边距的合并
(前提):对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
(问题):父元素的上外边距会与子元素的上外边距发生合并
(结果):合并后的外边距为两者中的较大者
(解决方案):
可以为父元素定义上边框。
可以为父元素定义上内边距
可以为父元素添加overflow:hidden。
还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题
11.CSS布局的三种方式
11.1:普通流 (标准流)
块级元素会独占一行,从上向下顺序排列;
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
常用元素:span、a、i、em等
11.2:浮动(float)
让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示
转成行块的话,会有两个问题
块级元素是一行显示了,但是中间有缝隙
不能精准控制每个块级元素的位置,比如左右对齐
语法 : 选择器 { float: 属性值; }
属性值 描述 none 元素不浮动(默认值) left 元素向左浮动 right 元素向右浮动 浮动的特点
漂浮在普通流的上面。 脱离标准流,不占位置,俗称 “脱标”
float属性会改变元素display属性
任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。 生成的块级框和我们前面的行内块极其相似,只是元素之间没有空白缝隙。
浮动的元素互相贴靠一起的,但是如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐
-
浮动的运用
浮动和标准流的父盒子搭配
我们知道,浮动是脱标的,会影响下面的标准流元素,此时,我们需要给浮动的元素添加一个标准流的父亲,这样,最大化的减小了对其他标准流的影响。
浮动元素与父盒子的关系
子盒子的浮动参照父盒子对齐
不会与父盒子的边框重叠,也不会超过父盒子的内边距
浮动元素与兄弟盒子的关系
在一个父级盒子中,如果前一个兄弟盒子是:
浮动的,那么当前盒子会与前一个盒子的顶部对齐;
普通流的,那么当前盒子会显示在前一个兄弟盒子的下方。
建议:
如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
清除浮动
(浮动带来问题) :父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。
(清除浮动的本质):清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
(清除浮动的几种方法):
选择器{clear:属性值;} //一般我们只使用:both | 属性值 | 描述 | | ------ | ------------------------------------------| | left | 不允许左侧有浮动元素(清除左侧浮动的影响) | | right | 不允许右侧有浮动元素(清除右侧浮动的影响) | | both | 同时清除左右两侧浮动的影响() |<div style="clear:both"></div>/*这个缺点也很明显:会添加许多没意义的标签*/使用after伪元素清除浮动
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix {*zoom: 1;} /* IE6、7 专有 *//* 代表网站:百度,网易,淘宝 */使用双伪元素清除浮动
.clearfix:before,.clearfix:after { content:""; display:table; } .clearfix:after { clear:both; } .clearfix { *zoom:1; }/*代表网站 : 小米、腾讯*/
11.3:定位(position)
将盒子定在浏览器的某一个位置,由的漂浮在其他盒子的上面
标准流元素 (最下面) --> 浮动元素 --> 定位元素 (最上面)
定位 = 定位模式 + 边偏移
定位模式:就是一种模式,各有各得特点,下面祥说
边偏移:我们定位的盒子,是通过边偏移来移动位置的
边偏移
边偏移属性 示例 描述 toptop: 80px顶端偏移量,定义元素相对于其父元素上边线的距离。 bottombottom: 80px底部偏移量,定义元素相对于其父元素下边线的距离。 leftleft: 80px左侧偏移量,定义元素相对于其父元素左边线的距离。 rightright: 80px右侧偏移量,定义元素相对于其父元素右边线的距离
定位模式
语法 : 选择器 { position: 属性值; }
值 语义 relative相对定位 static静态定位 absolute绝对定位 fixed固定定位
11.3.1:静态定位
-
就是默认的定位方式,就是不需要定位,相当于none,不做说明
11.3.2:相对定位
-
相对定位是元素相对于它原本在标准流中的位置来偏移。
-
原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它
11.3.3:绝对定位
-
绝对定位是元素以带有定位的父级元素来移动位置
-
父元素没有定位,则以浏览器为准定位
-
这里一般我们会将父元素设置为相对定位,因为相对定位既有定位,且还占用标准流的空间,不会影响其他的标准流的盒子布局(子绝父相)
-
-
完全脱标 —— 完全不占位置;
11.3.4:固定定位
-
固定定位是绝对定位的一种特殊形式
-
完全脱标 —— 完全不占位置;
-
只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性来设置元素的位置;-
跟父元素没有任何关系;单独使用的
-
不随滚动条滚动。
-
11.3.5:定位的运用
-
绝对定位的盒子居中
注意:绝对定位/固定定位的盒子不能通过设置
margin: auto设置水平居中实现方式:
left: 50%;:让盒子的左侧移动到父级元素的水平中心位置;
margin-left: -100px;:让盒子向左移动自身宽度的一半。
-
堆叠顺序(z-index)
在使用定位布局时,可能会出现盒子重叠的情况。
加了定位的盒子,默认后来者居上, 后面的盒子会压住前面的盒子。
应用
z-index层叠等级属性可以调整盒子的堆叠顺序,数值越大,越靠上
z-index只能应用于相对定位、绝对定位和固定定位的元素
-
定位改变display属性
display是 显示模式, 可以改变显示模式有以下方式:
可以用inline-block 转换为行内块
可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
所以说, 一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
12.CSS使用技巧
12.1.元素的隐藏与显示
-
display 显示
display: none 隐藏对象 display:block 除了转换为块级元素之外,同时还有显示元素的意思。
且隐藏之后,不再保留位置。
实际开发场景:
配合js,鼠标经过,显示下拉菜单
-
overflow 溢出
设置当对象的内容超过其指定高度及宽度时如何管理内容
属性值 描述 visible 不剪切内容也不添加滚动条 hidden 不显示超过对象尺寸的内容,超出的部分隐藏掉 scroll 不管超出内容否,总是显示滚动条 auto 超出自动显示滚动条,不超出不显示滚动条
实际开发场景
清除浮动
隐藏超出内容,不允许内容超出父级盒子
12.2.CSS用户界面样式
-
鼠标样式:cursor
-
设置在对象上移动的鼠标指针采用何种系统预定义的光标形状
-
<li style="cursor:pointer">我是小手</li>
-
属性值 描述 default 小白 默认 pointer 小手 move 移动 text 文本 not-allowed 禁止
-
轮廓线 : outline
-
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用
-
比如输入框的边框都是有的,一般我们会把他去掉
-
<input type="text" style="outline: 0;"/>
-
-
防止拖拽文本域 : resize
-
实际开发中,我们文本域右下角是不可以拖拽的
-
<textarea style="resize: none;"></textarea>
-
12.3.垂直对齐
-
垂直对齐:vertical-align
-
有宽度的块级元素水平居中对齐,是margin: 0 auto;
-
让文字水平居中对齐,是 text-align: center;
-
vertical-align 垂直居中对齐,它只针对于行内元素或者行内块元素,不影响块级元素中的内容对齐, 通常用来控制图片/表单与文字的对齐
-
vertical-align : baseline |top |middle |bottom /* baseline :图片和文字实现基线对齐*/ /* top :图片和文字实现顶部对齐*/ /* middle :图片和文字实现垂直居中对齐*/ /* bottom :图片和文字实现底部对齐*/
-
-
去除图片低侧的空白缝隙
图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐。
然后基线和底线之间的缝隙就会留白,看起来局势个白色的缝隙
解决方案:
改变vertical-align,不为基线对齐
给img 添加 display:block; 转换为块级元素就不会存在问题了。
12.4.溢出的文字省略号显示
white-space:设置对象内文本显示方式,可以设置强制一行显示内容
white-space:normal ;默认处理方式 white-space:nowrap ;强制在同一行内显示,直到文本结束或遇到br才换行。
text-overflow:设置是否使用一个省略标记(...)标示对象内文本的溢出
text-overflow : clip ;不显示省略标记(...),而是简单的裁切 text-overflow:ellipsis ; 当文本溢出时显示省略标记(...)
-
上面两个配合实现则可实现溢出的文字省略号显示
-
先强制一行显示 :white-space:nowrap;
-
超出的本文隐藏 :overflow: hidden;
-
设置溢出的用...代替 :text-overflow:ellipsis;
.