测试开发【提测平台】分享14-Vue图标Icon几种用法并利用其一优化菜单
微信搜索【大奇测试开】,关注这个坚持分享测试开发干货的家伙。
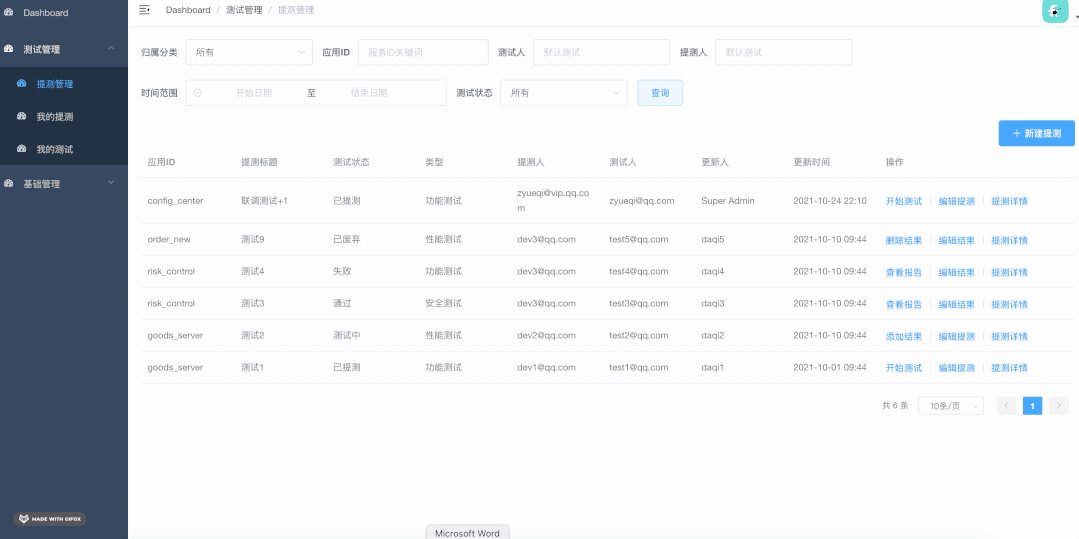
回归主线更新,由于本次知识点只有一个,就不给思维导图了,在上系列测试平台开发实践中主要学习了页面直接的转跳方法和远程搜索的如何做,最终实现了提测的添加的过程,这里补下效果图和测试结果。
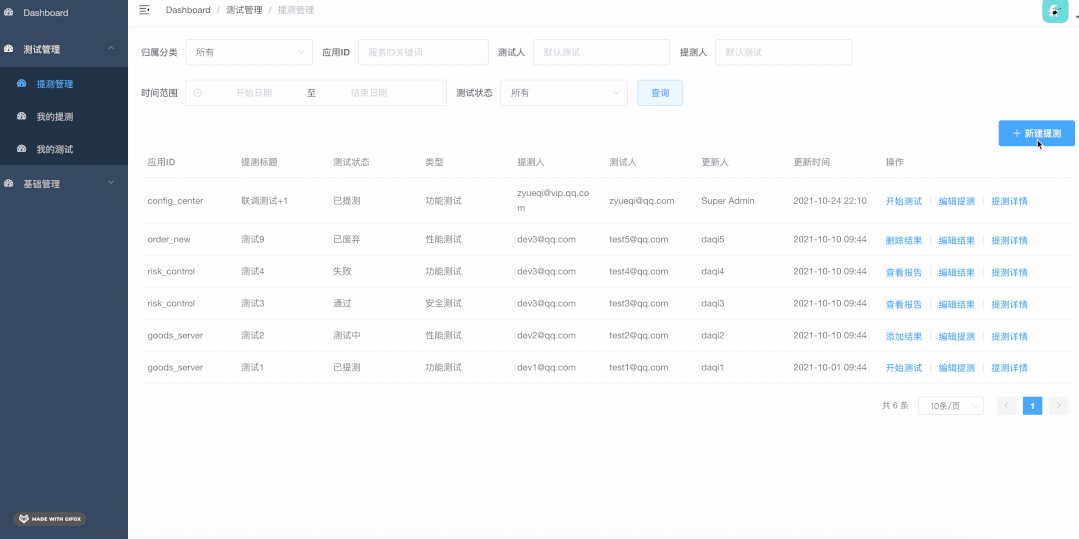
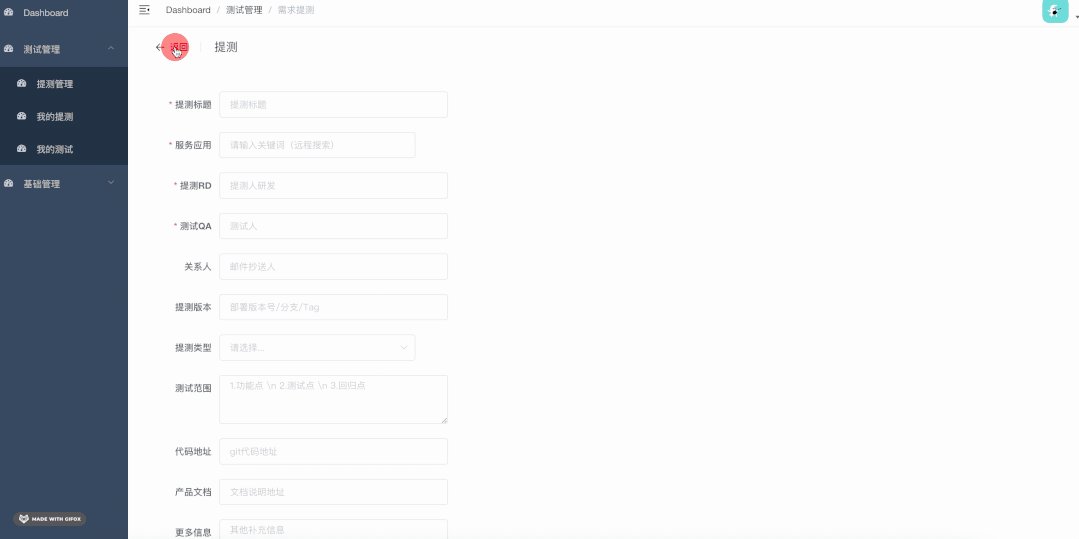
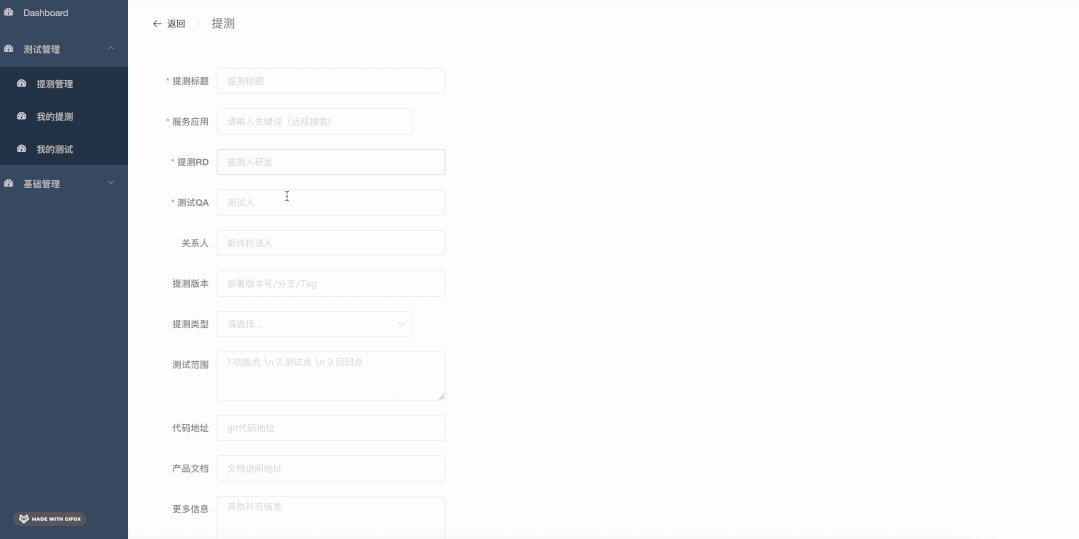
演示1: 跳转独立新页面做form表单并支持返回上一页

演示2: 输入关键字进行远程多数据的搜索选择,并且回带一些默认配置数据

演示3: 输入必填信息提交成功自动返回上一页面刷新数据

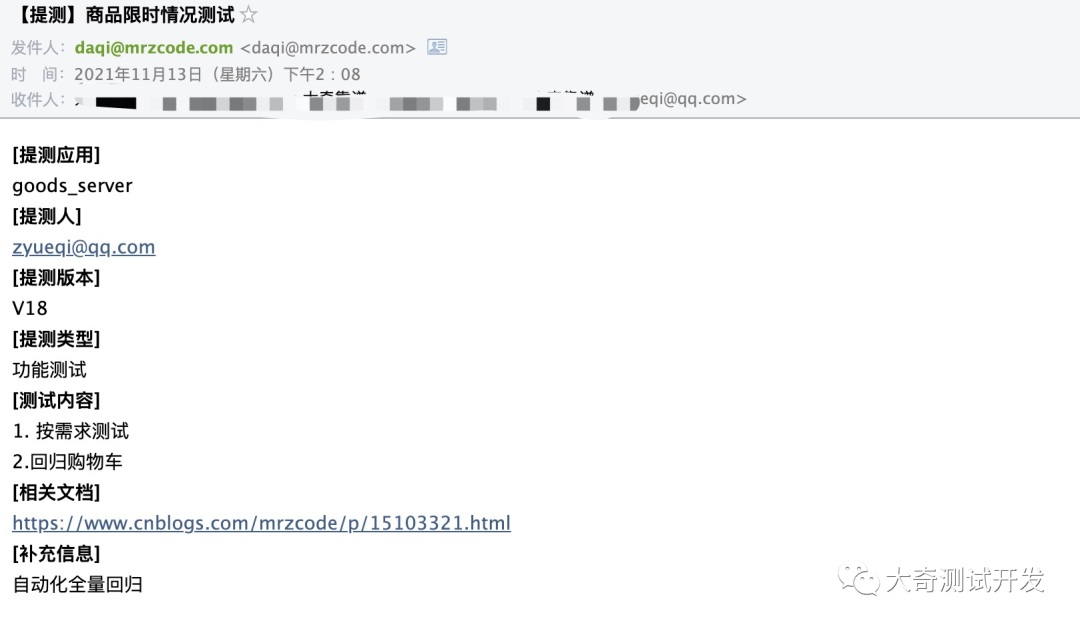
查看是否收到邮件,正常收到邮件没问题,在这里如果你还不清楚邮件这个是如何处理的,请往前翻看之前发布的文章。

ICON的使用
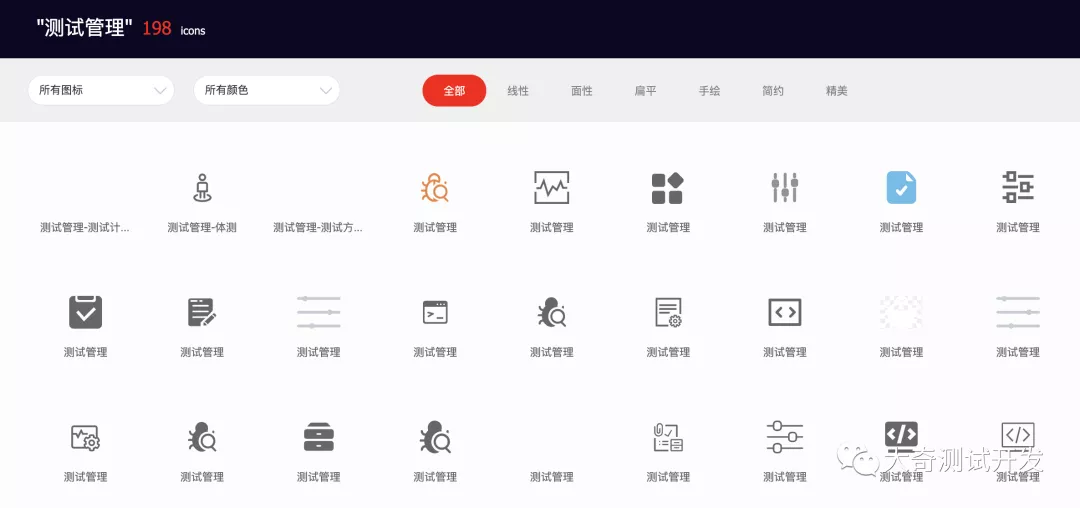
接下来通过练习对提测平台菜单的一个小小的前端优化,了解 项目图标的使用方法,注意到菜单到目前为止都是相同的默认图标,这个其实是可以进行更改的,目前element-ui admin这个框架版本菜单部分需要使用自定义的资源,因此需要通过在icon资源网站下载合适图标(.svg格式),放到前端代码路径/scr/icons/svg目录下,然后通过直接指定名字就可以了。这里推荐“阿里巴巴图标矢量库”,资源比较丰富,可以授权非商业化自由使用。

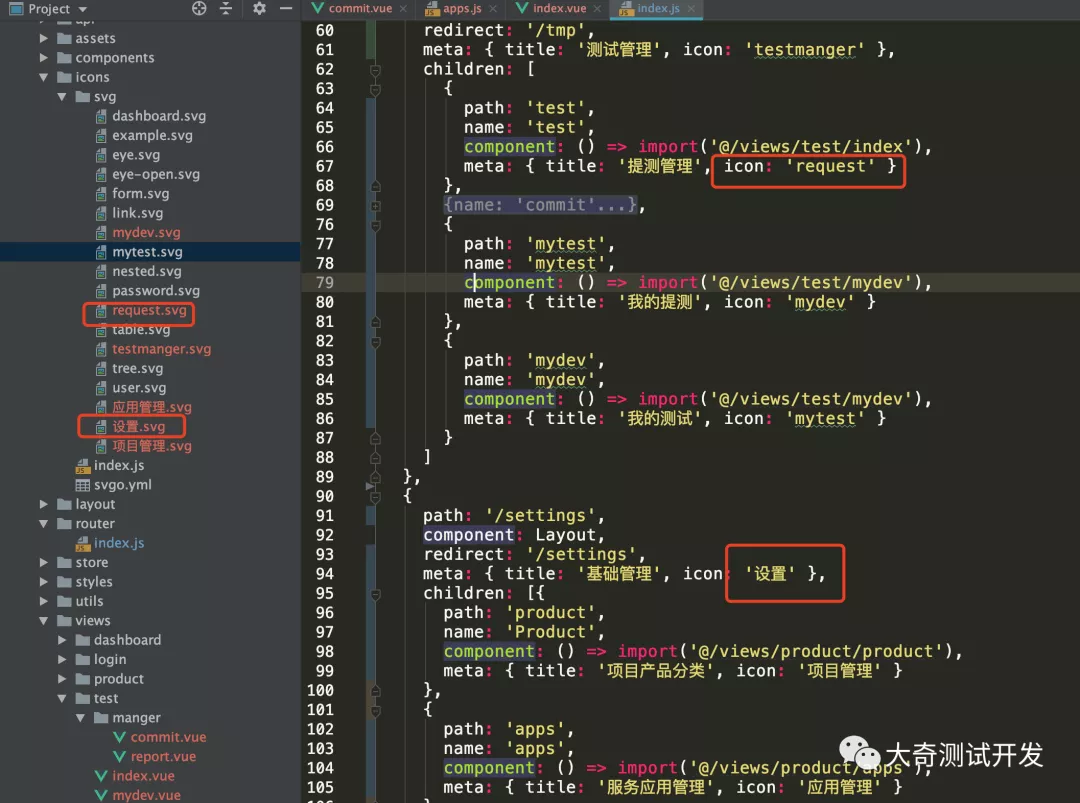
动手优化菜单图标,这里为了验证效果,两种方式分别找两个图标,修改TPMWeb/src/router/index.js 中 icon值,一顿搜索-下载-重名-导入-修改变量后,编码的内容如下,这里尝试了中英文都支持,但对于编程命令什么还是建议全部为英文的最为妥当。

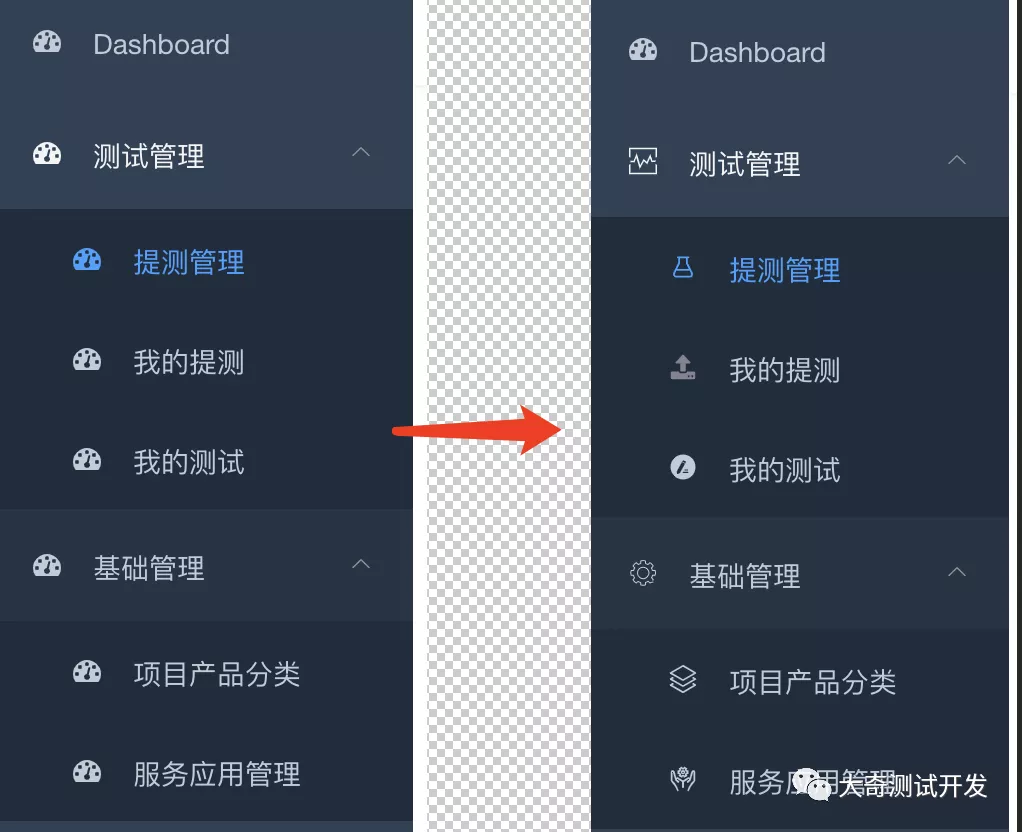
优化这部分后,启动看下前后的改变,是不是看着舒服了。

另外一种在其他 控件或单独使用Icon,比如之前开发的一些添加按钮上或有 + 的图标,这里顺便就讲解下默认图标组件的使用。

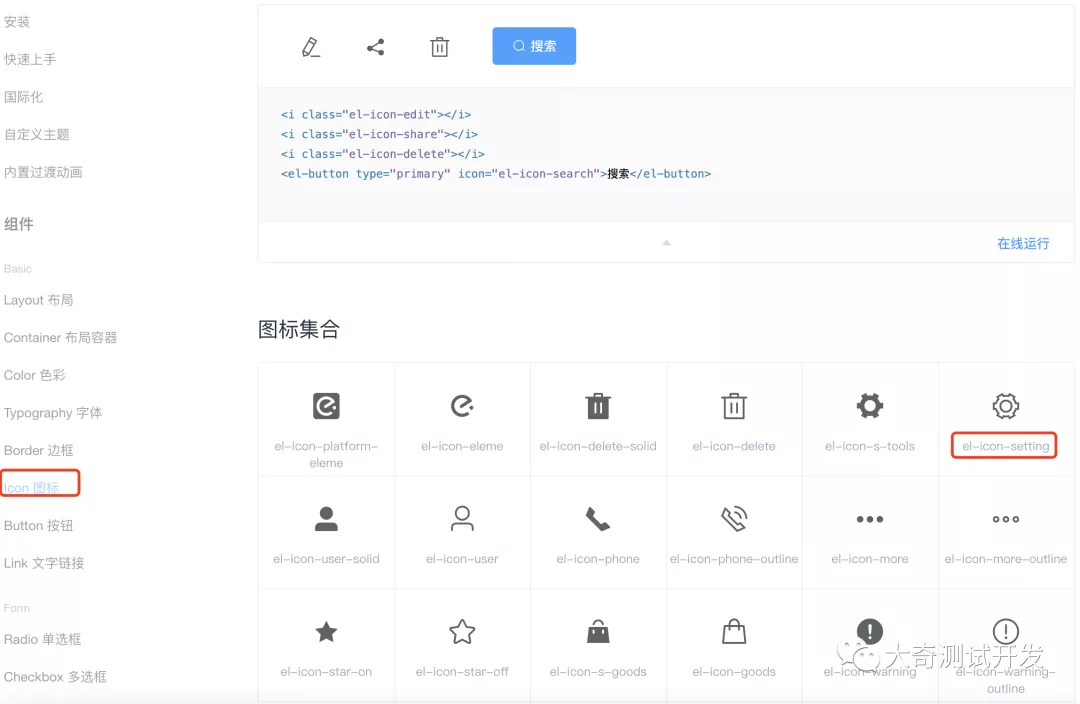
从官方文档看有两种模式,一个是用 <i class="对应版本图标名称"> ,另外一个是对应组件有icon这个属性的,举个例子:将之前的产品管理页面的搜索按钮改造成一个搜索图标按钮,就会有如下的效果。
<el-button icon="el-icon-search" circle></el-button>

其实在其他地方也可以通过自定义的样式进行组合使用,具体使用的时候可以再说说。
最后扩展一下最上边的说的iconfont资源库,是支持自己账号创建资源项目,将自己的设计icon或者别人设计好的免费资源添加到自己的项目,然后通过不同的引用方式引入后,直接在线使用,实际测试font class方式:
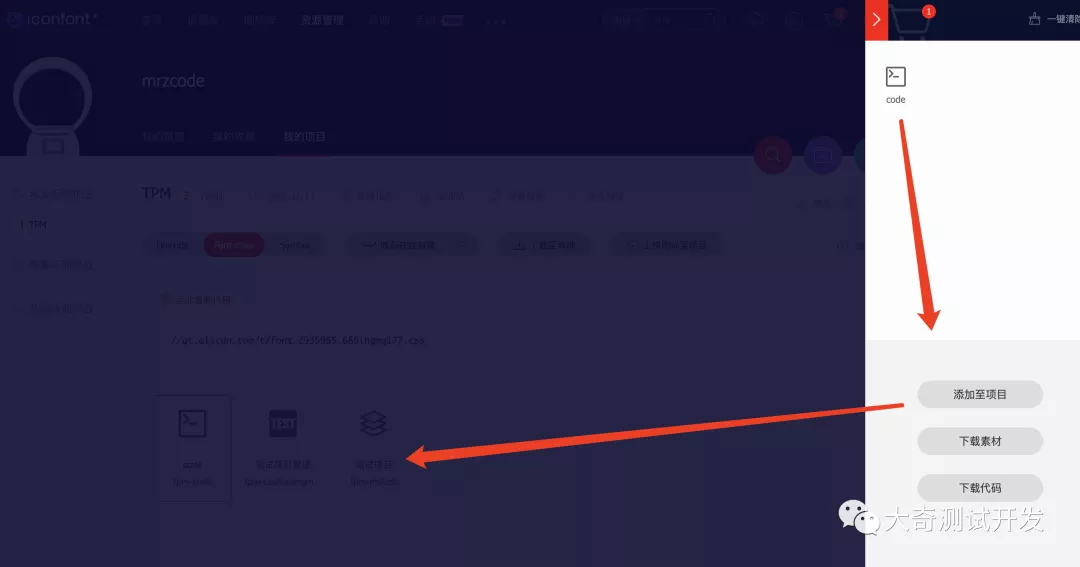
步骤1:创建项目->搜索->添加到购物车->点击列表添加到项目

步骤2: 切换到font class 方式下(其他方式可以点击官方右侧使用帮助查看。),生成一个css连接代码,将其添加到public/index.html 的head中,这里使用link的引用。

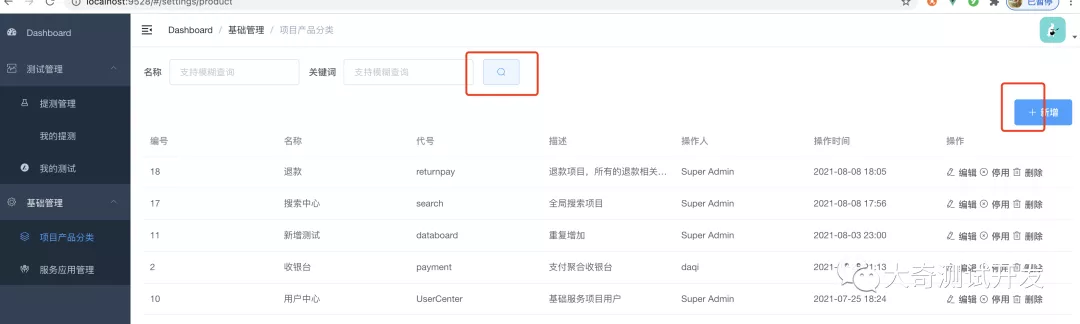
步骤3: 通过<i class="iconfont 项目里图标名称"></i>进行使用,再拿产品这个添加按钮改动下代码
<el-button type="primary" style="float:right" @click="dialogProduct()"> <i class="iconfont tpm-code"></i> 新增 </el-button>
看下引用的效果,这样的好处就是可以在线管理属于自己的一套icon库了。

好了,偷个懒本次就更新这么多吧,代码也不多,源码等下次更新一并打TAG提交。
坚持原创,坚持实践,坚持干货,如果你觉得有用,请点击推荐,也欢迎关注我博客园和微信公众号。
本文来自博客园,作者:MegaQi,转载请注明原文链接:https://www.cnblogs.com/mrzcode/p/15557047.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号