实现点击预览图片更改页面背景图片的效果
本实例将在页面上放置2个ImageButton并设置背景图片,当点击其中一个按钮时对应的会将网页的背景图片更改为按钮的背景图片。
程序实现的主要步骤为:
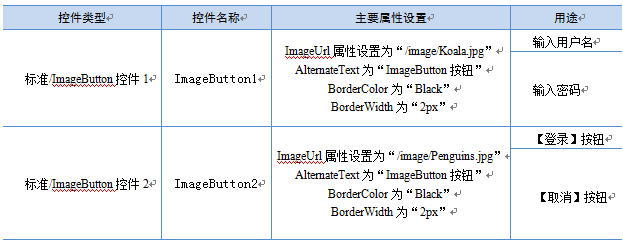
(1)新建一个网站并创建Default.aspx页面,在Default.aspx页面上添加2个ImageButton控件,其属性设置如表3.9所示。
表3.9 ImageButton控件属性设置

(2)属性设置完成之后再来添加单击事件,将编辑器切换到“设计”模式下,分别双击2个按钮使其自动生成2个事件处理方法,这时在后台代码的Page_Load方法上面定义一个字符串类型的全局变量imgUrl,用于接收2个按钮的图片URL地址,接着在2个按钮的处理方法中分别获取到各自的ImageUrl属性的值,再讲获取出来的值赋值到全局变量imgUrl中,这一过程的全部实现代码如下:
01 publicpartialclass_Default : System.Web.UI.Page 02 { 03 publicstring imgUrl = "";//定义全局变量 04 protectedvoid Page_Load(object sender, EventArgs e) 05 { 06 } 07 protectedvoid ImageButton1_Click(object sender, ImageClickEventArgs e) 08 { 09 imgUrl = ((ImageButton)sender).ImageUrl;//点击第一个图片时设置imgUrl变量的图片路径 10 } 11 protectedvoid ImageButton2_Click(object sender, ImageClickEventArgs e) 12 { 13 imgUrl = ((ImageButton)sender).ImageUrl;//点击第二个图片时设置imgUrl变量的图片路径 14 } 15 }
(3)最后一步就是设置网页的背景图片,这里需要通过Css样式来实现,首先在页面“源”中找到body标签,然后在body标签上定义style属性并且指定属性样式background-image,在通过内嵌表达式的方式来绑定背景图片的URL地址,body及其子元素内容如下:
01 <bodystyle="background-image:url('<%=imgUrl%>'); background-repeat:no-repeat;"> 02 <formid="form1"runat="server"> 03 <div> 04 <asp:ImageButtonID="ImageButton1"Width="100"Height="70"AlternateText="ImageButton按钮"BorderColor="Black"BorderWidth="2px"ImageUrl="/image/Koala.jpg"runat="server"OnClick="ImageButton1_Click"/> 05 06 <asp:ImageButtonID="ImageButton2"Width="100"Height="70"AlternateText="ImageButton按钮"BorderColor="Black"BorderWidth="2px"ImageUrl="/image/Penguins.jpg"runat="server"OnClick="ImageButton2_Click"/> 07 </div> 08 </form> 09 </body>
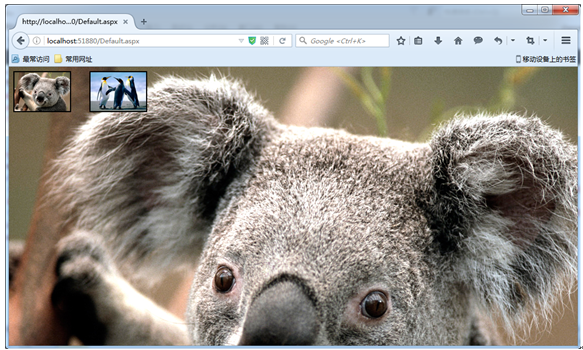
运行实例,单击ImageButton预览按钮,页面背景将被设置为预览按钮图片的效果,如图3.22。

图3.22 页面背景被设置为第一个预览按钮的背景图片
本文摘自明日科技出版的《零基础学asp.net》,转载请注明出处!!!



