测试开发实战[提测平台]20-图表G2Plot在项目的实践实录
微信搜索【大奇测试开】,关注这个坚持分享测试开发干货的家伙。
G2Plot项目应用
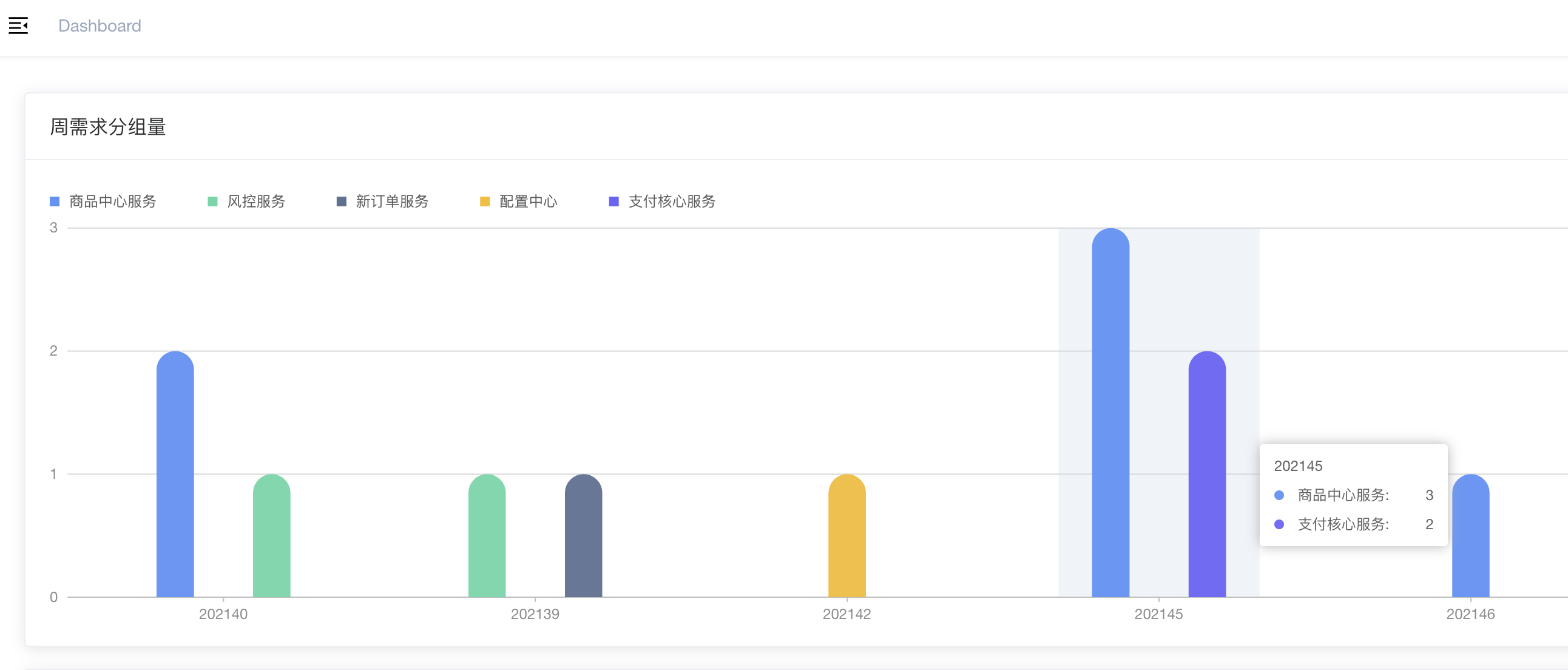
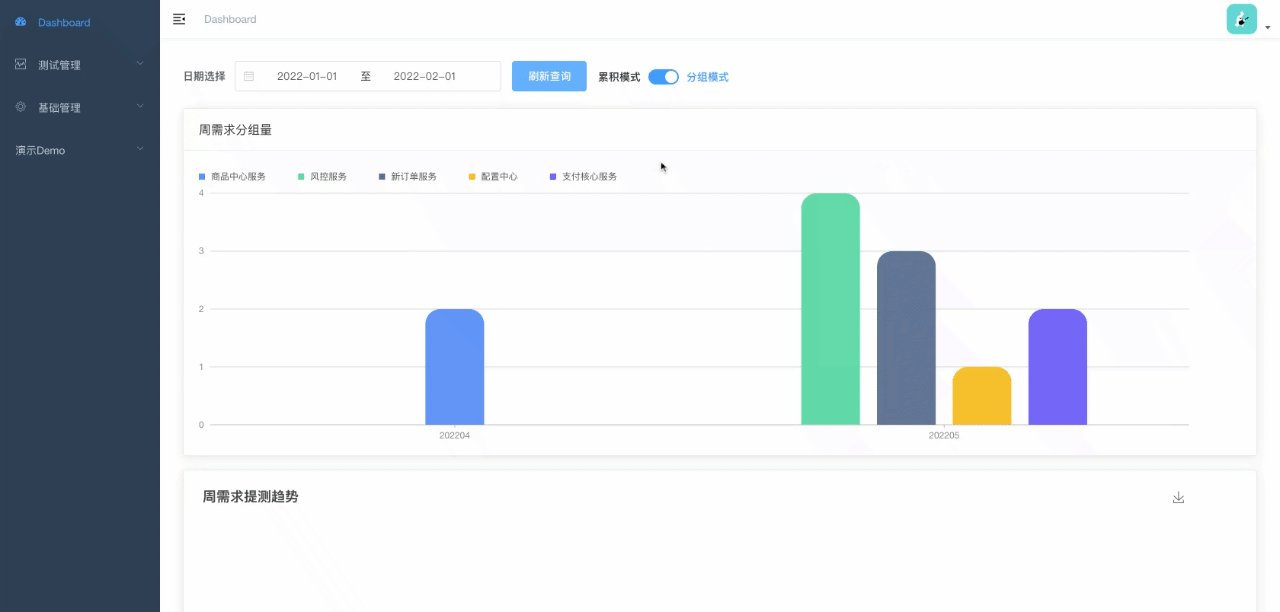
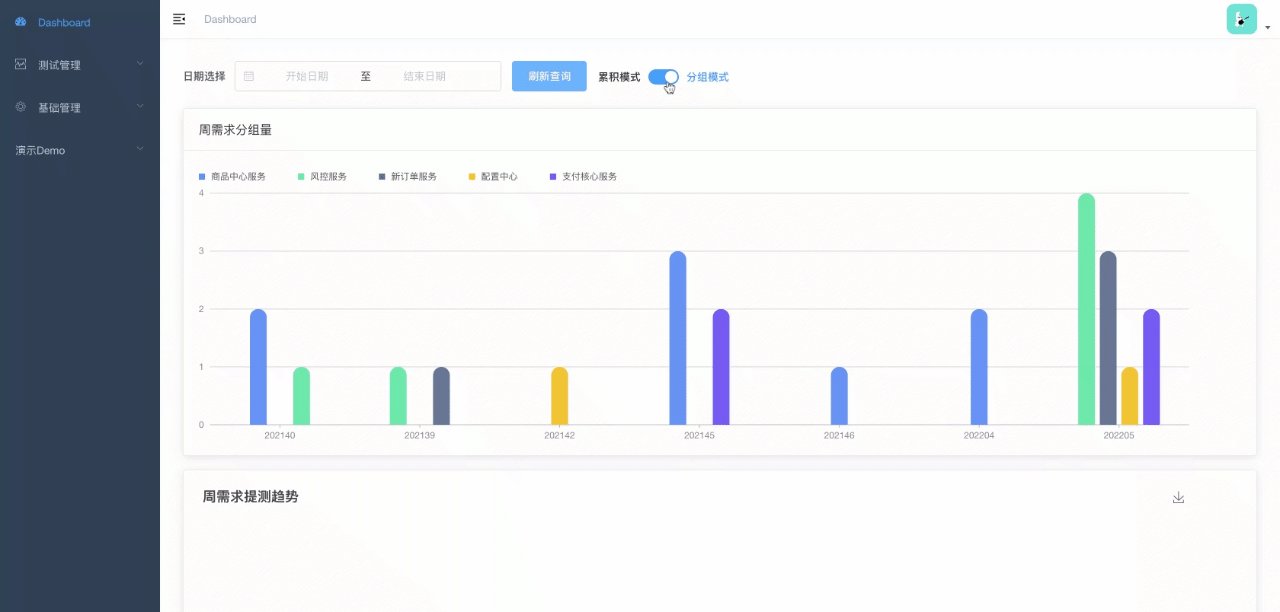
上一篇《提测平台19-Echarts图表在项目的实践》讲解了Echarts的图表应用,此篇来看下开箱即用且数据绑定更容易的G2Plot组件库如何使用,先上图看下已经实现的分组柱状图效果。

周需求数据
对应数据接口逻辑SQL语句没有变只是查询结果改成直接返回,也就是说没有像为了Echarts使用的格式化经过逻辑的处理,接口实现直接拷贝一份修改下名字,删除格式化部分就得到本篇需要的分组表查询直出数据。
# apis/dashboard.py
@test_dashboard.route("/api/dashboard/metadata", methods=['POST'])
def get_request_stacked_metadata():
# body = json.loads(request.get_data())
connection = pool.connection()
with connection.cursor() as cursor:
sql_select = 'SELECT DATE_FORMAT(request.createDate,"%Y%u") weeks, apps.note, COUNT(apps.id) counts FROM request LEFT JOIN apps ON request.appId = apps.id GROUP BY weeks, apps.note;'
cursor.execute(sql_select)
table_data = cursor.fetchall()
resp = format.resp_format_success
resp['data'] = table_data
return resp
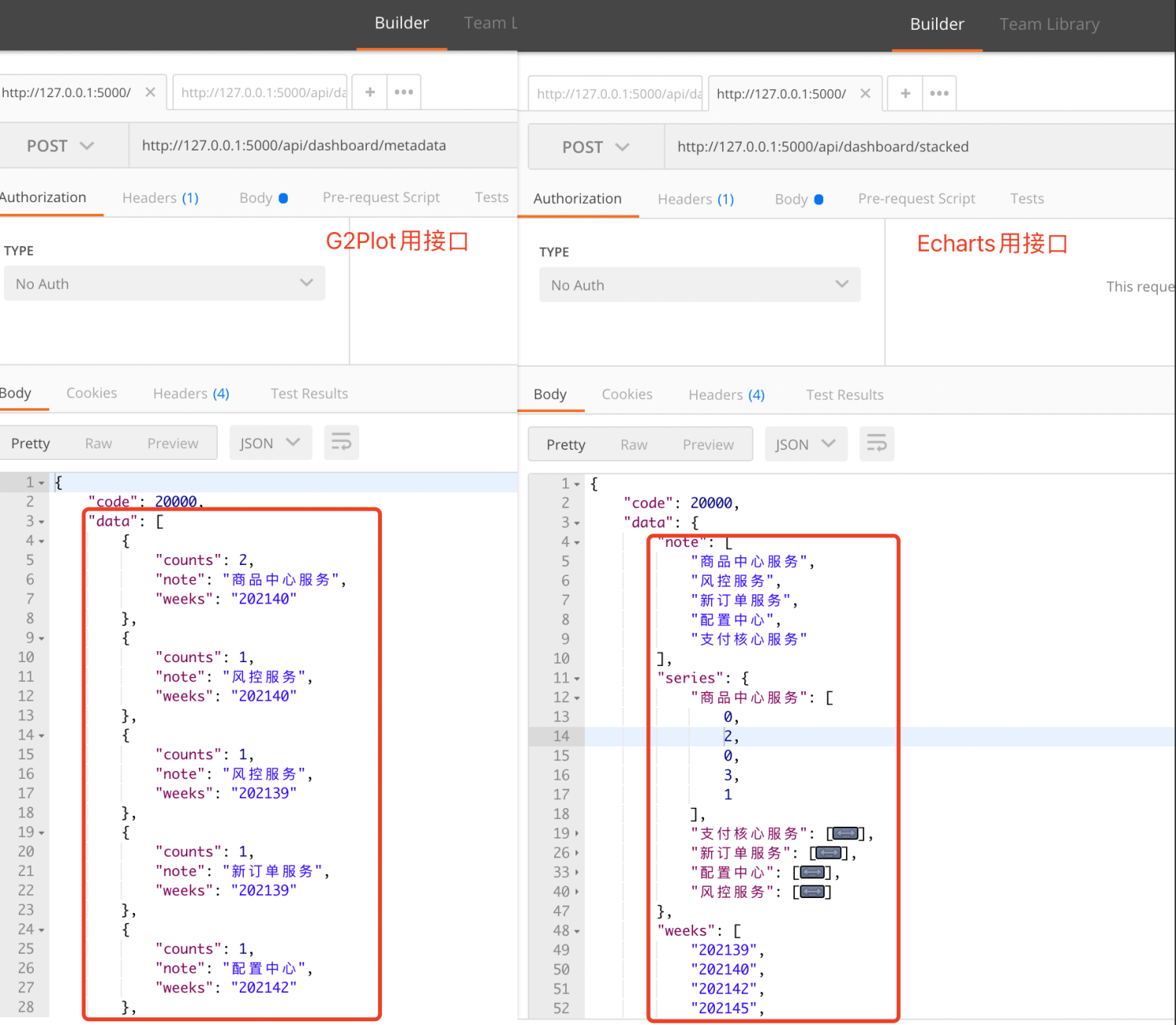
启动 TPMServer 服务,用postman工具请求/metadata接口查看返回,这里我直接放出与上篇 /stacked 接口请求对比图,来看下数据结构的不同点。

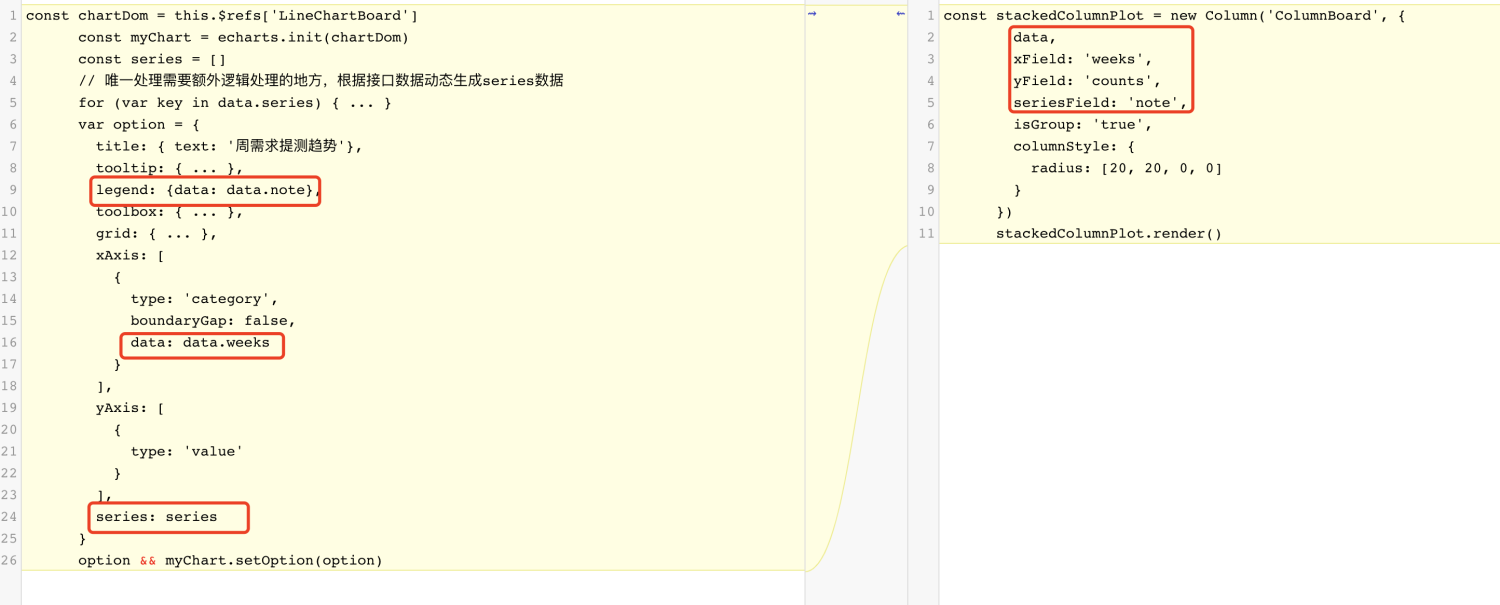
当然最新的 /metadata 接口数据也可给Echarts用,但需要在JS前端赋值时按照数据格式要求做下逻辑处理,如果还没有直观印象,那在放一个两种不同组件实现图表的时候的数据绑定代码对比就能有感受了。

左边我隐去很多配置,详细的代码翻到上一篇或者直接查看源代码,这里单纯从数据绑定上来看,右侧G2Plot组件以 JSONObject List直接给data即可,也就是本来的复杂数据处理部分完全封箱在内部了,这对于非专业的前端测试开发全栈来讲非常友好,也能大大提高开发效率。
开头的图表使用的是 圆角柱状图,在提测平台项目Dashboard实现的目的是展示同周期内各项目提测的对比情况,以管理者的角度来看当前以及未来资源分配上是否均衡,当然以当前的图表只能看出某个服务或业务的情况,不足以看出测试人员上的繁忙情况,所以在之前的项目报表实现还有个以人为度周期统计表,这个就在我分享完剩下的实现和方法后做为一个独立练手题目,留个各位跟着系列学习那么努力的同学你吧。
继续正题内容,来看下 G2Plot 图表是如何实现数据渲染,这里会给出完整步骤代码,因为后边还有会有优化内容,原代码会被覆盖。
安装依赖包
$ npm install @antv/g2plot
图表库使用
引入柱状图组件和写好的接口请求方法
import { Column } from '@antv/g2plot'
import { requestMetaData } from '@/api/board'
创建个设定大小div容器用于初始化数据图表使用,并且这里嵌套了一个element ui 卡片组件用于增加标题展示和样式更好优雅
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>周需求分组量</span>
</div>
<div id="ColumnBoard" style="width: 95%;height:360px;" />
</el-card>
请求接口数据并直接通过new colunm初始化 分组柱状图
// 代码文件 src/views/dashboard/index.vue
<script>
export default {
name: 'Dashboard',
mounted() {
this.getMetaDate()
},
methods: {
getMetaDate() {
requestMetaData().then(resp => {
this.initStackedColumn(resp.data)
})
},
initStackedColumn(data) {
const stackedColumnPlot = new Column('ColumnBoard', {
data,
xField: 'weeks',
yField: 'counts',
seriesField: 'note',
isGroup: 'true',
columnStyle: {
radius: [20, 20, 0, 0]
}
})
stackedColumnPlot.render()
}
}
}
</script>
最终 npm run
dev 编译运行 TMPWeb 查看效果是不是和片头效果一样,如果遇到什么问题,记得打开浏览器开发者工具看错误信息,修正解决它。
Antv蚂蚁数据可视化
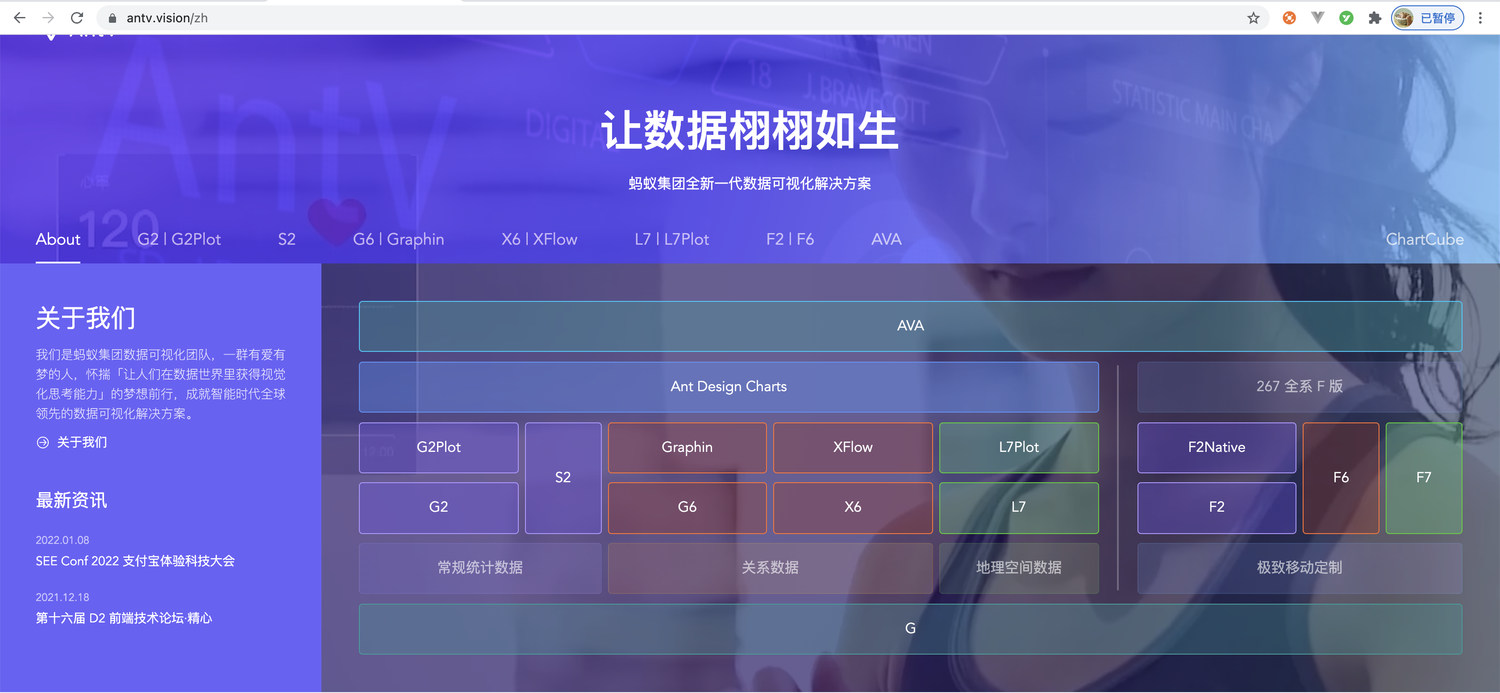
提测平台项目中的G2Plot图表应用实战的一个例子讲完,来回过头来看下蚂蚁金服发展而来数据可视化全貌,从官方首页 https://antv.vision/zh 可以看出,它提供了一套各个层面的解决方案,涉及个人、企业、流程、数据、科学计算、移动端等等各类图表库,可以按需看看官方文档使用。

这里还是重点介绍 G2Plot 它是一套简单、易用、并具备一定扩展能力和组合能力的统计图表库,基于图形语法理论搭建而成。
特性
- 开箱即用、默认好用的高质量统计图表
- 提炼自企业级产品的视觉语言和设计规范
- 响应式图表:致力于解决图表在任何数据和显示尺寸下的基本可读性问题
- 图层化设计方法:在 G2Plot 体系下,图表不仅仅只是各不相关的实例,图层概念的引入提供了多图表组合叠联动,共同讲述一个数据故事的可能性
图示
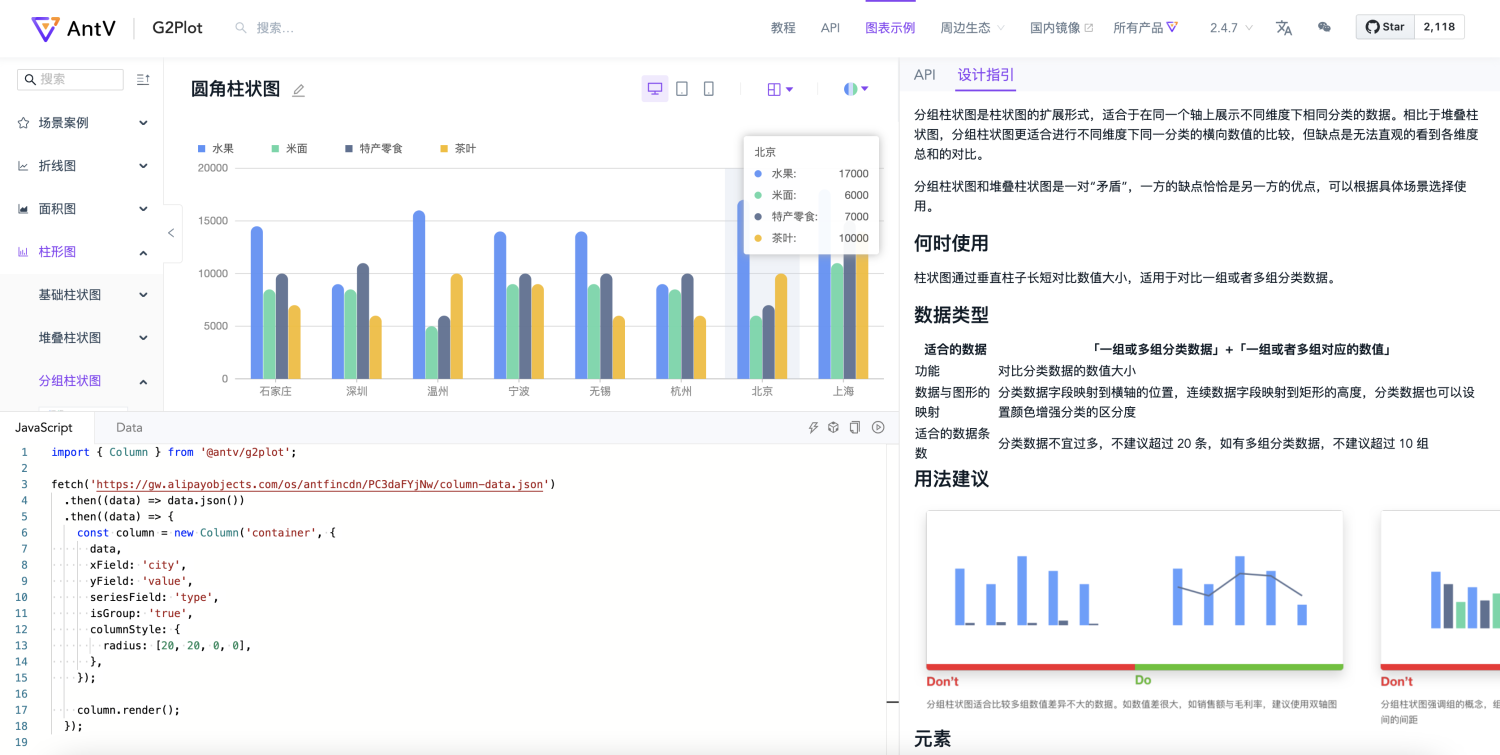
常用的如折线图、面积图、条形图、饼图、进度图等都能在 图表示例 找到具体的使用例子,比如项目应用中的 分组柱状图 左下角是具体所需的数据格式Data和JavaScript代码,可以更改其数据内容和一些配置选项,中间的表图会实时渲染呈现,右侧测试设计说明和API使用文档,对于项目中的实现可以完全在这里调试好,然后直接粘贴到代码项目中即可,更多的教程参考官方菜单栏“教程”和“API”。

通用API
除了静态的配置,还需着重说下常用的API,用于组件周期各个阶段的事件操作,就比如数据统计一般还会需要根据条件查询进行动态的更新,本篇一开始的例子只是在 mounted 页面初始后被创建了一次,并不能支持数据的更改和属性配置的更改,这里就需要知晓 update 和 changeData 用法。

截图中展示定义一个图的实例,然后通过changeData改变内部的data赋值,通过update改变选项配置。接下来将通过升级优化一下篇首的例子做个实战。
优化提测图表
在实际的工作项目通常的需求,是根据某些条件查询然后动态呈现图表,这里便对“周需求分组量”做开发优化,分别支持时间条件搜索和展示模式来做最终实践。
接口支持时间过滤
对于 /metadata 接口需要增加body请求获取时间范围,然后增加个Where查询逻辑,支持时间条件查询,核心改动代码如下:
with connection.cursor() as cursor:
if 'date' in body and body['date'] is not None and len(body['date']) > 0:
start_date = body['date'][0]
end_date = body['date'][1]
sql_select = 'SELECT DATE_FORMAT(request.createDate,"%Y%u") weeks, apps.note, COUNT(apps.id) counts FROM request LEFT JOIN apps ON request.appId = apps.id WHERE request.createDate BETWEEN "{}" AND "{}" GROUP BY weeks, apps.note;'.format(str(start_date), str(end_date))
else:
sql_select = 'SELECT DATE_FORMAT(request.createDate,"%Y%u") weeks, apps.note, COUNT(apps.id) counts FROM request LEFT JOIN apps ON request.appId = apps.id GROUP BY weeks, apps.note;'
数据变更changeData
另外重要的一个改造点,是需要定义页面内全局的组件对象和请求数据存储变量,然后在mounted中直接赋值做页面级初始化,在点击查询的时候更改data,在切换模式的时候更改options属性,mounted和data核心的代码如下:
mounted() {
// 页面初始化完成后仅初始化一次默认值
this.stackedColumnPlot = new Column('ColumnBoard', {
data: this.stackedColumnData,
xField: 'weeks',
yField: 'counts',
seriesField: 'note',
isGroup: this.stackedColumnMode ? 'true' : 'false',
columnStyle: {
radius: [20, 20, 0, 0]
}
})
this.stackedColumnPlot.render()
},
data() {
return {
// 页面全局变量的声明
stackedColumnPlot: undefined,
// 查询返回的数据
stackedColumnData: [],
// 显示模式,分组还是叠加
stackedColumnMode: true,
// 绑定的查询数据
searchValue: {
date: []
}
}
},
method:查询方法优化代码,重点看changeData应用,即每次查询结果重新更改图表数据。
getMetaDate() {
// 请求条件 日期时间
const params = {
date: this.searchValue.date
}
requestMetaData(params).then(resp => {
this.stackedColumnData = resp.data
// mounted中的stackedColumnPlot对象在method方法中动态赋值
this.stackedColumnPlot.changeData(this.stackedColumnData)
// this.initStackedColumn(resp.data)
})
},
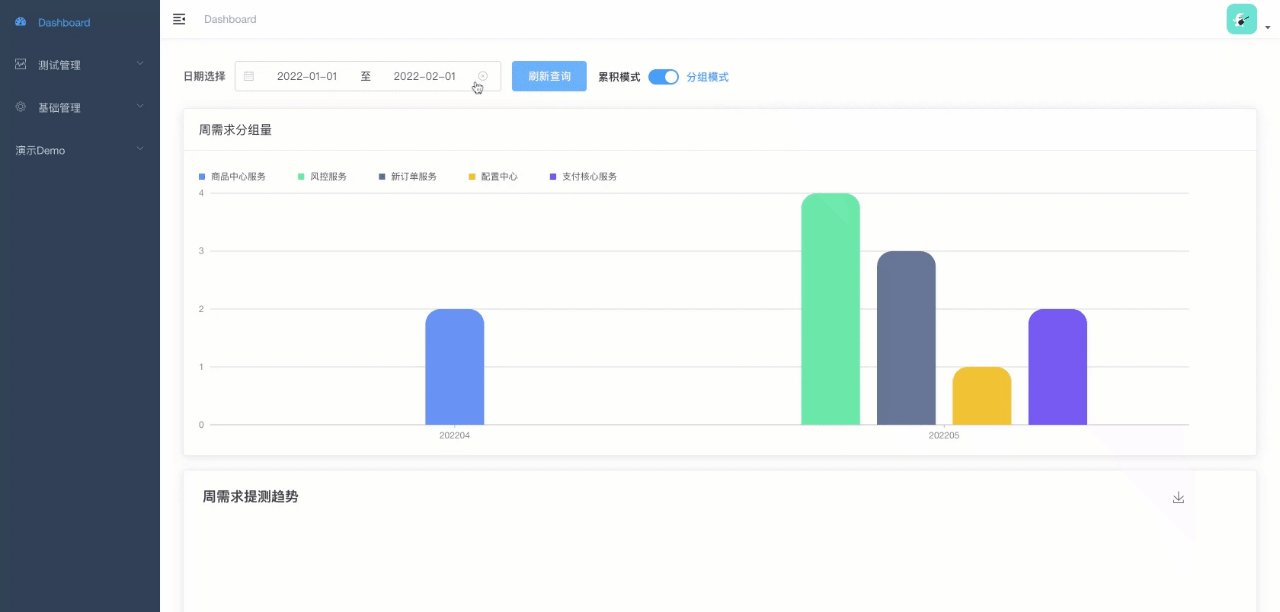
其他地方没有列出来的部分,请自行优化或者查看完整代码,最终带查询效果如GIF。

配置变更Update
关于属性更改设置我们通过一个属性 分组 还是 叠积 来实现,注意定义的options中通过isGroup调节是否为分组, 通过isStack 调整是否为叠积图,由于实际中默认就是叠加,所以isStack设置在本次动态设置中可直接忽略。
changeBoardMode() {
const options = {
isGroup: this.stackedColumnMode
}
this.stackedColumnPlot.update(options)
}
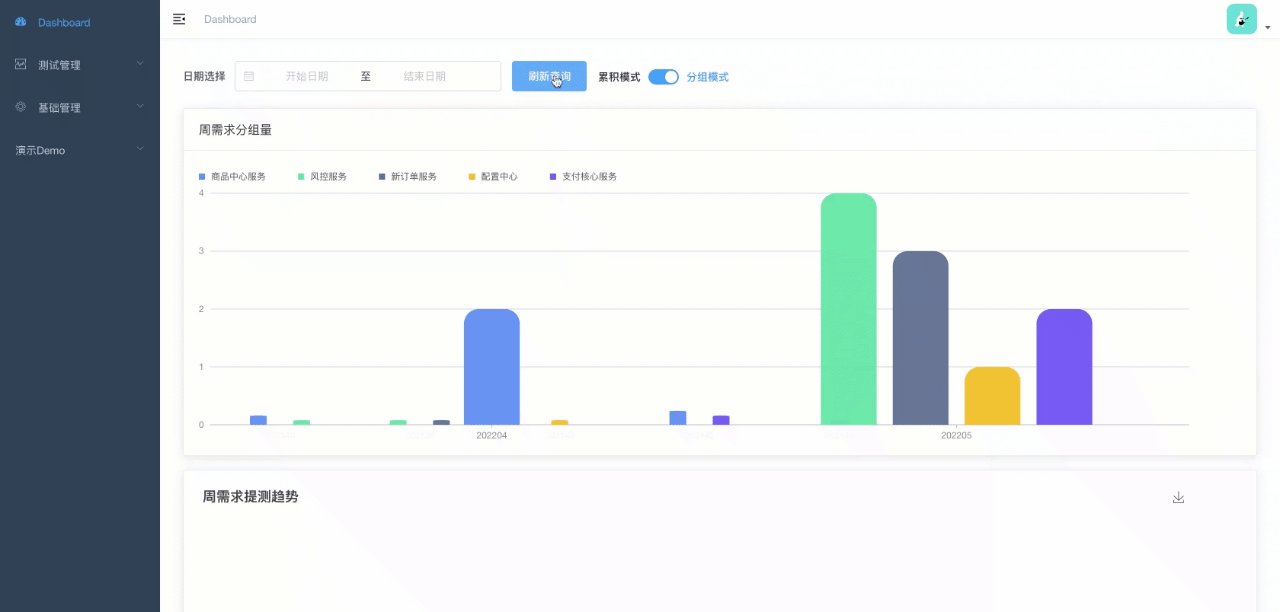
同样做个GIF直观感受下实现效果,通过Switch 开关 组件控制是哪种模式。

至此本篇想要实现和分享的内容已经完毕,不知道有没有学会G2Plot的使用精髓,随着此篇的结束其实《提测平台》测试开发实战分享系列也收尾了,按照最初的产品规划所有的需求已经全部实现,接下来在重新整理过后会有个总结帖,目的是能更好的体系化 的阅读和跟进,涉及到改错、换图,以及markdow发布,整理需要一些时间,还请期待一下。
当然系列的结束并不代表分享的技术,大家有什么实际操作过程中的问题,都可以私信我或者入群交流,也许它就成为专门一个番外篇也未尝不可,还是那句话学习过程中一定会遇到问题,这是很好的事情,解决了它就是最大收获,怕就怕文章看了,视频看了,代码照着敲了,运行一切顺利,最后学完啥也没会。
代码已经同步更新到github,获取方式关注《大奇测试开发》公众号,发送 提测平台 关键词即可获取。
本文来自博客园,作者:MegaQi,转载请注明原文链接:https://www.cnblogs.com/mrzcode/p/15867061.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号