通过伪类实现三角号 bootstrap input 验证方法
a{
content: "";
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 8px solid #f08200;
position: absolute;
bottom: 0;
left: 50%;
margin-left: -8px;
}
例子:
《嵌套很多层后的内容:
```
<div class="form-group position-relative">
<label for="email"><span class="i18n" name="yourEmail">您的邮件</span> <span class="text-danger">*</span></label>
<i class="mdi mdi-email ml-3 icons"></i>
<input name="email" id="email" type="email" class="form-control pl-5 is-invalid is-valid" placeholder="电子邮件 :" required>
<div class="invalid-feedback i18n" name="tishiEmail">请正确填写邮件地址</div>
</div>
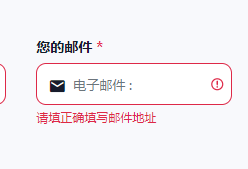
input 验证的重点 操作 is-invalid:验证失败 is-valid:验证成功
//失败
$("#email").addClass("is-invalid")
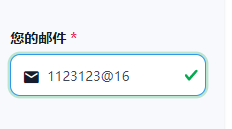
/成功
$("#email").removeClass("is-invalid")
$("#email").addClass("is-valid")
展示效果:


```
》


