Element Vue 开箱即用框架如何使用-测试开发【提测平台】阶段小结(二)
微信搜索【大奇测试开】,关注这个坚持分享测试开发干货的家伙。
上一篇总结了后端服务接口的开发,这篇我们主要来总结下前后端分离开发中的前端部分,主要是开箱即用的框架介绍和之前章节组件的梳理和部分的扩展内容,总体希望通过之前简单的产品管理页面啰嗦的几次分享和这两次总结,能够从0-1的快速搭建起一个平台,说明一个够用测试平台开发没有想象中那么难。
往期推荐
- 【提测平台】分享3-正式开发产品需求&项目初始化
- 【提测平台】分享4-实现数据库绑定和产品线显示功能
- 【提测平台】分享5-实现产品线的添加
- 【提测平台】分享6-产品线修改和软硬删除功能实现
- 【提测平台】分享7-实现产品搜索和优化时间显示
- Python Flask API实现方法-测试开发【提测平台】阶段小结(一)
技术简介
在【提测平台】的分享项目中,前端技术主要框架和递进是 Vue -> element ui -> vue-admin-template
Vue.js 是一套用于构建用户界面的 渐进式框架 简单、灵活、高效,只需初中级的 javascript、html、css知识就可以开发界面了,同时现在社区有很多的第三方库,快速集成开发,这里不得不提一开始由一个 “尤雨溪” 开发开源出来的,不得不说是大神。
Element ui 是一套基于Vue开发,饿了吗团队维护,为开发者、设计师和产品经理准备的开源组件库,旨在快速搭建页面。在我看来是一个套进一步降低开发门槛,开箱即用好看统一的组件库,最新的更新版本是3.x的,而本项目使用的是2.x 的版本,无大影响,记住够用就行,目前类似组件库框架很多,比如阿里 antd等
vue-admin-template 是一个后台前端解决方案,它基于 vue 和 element-ui 实现,它进一步二次开发,完整一个开箱即用的后端平台,比如登录、菜单、路由、模版、布局...都定义好了,使用开发只需要按照规则使用开发即可,当然说明下目前也都是基于前两个2.x 版本开发的。template 生态是个基础分支,它的admin 是由大量参考成型一套页面,可以用来参考学习和直接粘贴复制使用的。
以上递进到最后一层,说句实话只需要最简单的js语法知识,就可以开始搞了前端了,当然是对于测试开发个小工具,小平台之类的,更负责定制化的东西还是要专业的前端,毕竟术业有专攻。
扩展:除了vue,目前前端技术特别流行的还有react、angular,组件框架还有antd、iview,后台整套的有andpro,其实基于上述前端不管是个人和还是国内很多互联网大公司都有不少类似的开源项目或者内部使用二次开发项目。
至于对于使用哪种,网上有很多对比文章可以自行搜索,这里我也不想纠结这些,还是那句话,够用、适合,尤其是对自己和项目能够快速开始就是最好的。目前从各公司测试团队使用情况,以及个人入门掌握情况,还是比较推荐vue系列的,另外一个就是后台,开箱即用是antd pro 后台也比较推荐,有react和vue两个版本,下个项目分享或许会用到。
框架使用回顾
代码脚手架 在之前的技术选型的文章中已经给过官方的给出的结构说明图,这里在贴出来回顾下,目前所用到目录涉及全部在src下边,如 /api 封装请求后端接口,/router 定义菜单路由,/views 页面-核心部分,并在此涉及到element组件使用和javasript的代码逻辑实现。
├── build # 构建相关 ├── mock # 项目mock 模拟数据 ├── plop-templates # 基本模板 ├── public # 静态资源 │ │── favicon.ico # favicon图标 │ └── index.html # html模板 ├── src # 源代码 │ ├── api # 所有请求 │ ├── assets # 主题 字体等静态资源 │ ├── components # 全局公用组件 │ ├── directive # 全局指令 │ ├── filters # 全局 filter │ ├── icons # 项目所有 svg icons │ ├── lang # 国际化 language │ ├── layout # 全局 layout │ ├── router # 路由 │ ├── store # 全局 store管理 │ ├── styles # 全局样式 │ ├── utils # 全局公用方法 │ ├── vendor # 公用vendor │ ├── views # views 所有页面 │ ├── App.vue # 入口页面 │ ├── main.js # 入口文件 加载组件 初始化等 │ └── permission.js # 权限管理 ├── tests # 测试 ├── .env.xxx # 环境变量配置 ├── .eslintrc.js # eslint 配置项 ├── .babelrc # babel-loader 配置 ├── .travis.yml # 自动化CI配置 ├── vue.config.js # vue-cli 配置 ├── postcss.config.js # postcss 配置 └── package.json # package.json
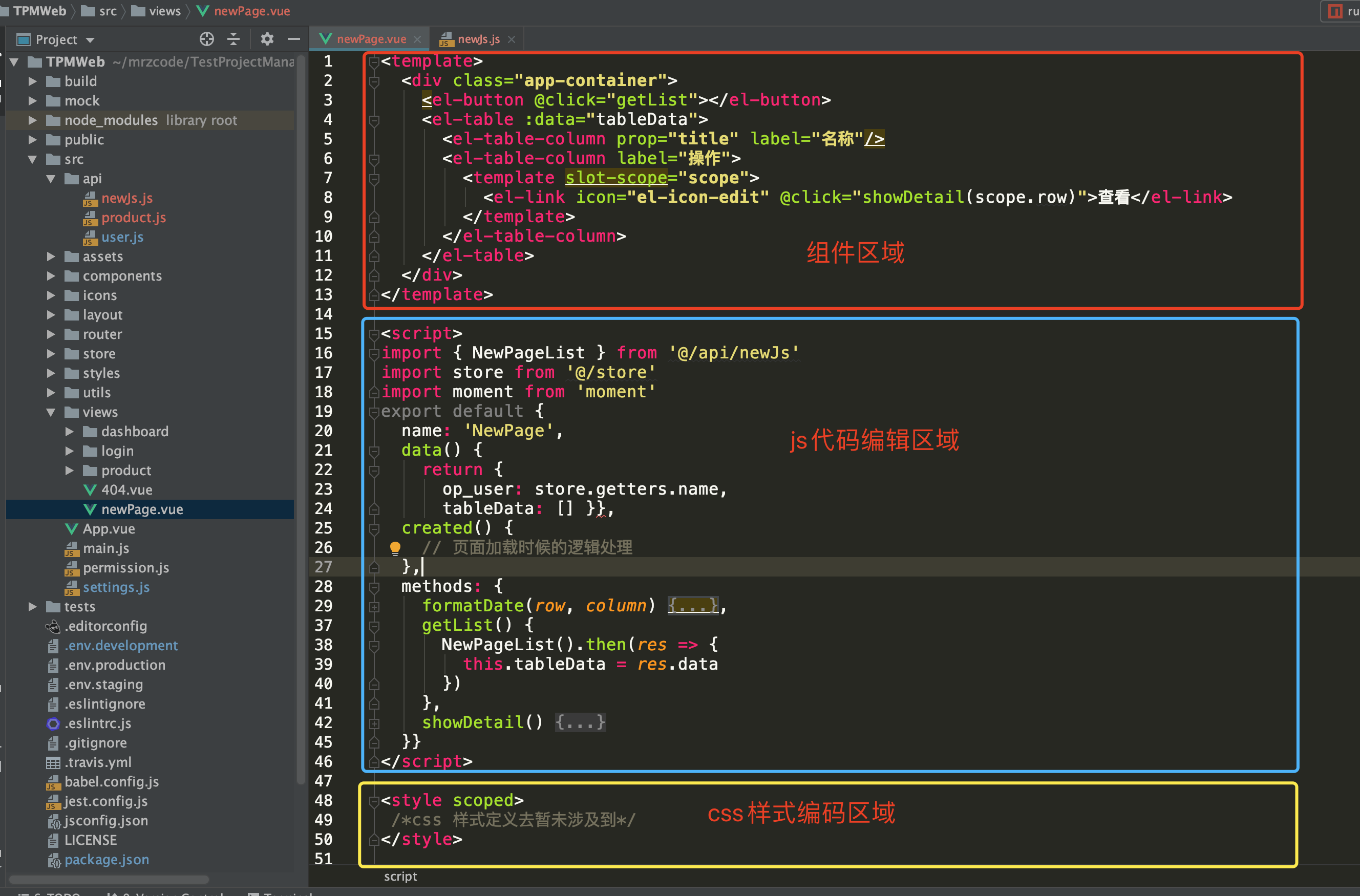
页面实现 再来回顾下一个新页面诞生构造,主要分三个区域,分别是组件使用区、javascript编码区和Css的样式区。

组件区域使用 <template><div class="app-container"> ... </div></template> 固定html语法内实现组件的引用、数据绑定、属性定义、样式定义、方法设定等; <script>...</script> 主要是模块的引用,数据定义,方法实现,逻辑实现部分;<style>...</style> 为页面样式统一实现区域,这部分由于样式简单都直接在控件的style属性里定义了,暂时还没有涉及到。
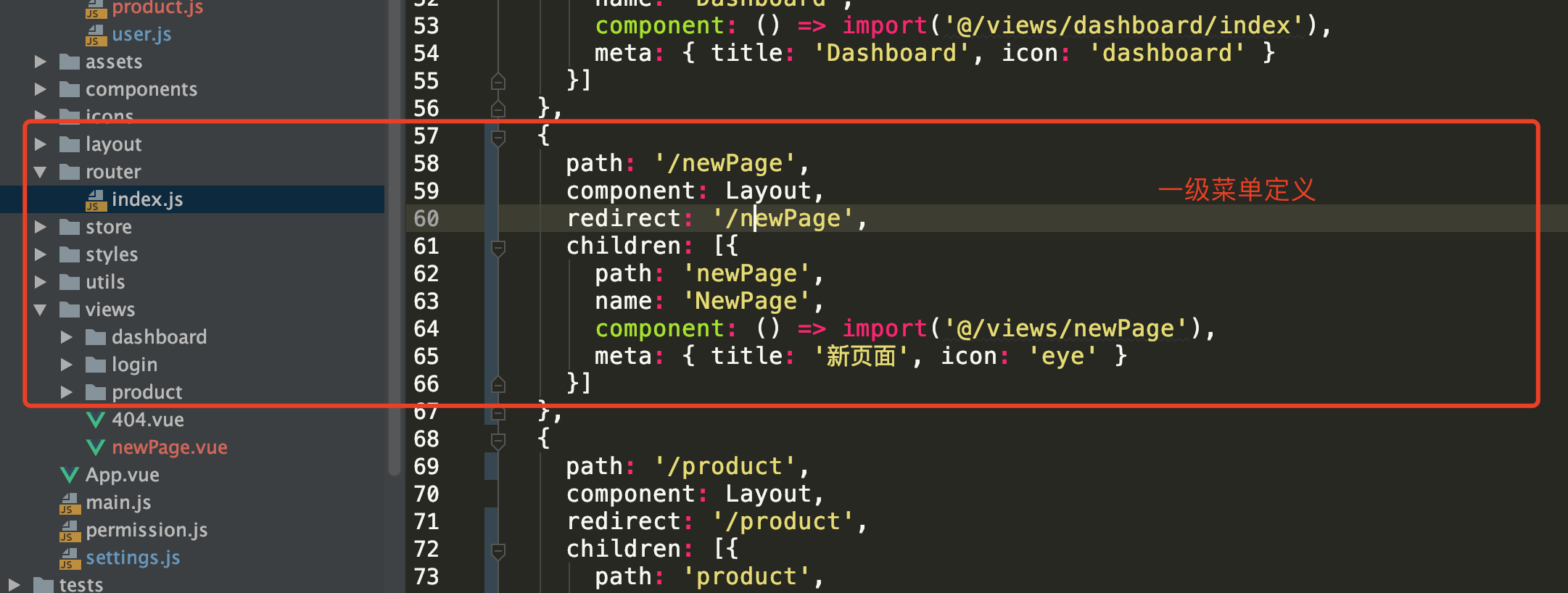
菜单配置 新增的页面实现后值需要参考模版,简单配置下菜单路由即可实现跳转,定义在/src/router/index.js ,目前使用的到是是一级菜单,子菜单需要在内部使用 children 定义下下一层,配置字段参照图,主要是路径、跳转地址、菜单这几项。

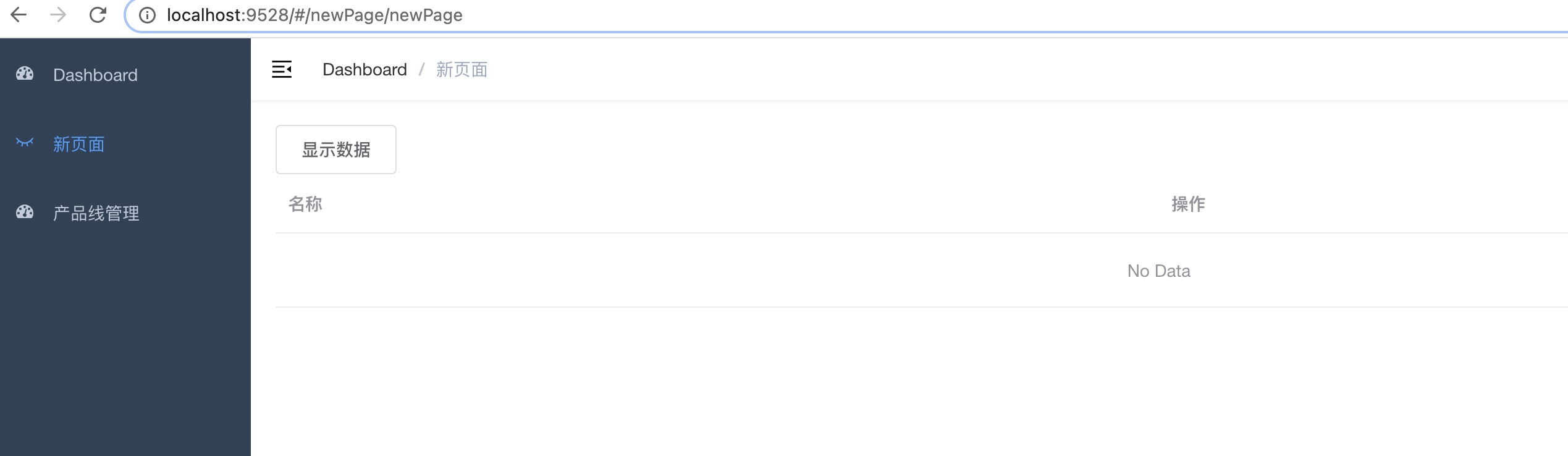
一个简单新增页面在上述步骤后,运行 npm run dev 就会呈现如下实现

组件阶段总结
回顾下使用过的组件,这些后续也会反复的被用到,希望能好好的掌握使用,不过不需要死记硬背,只需要学会如何官方参考与组合加工即可,至于更多详细的内容记得参考官方文档,当然后续的页面开发也会涉及更多的内容。
Form 表单 在组件中,每一个表单域由一个 Form-Item 组件构成,表单域中可以放置各种类型的表单控件,如 Input、Button 等,默认是竖列排列,通过属性inline 可以让表单域变为行内的表单域(即横向排列)如项目分享中的搜索区域实现,其中:model 绑定JSON{ } 数据集,label 定义子项标题,
label-width设置标题宽度,v-model绑定具体数据,style设置额外CSS样式,disabled 控件不可编辑, 举例:
<el-form :model="product">
<el-form-item v-if="dialogProductStatus==='UPDATE'" label="编号" label-width="100px">
<el-input v-model="product.id" style="width: 80%" disabled></el-input>
</el-form-item>
</el-form>
<el-form :inline="true" :model="search">
<el-form-item label="名称">
<el-input v-model="search.title" placeholder="支持模糊查询" style="width: 200px;" clearable/>
</el-form-item>
</el-form>
Button 按钮 基础控件,通过type定义类型,plain定义样式,@click绑定js事件方法。举例:
<el-button type="primary" plain @click="searchProduct()">查询</el-button>
其他样式参考

另外之前还使用一种 Link 文字链接 当作tabel的操作按钮使用了,属性什么很类似,这里不单独拿出来贴了。
Input 输入框 基础组件 通过 v-model绑定数据,在内容有变化的时候会动态改变变量值,否则默认为空,之前分享除了通用input还用到了 type="textarea"多行文本输入框,clearable 设置清除x键,其他它还可以定义为密码类型等。
<el-input v-model="search.keyCode" placeholder="支持模糊查询" style="width: 200px;" clearable/>

Table 表格 用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作,课程使用的例子:
<el-table :data="tableData"><!--:data 绑定data()的数组值,会动态根据其变化而变化-->
<el-table-column prop="id" label="编号"/>
<!--:data prop绑定{}中的key,label为自定义显示的列表头-->
<el-table-column prop="title" label="名称"/>
<el-table-column prop="keyCode" label="代号"/>
<el-table-column prop="desc" label="描述" show-overflow-tooltip/>
<el-table-column prop="operator" label="操作人"/>
<el-table-column :formatter="formatDate" prop="update" label="操作时间"/>
<el-table-column label="操作">
<template slot-scope="scope">
<el-link icon="el-icon-edit" @click="dialogProductUpdate(scope.row)">编辑</el-link>
<el-link icon="el-icon-circle-close" @click="pSoftRemove(scope.row.id)">停用</el-link>
<el-link icon="el-icon-delete" @click="pHardRemove(scope.row.id)">删除</el-link>
</template>
</el-table-column>
</el-table>
这个组件是真的方便,遥想当年写html还要用循环什么的,这里通过:data 绑定 [{key:value..}] 数据,在el-table-column中用prop属性来对应对象中的键名即可填入数据,用label属性来定义表格的列名。即可搞定数据的显示。
table的样式和属性很多,可以参考element官方或者 element-admin 的table综合页面,日常后台所需完全够用了。
Dialog 对话框 在保留当前页面状态的情况下,告知用户并承载相关操作,本身可以嵌套上述所有组件,相当于蒙层页面,比如之前的产品添加和修改的操作,都是利用此组件完成的。基本设置需visible属性,它接收Boolean,当为true时显示 Dialog。
除了以上组件以外,之前的还涉及如v-bind、v-if 等语法糖,用法请参考分享教程,后续如果用的还会涉及更深的,或许会单独研究一下讲一讲。
至此阶段内容前端部分也总结完了,希望通过几次细节分讲和2次总结,大家对flask和vue的前后分离开发有了基础的开发能力,后续将继续实现《提测平台》的其他功能点实现,篇幅文字和进度会更多些,所以如果你在跟着这个分享教程,一定要动手好好实践之前的分享,看似简单但真的是基石。
原创不易,经过实践的总结分享更不易,如果你觉得有用,请点击推荐,也欢迎关注我博客园和微信公众号。
本文来自博客园,作者:MegaQi,转载请注明原文链接:https://www.cnblogs.com/mrzcode/p/15173315.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号