测试开发实战[提测平台]15-实现提测单修改和邮件标记
微信搜索【大奇测试开】,关注这个坚持分享测试开发干货的家伙。
继续测试开发实战系列的分享,本篇是对提测平台的提测功能的编辑功能进行实现,主要重点是服务端更新接口中邮件内容标注逻辑实现,和对前端上篇添加需求的基础进行适配改造。
TPMServer
提测详细查询接口
根据提测ID,对数据表 request 和 apps 做联合表查询,返回需要详细信息,此接口用于前端跳转编辑提测页面的数据回填。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | # testmanager.py@test_manager.route("/api/test/info", methods=['GET'])def getTestInfo(): test_id = request.args.get('id') resp_success = format.resp_format_success resp_failed = format.resp_format_failed if not test_id: resp_failed.message = '提测ID不能为空' return resp_failed connection = pool.connection() with connection.cursor() as cursor: # 查询产品信息表-按更新时间新旧排序 sql = "SELECT A.id as appId, A.appId as appName, R.id,R.title,R.developer,R.tester,R.CcMail,R.version,R.type,R.scope,R.gitCode,R.wiki,R.more FROM request as R , apps as A where R.appId = A.id AND R.isDel=0 AND R.id={}".format(test_id) cursor.execute(sql) data = cursor.fetchall() if len(data) == 1: resp_success['data'] = data[0] return resp_success |
提测修改接口
提测更新接口,这里没有像之前一样放在一个方法里进行处理,主要原因有个特殊逻辑处理,将接口代码分开使得结构能够更清晰,这个特殊处理逻辑就需要对比下哪些是更改的内容,然后如果在勾选了发送的的选项下,能够将其标明下,这样才使得修改通知邮件有意义。这里逻辑上大致为:
1. 更改数据前先查询暂存一个变量中A
2. 进行数据库更新,同时有变量B
3. 如果勾选了发邮件,发送内容字段值进行AB对比,不同则进行背景高亮或者前后标注处理,代码中采用的是标记 A.某内容 变更为:B.某内容
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 | @test_manager.route("/api/test/update", methods=['POST'])def updateReqeust(): # 获取传递的数据,并转换成JSON body = request.get_data() body = json.loads(body) # 定义默认返回体 resp_success = format.resp_format_success resp_failed = format.resp_format_failed if 'appId' not in body: resp_failed['message'] = 'appId 提测应用不能为空' return resp_failed elif 'tester' not in body: resp_failed['message'] = 'tester 测试人员不能为空' return resp_failed elif 'developer' not in body: resp_failed['message'] = 'developer 提测人不能为空' return resp_failed elif 'title' not in body: resp_failed['message'] = 'title提测标题不能为空' return resp_failed # 使用连接池链接数据库 connection = pool.connection() with connection: with connection.cursor() as cursor: sql = "SELECT A.appId as appId, A.note as appName, R.id,R.title,R.developer,R.tester,R.CcMail,R.version,R.type,R.scope,R.gitCode,R.wiki,R.more FROM request as R , apps as A where R.appId = A.id AND R.isDel=0 AND R.id={}".format( body['id']) cursor.execute(sql) data = cursor.fetchall() if len(data) == 1: old_test_info = data[0] else: print('原有数据请求查询异常!') # 如果传的值有ID,那么进行修改操作,否则为新增数据 with connection.cursor() as cursor: # 拼接修改语句,由于应用名不可修改,不需要做重复校验appId sqlUpdate = "UPDATE request SET title=%s,appId=%s,developer=%s,tester=%s,CcMail=%s,version=%s,`type`=%s," \ "scope=%s,gitCode=%s,wiki=%s,`more`=%s,updateUser=%s,`updateDate`= NOW() WHERE id=%s" cursor.execute(sqlUpdate, ( body["title"], body["appId"], body["developer"], body['tester'], body["CcMail"], body["version"], body["type"], body["scope"], body["gitCode"], body["wiki"], body["more"], body["updateUser"], body["id"])) # 提交执行保存更新数据 connection.commit() if 'isEmail' in body and body['isEmail'] == 'true': # 新建成功发送Email if body['type'] == 1: rquest_type = '功能测试' elif body['type'] == 2: rquest_type = '性能测试' elif body['type'] == 3: rquest_type = '安全测试' receivers = body["tester"].split(',') + body["developer"].split(',') if not body["CcMail"] is None: receivers = receivers + body["CcMail"].split(',') subject = '【提测】' + body['title'] contents = [] contents.append('<strong>[提测应用]</strong>') if old_test_info and old_test_info['appName'] != body['appName']: contents.append(old_test_info['appName'] + '变更为:' + body['appName']) else: contents.append(body['appName']) contents.append('<strong>[提测人]</strong>') if old_test_info and old_test_info['developer'] != body['developer']: contents.append(old_test_info['developer'] + '变更为:' + body['developer']) else: contents.append(body['developer']) contents.append('<strong>[提测版本]</strong>') if old_test_info and old_test_info['version'] != body['version']: contents.append(old_test_info['version'] + '变更为:' + body['version']) else: contents.append(body['developer']) contents.append('<strong>[测试内容]</strong>') if old_test_info and old_test_info['scope'] != body['scope']: contents.append(old_test_info['scope'] + '变更为:' + body['scope']) else: contents.append(body['scope']) contents.append('<strong>[相关文档]</strong>') if old_test_info and old_test_info['wiki'] != body['wiki']: contents.append(old_test_info['wiki'] + '变更为:' + body['wiki']) else: contents.append(body['wiki']) contents.append('<strong>[补充信息]</strong>') if old_test_info and old_test_info['more'] != body['more']: contents.append(old_test_info['more'] + '变更为:' + body['more']) else: contents.append(body['more']) reuslt = sendEmail(receivers, subject,contents) if reuslt: sendOk = 1 else: sendOk = 2 with connection.cursor() as cursor: # 更新Emai是否发送成功1-成功 2-失败 updateEmail = "UPDATE request SET sendEmail=%s, updateUser=%s,`updateDate`= NOW() WHERE id=%s" cursor.execute(updateEmail, (sendOk, body["updateUser"], body['id'])) # 提交修改邮件是否发送成功 connection.commit() else: print('不发送邮件!') return resp_success |
以上是本次功能用到的两个接口,测试请自行使用postman等工具进行验证。
TPMWeb
定义请求接口
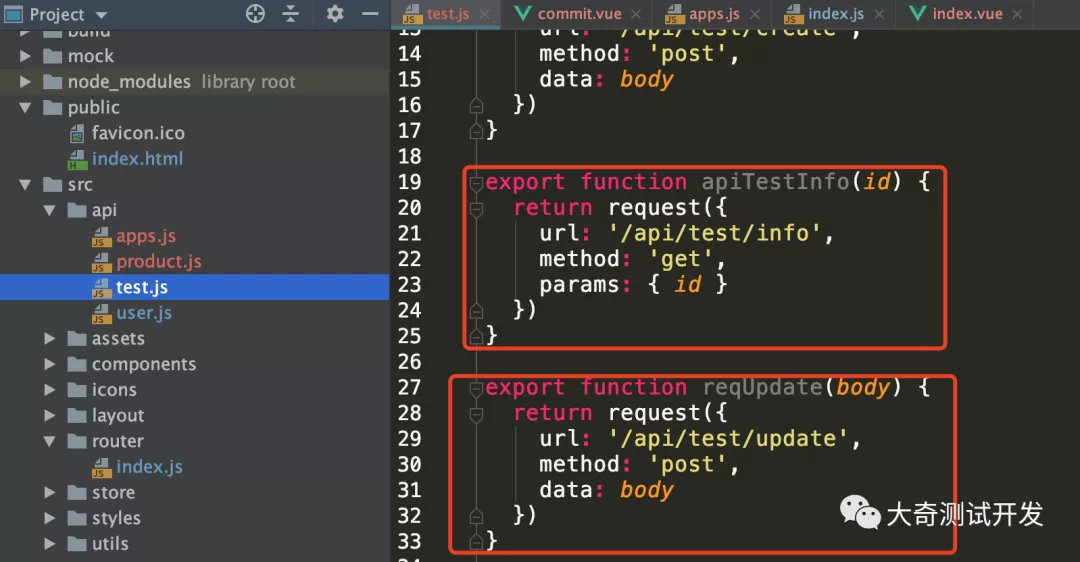
首先先定义好后端的接口请求,只需接着上次分享中的test.js中添加两个请求

编辑带参跳转与获取
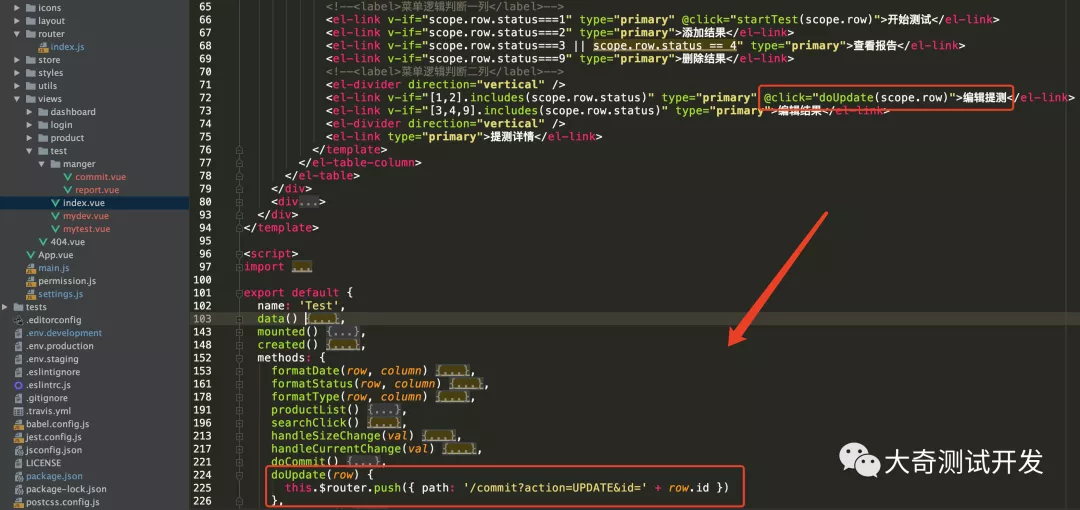
在提测列表页面中增加点击事件并实现方法,方法中这次采用URL带参数的方式,如果还不了解Vue $router 跳转的几种方式,请参考之前这篇 测试开发【提测平台】13远程搜索和路由$route使用实现新建提测需求,跳转除了动作参数值赋予“UPDATE”,另外还需要而外给选择编辑数据的ID,用于跳转后的再查询,当然也可以通过param隐式的将一行数据传递过去,但这里不太建议。

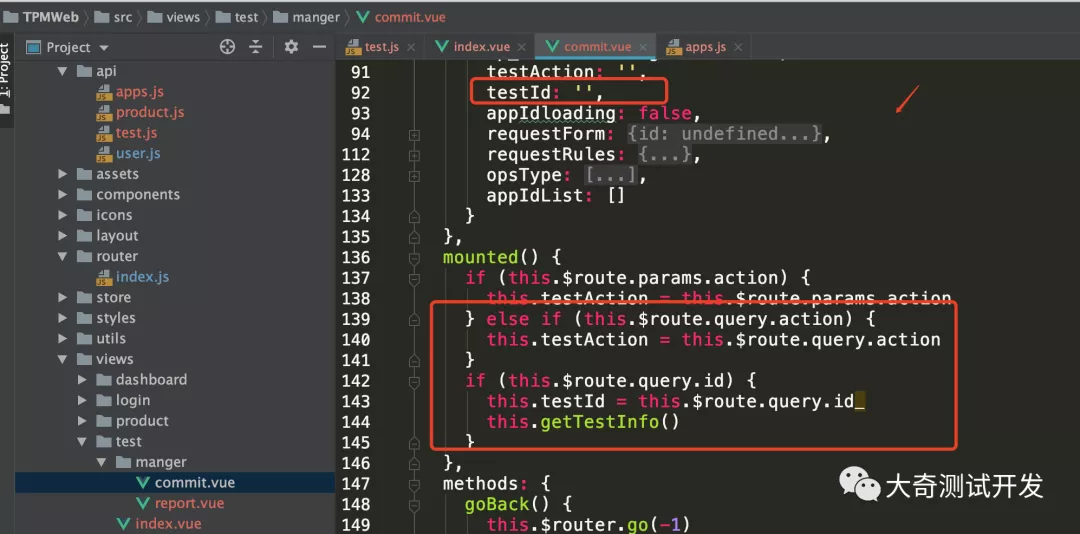
对于commit页面不使用从上一页拿整行的数据,主要是考虑到这个页面有可能会做刷新浏览器操作,如果是隐式数据就会丢失,而URL中的参数不会,可以再次被取到,大家可以尝试下区别。这里需要对原有action和新参数id判断获取值,并对提测信息进行查询初始化。

提测详细回填处理
getTestInfo的代码逻辑是实现查询并将所需要的字段值绑定 requestForm,另外这段代码还需要做两个特殊的处理,需要特别注意下:
1. 应用的ID远程搜索下拉框绑定需要代码触发下查询,用户Label - value的回填
2. 延迟200~300秒在绑定appId,要不在跳转的页面的时候会有个小问题,就是先显示appId,再显示appName的一个过程,具体现象大家可以将setTimeout这个注释掉,直接this.requestForm.appId = data.appId 做个对比。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | getTestInfo() { apiTestInfo(this.testId).then(response => { const data = response.data this.requestForm.id = data.id this.requestForm.title = data.title this.requestForm.developer = data.developer this.requestForm.tester = data.tester this.requestForm.CcMail = data.CcMail this.requestForm.version = data.version this.requestForm.type = data.type this.requestForm.scope = data.scope this.requestForm.gitCode = data.gitCode this.requestForm.wiki = data.wiki this.requestForm.more = data.more this.requestForm.appName = data.appName this.requestForm.isEmail = false this.remoteMethod(data.appName) // this.requestForm.appId = data.appId setTimeout(() => { this.requestForm.appId = data.appId }, 300) })} |
页面支持修改改造
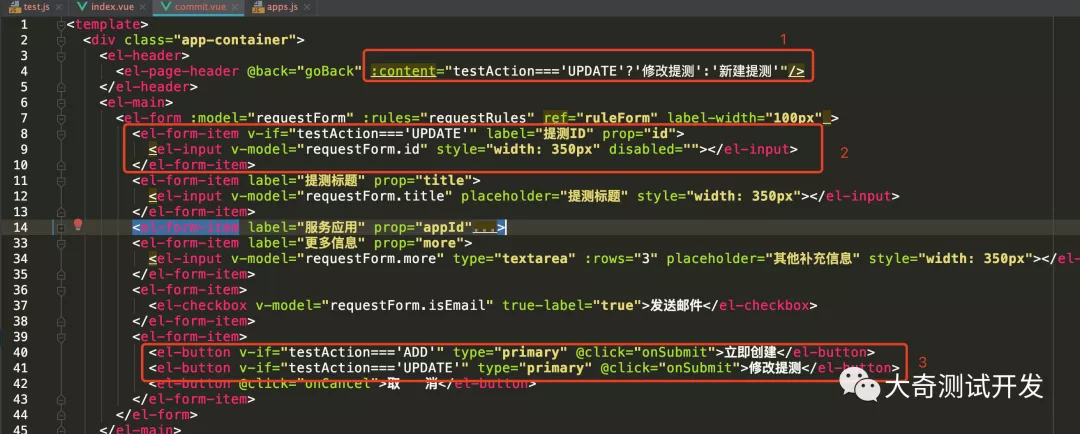
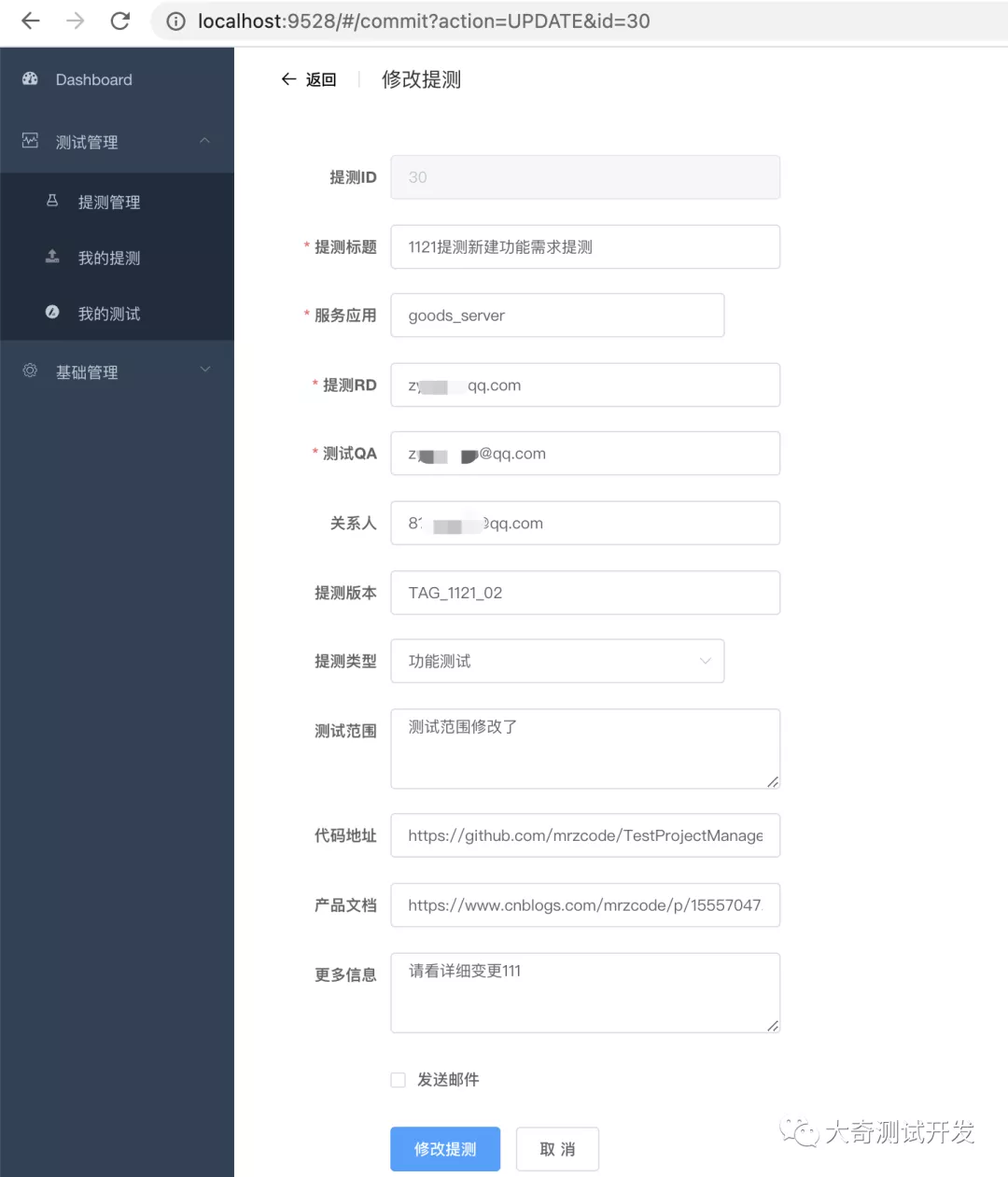
template部分为了支持修改功能的实现,需要如图三处的变更或者添加

1. 根据跳转动作显示对应的标题
2. 判断是更改的操作,显示ID信息,状态不可更改
3. 增加修改按钮,用v-if判断动作,也可直接使用一个button,对文字描述做判断,例如
1 | <el-button type="primary" @click="onSubmit">{{testAction=='ADD'?'立即添加':'修改提测'}}</el-button> |
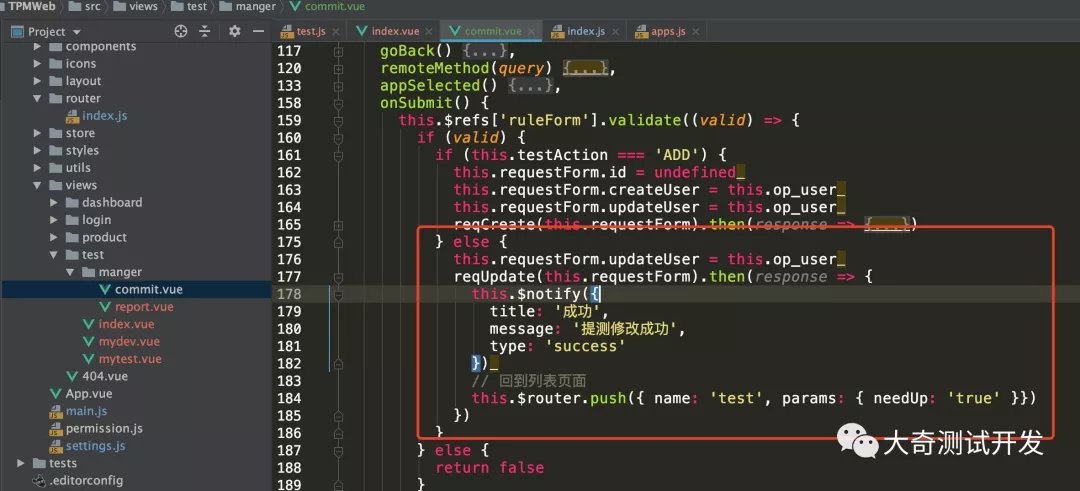
修改数据提交
提测编辑页面最后一个改造就是对数据的提交部分,同ADD逻辑,仅改了下请求API。

联调测试
代码编写完成还是要做个系统的测试来进行功能的验证
CASE-1: 新建一个提测,验证添加功能是否受新的修改功能影响;
CASE-2: 修改刚刚创建的提测,检查数据查询回填,尤其是是服务应用显示是否正常,修改部分字段值,提交修改;

CASE-3: 检查邮件是否都有正常收到,修改邮件是否按预期内容进行了标注。

文末留个优化小作业,对于邮件的发送内容你能否用之前讲解的HTML模版知识进行格式上的优化呢,让内容更好看一些。
【代码更新】
-
地址:https://github.com/mrzcode/TestProjectManagement
-
TAG:TPMShare15
坚持原创,坚持实践,坚持干货,如果你觉得有用,请点击推荐,也欢迎关注我博客园和微信公众号。
本文来自博客园,作者:MegaQi,转载请注明原文链接:https://www.cnblogs.com/mrzcode/p/15596230.html





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 在鹅厂做java开发是什么体验
· 百万级群聊的设计实践
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战
· 永远不要相信用户的输入:从 SQL 注入攻防看输入验证的重要性
· 全网最简单!3分钟用满血DeepSeek R1开发一款AI智能客服,零代码轻松接入微信、公众号、小程