测试开发【提测平台】分享2-基础之项目前后端联调互通
上一篇除了环境需要自己搭建需要点时间外,前后端服务的初始化例子应该在10分钟就差不能搞定,下边继续,看下前后端联动,实现用户登录。
前端框架结构
这里直接贴出作者给的结构目录,其中我们这篇要重点关注api和views
├── build // 构建相关
├── mock // 项目mock 模拟数据
├── public // 公共资源
├── src // 源代码
│ ├── api // 所有接口请求
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── filtres // 全局 filter
│ ├── icons // 项目所有 svg icons
│ ├── router // 路由
│ ├── store // 全局 store管理
│ ├── styles // 全局样式
│ ├── utils // 全局公用方法
│ ├── vendor // 公用vendor
│ ├── views // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ └── permission.js // 权限管理api :请求服务端接口的配置都在这里,这里逻辑实现是用到了utils里边的封装的request.js,其中在没有正式服务接口的之前是可以直接调用上边mock里的地址,得到模拟的数据请求。
views:页面的布局,样式,功能实现的地方,一般一个vue代表一个功能页面,具体根据自身项目逻辑划分就可以。
获取登录接口
终端切换到vue-element-admin目录,执行npm run dev 编译并开发者模式运行。

用chrome打开,进入登录页面,并依次浏览器菜单-更多工具-开发者工具,进入调试模式,切换到查看网络,来查看在登录网络请求

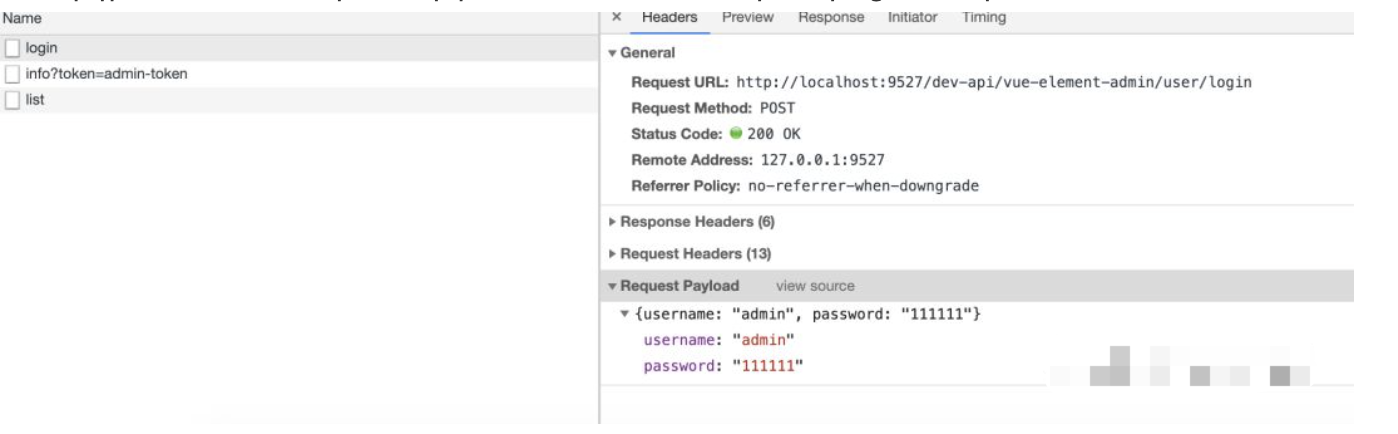
输入admin,任意密码,点击Login,正常进入主页后我们会分别看到两个登录相关接口login 和 info,请求Request URL分别为:
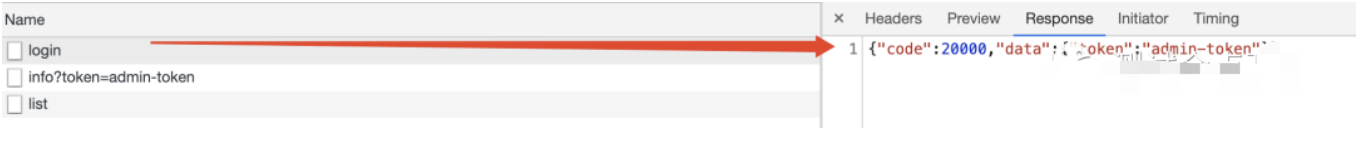
1. http://localhost:9527/dev-api/vue-element-admin/user/login 方法post

对应返回如图

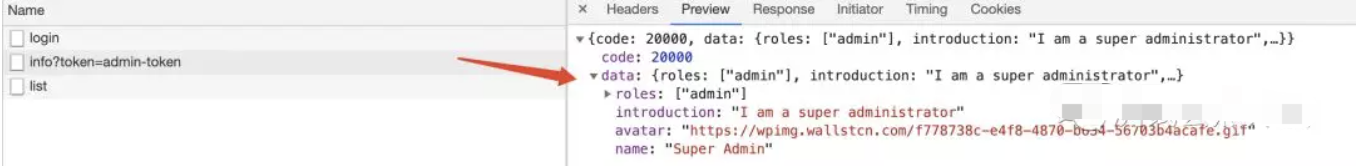
2.http://localhost:9527/dev-api/vue-element-admin/user/info?token=admin-token 方法get对应返回如图

其实这个如果在/mock/user.js也能通过代码看到,登录接口的内容。
实现登录接口
既然已经知道登录接口的请求以及重要的返回值,那么我们就可以用flask实现这两个接口,一个是登录验证用户存在返回token,另一个是登录成功后获取用户信息。
[POST] /user/login
1. 编写代码:vim run.py 或者你顺手的编辑器
# -*- coding: utf-8 -*-
from flask import Flask
from flask import request
import json
app = Flask(__name__)
@app.route("/api/hello")
def hello():
return "Hello, World!"
@app.route("/api/user/login",methods=['POST'])
def login():
data = request.get_data() # 获取post请求body数据
js_data = json.loads(data) # 将字符串转成json
# 验证如果是admin用户名,即登录成功,返回admin的token,否则验证失败
if 'username' in js_data and js_data['username'] == 'admin':
result_success = {"code":20000,"data":{"token":"admin-token"}}
return result_success
else:
result_error = {"code":60204,"message":"账号密码错误"}
return result_error
if __name__ == "__main__":
app.run(debug = True)
2. 测试:运行python run.py 通过后 curl 或者 postman进行请求测试
1)登录成功
curl -X POST http://127.0.0.1:5000/api/user/login -d '{"username":"admin","password":"123456"}'
2) 非admin登录错误
curl -X POST http://127.0.0.1:5000/api/user/login -d '{"username":"root","password":"654321"}'
[GET] /user/info
1. 继续追加实现代码
@app.route("/api/user/info",methods=['GET'])
def info():
# 获取GET中请求token参数值
token = request.args.get('token')
if token == 'admin-token':
result_success = {
"code":20000,
"data":{
"roles":["admin"],
"introduction":"I am a super administrator",
"avatar":"https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif",
"name":"Super Admin"}
}
return result_success
else:
result_error = {"code": 60204, "message": "用户信息获取错误"}
return result_error
2. 继续测试
curl 'http://127.0.0.1:5000/api/user/info?token=admin-token'到此后端代码用户登录逻辑接口实现完了,我们可以保持后端服务运行,然后让我们将前端的请求从mock切换成我们自己的服务
请求正式服务接口
1. 修改接口请求地址
路径 vue-element-admin/src/api/user.js ,进行打开编辑, 配置成自己写的请求的api地址( 注释掉的就是原来mock地址)
export function login(data) {
return request({
// url: '/vue-element-admin/user/login',
url: '/api/user/login',
method: 'post',
data
})
}
export function getInfo(token) {
return request({
// url: '/vue-element-admin/user/info',
url: '/api/user/info',
method: 'get',
params: { token }
})
}
2. 修改一个请求域名
另外还需要修改一下默认的域名地址,文件位于根目录.env.development 里边一项改成,这里只暂时dev配置环境的。
VUE_APP_BASE_API = 'http://127.0.0.1:5000/'
3. 运行测试
重新启动运行前端,尝试登录,查看登录状态和chrome调试模式的请求返回,你会发现并没有成功,看flask日志输出显示类似 "OPTIONS /api/user/login HTTP/1.1" 200 提示,这是由于跨域问题,简单说就是浏览器一种安全机制,至于详细的后续单独再说,这里先一个通用解决办法就是在python flask中允许跨域就好了。
跨域解决
1. 安装python依赖包flask-cors
pip install flask-cors2. 头部引用
flask_cors *3. 允许代码
app = Flask(__name__)
CORS(app, supports_credentials=True)
最终联调
重新运行后端服务 python run.py
重新运行前端服务 npm run dev
输入 amdin / 123456 进行登录
OK 前后端联调成功
** 前篇阅读推荐 **
本文来自博客园,作者:MegaQi,转载请注明原文链接:https://www.cnblogs.com/mrzcode/p/15096966.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号