移动端页面常见问题
移动端页面在不同设备、不同操作系统 、不同运行环境下都可能造成各种各样的没有碰到过的的坑,相比曾经的IE6坑多了。下面先介绍一下4类具体常见的坑:
1、外观
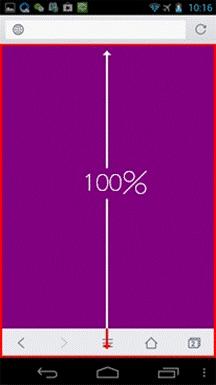
A、页面高度渲染错误

在各移动端浏览器中经常会出现这种页面高度100%的渲染错误,页面低端和系统自带的导航条重合了,高度的不正确我们需要重置修正它,通过javascript代码重置掉:
- document.documentElement.style.height = window.innerHeight + 'px';
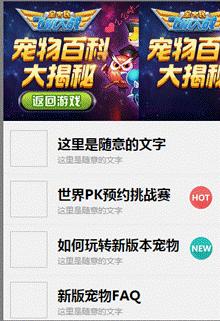
B、叠加区高亮

在部分android机型中点击页面某一块区域可能会出现如图所示的黄色框秒闪,这是部分机型系统自身的默认定制样式,给该元素一个CSS样式重置掉:
- -webkit-tap-highlight-color:rgba(0,0,0,0);
2、行为
A、事件无法被触发

在部分android机型的微信环境中会出现事件无法触发、表单无法输入的情况,我们针对需要输入或者触发事件的元素设置样式:-webkit-transform: translate3d(0,0,0) ,不过新版本的微信已经直接修复了该问题。
B、:active 效果不兼容

在android 4.0版本以下CSS :active伪状态效果无法兼容,我们给该元素的touch系列的事件(touchstart/touchend/touchmove)绑定一个空匿名方法:
- var element=document.getElementsById(”btnShare”);
- element.addEventListener(‘touchstart’,function(){},false);
3、应用
A、浏览器崩溃

- var act = function(){
- window.removeEventListener('devicemotion',act);
- };
- window.addEventListener('devicemotion',act,false);
解绑函数写在了事件处理中导致小米手机中的微信崩溃,那么我们不要将解绑时间写在事件处理中即可。
B、预加载、自动播放无效

如上表所示,经过简单的测试发现预加载、自动播放的有效性受操作系统、浏览器(webview)、版本等的影响,苹果官方规定必须由用户手动触发才会载入音频,那么我们捕捉一次用户输入后,让音频加载实现预加载:
- //play and pause it once
- document.addEventListener('touchstart', function () {
- document.getElementsByTagName('audio')[0].play();
- document.getElementsByTagName('audio')[0].pause();
- });
C、无法同时播放多音频

在android设备中,播放后一音频会打断前一音频,而不会同步播放,这个是目前系统资深决定的,我们只有采取优雅降权的方法让android选择不一样风格的音频前后切换播放而不是同时播放,达到与预期接近的音频效果。
D、不支持局部滚动

在android 4.0版本以下在body(html)元素之外的元素 overflow:scroll 样式设置滚动条无效,这里有两种解决方案:
1、巧用布局直接设置样式滚动条在body(html)上,其他元素“错觉滚动”。
2、利用iscroll、自写js控制translate、scrollTop模拟。
4、系统/硬件
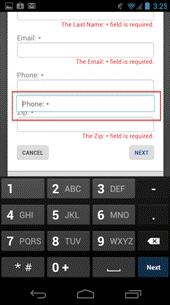
A、怪异悬浮的表单

在部分android 机型中的输入框可能会出现如图怪异的多余的浮出表单,经过观察与测试发现只有input:password类型的输入框存在,那么我们只要使用input:text类型的输入框并通过样式-webkit-text-security: disc; 隐藏输入密码从而解决。
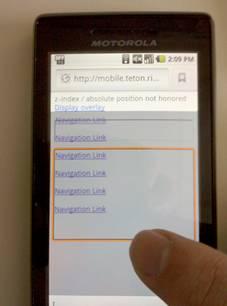
B、错误出现滚动条

在游戏内嵌页中出现了不应该出现的滚动条,而且内容并没有超出内容区宽度,经过测试overflow:hidden 无效,通过一系列尝试使用古老的 <body scroll="no"> 写法解决,多尝试一下不同的写法和属性会有不一样的惊喜哦!
C、链接打开系统浏览器

在游戏内webview的部分android机型中可能会出现点击链接调用系统浏览器的情况,这是一个非常不好的体验。那么我们尝试给这个元素添加 target="_blank"' 属性有可能解决,如果还不能解决那么需要修改IOS或android原生系统函数了。
D、Flex box 不兼容

在游戏内嵌webview中碰到Flex box布局不兼容的情况,图中所示下面部分的导航错位了,虽然之前有仔细查看过Flex box的兼容性,但是在游戏内嵌页中无法确定其调用的系统浏览器版本及兼容,所以导致错误,所以我们写完整历史版本呢的3种Flex box 解决。那么我们思考在写页面过程中还是本着保守稳定的方式书写样式可以减少不不要的麻烦。
面对这么多坑,还有各种各样已经的和未知的坑,时间上也不可能一一讲完,更不可能都已经有解决方案,我们需要学会如何去解决坑:
解决坑首先自己需要有个强有力的执行力,通过不断去尝试来探索未知的问题,那么一般我们会通过哪些方式哪些步骤和技巧来尝试呢?
1、首先我们需要定位问题,我们可以使用下列方法:
A、DOM隔离定位法
不断由大范围到小范围隔离出DOM,从而找出、触发问题的DOM元素
B、样式、JS剔除法
不断剔除一些JS、CSS观察调试检查是否是由部分JS、CSS属性引起问题
C、多运行环境测试法
在多环境中测试,排查是否是由于特定环境引起
D、PC与手机联合调试法
联合PC与手机进行定位,如:通过Mac远程调试iPhone/iPad
2、我们解决问题可以尝试如下的方式:
* 尝试、转思维、绕解决
* 优雅降权、区分处理、沟通
* 搜索与提问......
和以下的思维:
* 替代
* 绕道
* 分割......
3、在解决问题的过程中我们需要学会利用搜索和沟通资源解决问题:
A、google
B、stackoverflow
C、同事、朋友、QQ群、论坛等
Google和stackoverflow让你更容易更精确的快速搜索出问题相关的资料,同时、朋友QQ群、论坛等让你可以直接的跟人沟通出别人所遇到的问题及解决方案。
在发现、解决问题后,更重要的是要学会如何总结问题:
A、总结记录问题产生条件、解决方法和解决过程
B、尽可能分析原理、产生的条件,避免重蹈覆辙
C、分享给更多的人
无穷无尽的坑,走的人多了,总结分享的多了,坑也就越来越平了
我们在总结记录问题的同时,整理了一个移动端小贴士,记录问题与一些坑,虽然目前还不完善但是希望能分享给更多的人也希望更多的人能参与完善。



