一.Web自动化测试之八大元素定位
一.定位元素
1.通过使用元素的标签名定位元素<标签></标签>:但是,标签名很容易重复,所以该方法找到的是页面中的第一个该标签名的元素
find_element_by_bag_name(标签)
2.通过元素的id属性来定位元素<标签名 id='id的属性值'></标签名>:该查找方式很常用,但是要注意某些情况下,id的值也会重复
find_element_by_id('id的属性值')
3.通过元素的name属性值来定位元素<标签名 name='name的属性值'></标签名>
find_element_by_name('name的属性值')
4.通过元素的class属性值来定位元素<标签名 class='class的属性值'></标签名>:class属性值往往不唯一,定位到的也是第一个,而且class属性有的时候有多个值,多个值是用空格隔开的,遇到这种情况不能全部复制所有的class值,能用其中一个即可。
5.针对链接定位的方式有两种:
1.通过链接的文本定位<a>链接文本</a>
find_element_by_link_text('链接文本')
2.有的时候,链接文本很长,这时,可以截取部分且连续的关键字来进行元素的定位
find_element_by_partial_link_text('文本')
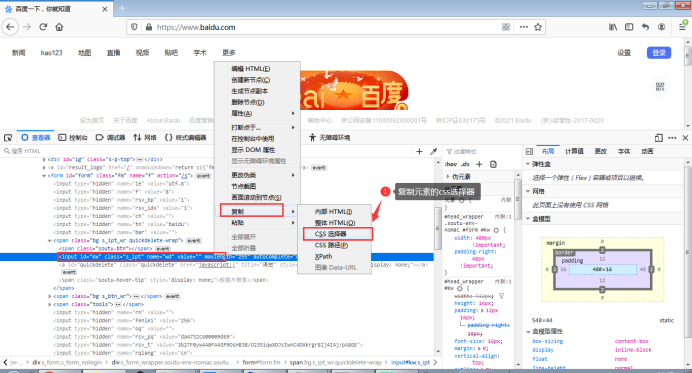
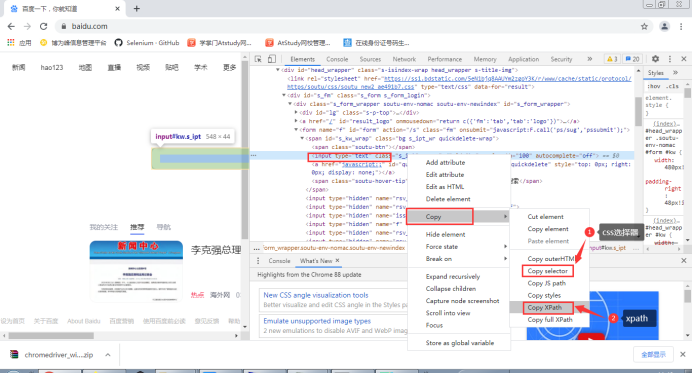
6.通过元素的css选择器定位元素:可以通过对元素的源代码进行右键复制得到。
find_element_by_css_selector('复制的内容')
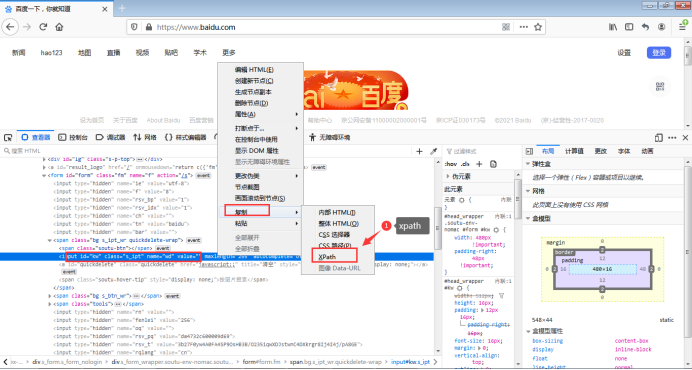
7.通过元素的xpath路径定位元素:可以通过对元素的源代码进行右键复制得到。
find_element_by_xpath('复制的内容')
css选择器获取方式:

xpath:

谷歌浏览器参考下图:

二.xpath定位详解
xpath分为绝对路径和相对路径
绝对路径以/开头,相对路径以//开头,绝对路径从/html标签开始,一般不建议使用绝对路径。
相对路径的语法:
//标签名[@属性名=’属性值’]
表示找到一个与标签名相同的元素,且它的属性名及对应的属性值,与方括号中的属性名和属性值相同。
如果标签名是*,那么表示任意标签都在匹配的范围内。
方括号中,也可以是序号。
//标签名/标签名[序号]/标签名
绝对路径的语法:
/html/标签[序号或属性]/标签[序号或属性]
其中,序号,表示在当前标签的同级标签中,与当前标签相同的所有元素的中的序号,序号从1开始!
/html/body/div[1]/div[1]/div[3]/a[2]

