《锋利的jQuery 第二版》chapter 1~
chapter 1 认识 jQuery
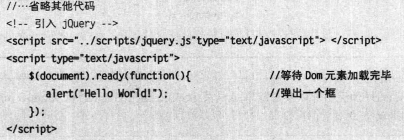
jquery.js(开发版),jquery.min.js(生产版)

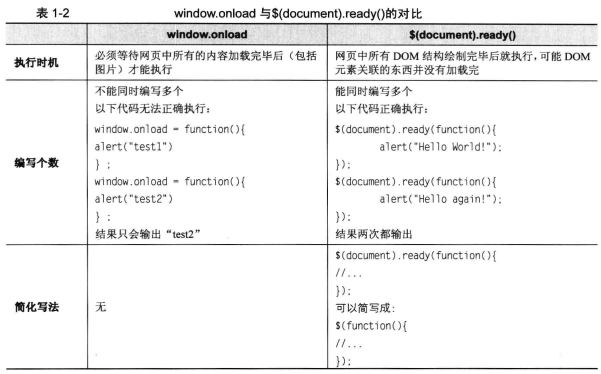
window.onload 与 $(document).ready() 的对比:

jquery 代码风格
尽量为单行代码添加注释。

jquery 对象和 DOM对象
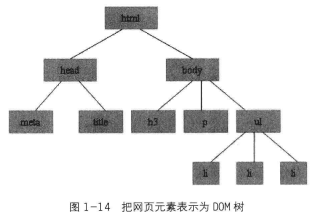
DOM树:

DOM对象的获取:

jquery对象的获取:

$等价于jQuery。$("#id") 等于 jQuery("#id")。
dom对象的属性 在jquery对象中以方法的形式获取。
dom对象.属性 = jquery对象.attr(属性名);
jquery对象方法与dom对象属性互无关系,不可混用。
jquery 对象和DOM对象的相互转换
约定定义jquery变量风格(加$):

二者相互转换
jquery对象是通过jQuery 包装DOM对象后产生的对象。
jquery对象类似dom对象为元素组成的数组,下标为0的元素为其本身dom对象。
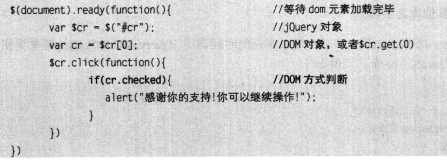
获取dom对象:
var $cr=$("#cr"); var cr=$cr[0]; var cr=$cr.get(0);
获取jquery对象:
var cr=document.getElementById("cr"); var $cr=$(cr);
jquery对象=jQuery(DOM对象)=jQuery(jQuery对象[下标]);
$()函数是jquery工厂。


chapter 2 jQuery 选择器
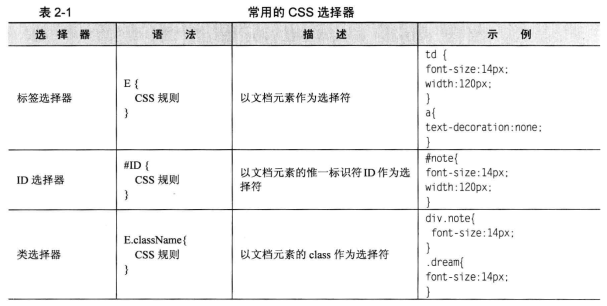
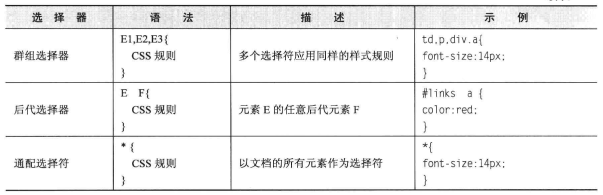
先了解css选择器:


使用选择统一设置页面样式符合 表现和内容相分离的设计原则。
css选择器对元素添加样式,jquery选择器对元素添加行为。
jquery 选择器
网页内容与行为分离:


jquery选择器 支持css1到css3选择器;
jquery选择器在未选择到元素时不会报错;
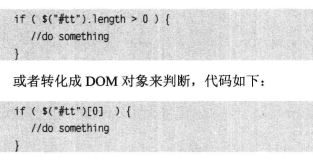
使用jquery判断元素是否存在:

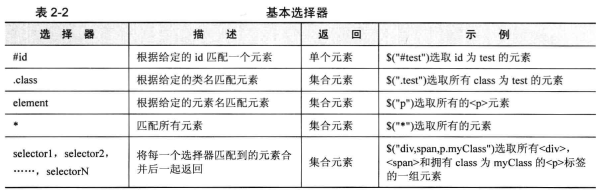
基本选择器

层次选择器
过滤选择器
基本过滤选择器
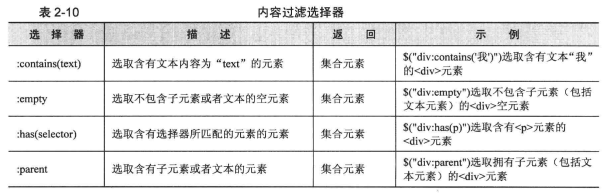
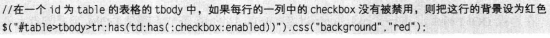
内容过滤选择器
可见性过滤选择器

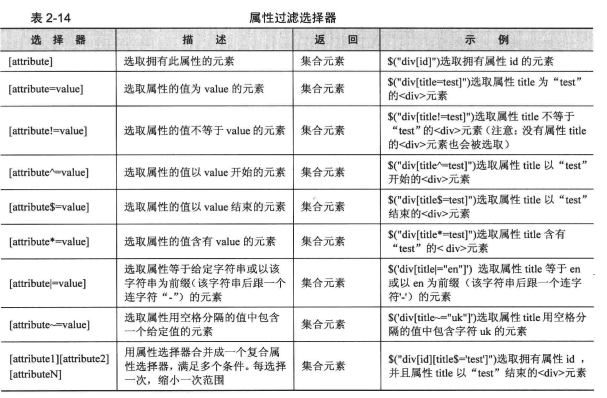
属性过滤选择器

子元素过滤选择器

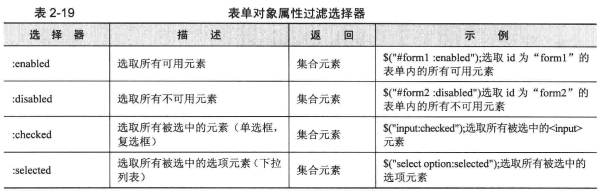
表单对象属性过滤选择器

表单选择器

其他选择器