react跨域问题Django配置允许跨域No 'Access-Control-Allow-Origin' header is present on the requested resource',及其解决办法
在做Scratch开发配置服务器接口时,遇到跨域问题。
控制台报错:
No 'Access-Control-Allow-Origin' header is present on the requested resource',
以及
Axios api call - Failed to load ,Response for preflight is invalid (redirect)
Failed to load Response for preflight has invalid HTTP status code 403
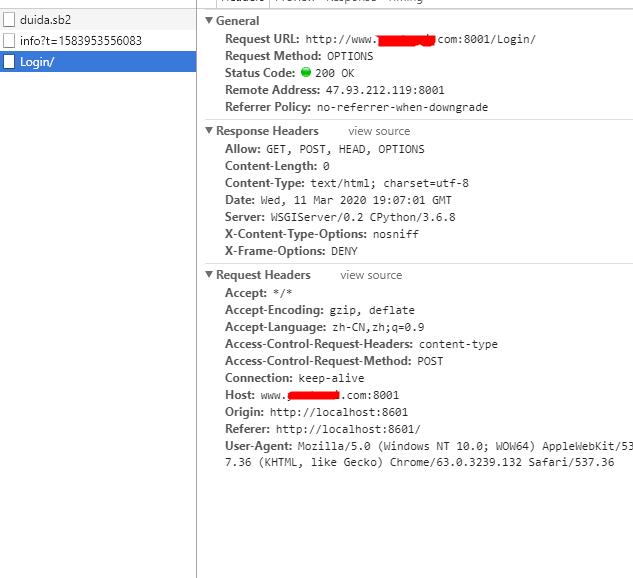
问题导致接口转发,数据无法传到目标服务接口如图,下方数据为空:

总结解决方法如下:
1. 修改本地电脑hosts文件
百度一下,不太推荐此办法
2. 请求的headers添加:
options.mode = 'no-cors'
Header: {'Access-Control-Allow-Origin': '*', 'Content-Type': 'application/json'},
完整请求:
const commonUrl = 'http://www.X.com:8001';
const options = {};
const url = commonUrl + '/Login/';
const data = {
'password': '',
'username': '',
'tel': ''
}
options.method = 'post'
options.mode = 'no-cors'
options.body = JSON.stringify(data)
options.headers = {
'Content-Type': 'application/json'
}
return fetch(url,options,{credentials:'include'})
.then(checkStatus)
.then(parseJSON)
.then((res) => {
回调逻辑
})
.catch(err=>({err}))
3. 后台接口配置允许跨域:
我是用的是Django,下面是Django配置跨域:
(1)使用 django-cors-headers 组件
pip install django-cors-headers
settings.py设置:
INSTALLED_APPS = [
'corsheaders'
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
# CORS
# 跨域增加忽略
CORS_ALLOW_CREDENTIALS = True # 指明在跨域访问中,后端是否支持对cookie的操作
CORS_ORIGIN_ALLOW_ALL = True
CORS_ORIGIN_WHITELIST = (
'https://127.0.0.1:8080',
'https://localhost:8080', #凡是出现在白名单中的域名,都可以访问后端接口
)
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'accept',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
)
至此解决

