vue render里面的nativeOn
vue render里面的nativeOn的解释官方的解释是:// 仅对于组件,用于监听原生事件,而不是组件内部使用 `vm.$emit` 触发的事件。

官方的解释比较抽象
个人理解:
父组件要在子组件上使用click事件,就像使用正常的html标签那样使用click,我们知道在vue中,我们这样写是没问题的,<h @click="do()"></h>,但是假如我们有一个组件叫comA,
<comA @click="do()"></comA>这样写肯定是不行的(除非子组件里面做了手脚哈),只要加上.native就可以生效<comA @click.native="do()"></comA>
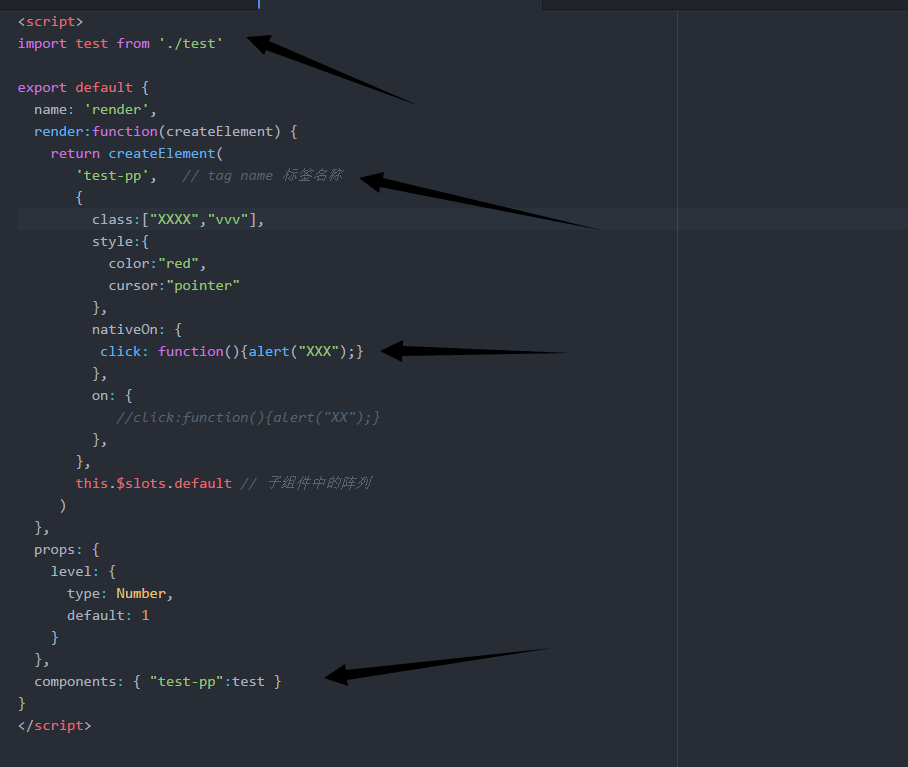
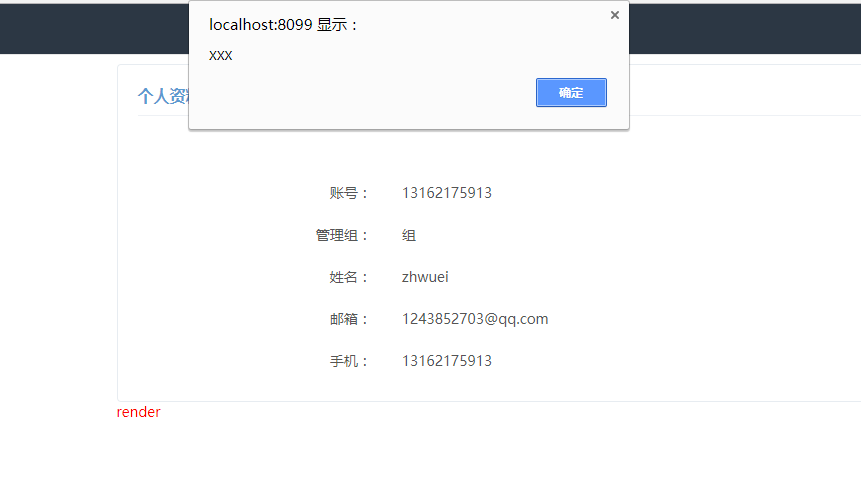
仅用于组件这句话意思是:createElement()里面创建的不可以是原生html元素 而是组件,举例:createElement(‘p’,{nativeOn:{click:function(){}}})这个时候nativeOn就没有意义,而createElement(‘组件名称’,{nativeOn:{click:function(){}}})就会有意义,在最终页面上在该组件上发生了点击事件最终会触发nativeOn里面的Click事件