directive ngList
格式化输入字符串为数组值 只需要在你要格式化的那个输入框中加 ng-list 即可(ng-model绑定的值也必须是一个数组),默认分割方式(,)或者(,加空格),当指定ng-trim="false"时 ng-list不起作用。
例子:
index.thml
<html ng-app="extendApp"> <head> <meta charset="UTF-8"> <title></title> </head> <body ng-controller="extendController"> <form name="myForm"> <label>List: <input name="namesInput" ng-model="names" ng-list required></label> <span role="alert"> <span class="error" ng-show="myForm.namesInput.$error.required">Required!</span> </span> <br> <tt>names = {{names}}</tt><br/> <tt>myForm.namesInput.$valid = {{myForm.namesInput.$valid}}</tt><br/> <tt>myForm.namesInput.$error = {{myForm.namesInput.$error}}</tt><br/> <tt>myForm.$valid = {{myForm.$valid}}</tt><br/> <tt>myForm.$error.required = {{!!myForm.$error.required}}</tt><br/> </form> <script src="framework/angular.js"></script> <script src="js/aaa.js"></script> </body> </html>
script.js
angular.module("extendApp",[])
.controller("extendController",function ($scope) {
$scope.names = ['morpheus', 'neo', 'trinity'];
});
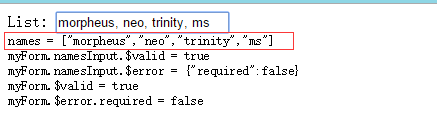
 主要效果为names后面显示的东西这就把names转换为了一个数组对象
主要效果为names后面显示的东西这就把names转换为了一个数组对象
当然也可以自定义分割符 ng-list="###" ###可以为任何字符
例子:
index.html
<html ng-app="extendApp"> <head> <meta charset="UTF-8"> <title></title> </head> <body ng-controller="extendController"> <form name="myForm"> <label>List: <input name="namesInput" ng-model="names" ng-list="#@" required></label> <span role="alert"> <span class="error" ng-show="myForm.namesInput.$error.required">Required!</span> </span> <br> <tt>names = {{names}}</tt><br/> <tt>myForm.namesInput.$valid = {{myForm.namesInput.$valid}}</tt><br/> <tt>myForm.namesInput.$error = {{myForm.namesInput.$error}}</tt><br/> <tt>myForm.$valid = {{myForm.$valid}}</tt><br/> <tt>myForm.$error.required = {{!!myForm.$error.required}}</tt><br/> </form> <script src="framework/angular.js"></script> <script src="js/aaa.js"></script> </body> </html>
ng-list='#@' 自定义分隔符为 #@
效果图:





