uniapp Android 原生插件
1、
- JAVA环境 jdk1.8
- Android Studio 下载地址:Android Studio官网 OR Android Studio中文社区
- App离线SDK下载:请下载2.9.8+版本的android平台SDK 版本和HbuilderX版本相同
2、
- 解压sdk后 导入uniSDK中的UniPlugin-Hello-AS项目
- 自动下载gradle 和 ndk (project模式下 根目录 build.gradle 可能需要修改maven库地址,百度一下)
3、Android模式下,右键app new module 选择 Android Library -> Module name 输入个人前缀(mrt_firstModule) -> Package name -> edit ->done -> 选择java-> finish
4、Android模式下, Gradle Scripts ->  文件的所有内容复制到自建的 mrt_firstModule 中 //implementation 'xxx:xxx:1.0.0' //添加依赖包
文件的所有内容复制到自建的 mrt_firstModule 中 //implementation 'xxx:xxx:1.0.0' //添加依赖包
5、 右键 mrt_firstModule -> new -> Java Class -> testModule (Class)
右键 mrt_firstModule -> new -> Java Class -> testModule (Class)
6、

{
"nativePlugins": [
{
"plugins": [
{
"type": "module",
"name": "TestModule",
"class": "io.dcloud.uniplugin.TestModule"
}
]
},
{
"plugins": [
{
"type": "component",
"name": "myText",
"class": "io.dcloud.uniplugin.TestText"
}
]
},
{
"hooksClass": "",
"plugins": [
{
"type": "module",
"name": "DCloud-RichAlert",
"class": "uni.dcloud.io.uniplugin_richalert.RichAlertModule"
}
]
},
{
"plugins": [
{
"type": "module",
"name": "mrt_firstModule",
"class": "com.example.mrt_firstmodule.testModule" //粘贴
}]
}
]
}

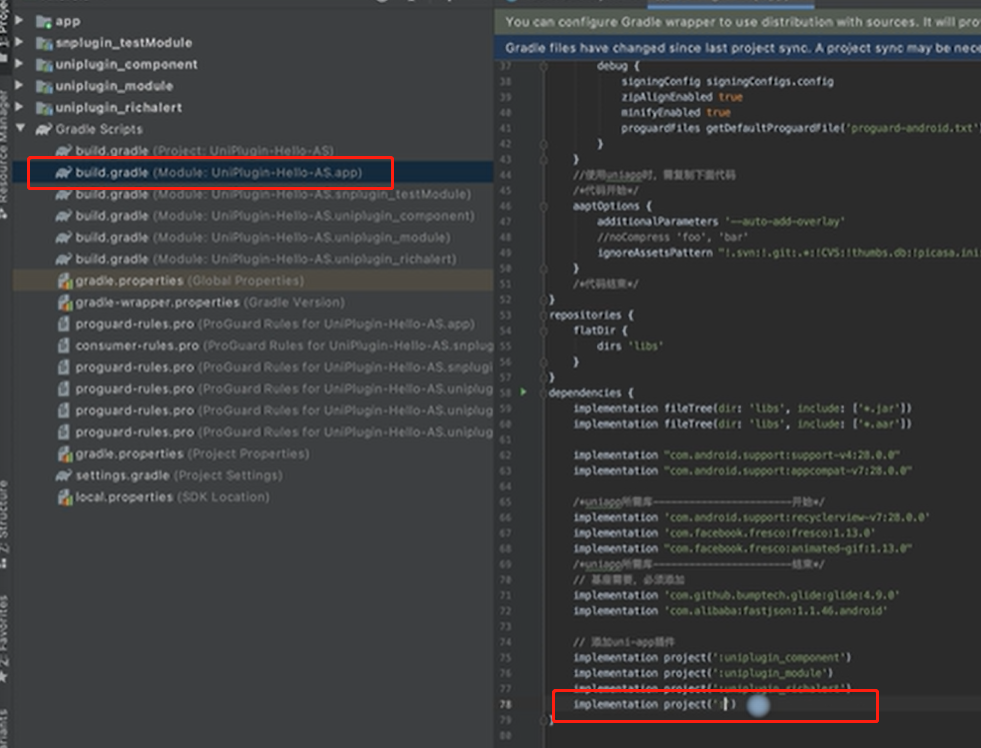
implementation project(':mrt_firstModule')
回到 testModule 中
package com.example.mrt_firstmodule;
import com.alibaba.fastjson.JSONObject;
import io.dcloud.feature.uniapp.annotation.UniJSMethod;
import io.dcloud.feature.uniapp.bridge.UniJSCallback;
import io.dcloud.feature.uniapp.common.UniModule;
public class testModule extends UniModule {
/*
JS中調用方法
module.add({
},callback)
*/
@UniJSMethod
public void add(JSONObject json, UniJSCallback callback){
final int a = json.getIntValue("a");
final int b = json.getIntValue("b");
callback.invoke(new JSONObject(){{
put("code",0);
put("result",a+b);
}});
}
}
7、
添加插件调试 debug='true' syncDebug='true'
<hbuilder debug='true' syncDebug='true'>
<apps>
<app appid="__UNI__B2A5BFD" appver=""/>
</apps>
</hbuilder>
8、新建离线文件(hbuilderX)
<template>
<view class="content">
<button type="default" @tap="testadd">ADD FUN</button>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
testadd() {
const uniModule = uni.requireNativePlugin('mrt_firstModule');
uniModule.add({
a: 1,
b: 2
}, res => {
uni.showToast({
title:JSON.stringify(res)
})
})
}
}
}
</script>
生成离线文件后复制到Android Studio中 的 assets中


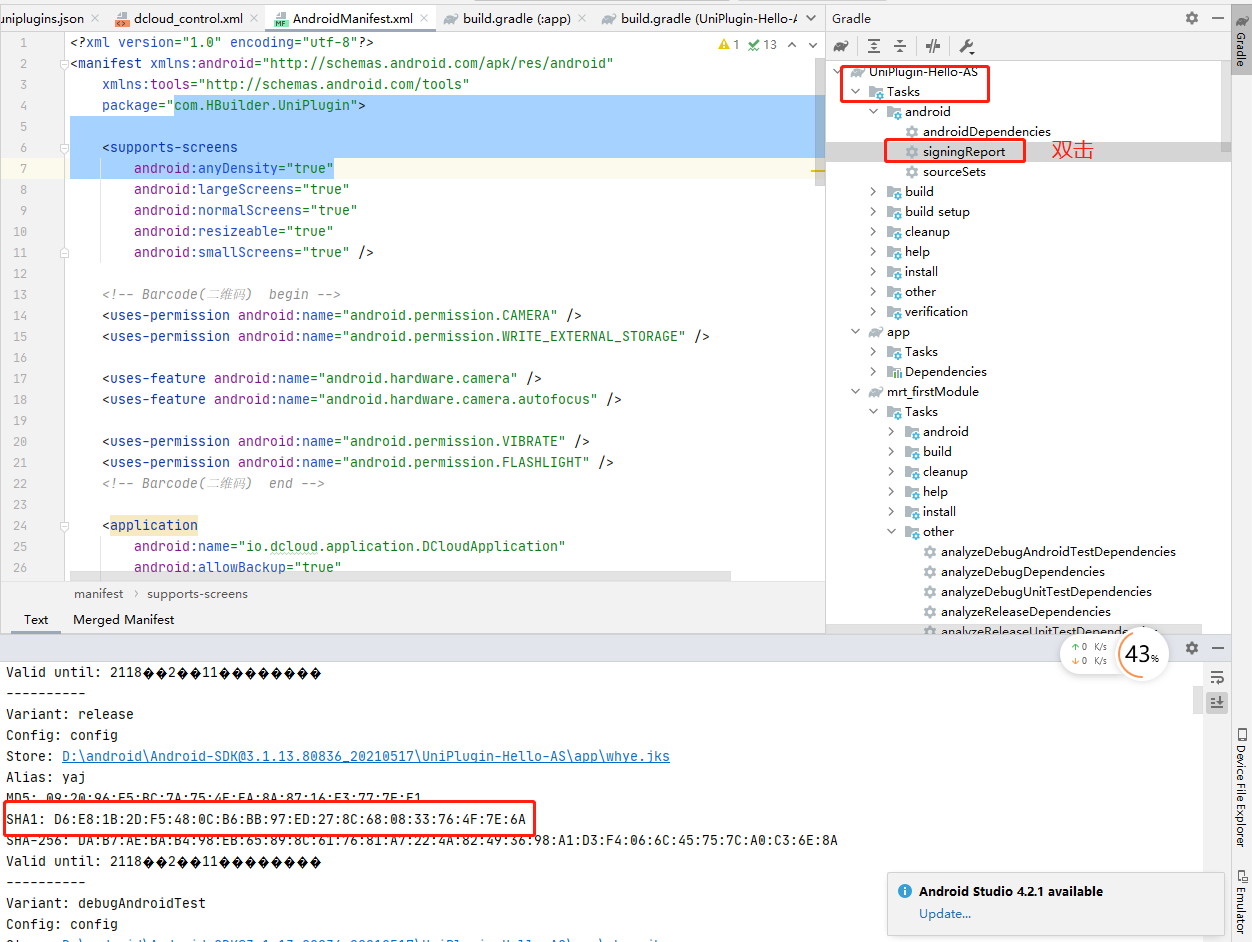
登录 https://dev.dcloud.net.cn/ 选择刚刚创建的uniapp项目,配置 Android 包名 和 Android 证书签名SHA1


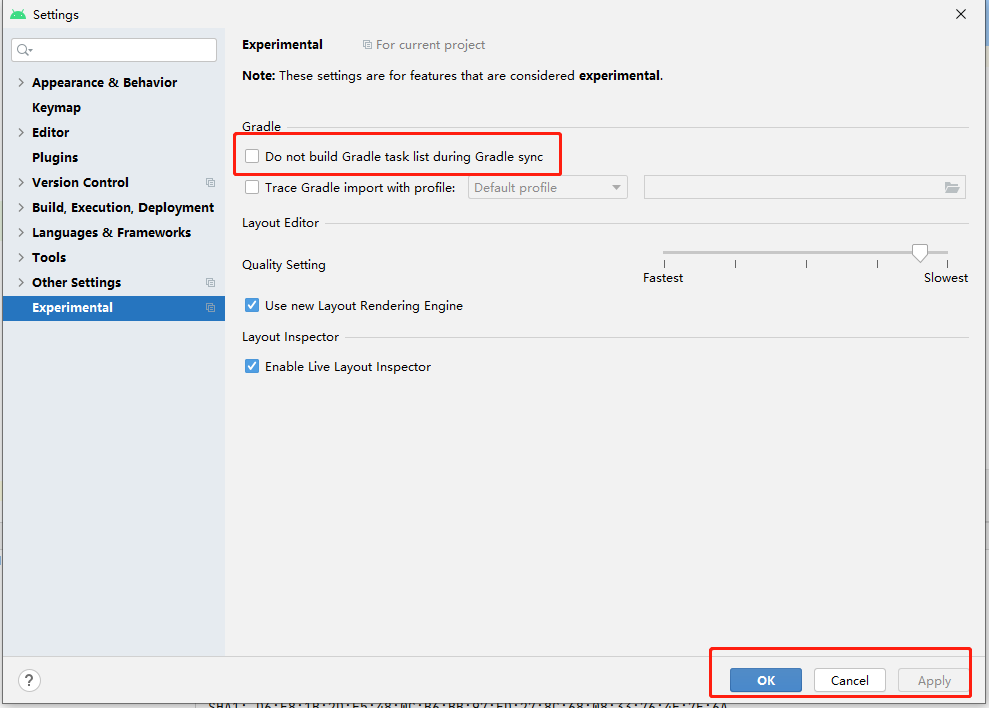
Android Studio 4.2 中 Tasks 隐藏了,需要在


连接手机 运行app查看 调试一下


 连接成功
连接成功
9、双击打包 
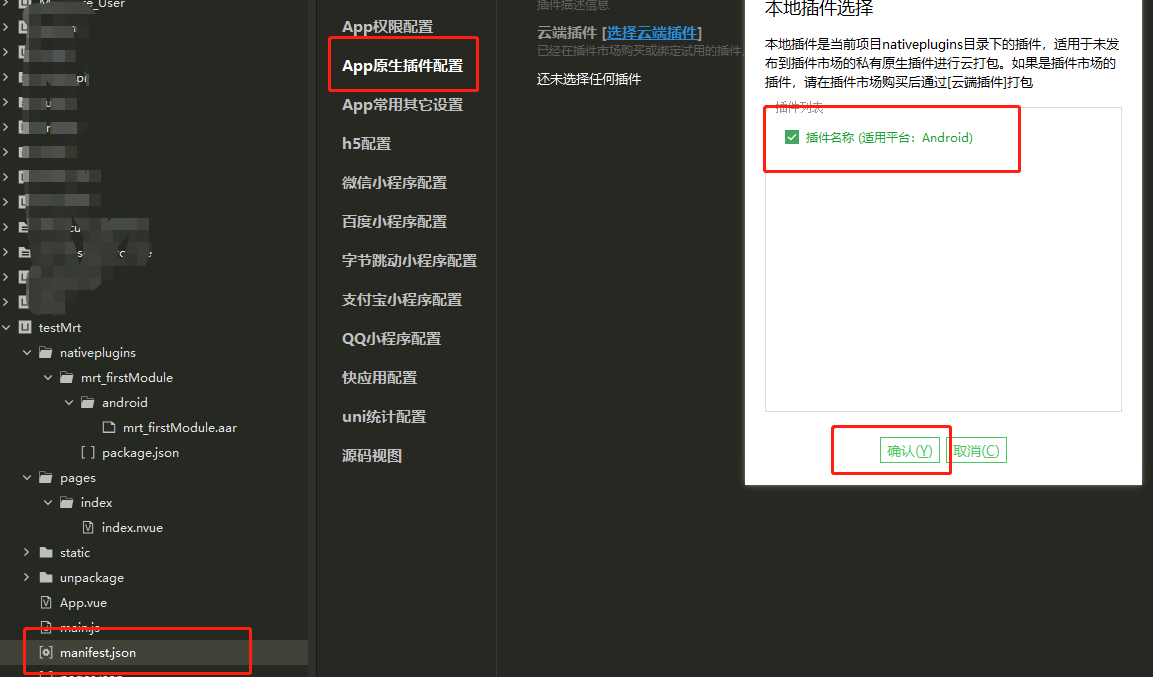
打包完成后 mrt_firstModule\build\outputs\aar 复制 mrt_firstModule-release.aar 到HbuilderX中的项目中 mrt_firstModule命名一定不能错

云打包。下载安装即可
https://gitee.com/yyy090320_admin/uni-plugins


