测试开发实战[提测平台]16-状态流转和提测详情展示
微信搜索【大奇测试开】,关注这个坚持分享测试开发干货的家伙。
本篇讲解概要,快速了解内容关键点,也可先参照脉络点先实现再对照。这样的印象会更深刻。

TPMServer
状态流转接口
在提测功这个大功能涉及到状态直接流转的有两处,一个是提测成功后,对应测试在计划时间内需要点击 “开始测试” 将状态标记为下个阶段,即数据库表中status=2(测试进行中),另一个就在测试报告提交的时候如果状态为废弃后,可以将将其数据删除不展示(即软删除表字段isDel=1),从这两个动作来看都是同一个表的更新操作,所以可以合并一个接口实现,减少接口的冗余。
@test_manager.route("/api/test/change", methods=['POST'])
def changeStatus():
# 初始化返回对象
resp_success = format.resp_format_success
resp_failed = format.resp_format_failed
# 获取请求参数Body
reqbody = json.loads(request.get_data())
if 'id' not in reqbody:
resp_failed['message'] = '提测ID不能为空'
return resp_failed
elif 'status' not in reqbody:
resp_failed['message'] = '更改的状态不能为空'
return resp_failed
# 重新链接数据库
connection = pool.connection()
with connection.cursor() as cursor:
# 判断状态流转的操作,如果status==start为开始测试,status==delete 软删除
if reqbody['status'] == 'start':
sql = "UPDATE `request` SET `status`=2 WHERE id=%s"
resp_success['message'] = '状态流转成功,进入测试阶段。'
elif reqbody['status'] == 'delete':
sql = "UPDATE `request` SET `isDel`=1 WHERE id=%s"
resp_success['message'] = '提测已被删除!'
else:
resp_failed.message = '状态标记错误'
return resp_failed
cursor.execute(sql, reqbody['id'])
connection.commit()
return resp_success
接口实现很简单,通过一个额外的字段标记做哪个字段更新,参考代码如上。
依然不要忘了对后端接口的测试:
Case1:请求不给定id或者status参数验证是否有参数错误提示返回
Case2:状态操作status=start验证是否将提测状态改为2
Case3:状态操作status=delete验证是否对数据进行软删除标记isDel=1
其实还有一种严格情况就是如果更改的id不存在该怎么处理,示例代码没有给出,看看是你的话如何进行优化呢?也当作个小练习吧。
TPMWeb
状态流转功能实现
前端分别对之前操作栏中的“开始测试”和“删除测试”添加 @click 方法,对后端状态改变接口进行调用,步骤套用不变
1.test.js 定义接口请求
export function changeStatus(body) {
return request({
url: '/api/test/change',
method: 'post',
data: body
})
}
2. /src/views/test/index.vue的<template>添加触发方法

3.同页面vue的method中进行方法逻辑处理,此次对于请求的返回注意加了个$message 提示,在有正确的结果返回的时候给出服务端的消息提示,另外不要忘记代码中在更新成功后要进行一次查询请求,列表刷新最新的数据。
startTest(row) {
const reqBody = {
id: row.id,
status: 'start'
}
changeStatus(reqBody).then(resp => {
this.$message({
message: resp.message,
type: 'success'
})
this.searchClick()
})
},
deleteTest(row) {
const reqBody = {
id: row.id,
status: 'delete'
}
changeStatus(reqBody).then(resp => {
this.$message({
message: resp.message,
type: 'success'
})
this.searchClick()
})
},
为了提升用户感知度,这里还对table增加了延迟loading的,参考图的标记位置,即定义是否显示加载动画的动态变量,然后搜索前操作打开,有结果后关闭。

由于本地查询可能比较快,特别设置300毫秒作为延迟,如果你在测试的过程中还是不是很明显,可以加大时间到1000毫秒体验一下。请注意图中还有两个变量声明 requestInfoVisible 和 requestInfo 是要在接下来的实现提测详情展示用到的。
提测详情展示
在实际使用中,提测内容很多,是需要有在平台查看详细的功能,这里通过弹出对话框,并内嵌 "描述列表" 来进行展示,组件的使用方法参考官方 [ https://element.eleme.io/2.15/#/zh-CN/component/descriptions ],这里就不再粘贴了,点击操作”提测详情“弹窗的实现Demo样式相关片段代码如下:
1. template 部分,核心组件 dialog 和 descriptions
<el-link type="primary" @click="showRequestInfo(scope.row)">提测详情</el-link>
<div>
<el-dialog :title="requestInfo.title" :visible.sync="requestInfoVisible">
<el-descriptions title="提测信息">
<el-descriptions-item label="用户名">kooriookami</el-descriptions-item>
<el-descriptions-item label="手机号">18100000000</el-descriptions-item>
<el-descriptions-item label="居住地">苏州市</el-descriptions-item>
<el-descriptions-item label="备注">
<el-tag size="small">学校</el-tag>
</el-descriptions-item>
<el-descriptions-item label="联系地址">江苏省苏州市吴中区吴中大道 1188 号</el-descriptions-item>
</el-descriptions>
</el-dialog>
</div>
2. js部分,行数据赋值,显示无底角标按对话框
showRequestInfo(row) {
this.requestInfo = row
this.requestInfoVisible = true
},
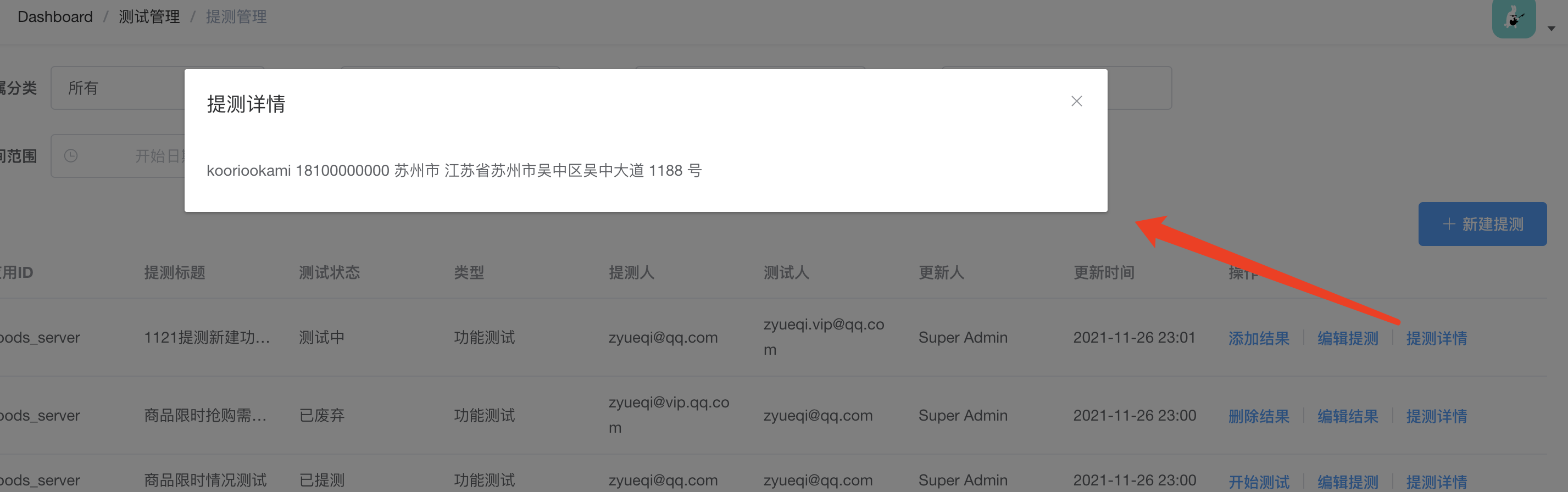
运行查看效果却发现没有按照预期展示正常样式

这是由于项目引用的element-ui是2.13.0版本,并没有这个组件,需要升级到 "element-ui": "2.15.17"才可以,记得在package.json更改版本后要进行npm install 安装最新依赖包。
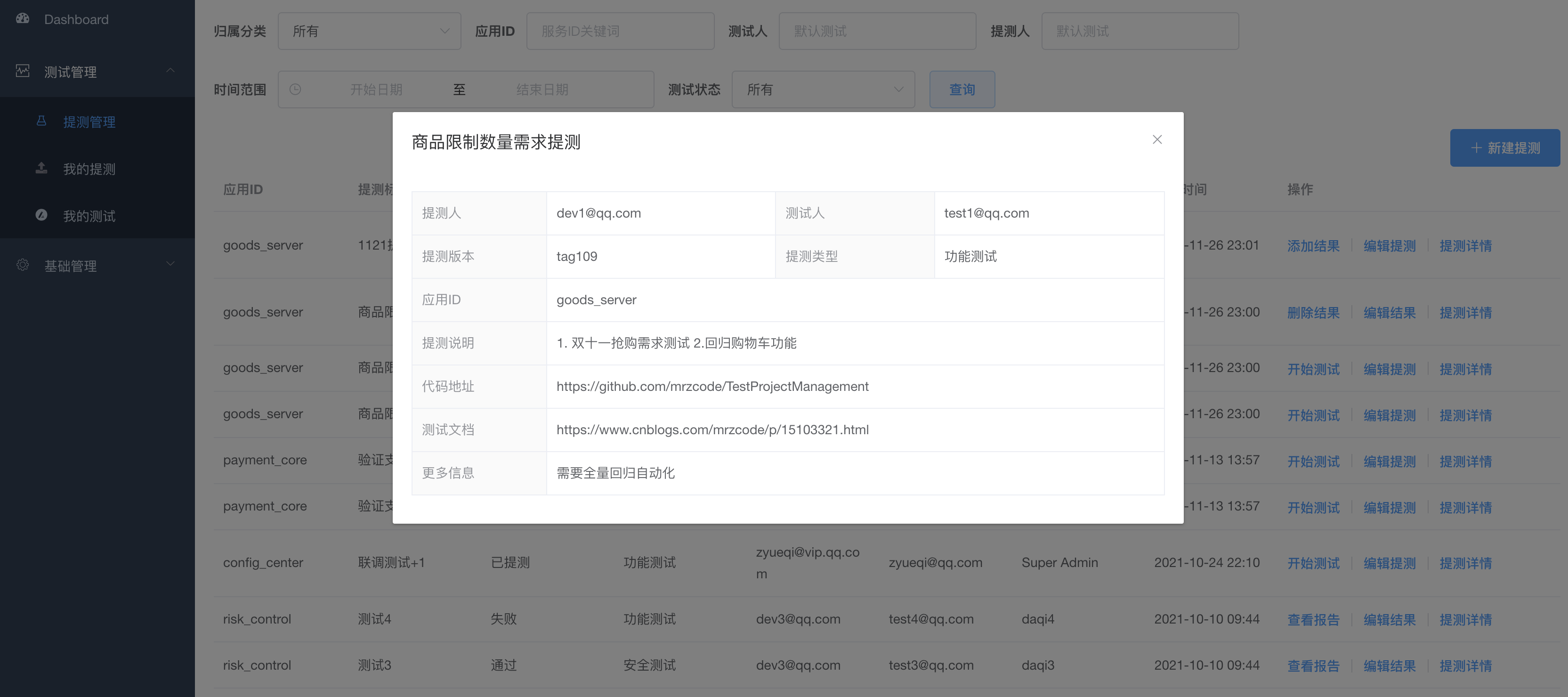
然后一并修改下<el-descriptions-item>展示内容为项目的内容,最终实现的效果如下。

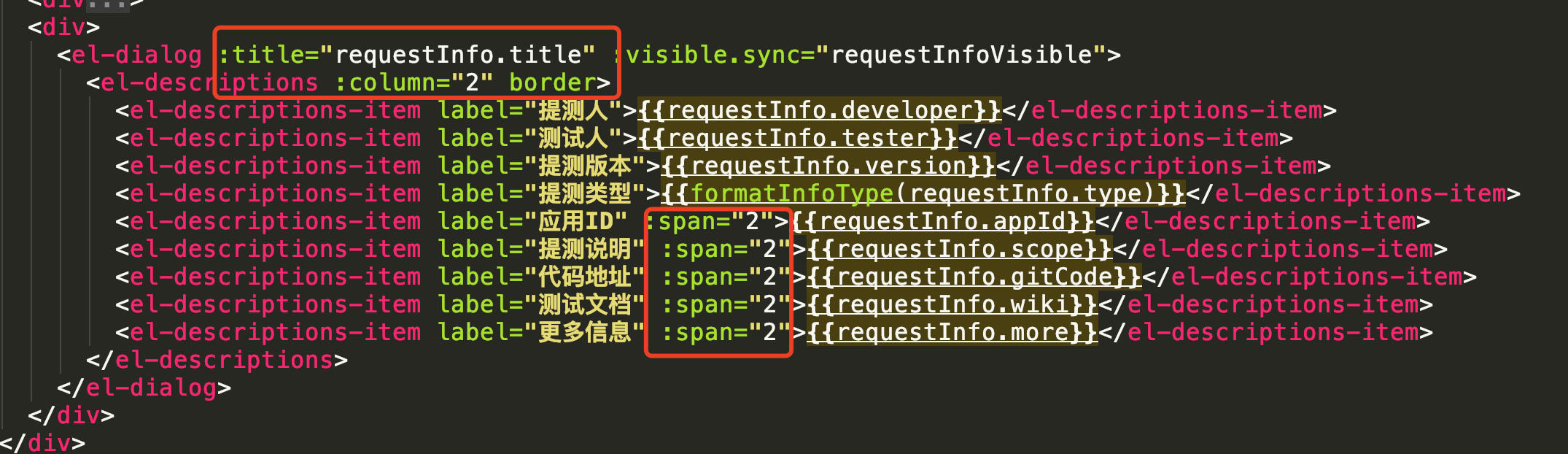
样式还有点奇怪,注意到有一些字段是会很长的,进行下处理,利用官方自定义分栏和合并列属性进一步优化,最终效果如图。

这部分的优化后的完整代码参考

到此为止,本篇要实现的两个功能已经全部完成。
缺陷修复
在更新本次内容中,实际上发现两个隐藏的问题,如果之前大家在认真实践操作中应该早被发现了,我这里也Mark下
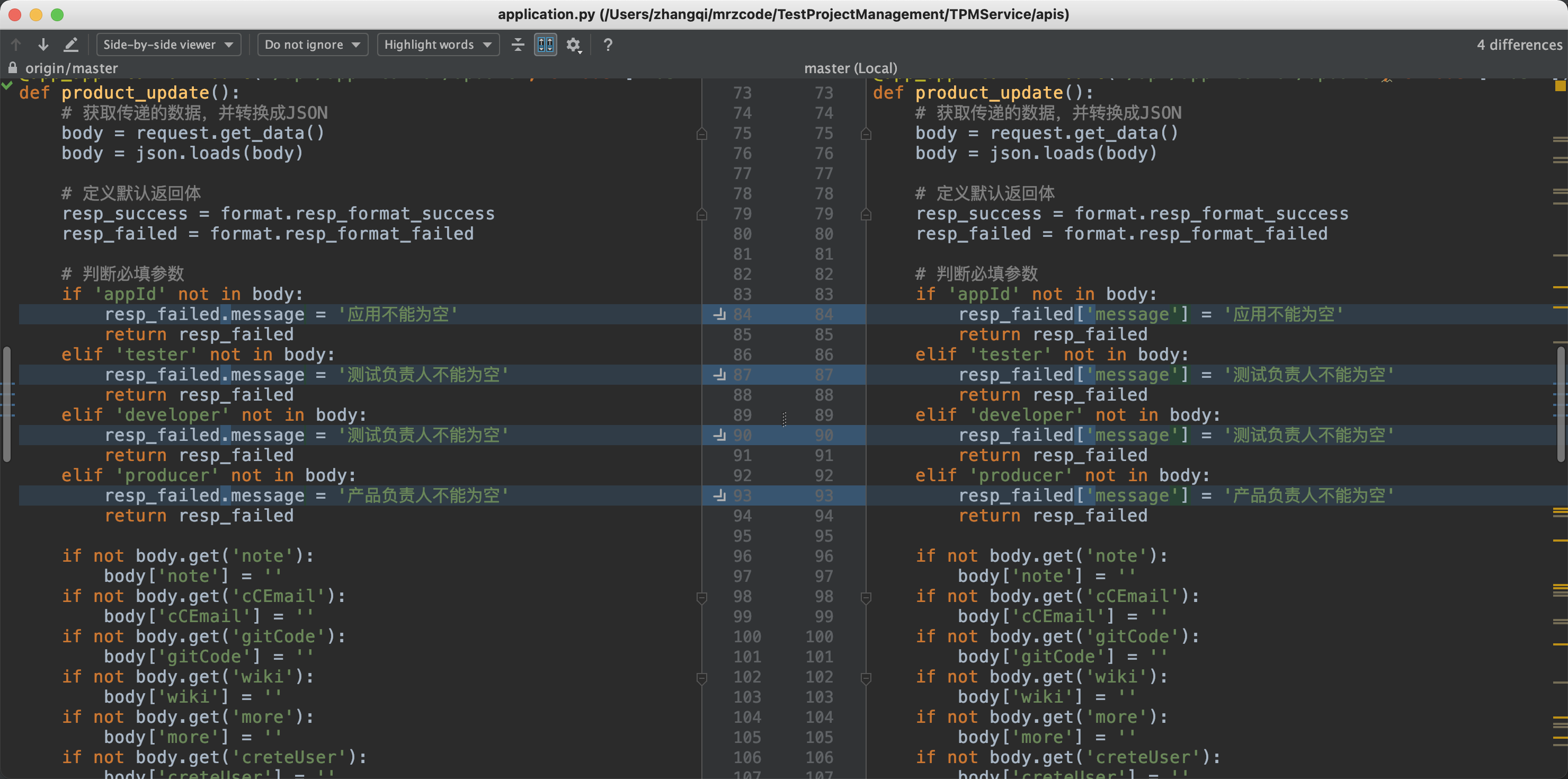
问题1: 错误消息体(字典/Json)变量赋值引用错误,正确应该是下角标的方式。

问题2: 列表查询翻页报错,是因为统计总数不应该带有limit条件,需要独立处理语句。

两个缺陷前后优化了什么代码,可以通过git工具得到完整的诠释。
最后说一下,如果你在跟着本系列分享教程中有任何的问题和想法建议,欢迎私信或者加我个人微信、群等进行交流,微信可以通过公众号留言和菜单两种方法是获取。真心希望公众号博客更新的原创实战内容,能在茫茫泛滥网络文章带来帮助和切实干货价值。
【代码更新】
-
地址:https://github.com/mrzcode/TestProjectManagement
-
TAG:TPMShare16
坚持原创,坚持实践,坚持干货,如果你觉得有用,请点击推荐,也欢迎关注我博客园和微信公众号。
本文来自博客园,作者:MegaQi,转载请注明原文链接:https://www.cnblogs.com/mrzcode/p/15617084.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号