vue组件上传到npm
1. vue init webpack-simple my-project 创建新的webpack-simple 项目
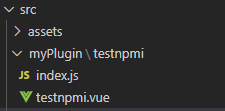
2. src文件夹内自定义组件 文件夹

3. npm install npm run dev 测试一下组件是否可以正常使用
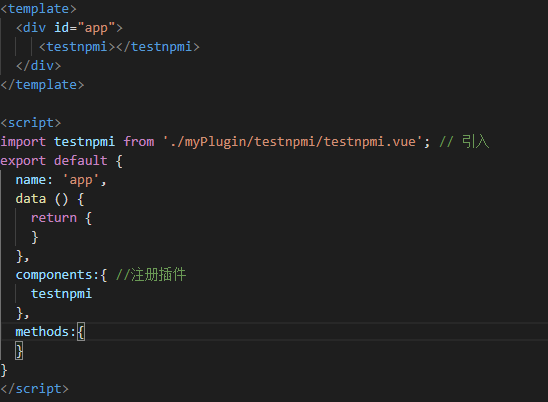
4. 打开 src/App.vue 文件,修改为

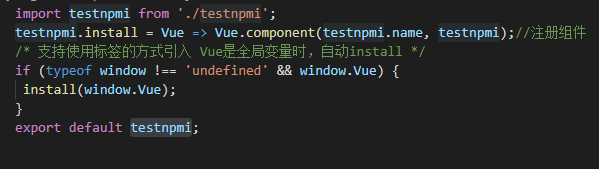
5. 继续我们testnpmi/index.js 文件,目的:将该组件作为 Vue 插件

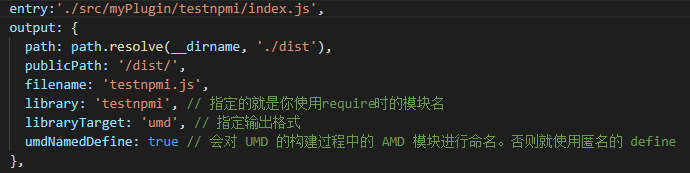
6. 修改 webpack.config.js ,修改完成后执行npm run build 看下是否生效

7.npm run build之后 修改package.json 文件:

8. npm login 输入账号密码邮箱 ( package.json 文件 的name 就是安装包的name )
9.npm publish 执行发布
https://gitee.com/yyy090320_admin/mrtnpmcomponent



