测试开发【提测平台】分享4-实现数据库绑定和产品线显示功能
微信搜索【大奇测试开】,关注这个坚持分享测试开发干货的家伙。
还是先给出本篇关键点:
- 数据库使用Mysql本地或者远程云库均可
- 后端服务通过PyMySQL实现查询基本操作
- 前端掌握Table组件显示对于超长字符省略优化
创建数据库和产品表
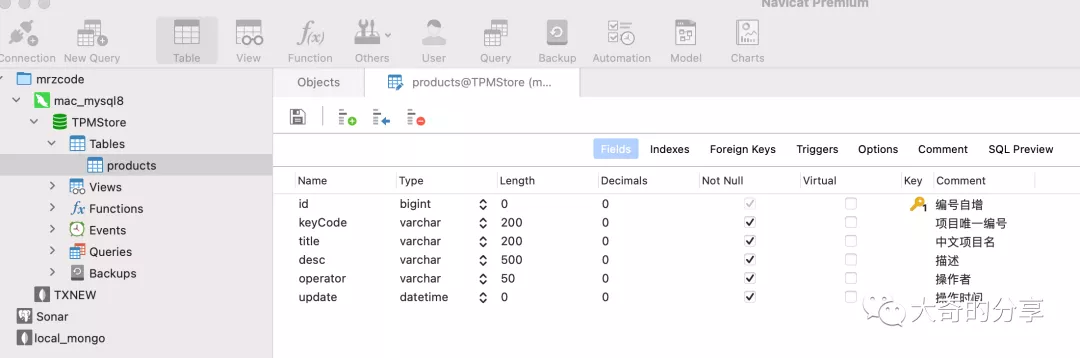
使用数据IDE 链接mysql数据库,并创建一个数据库TPMDatas和一个Products表,字段分别如下:

也可以参考下边SQL语句进行表格创建顺便添加两条正式测试数据
SET NAMES utf8mb4; SET FOREIGN_KEY_CHECKS = 0; -- ---------------------------- -- Table structure for products -- ---------------------------- DROP TABLE IF EXISTS `products`; CREATE TABLE `products` ( `id` bigint NOT NULL AUTO_INCREMENT COMMENT '编号自增', `keyCode` varchar(200) NOT NULL COMMENT '项目唯一编号', `title` varchar(200) NOT NULL COMMENT '中文项目名', `desc` varchar(500) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL DEFAULT '' COMMENT '描述', `operator` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '操作者', `update` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '操作时间', PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci COMMENT='项目产品表'; -- ---------------------------- -- Records of products -- ---------------------------- BEGIN; INSERT INTO `products` VALUES (1, 'bigdata', '数据大盘', '内部一个数据技术分析的项目,用于分析各种数据聚合平台', 'daqi', '2021-07-17 20:38:37'); INSERT INTO `products` VALUES (2, 'payment', '收银台', '支付聚合收银台', 'lili', '2021-07-17 20:40:29'); COMMIT; SET FOREIGN_KEY_CHECKS = 1;
改造项目产品查询接口之前的接口 /api/product/list 是硬编码返回,我们这里改造成持久化的方式python实现mysql的数据的方式目前支持度较好的有如:
- mysqlclient (github Star 1.9K)
- PyMySQL (github Star 6.5K)
- mysql.connector (Mysql官方的驱动库)
综合使用度和后续可能使用ORM(对象关系映射)优化,本项目选择PyMySQL
# 安装依赖包 python3 -m pip install PyMySQL
然后主要就是引入包,实现数据库的连接和查询操作
# -*- coding:utf-8 -*-
from flask import Blueprint
import pymysql.cursors
app_product = Blueprint("app_product", __name__)
# 使用用户名密码创建数据库链接
# PyMySQL使用文档 https://pymysql.readthedocs.io
connection = pymysql.connect(host='localhost', # 数据库IP地址或链接域名
user='mrzcode', # 设置的具有增改查权限的用户
password='mrzcode', # 用户对应的密码
database='TPMStore',# 数据表
charset='utf8mb4', # 字符编码
cursorclass=pymysql.cursors.DictCursor) # 结果作为字典返回游标
@app_product.route("/api/product/list",methods=['GET'])
def product_list():
# 使用python的with..as控制流语句(相当于简化的try except finally)
with connection.cursor() as cursor:
# 查询产品信息表-按更新时间新旧排序
sql = "SELECT * FROM `Products` ORDER BY `Update` DESC"
cursor.execute(sql)
data = cursor.fetchall()
# 按返回模版格式进行json结果返回
resp_data = {
"code": 20000,
"data": data
}
return resp_data
前端产品页面优化
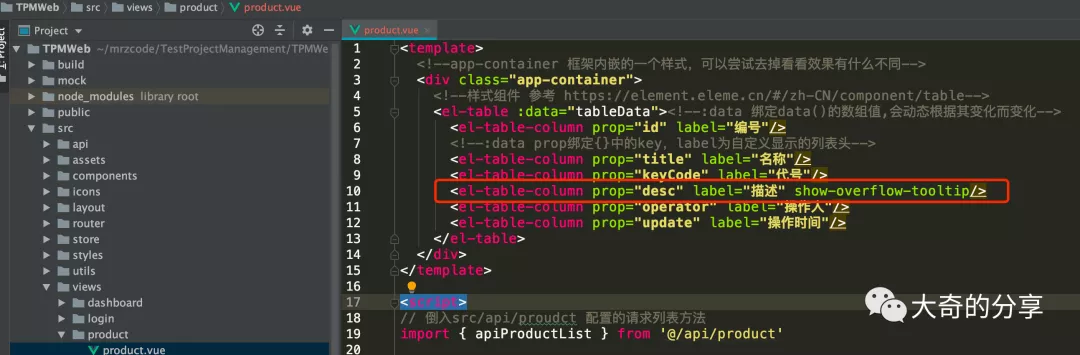
前端产品页面优化对于本页数据由于后端是按照之前格式返回的,所以整体不用做什么改造,这里仅增加一个描述列用于显示描述信息,然后对于描述可能很长的情况,我们做个省略的显示的优化功能,主要是使用了element ui属性 show-overflow-tooltip
<el-table-column prop="desc" label="描述" show-overflow-tooltip/>


最终前端启动后实现的效果如下

至此简单的持久化查询实现完成。
本次分享代码已提交 https://github.com/mrzcode/TestProjectManagement
标记TAG:TPMShare4
如果想查看当前代码可以checkout本次TAG即可

遇到启动问题记录
在做本次更新分享的时候,可能是由于环境代码以及最新mac系统的关系,提示相关 Error: Node Sass does not yet support your current environment: OS X 64-bit with Unsupported runtime 的启动错误。解决方式:把node-sass升级到最新版本
npm install node-sass --dev
原创不易,经过实践的总结分享更不易,如果你觉得有用,请点击推荐,也欢迎关注我博客园和微信公众号。
*可能需历史阅读*
本文来自博客园,作者:MegaQi,转载请注明原文链接:https://www.cnblogs.com/mrzcode/p/15118881.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号