测试开发【提测平台】分享7-实现产品搜索和优化时间显示
微信搜索【大奇测试开】,关注这个坚持分享测试开发干货的家伙。
一首歌的时间去阅读,再用半小时的时间去coding,动手去实践才能记得牢,学得会,来吧一起成长进步。
- 实现模糊搜索功能
- 使用table属性formatter来格式化内容
实现搜索功能
服务端实现搜索接口
按照查询全部接口进行改造,增加两个参数分别是title和keyCode进行逻辑查询sql与进行拼接,实现查询,这里需要注意的是,在用request.args.get()获取参数值的话,获取不到是个None
# 搜索接口
@app_product.route("/api/product/search",methods=['GET'])
def product_search():
# 获取title和keyCode
title = request.args.get('title')
keyCode = request.args.get('keyCode')
# 基础语句定义
sql = "SELECT * FROM `products` WHERE `status`=0"
# 如果title不为空,拼接tilite的模糊查询
if title is not None:
sql = sql + " AND `title` LIKE '%{}%'".format(title)
# 如果keyCode不为空,拼接tilite的模糊查询
if keyCode is not None:
sql = sql + " AND `keyCode` LIKE '%{}%'".format(keyCode)
# 排序最后拼接
sql = sql + " ORDER BY `update` DESC"
connection = connectDB()
# 使用python的with..as控制流语句(相当于简化的try except finally)
with connection.cursor() as cursor:
# 按照条件进行查询
print(sql)
cursor.execute(sql)
data = cursor.fetchall()
# 按返回模版格式进行json结果返回
resp_data = {
"code": 20000,
"data": data
}
return resp_data
前端定义请求接口
老模式,先实现product.js 的接口请求实现 apiProductSearch(),params定义的是个josn直接传过来就行,可以不用二次封装,上层传过来的格式如:
{"title":"value", "keyCode":"value"}
// 条件查询 export function apiProductSearch(params) { return request({ url: '/api/product/search', method: 'get', params: params }) }
页面实现搜索区域
使用 Form表单 中的 ¶内行表单 即横向给定两个输入框,分别绑定,data()里定义的search关键字title和keyCode,再增加个button控件,最为搜索的时候的操作,几个关键代码分别如下:
绑定数据定义
// 搜索条件
search: {
title: undefined,
keyCode: undefined
}
搜索区域和控件定义
<div class="filter-container">
<!--搜索部分开始-->
<el-form :inline="true" :model="search">
<el-form-item label="名称">
<el-input v-model="search.title" placeholder="支持模糊查询" style="width: 200px;" clearable/>
</el-form-item>
<el-form-item label="关键词">
<el-input v-model="search.keyCode" placeholder="支持模糊查询" style="width: 200px;" clearable/>
</el-form-item>
<el-form-item>
<el-button type="primary" plain @click="searchProduct()">查询</el-button>
</el-form-item>
</el-form>
<!--搜索部分结束-->
<el-button type="primary" icon="el-icon-plus" style="float:right" @click="dialogProduct()">新增</el-button>
</div>
条件搜索点击事件
// 条件搜索功能 searchProduct() { apiProductSearch(this.search).then(res => { this.tableData = res.data }) }
实现如上内容后,分别启动前后端看看实际成功,这里要说的是,实际上在后端接口测试好后,一直运行者,前端也处于运行状态就行,前端在ide工具里可以在保存后实时编辑渲染的,这样也最大程度看到编码中的效果,在实际的开发过程中也是最为真实的,边编码边看效果,遇到问题和错误及时解决,减少敲了一大堆后的多处错误的回头反查的无头绪。
按例进行编程后测试
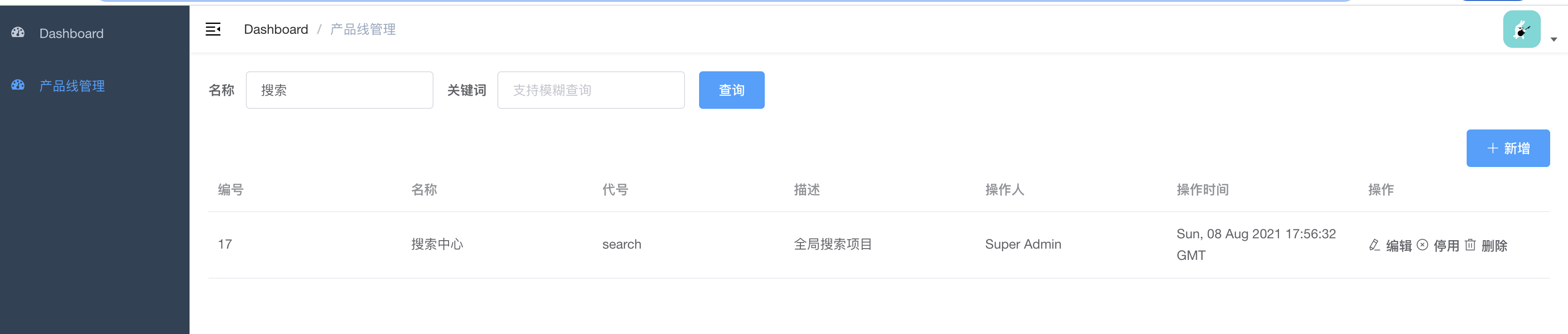
CASE1: 输入名称进行模糊查询

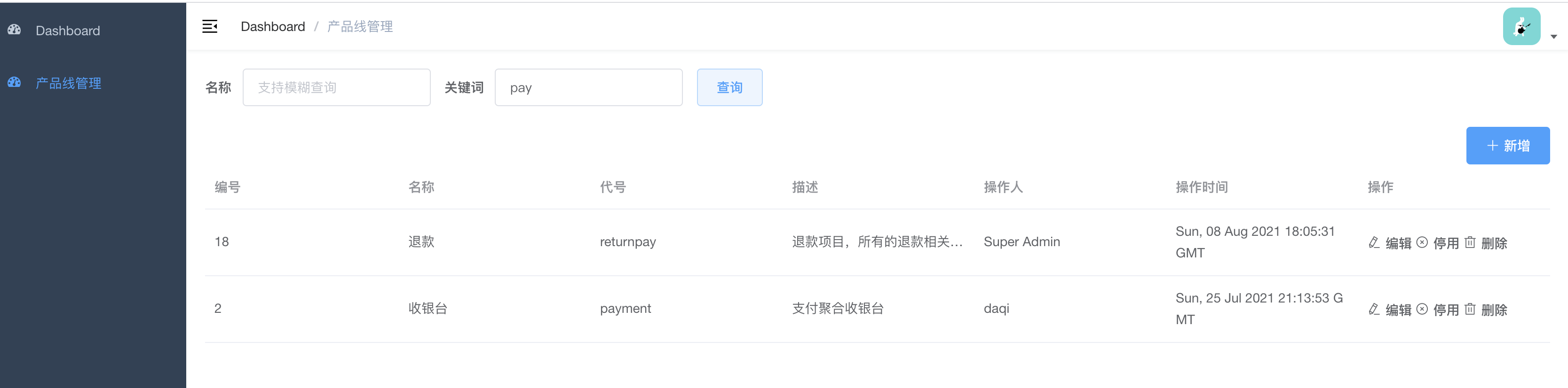
CASE2:输入关键词模糊查询

其他测试用例
CASE3: 同时输入名称和关键词联合查询,验证显示同时满足的数据
CASE4: 任意一个条件精确搜索查询,验证查询显示正常
CASE5: 不输入空条件,验证返回所有
优化时间列显示
在之前的操作时间列后端直接返回的是数据默认的格式 Sun, 08 Aug 2021 17:56:32 GMT,这样很不友好,我们在前端进行时间格式化,使用的到是依赖包moment,一个轻量级的JavaScript时间库,方便开发中对时间的各种操作,官方地址 http://momentjs.cn/
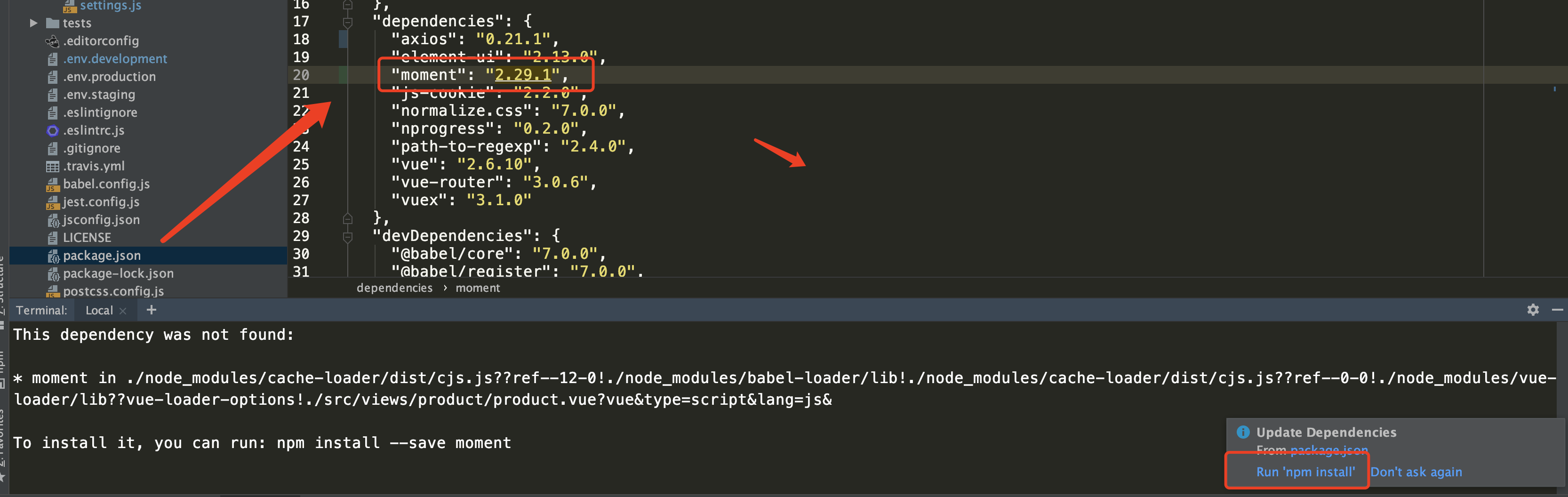
要使用它,需要提前在前端的 package.json 文件增加这个依赖,当前我增加的版本是 2.29.1 截止到本篇编写时

这里还涉及到一个操作,引用后要做依赖更新,直接点击图片中ide编辑器提示的run 即可,或者按照之前在命令行执行 npm install
在product.vue 全局js中增加引用
import moment from 'moment'
编写一个时间格式方法,放在methods:{}
formatDate(row, column) { const date = row[column.property] if (date === undefined) { return '' } // 使用moment格式化时间,由于我的数据库是默认时区,偏移量设置0,各自根据情况进行配置 return moment(date).utcOffset(0).format('YYYY-MM-DD HH:mm') }
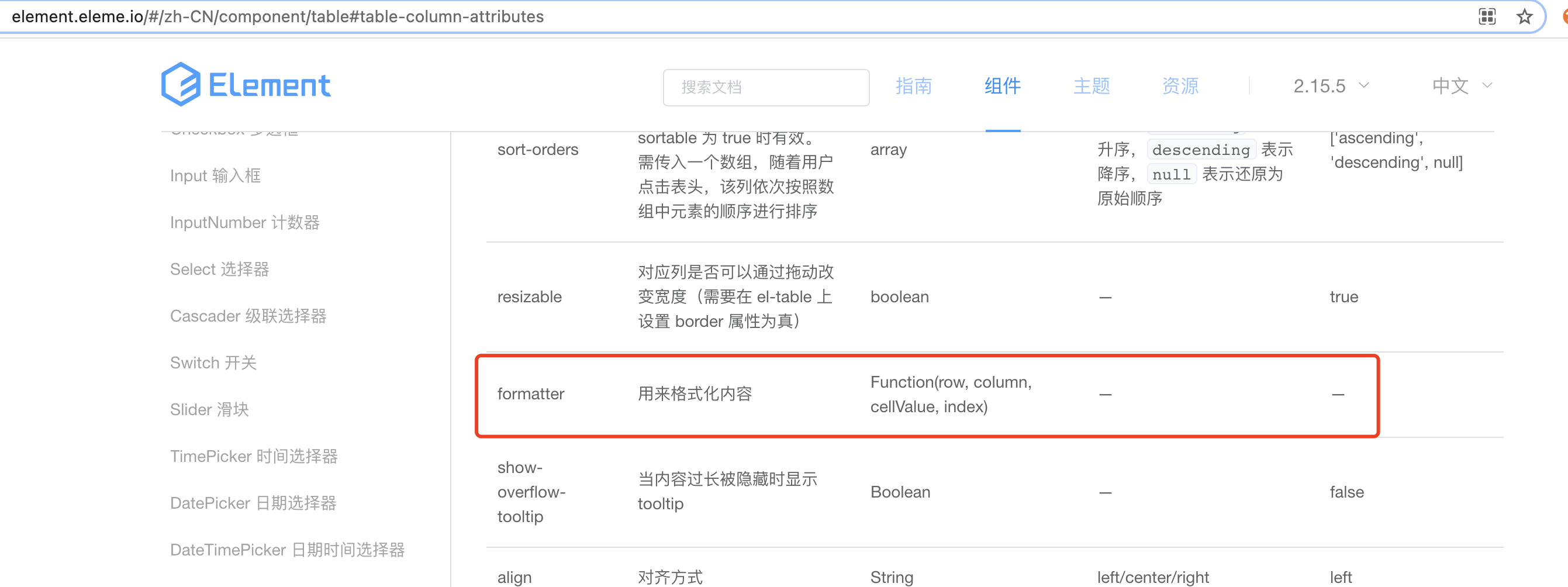
接下来重要的是在原来table 的 el-table-column 使用 formatter 属性引用即可

<el-table-column :formatter="formatDate" prop="update" label="操作时间"/>
最后优化的效果如下

:formatter 这个不只可以用于时间,后续比如后端返回的对应的数字转换成英文,返回加工的显示等等,所以要掌握使用方法举一反三。
一个思考题
在最后本篇留一个思考题,就是条件搜索和之前的全量查询,是否可以合并成一个呢,不妨动手自己改造一下。
【代码更新】
地址:https://github.com/mrzcode/TestProjectManagement
TAG:TPMShare7
【系列前要阅读】
- 【提测平台】分享6-产品线修改和软硬删除功能实现
- 【提测平台】分享5-实现产品线的添加
- 【提测平台】分享4-实现数据库绑定和产品线显示功能
- 【提测平台】分享3-正式开发产品需求&项目初始化
- 【提测平台】分享2-基础之项目前后端联调互通
原创不易,经过实践的总结分享更不易,如果你觉得有用,请点击推荐,也欢迎关注我博客园和微信公众号。
本文来自博客园,作者:MegaQi,转载请注明原文链接:https://www.cnblogs.com/mrzcode/p/15136302.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号