react native环境的搭建
、安装Java
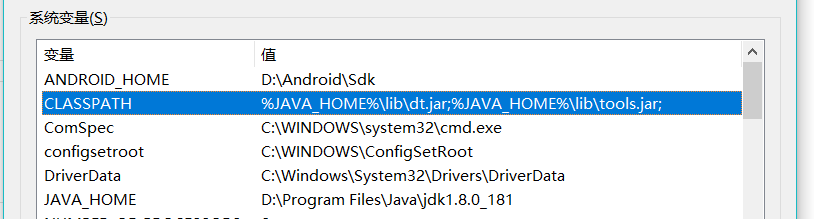
这里需要注意对环境变量的设置,可以根据java -version来检测一下,jdk最好是1.8以上
2、安装SDK
这里需要注意设置环境变量ANDROID_HOME:Android SDK Manager的位置 例如:(ANDROID_HOME=> E:\Android\sdk)设置环境变量PATH:例如:(PATH=> %ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools)


3、安装node
4.安装react-native
npm install -g yarn react-native-cli
react-native init AwesomeProject
5、安装Android Studio
安装后初次安装jar包,需要vpn ,如
6、安装模拟器

Genymotion :https://www.genymotion.com/

需要注册,并且下载,登录后,安装的版本需要6.0以上的比较好。本人用的是6.0.具体的SDK可以去网上看具体教程。
安装好模拟器才可以进行下面的步骤。或者真机实验也可以,在实验前,需要连接好移动设备。
6、修正BUG
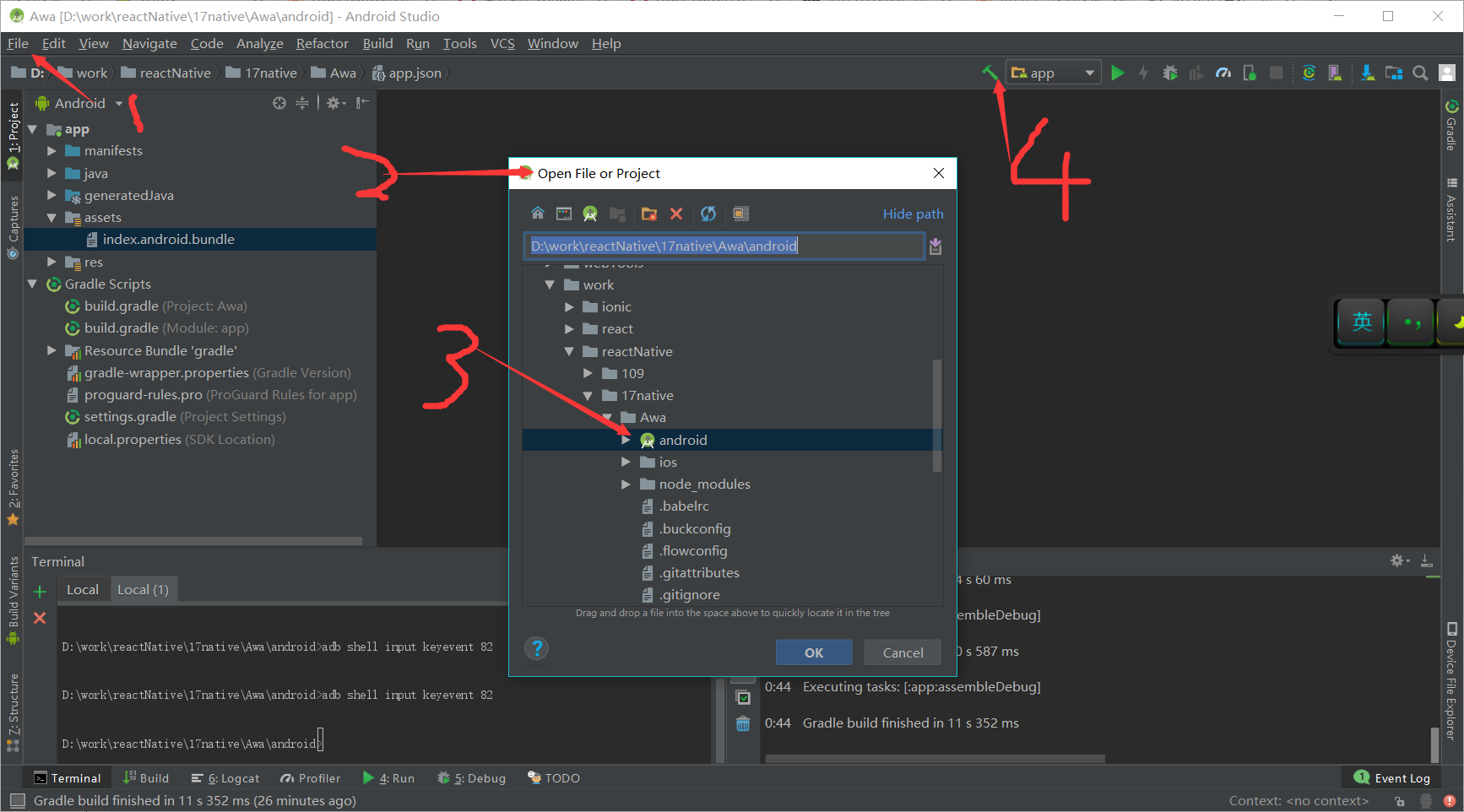
index.android.build 报红。因为初始化没有被编译。需要手动编译。
初始化下载后创建



第一步(创建缺失的目录):mkdir android\app\src\main\assets
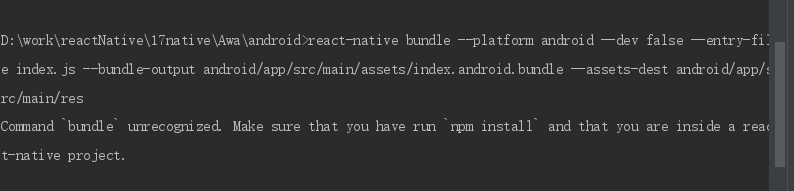
第二步(在创建好的目录添加程序需要的文件):react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
第三步:react-native run-android
7、手动更新


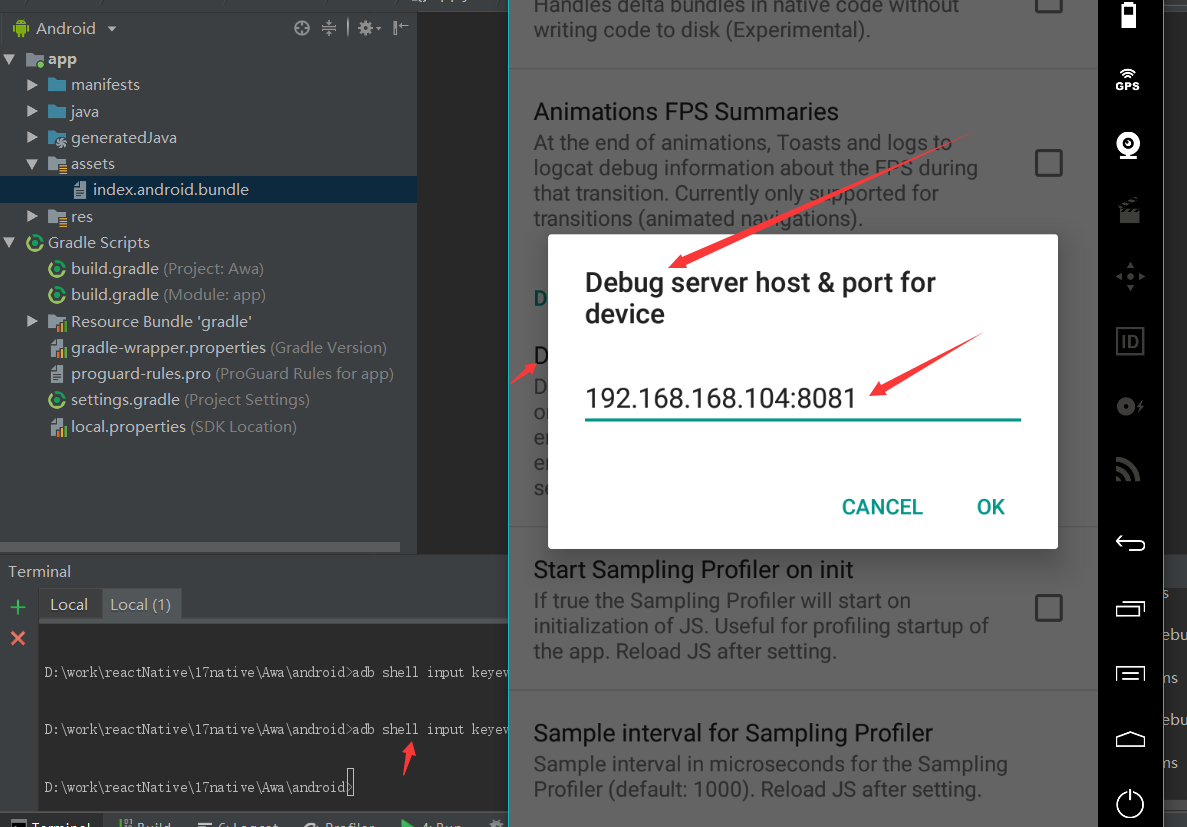
输入命令后调出 Dev Settings,然后增加本地服务器IP和端口
Dev Settings:adb shell input keyevent 82

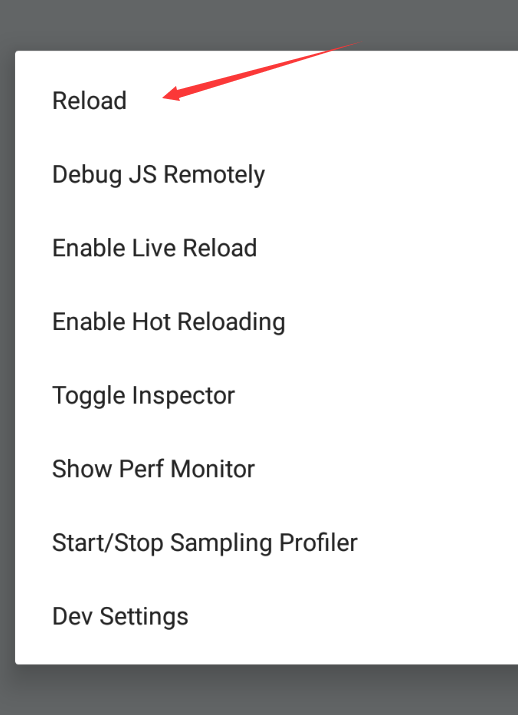
真机摇一摇就可以了。
改变文本后无法热更新,本人就使用了这个比较笨的办法


