《javascript 高级程序设计》 笔记1 1~7章
chapter 2 在html中使用JavaScript

chapter 3 基本概念
EMCAscript 语法
变量,函数名和操作符都区分大小写。
使用var定义的变量将成为定义该变量的作用域中的局部变量;
省略var定义变量 就成了全局变量;
数据类型:
- Undefined 变量定义后未初始化;只有一个值undefined
- Null 只有一个值null;
- Boolean 值为true 或 false
- Number
- String
- Object
Number 类型:
NaN类型,即非数值(Not a Number),和任何值(包括它自己)都不相等;

调用isNaN方法时,对象先调用valueof()再调用toString(),再对结果进行判断;
常用数值转换函数:Number(),parseInt(),parseFloat(),括号内放入参数;
操作符:
一元操作符,前置和后置++、--;
前置:

后置:num=age++,age先执行num=age再自增;

全等和不全等
全等===,在两个操作数未经转换就相等的情况下返回true;
不全等!==,在两个操作数未经转换就不相等的情况下返回true;
语句
for-in ,迭代语句;
for(var propName in window){ document.write(propName); }
label 语句(标签语句,格式 label:statement);
start: for(var i=0;i<12;i++){ document.write("i="+i+"<br>"); for(var j=12;j>0;j--){ document.write("j="+j+"<br>"); if(j<=i){ break start; //直接跳出外层循环; } } }
函数
定义:
function functionName(arg0,arg1,......,argN){
statements
}
chapter 4 变量、作用域和内存问题
基本类型和引用类型值
基本类型值指的是简单的数据段,引用类型值指那些有多个值构成的对象。引用类型的值是保存在内存中的对象。
使用typeof 检测基本数据类型,使用instanceof 检测引用类型。
执行环境和作用域
没有块级作用域
if(true){ var color="blue"; } for(var i=0;i<10;i++){ } alert(color+i);
如果初始化没有使用var 声明,该变量会自动被添加到全局环境中。
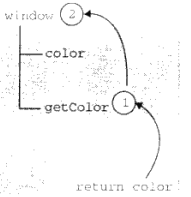
查询标识符:搜索过程从作用链的前段开始,向上逐级查询与给定名字匹配的标识符。除非直接获取window.color,获得全局变量。


垃圾收集
- 标记清除
- 引用计数
chapter 5 引用类型
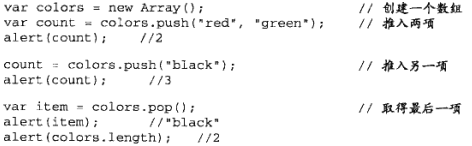
栈方法:

Function 类型

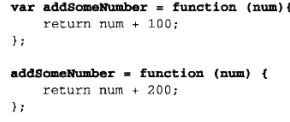
函数名类似于指针,所以函数没有重载的概念。同名的函数,后声明的函数会覆盖之前同名的函数。

函数的属性和方法
函数就是对象,因此有属性和方法。
属性:
- length 函数接受参数的个数
- prototype
基本包装类型

单体内置对象
Global对象

1.URI 编码和解码方法
2.eval() 方法
eval 方法,接收一个参数,该参数会被当做js解析,且与方法外执行环境有相同的作用域。
3.window对象
web浏览器将Global对象功能归附于window对象来实现(window不仅拥有Global功能还承担了其他的任务)。在全局作用域中声明的所有变量和函数,都成为window对象的属性。
获取global对象的另一种方式:
j=1;
var global=function(){ return this; }(); alert("global.j="+global.j);
Math 对象
max(),min()
var arrays=[1,2,3,4,5];
var max=Math.max.apply{Math,arrays};//获取数组的最大元素
Math.ceil(n); 向上舍入
Math.round(n); 标准四舍五入
Math.floor(n); 向下舍入
chapter 7 函数表达式
递归
使用arguments.callee,是一个指向正在执行的函数的指针,可以用来实现对函数的递归调用。
function factorial(num){ if(num<=1){ return 1; }else{ return num+"*"+arguments.callee(num-1); } } var string = factorial(10); alert(string);//弹出阶乘表达式
模仿块级作用域
javascript 没有块级作用域的概念。
function outputNumbers(count){ for(var i=0;i<count;i++){ document.write(i); } document.write("<br>"); alert(i); } outputNumbers(10);




