测试开发【提测平台】分享1-基础之技术栈和开源框架选型
依赖环境
根据使用的电脑系统自行安装,环境的配置是一个基本功,搜索引擎搜索很多,也是考验辨别哪些是有效教程的基本能力,这边建议是参考简书的.
node npm 前端Vue运行编译环境
element-ui-admin 后台前端开箱即用模版
python3 服务开发语言环境
pip3 python的包管理工具
flask 接口开发包
git 代码工具
初始化后台前端
Vue 是一位叫尤雨溪大牛开发渐近交互式前端框架,是一个很容易入手开发的框架,element-ui是饿了么团队基于vue封装一个UI框架,然后element-ui-admin又是一位叫PanJiaChen基于前边开发的一个开箱即用的后台模版框架,反正我们是得意于这些大牛们的无私贡献,让我们自己开发个平台没有像以前那么难了。
打开终端,检查前端依赖环境
node --versionnpm -version
切换到代码保存路径,下载代码,并进入项目目录
git clone https://github.com/PanJiaChen/vue-element-admin.git cd vue-element-admin
安装依赖, 直接用国内镜像, 解决外网超时或者慢问题
npm install --registry=https://registry.npm.taobao.org
启动服务
npm run dev
如果没有环境和编译错误的话,就可以看到控制台输出的地址,浏览器访问即可,默认是 http://localhost:9527 会看到登录界面,然后输入任意用户名和密码就看主界面了,如图:

那么很简单一个开箱即用的后台就配置初始化起来了,这里说明的是目前数据都是框架自己mock的,所以并没有实际后端服务的数据。
初始化后端服务
Python flask 一个web微框架,这里我们用来实现resful api服务,其实现在一些项目用的是tornado, 不过想了想还是用flask,其一因为我本身没有用,所以当成一个学习机会,其二说到另一个项目后端服务是要用spring boot, 在接口路径实现(controller) 都是类似注解的方式,所以在过度学习的时候会容易些。下面依然不借助任何高级IDE,硬编码实现个最简单的接口
安装依赖包
pip3 install -U flask
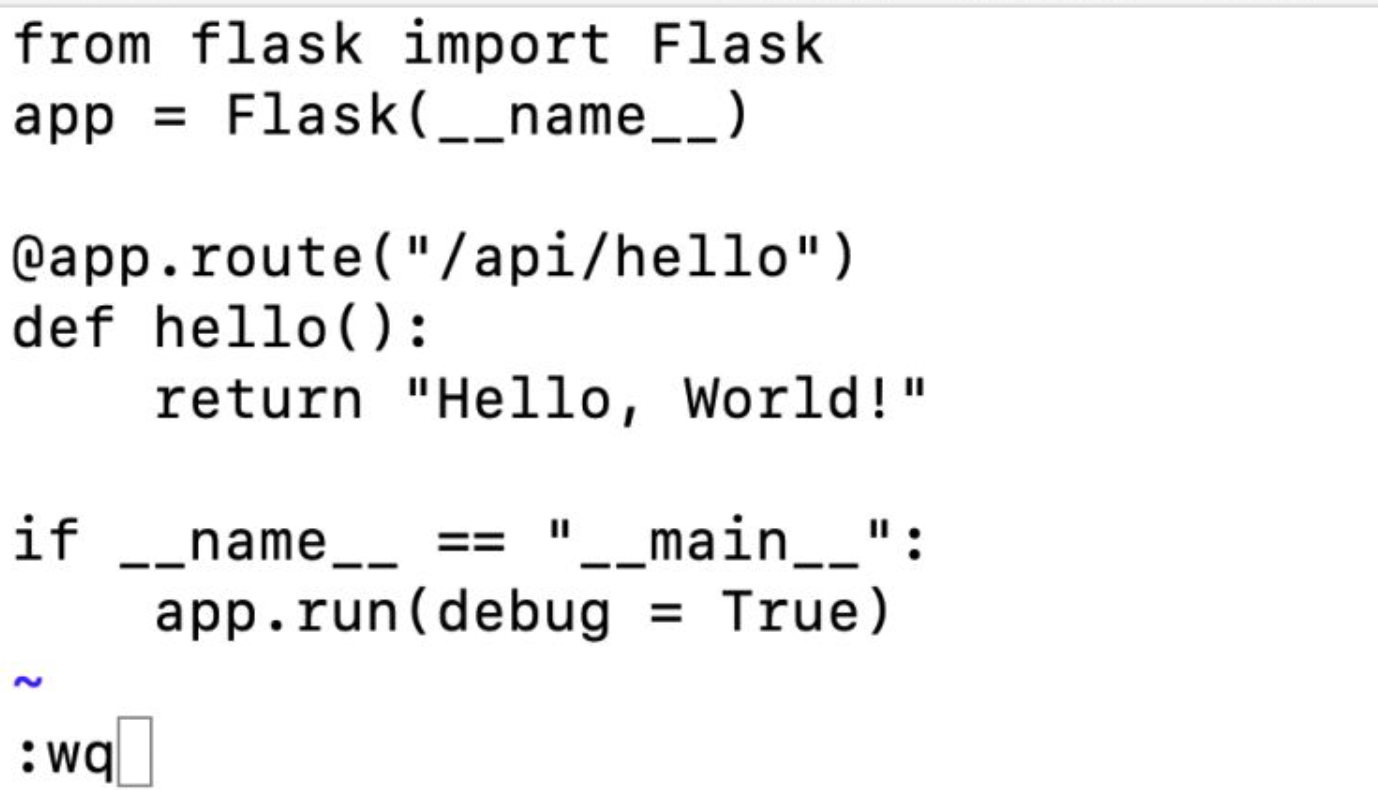
创建run.py 使用vim run_flask.py 或者任意文本编辑器,敲如下代码

运行代码
python run_flask.py
没有手误单词或者语法错误的话,就能看到正常debug模式启动了,我们可以通过浏览器直接访问 http://127.0.0.1:5000/api/hello 或者用curl命令行测试
curl "http://127.0.0.1:5000/api/hello"
均能看到返回 Hello, World! 至此前后端服务也初始化并启动完成。
下篇准备分享内容:element-ui-admin结构介绍和实现前后端互通登录
最后,文章内容仅为自己总结和分享,难免有理解不足和错误之处,欢迎随时交流指正,如果你有任何尝试过程中的问题也可以留言或者加我交流,但特别强调的是拒绝回答不经过自己排查和搜索尝试就直接问的这种,但如果你努力仍然没有解决,即使简单问题也不怕,所谓旁观者清,有时我也常有这种情况,那就及时交流求助快速解决问题,保持学习积极性。
附官方地址:
-
node: http://nodejs.cn/download/
-
element-ui-admin: https://panjiachen.github.io/
-
python3: https://www.python.org/downloads/
-
pip3: https://pypi.org/project/pip/#files
-
flask: https://flask.palletsprojects.com/
-
git: https://git-scm.com/downloads
本文来自博客园,作者:MegaQi,转载请注明原文链接:https://www.cnblogs.com/mrzcode/p/15087800.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号