测试开发【提测平台】分享5-实现产品线的添加
微信搜索【大奇测试开】,关注这个坚持分享测试开发干货的家伙。
本想按照上节安排,实现添加和更新功能,不过内容有些多,本着每一次进步一点点的原则,将再拆分下,先讲明白如何实现添加,同样给出本篇关键点:
- 抽公共数据链接方法
添加接口掌握post实现和请求数据处理
前端掌握Button\Dilog\Form\Input\Notification组件
服务端实现添加接口
封装数据库链接 在product.py 文件中我们需要增加一个create添加接口,不过再次之前我们需要先封装下上节直接写在外边的数据链接对象,因为多方法中如增\改删使用完后会关闭数据库连接,所以不能一次声明到处使用,我们需要在每次接口请求处理业务前,进行新的数据库初始化,保证数据库正在链接状态。
def connectDB():
connection = pymysql.connect(host='localhost', # 数据库IP地址或链接域名
user='mrzcode', # 设置的具有增改查权限的用户
password='mrzcode', # 用户对应的密码
database='TPMStore',# 数据表
charset='utf8mb4', # 字符编码
cursorclass=pymysql.cursors.DictCursor) # 结果作为字典返回游标
# 返回新的书库链接对象
return connection
增加添加接口 同之前的查询接口一样,我们设定新的route,用POST方法实现产品添加接口的处理,这里主要是掌握post的定义,以及请求传递的body如何处理,关键点如下:
-
methods 定义为POST请求
-
flask request模块的get_data()获取body
-
json 请求处理请求的JSON格式数据
新增依赖引用
from flask import request import json
和代码均给了详细注释
# [POST方法]实现新建数据的数据库插入
@app_product.route("/api/product/create",methods=['POST'])
def product_create():
# 初始化数据库链接
connection = connectDB()
# 定义默认返回结构体
resp_data = {
"code": 20000,
"message": "success",
"data": []
}
# 获取请求传递json body
body = request.get_data()
body = json.loads(body)
with connection:
# 先做个查询,判断keyCode是否重复(这里的关键词最初定义为唯一项目编号或者为服务的应用名)
with connection.cursor() as cursor:
select = "SELECT * FROM `products` WHERE `keyCode`=%s"
cursor.execute(select, (body["keyCode"],))
result = cursor.fetchall()
# 有数据说明存在相同值,封装提示直接返回
if len(result) > 0:
resp_data["code"] = 20001
resp_data["message"] = "唯一编码keyCode已存在"
return resp_data
with connection.cursor() as cursor:
# 拼接插入语句,并用参数化%s构造防止基本的SQL注入
# 其中id为自增,插入数据默认数据设置的当前时间
sql = "INSERT INTO `products` (`keyCode`,`title`,`desc`,`operator`) VALUES (%s,%s,%s,%s)"
cursor.execute(sql, (body["keyCode"], body["title"], body["desc"], body["operator"]))
# 提交执行保存插入数据
connection.commit()
# 按返回模版格式进行json结果返回
return resp_data
对于产品添加中有个字段keyCode我们需求上定义为项目唯一编码,所以对于插入不应该有重复项,所以我们需要在正式插入操作前进行查询判断,如果重复给出提示,code 定义20001,那么在前端request.js 进行处理的时候,由于不是20000就会拦截,并按照message内容错误提示。
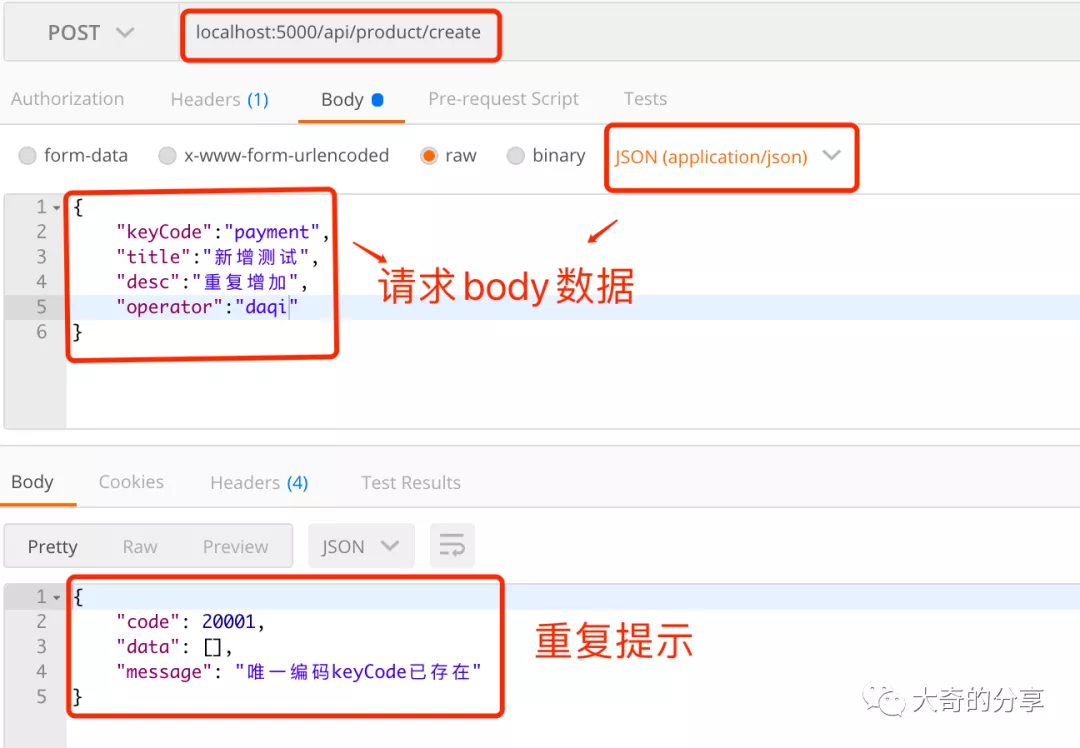
以上编写完成再次用ide或者命令运行 app.py 启动后段程序,用postman进行请求测试,验证产品新增接口服务没有问题
1)重复提示

2)不重复添加成功

前端实现添加功能
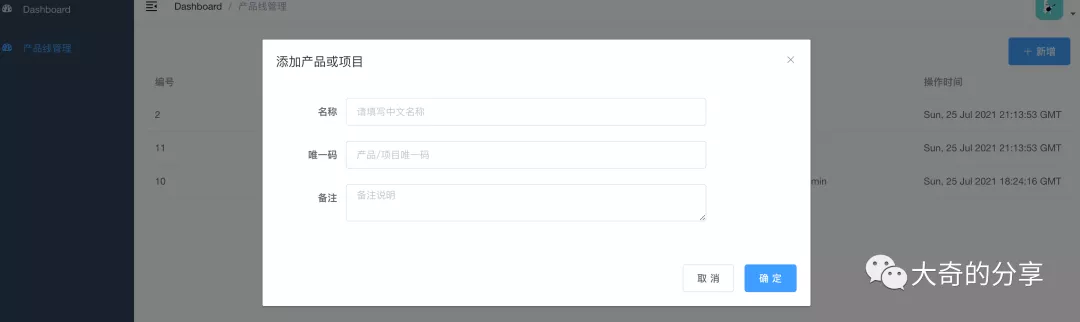
先看下想要实现成的页面样式

定义接口请求 首先对已经测试通过添加接口定义到前端src/api/product.js中,这里主要就是学会post请求接口的方式,以及注意参数定义,在查询定义下方,新增如下定义
data: 就是请求的json格式的参数,稍后在前端定义
export function apiProductCreate(requestBody) {
return request({
url: '/api/product/create',
method: 'post',
data: requestBody
})
}
定义请求参数 在 product.vue页面script中的data()返回数据集里定义
-
一个变量获取之前登录的用户名后边作为操作者值
-
定义product的json,默认赋值undefined,操作人赋予op_user
-
dialogProductShow 用户添加对话框的显示和隐藏属性变量
// 导入全局存储 import store from '@/store'
// 获得登录的名字
op_user: store.getters.name,
// 定义产品参数
product: {
id: undefined,
title: undefined,
keyCode: undefined,
desc: undefined,
operator: this.op_user
},
// 控制嵌套表单显示和隐藏
dialogProductShow: false,
这里要清楚一点是,其他变量的引用需要通过this.来给定
定义添加按钮 直接使用element-ui的button组件,在原来界面table之上定义,使用的图标按钮,掌握 el-button 另外对于组件的使用,初期都在想用什么的时候直接去官方参考就行。
<div class="filter-container">
<el-button type="primary" icon="el-icon-plus" style="float:right" @click="dialogProduct()">新增</el-button>
</div>
本例属性type=为类型,主要就是不同样式;
icon=内部的一些图标,见icon图标组件说明;
style= 就是自定义的css样式了
@click 指定点击的时候的动作 dialogProduct() 执行下边边自定义方法
其他按钮样式或属性参考官网:https://element.eleme.io/#/zh-CN/component/button
实现dialogProduct()方法 在product.vue 中的 methods模块中,增加初始化数据和显示增加对话框页面逻辑
dialogProduct() {
// 添加先初始化空状态
this.product.id = undefined
this.product.keyCode = ''
this.product.title = ''
this.product.desc = ''
this.product.operator = this.op_user
// 弹出对话框设置为true
this.dialogProductShow = true
}
页面实现添加窗体 使用Dialog组件和嵌套form来实现创建表单的页面,掌握 el-dialog 、 el-form 和 el-input 三个组件,再定义两个button按钮实现取消/确定的操作逻辑
<!--对话框嵌套表,使用el-dialog-->
<el-dialog title="添加产品或项目" :visible.sync="dialogProductShow">
<el-form :model="product">
<el-form-item label="名称" label-width="100px">
<el-input v-model="product.title" placeholder="请填写中文名称" style="width: 80%"></el-input>
</el-form-item>
<el-form-item label="唯一码" label-width="100px">
<el-input v-model="product.keyCode" placeholder="产品/项目唯一码" style="width: 80%"></el-input>
</el-form-item>
<el-form-item label="备注" label-width="100px">
<el-input v-model="product.desc" type="textarea" placeholder="备注说明" style="width: 80%"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogProductShow = false">取 消</el-button>
<el-button type="primary" @click="pCreate()">确 定</el-button>
</span>
</el-dialog>
本例 :visible.sync="dialogProductShow" 属性绑定上边定义的变量,控制是否显示此对话框,flase为隐藏,true为显示;
:model="product" 动态数据绑定 v-model 子数据绑定;
label="" 标题;placeholder="" 输入框内部提示说明;
type="textarea" 输入组件指定为多行文本框;
其他按钮样式或属性参考官网:
实现pCreate()方法 最终弹窗内容填写后,点击确定按钮出发真正的保存操作,由于vue已经在上边动态的显示数据绑定,所以参考之前查询操作,这里请求apiProductCreate 并给定data()中的product请求数据即可,本列掌握传参接口请求,以及成功后的 Notification 组件
引入api
// 导入src/api/proudct 配置的请求列表方法
import { apiProductList, apiProductCreate } from '@/api/product'
具体代码实现和其他逻辑处理
pCreate() {
// 请求API进行添加
apiProductCreate(this.product).then(response => {
// 如果request.js没有拦截即表示成功,给出对应提示和操作
this.$notify({
title: '成功',
message: '项目或产品添加成功',
type: 'success'
})
// 关闭对话框
this.dialogProductShow = false
// 重新查询刷新数据显示
this.getProductList()
})
}
https://element.eleme.io/#/zh-CN/component/notification
以上顺利敲下来,就可以npm run dev 启动查看最终效果了,如测接口一样,分别测试下重复添加和正常添加功能是否OK
本次分享代码已提交 https://github.com/mrzcode/TestProjectManagement
标记TAG:TPMShare5
如果想查看当前代码可以checkout本次TAG即可
遇到问题记录
pymysql.err.Error: Already closed 这是一个python实现过程中的错误,因为在写增加的接口的时候没有再次初始化链接,关闭再请求导致,就是一开始为什么抽了一个数据链接方法。
原创不易,经过实践的总结分享更不易,如果你觉得有用,请点击推荐,也欢迎关注我博客园和微信公众号。
*可能需历史阅读*
本文来自博客园,作者:MegaQi,转载请注明原文链接:https://www.cnblogs.com/mrzcode/p/15130629.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号