前端知识之HTML内容
body内常用标签
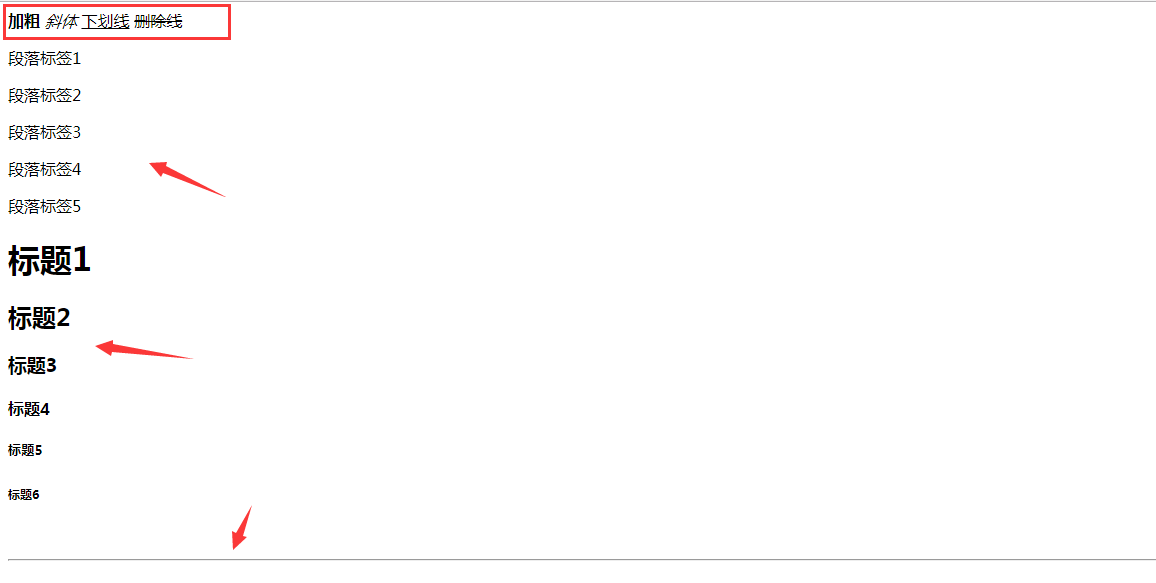
<b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除线</s> <p>段落标签1</p> <p>段落标签2</p> <p>段落标签3</p> <p>段落标签4</p> <p>段落标签5</p> <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <!--换行--> <br> <!--水平线--><hr>
效果:
==========================================

div标签和span标签
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其他内联元素
p标签不能包含块级标签。
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">

a标签
超链接标签
<a href="http://www.sogo.com" target="_blank" >点我</a>
href属性指定目标网页地址。该地址有几种类型:
1、绝对URL-指向另一个站点(比如 href="http://www.sogo.com")
2、相对URL-指当前站点中确切的路径(比如href="index.htm")
3、锚URL-指向页面中的锚(比如href="#top")
target:
* _blank表示在新标签页中打开目标网页
* _self表示在当前标签页中打开目标网页

列表
1、无序列表
<ul type="circle"> <li>第一项</li> <li>第二项</li> <li>第三项</li> </ul>
效果:

2、有序列表
<ol type="1" start="1"> <li>第一项</li> <li>第二项</li> </ol>
效果:

3、标题列表
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
效果:

表格
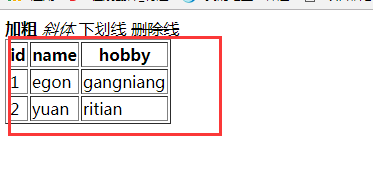
<!--表格--> <table border="1"> <thead> <tr> <th>id</th> <th>name</th> <th>hobby</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>egon</td> <td>gangniang</td> </tr> <tr> <td>2</td> <td>yuan</td> <td>ritian</td> </tr> </tbody> </table>
属性:
1、border:表格边框
2、cellpadding:内边距
3、cellspacing:外边距
4、width:像素 百分比
5、rowspan:单元格竖跨多少行
6、colspan:单元格横跨多少列(即合并单元格)
效果:

form
功能:
表单用于向服务器传输数据,从而实现用户与web服务器的交互
表单能够包含input系列标签,比如文本字段,复选框,单选框,提交按钮等
表单还可以包含extarea,select,fieldset和label标签
表单属性:

表单元素:

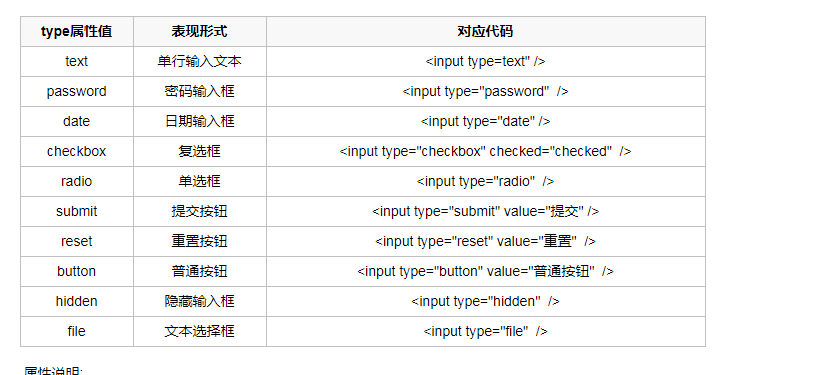
input
<input>元素会根据不同的type属性,变化为多种形态。

属性说明:
1、name:表单提交时的键,注意和id的区别
2、value:表单提交时对应项的值
type="button","reset","submit"时,为按钮上显示的文本内容
type="text","password","hidden"时,为输入框的初始值
type="checkbox","radio","file",为输入相关联的值
3、checked:radio和checkbox默认被选中的项
4、readonly:text和password设置只读
5、disabled:所有input均适用



