测试开发实战[提测平台]18-测试报告增改查看详细实现
微信搜索【大奇测试开】,关注这个坚持分享测试开发干货的家伙。
本篇内容概要
- 报告结果存储数据结构设计
- 前后端报告增加和修改功能
- 报告详情及附件下载的处理
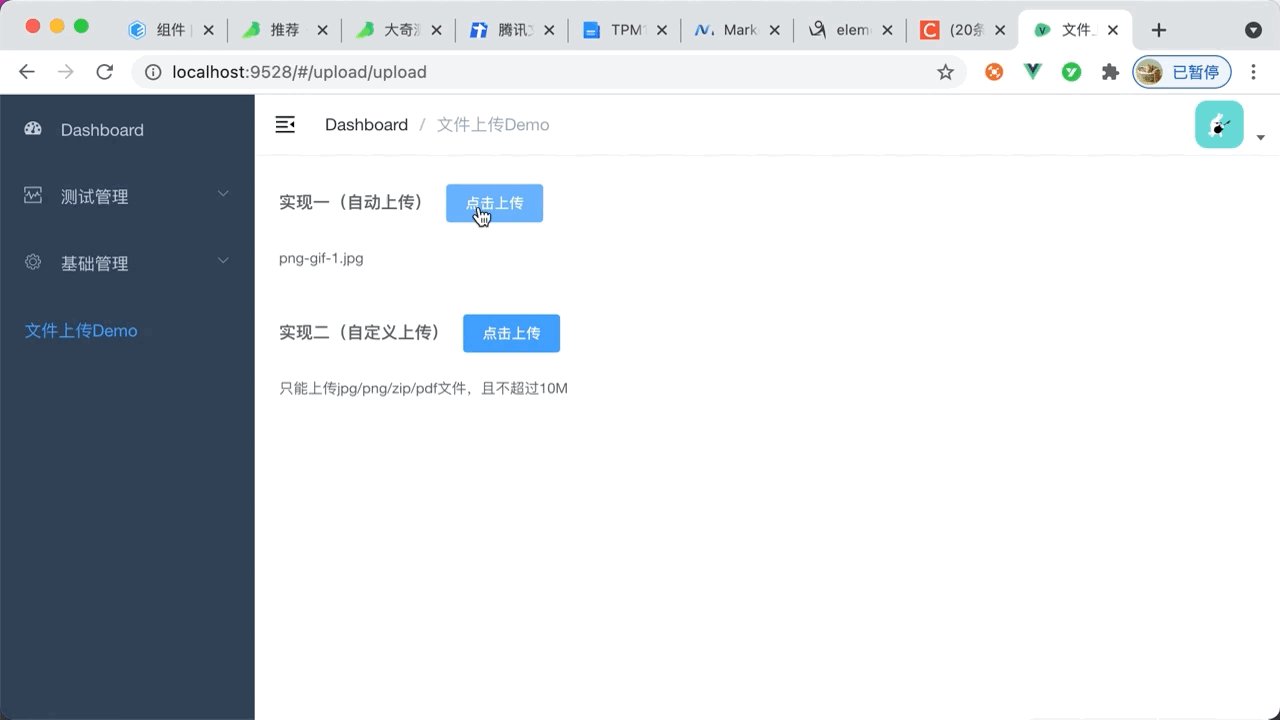
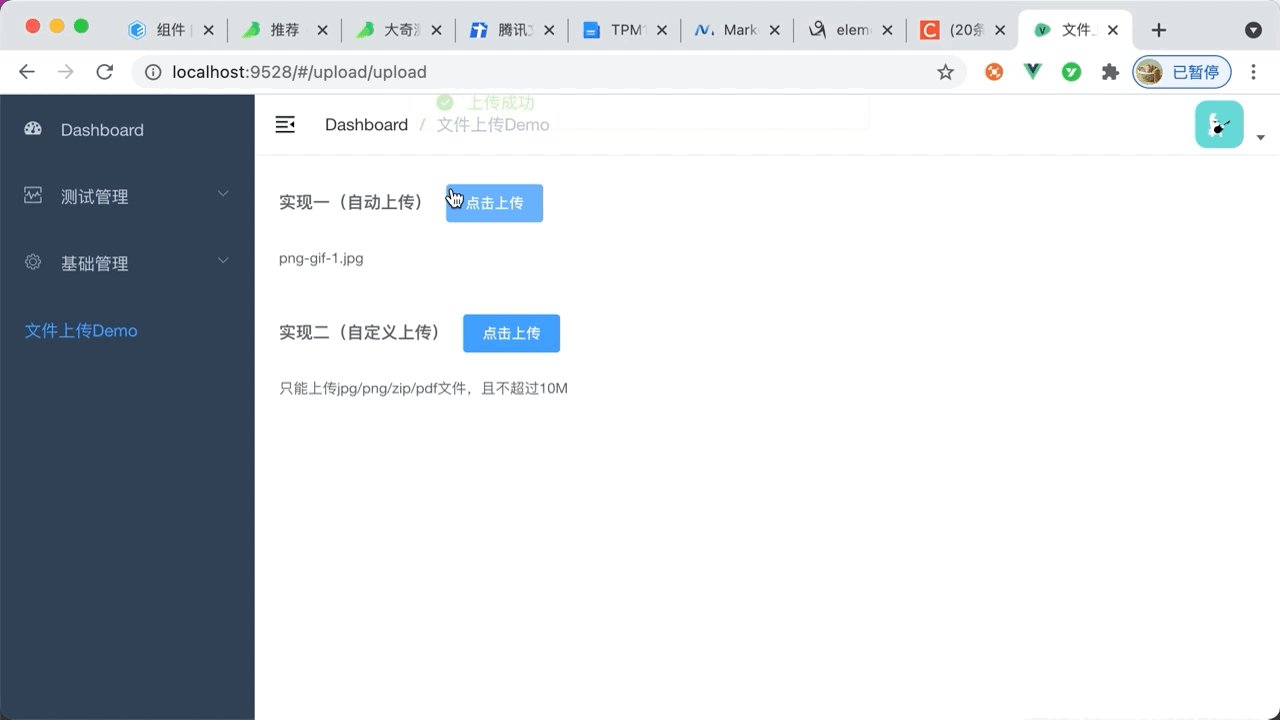
先解决一个无法覆盖上传问题
上一节中 Upload 上传组件,在达到设置 limit 设置上限后,再次上传文件无法上传,需要先在文件列表右侧 x 删除才可以继续上传。
产生原因上传列表数据不能自行覆盖
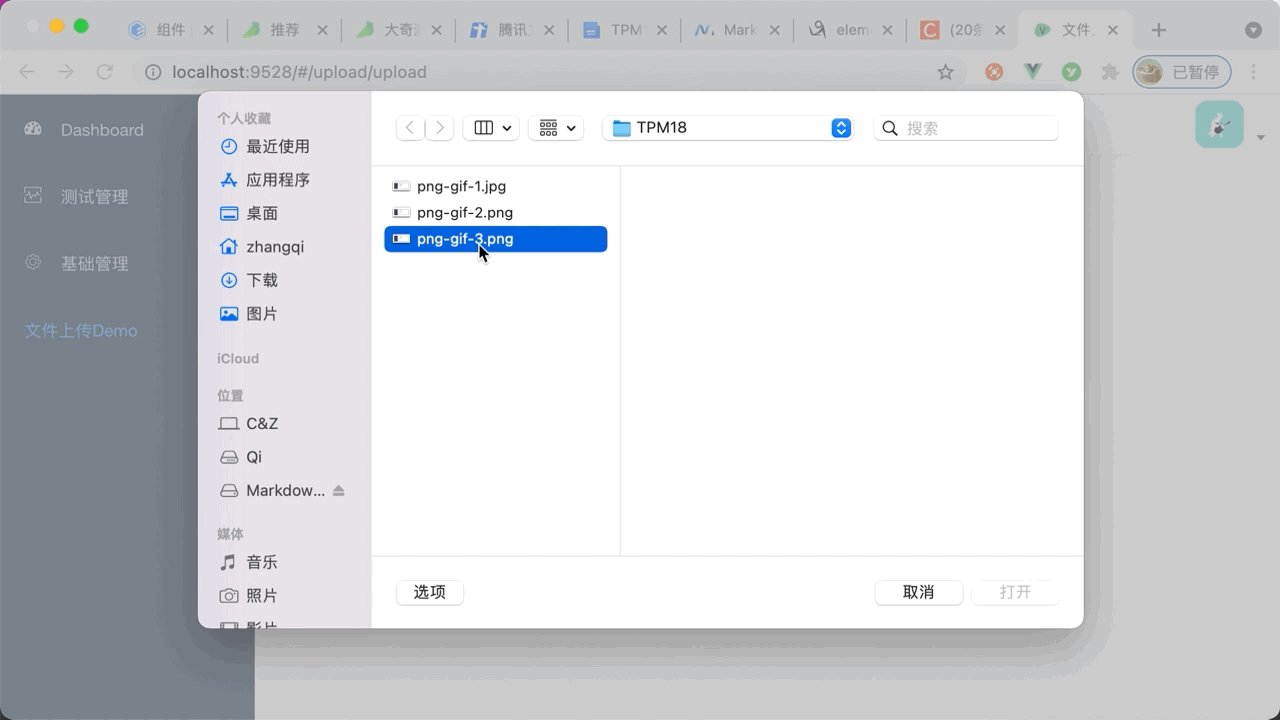
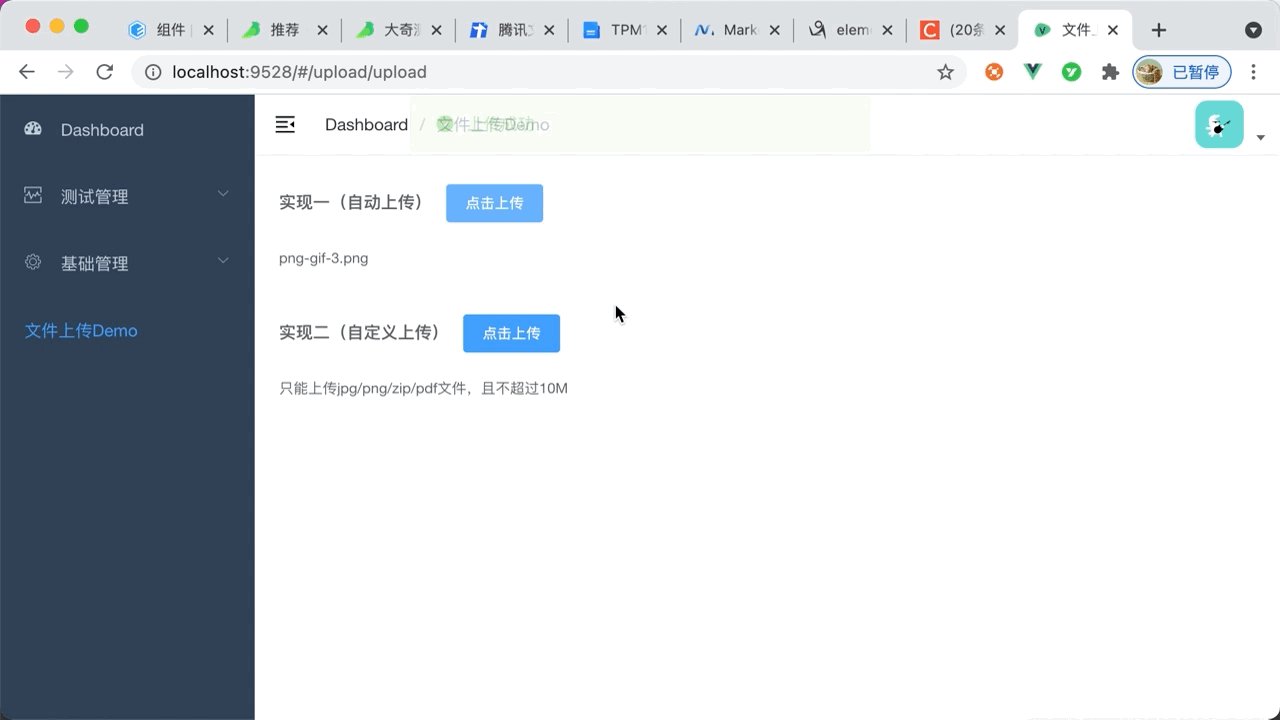
优化方法在上传成功 on-success 钩子中使用 clearFiles 方法清空文件列表,这里还建议设置 show-file-list="false",至于怎么显示上传文件名,可以利用 <div slot="tip">处理,优化后的代码如下:
<el-upload
+ ref="upload"
:limit="1"
:file-list="fileList"
:auto-upload="true"
action="http://127.0.0.1:5000/api/report/upload"
:on-success="uploadSuccess"
:on-error="uploadErrors"
+ :show-file-list="false"
>
<el-button size="small" type="primary">点击上传</el-button>
- <div slot="tip" class="el-upload__tip">只能上传jpg/png/zip/pdf文件,且不超过10M</div>
+ <div slot="tip" class="el-upload__tip">{{tips}}</div>
</el-upload>
data() {
return {
fileList: [],
fileNanme: '',
+ tips: '只能上传jpg/png/zip/pdf文件,且不超过10M'
}
},
methods: {
uploadSuccess(response, file, fileList) {
...
+ this.$refs.upload.clearFiles()
+ this.tips = file.name
},
}
}
问题优化后的整体效果如动图

TPMService
后端服务内容涉及数据库方案选择和报告接口实现。
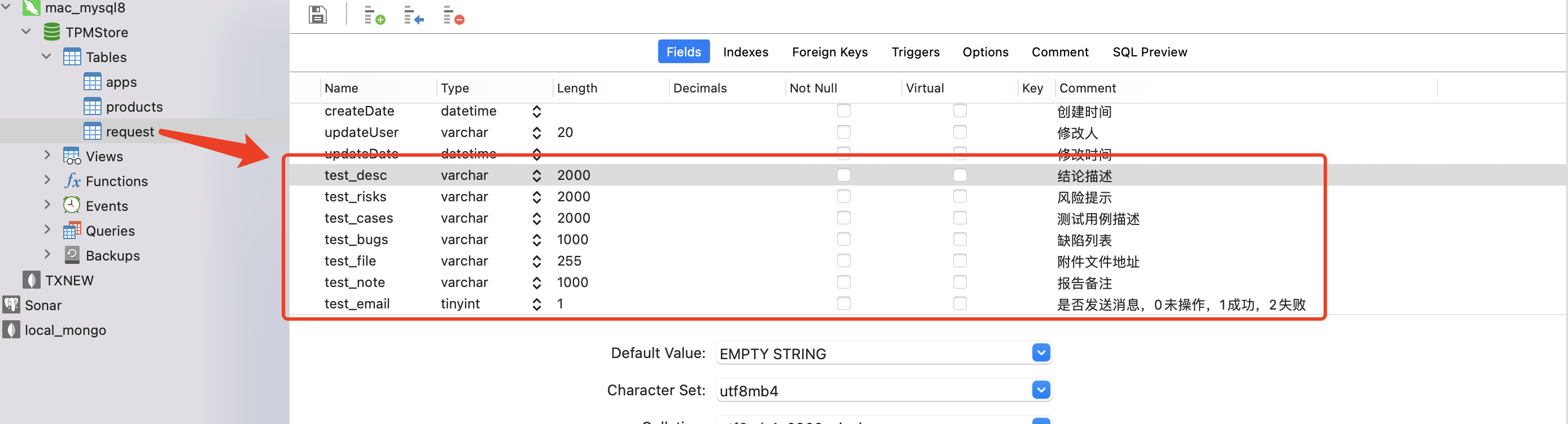
数据库方案
测试报告的存储方式有两种方案:一种是新建一个表单独存报告字段数据,仅和 request 表做外键关联,另一种是在原来的表上加字段,我这里为了方便选择了第二种,跟着做的小伙伴建议使用新建表数据分类保存的方式,看下自己独立思考开发的能力。

报告保存和查询接口
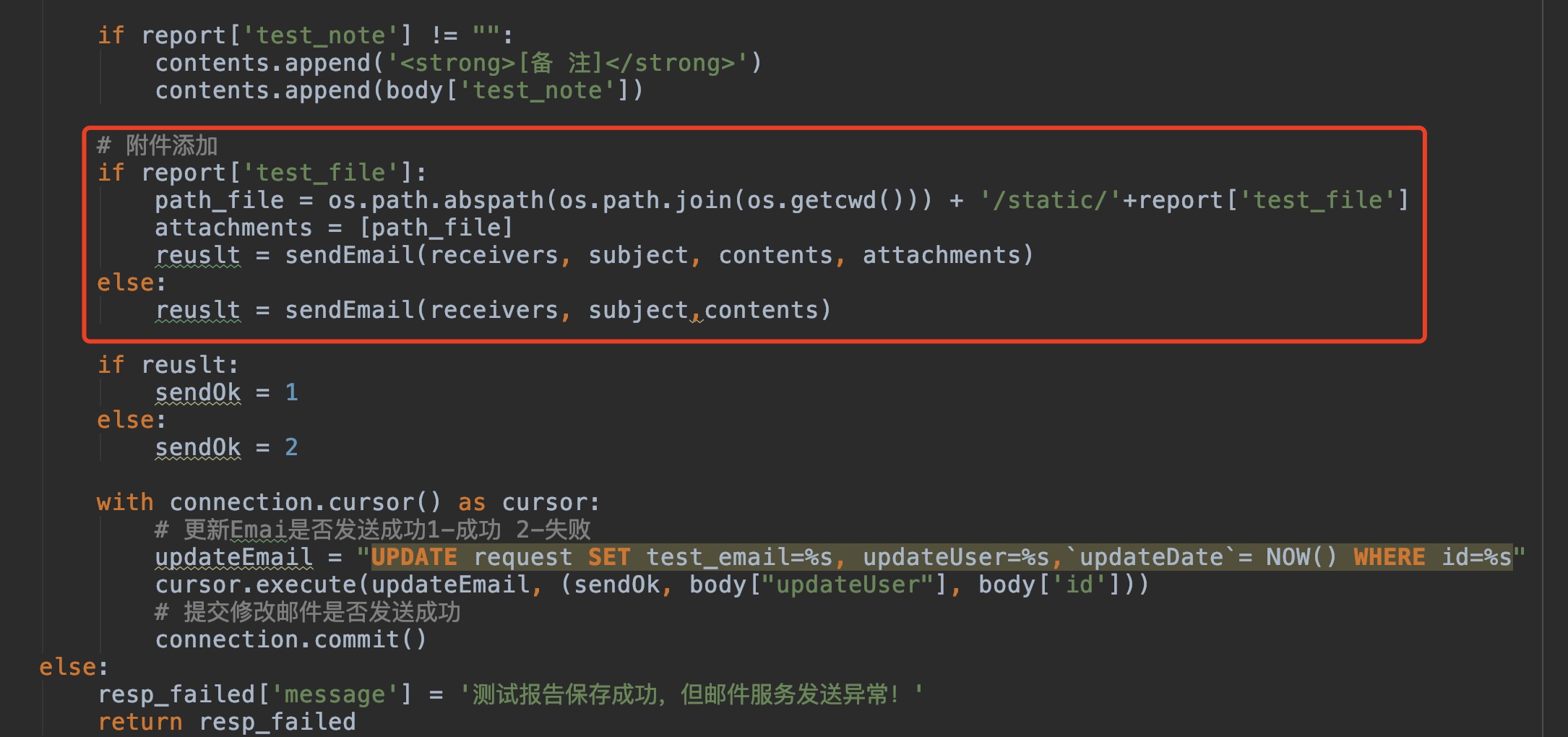
实际上由于报告数据库方案是选择的在Request表中增加字段,所以保存接口是一个更新操作,另外对于发送邮件附件的操作这里需要按照提测平台分享11有关内容进行添加附件的处理。

对于前端页面修改操作,在跳转后还需要个查询报告详细的接口,用于编辑信息的反填,GET方式通过ID仅查询需要的字段。
@test_manager.route("/api/report/info", methods=['GET'])
def getTestReoprt():
report_id = request.args.get('id')
resp_success = format.resp_format_success
resp_failed = format.resp_format_failed
if not report_id:
resp_failed.message = '提测 id 不能为空'
return resp_failed
connection = pool.connection()
with connection.cursor() as cursor:
# 查询提测信息表,返回报告所需要的字段值
sql = "SELECT id,status,test_desc,test_risks,test_cases,test_bugs,test_file,test_note,test_email FROM request WHERE id={}".format(report_id)
cursor.execute(sql)
data = cursor.fetchall()
if len(data) == 1:
resp_success['data'] = data[0]
return resp_success
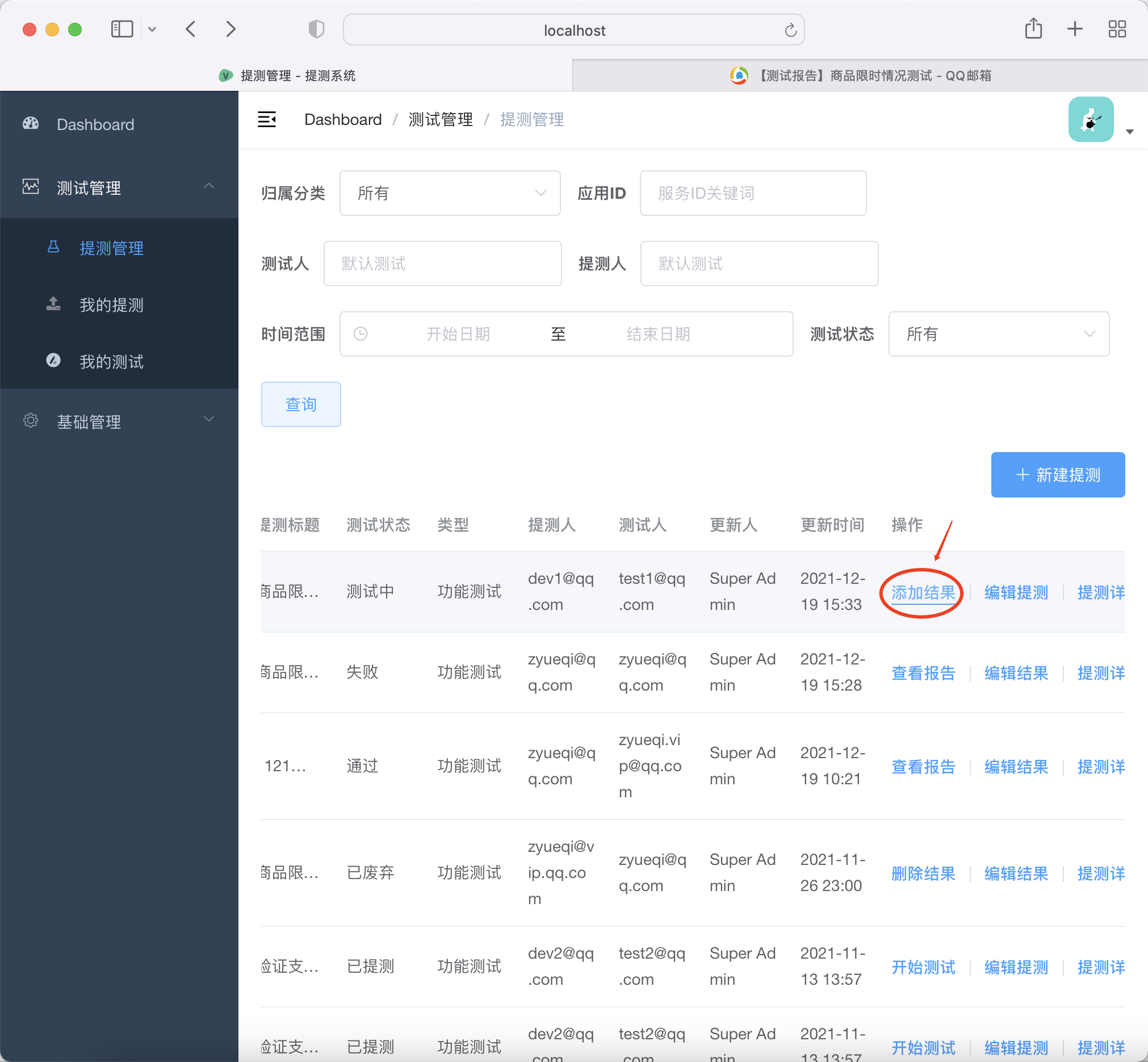
对于主界面的查看报告详情的数据,则可以沿用表行数据即可。
TPMWeb
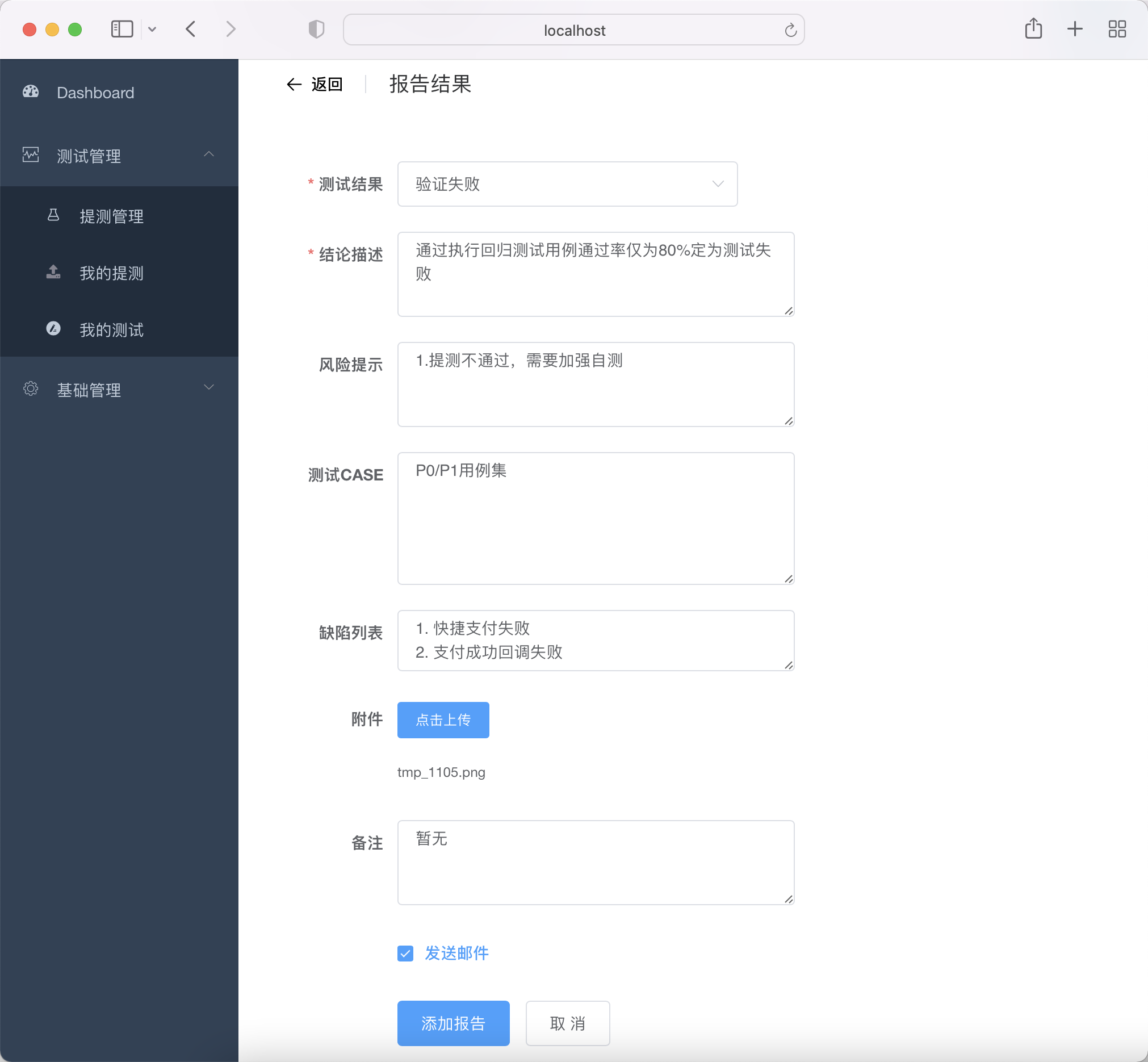
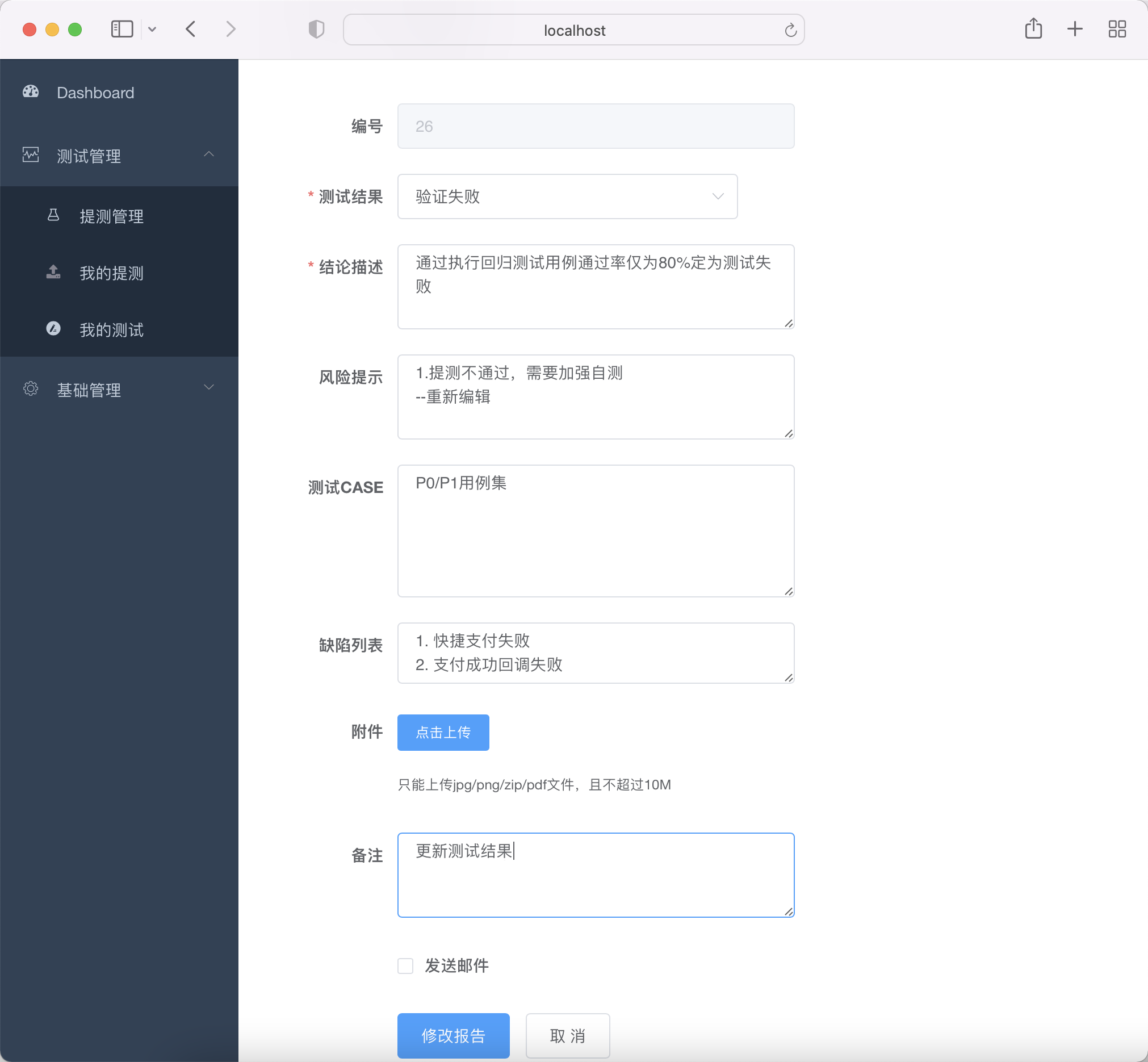
参照之前提测页面完成测试报告页面的表单,只不过其中的更多input组件增加type="textarea"属性变成文本域样式。

报告提交&编辑
圈两个重点:
- 添加&编辑报告跳转通过params传参数:动作和Request表ID
// test/manger/index.vue
doReport(row) {
this.$router.push({ name: 'report', params: { action: 'ADD', id: row.id }})
},
updateReport(row) {
this.$router.push({ name: 'report', params: { action: 'UPDATE', id: row.id }})
}
- report.vue的上传使用的上节中自定义上传+文章开头tips显示文件的方式。
其他参考三个代码文件:
- src/api/test.js
- src/views/test/index.vue
- src/views/test/manger/report.vue
前端页面和方法实现后,来做个联调测试
1)提交测试结果并发送邮件


2)再次编辑测试结果

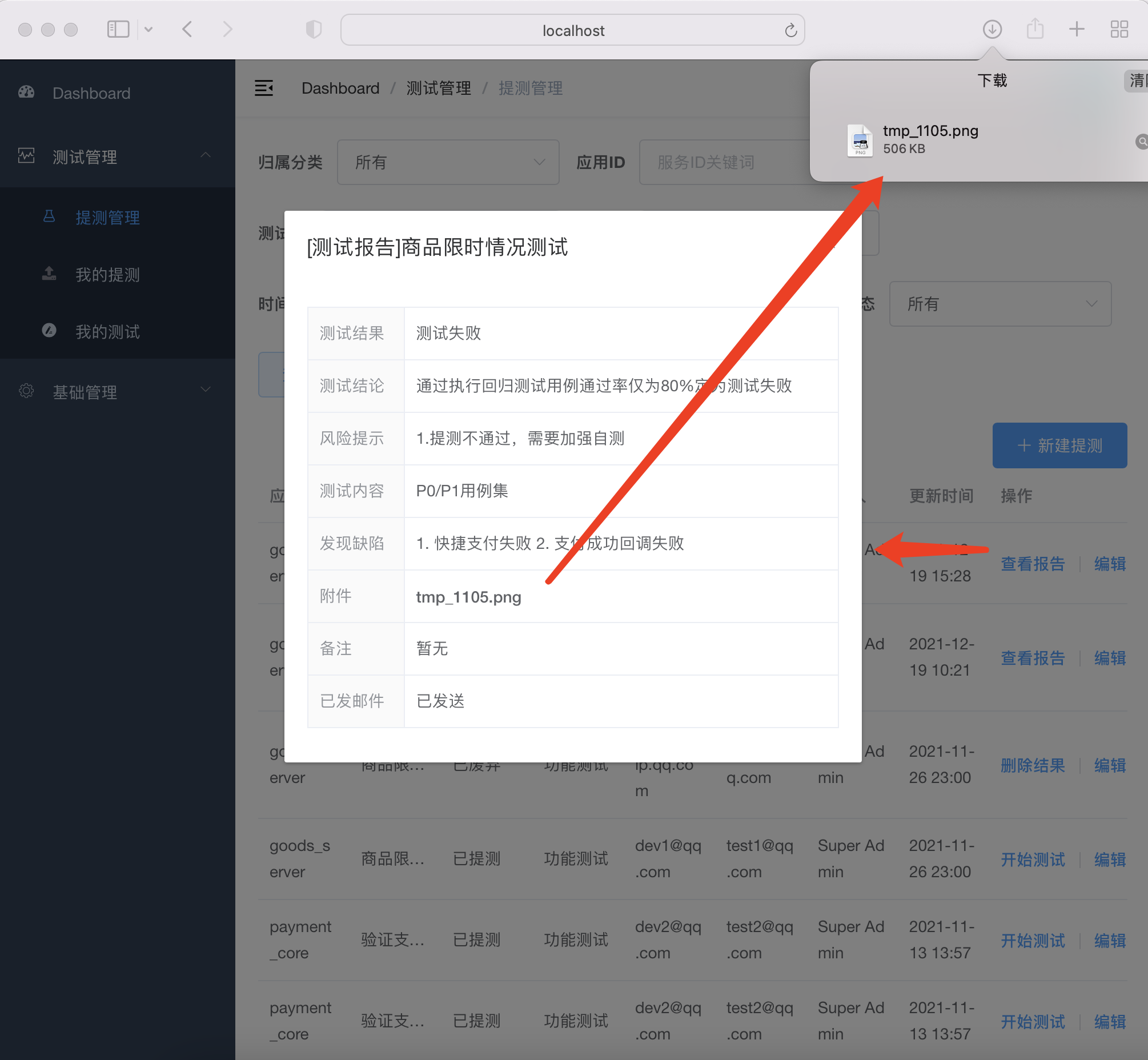
报告详细查看
与提测详细,点击查看报告操作按钮,弹出对话框展示详细信息。同样圈几处不同点:
- 对结果要进行数字转汉字格式化
- 增加对邮件是否发送结果的判断展示
- 附件通过
<e-link>或<a>设置href属性下载
<div>
<el-dialog :title="'[测试报告]' + reportInfo.title" :visible.sync="reportInfoVisible">
<el-descriptions :column="1" border>
<el-descriptions-item label="测试结果">{{formatReportInfoStatus(reportInfo.status)}}</el-descriptions-item>
<el-descriptions-item label="测试结论">{{reportInfo.test_desc}}</el-descriptions-item>
<el-descriptions-item label="风险提示">{{reportInfo.test_risks}}</el-descriptions-item>
<el-descriptions-item label="测试内容">{{reportInfo.test_cases}}</el-descriptions-item>
<el-descriptions-item label="发现缺陷">{{reportInfo.test_bugs}}</el-descriptions-item>
<el-descriptions-item v-if="reportInfo.test_file !==''" label="附件">
<a :href="'http://127.0.0.1:5000/api/file/download?name='+reportInfo.test_file">{{reportInfo.test_file}}</a>
</el-descriptions-item>
<el-descriptions-item label="备注">{{reportInfo.test_note}}</el-descriptions-item>
<el-descriptions-item label="已发邮件">{{reportInfo.test_email===1?'已发送':'未发送或失败'}}</el-descriptions-item>
</el-descriptions>
</el-dialog>
</div>
具体的方法实现不再粘贴,请参考src/views/test/manger/report.vue
在附件下载这块开发中遇到了一个chrome浏览器会默认为预览模式而不是直接下载(苹果浏览器按照正常按照文件下载),查询资料,解决方案是对于下载接口 response header 设置Content-Disposition=attachment,经过实际测试 <a href="">下有效
@test_manager.route("/api/file/download", methods=['GET'])
def downloadFile():
fimeName = request.args.get('name')
save_path = os.path.join(os.path.abspath(os.path.dirname(__file__)).split('TPMService')[0], 'TPMService/static')
response = make_response(send_from_directory(save_path, fimeName, as_attachment=True))
response.headers["Content-Disposition"] = "attachment; filename={}".format(fimeName)
return response
其他组合无效,当然还有一种解决方案是前端借助Blob进行处理,大家可以尝试下。

致此,关于提测平台-报告的增/改/查功能也实现了,改了下以往全贴代码的形式,只做了关键点提示,同时使用markdown做了模版格式化,希望这些改进能让手机阅读更清爽,至于跟着平台同学还是建议用电脑端阅读操作更佳。
内容拓展
上篇我在编写代码的时为了解决后端验证附件格式或大小不符合要求,而返回403前端服务统一处理问题时,查到是可以通过flask做错误拦截进行一些错误代码的拦截处理,但我测试过对于PostMan方式请求有效,vue统一请求处理无效,所以就没展开,但他确实是一个知识点。它是通过在app.py中使用 @app.errorhandler 或 @app.after_request 装饰器做处理,一个是拦截错误代码,一个是做请求返回前处理,举两段代码例子,
@app.errorhandler(413)
def request_entity_too_large(err):
'''自定义的处理错误方法'''
resp_failed = format.resp_format_failed
resp_failed["message"] = '文件超出大小限制10M'
return resp_failed
@app.after_request
def after_request(response):
if response.status_code != 200:
headers = {'content-type': 'application/json'}
res = make_response(format.resp_format_failed)
res.headers = headers
return res
return response
最后,分享到这篇按照之前的提测平台规划,第一阶段部分测试开发教程已经结束,在稍微做一个阶段小结后,将会开启第二小部分,关于快捷操作和Dashboard(报表)实践教程。希望能在新年前全部完结这一系列,再重新简单整理下发出来,让新关注的小伙伴能有个更结构化的根学体验。
代码更新
- 地址:https://github.com/mrzcode/TestProjectManagement
- TAG:TPMShare18
坚持原创,坚持实践,坚持干货,如果你觉得有用,请点击推荐,也欢迎关注我博客园和微信公众号。
本文来自博客园,作者:MegaQi,转载请注明原文链接:https://www.cnblogs.com/mrzcode/p/15708779.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号