H5C3--语义标签以及语义标签IE8兼容,表单元素新属性,度量器,自定义属性,dataList,网络监听,文件读取
HTML5新增标签以及HTML5新增的api
1.H5并不是新的语言,而是html语言的第五次重大修改--版本
2.支持:所有的主流浏览器都支持h5.(chrome,firefox,safari。。。)。IE9及以上支持h5(有选择的支持,并不会全部支持),但是ie8及以下不支持h5.
一.新增标签:
1.语义化:header nav aside article main footer
a.在支持语义化标签的浏览器,这些标签会被解析为div
b.如果不支持,则不会进行解析,如果需要使用则需要使用兼容处理
1.IE8及以下:完全不支持,兼容处理
2.在IE8以上,部分支持,但是一些语义化标签会被解析为行级元素,造成高度失效
3.将行级元素设置为块级元素的方式:
a.display:block
b.float:left|right
c.position:absolute
4.兼容处理:
a.可以通过document.crateElement动态的创建元素,但是创建好的元素在ie9以下会被当成行级元素,所以需要手动的设置为块级元素,不然高度属性会失效
b.建议直接引入一个第三方插件实现 IE9以下的html5窔兼容处理
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 header{ 12 width: 100%; 13 height: 80px; 14 background-color: red; 15 } 16 nav{ 17 width: 100%; 18 height: 36px; 19 background-color: green; 20 } 21 main{ 22 width: 100%; 23 height: 400px; 24 /*在ie8以上,main会被解析为行级元素,因为它不支持main这个语义化标签,所以手动设置成块级元素*/ 25 display: block; 26 background-color: #ccc; 27 } 28 aside{ 29 width: 20%; 30 height: 100%; 31 float: left; 32 background-color: #68c8ff; 33 } 34 article{ 35 width: 80%; 36 height: 100%; 37 float: left; 38 background-color: #ff70f6; 39 } 40 footer{ 41 width: 100%; 42 height: 80px; 43 background-color: #ffb839; 44 } 45 </style> 46 </head> 47 <body> 48 <script> 49 /** 50 * 方法一: 51 * 通过js的createElement方法创建的浏览器不支持的元素默认都是行级元素 52 */ 53 document.createElement("header"); 54 </script> 55 <!-- 方法二:--> 56 <!-- 进行IE8兼容处理一般引入一个js文件--> 57 <!--[if lt ie 9]> 58 <script src="../js/html5shiv.min.js"></script> 59 <![endif]--> 60 61 62 <header class="header">header</header> 63 <nav class="nav">nav</nav> 64 <main class="main"> 65 <aside class="aside">aside</aside> 66 <article class="article">article</article> 67 </main> 68 <footer class="footer">footer</footer> 69 </body> 70 </html>
二.新增表单标签和表单属性:
input type="email | tel | phone | number | search"
email:可以提供自动的格式验证,如果不通过则无法进行提交
tel:在px端没有任何作用,它的作用是在移动端通过叫出数字键盘
number:数字输入框
placeholder:占位提示文本
autofocus:自动获取焦点
autoComplete:自动完成:设置了自动完成同时这个表单元素的数据曾经成功的提交过,要求当前元素元素必须有name属性
required:要求必须填写
novalidate:它是表单属性,添加之后,表单元素的默认的验证会失效
pattern:确定正则验证
form:指定当前元素的依附的表单
meter:度量器:min max low high
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form action=""> 9 用户名: <input type="text" name="userName"> <br> 10 密码: <input type="password" name="userPwd"> <br> 11 邮箱: <input type="email" name="userEmail"> <br> 12 电话: <input type="tel" name="userPhone"> <br> 13 出生日期: <input type="detetime-local"> <br> 14 颜色: <input type="color"> <br> 15 范围: <input type="range" min="0" max="1000" value="50"> <br> 16 搜索: <input type="search" name="userKey"> <br> 17 <input type="submit"> 18 </form> 19 <script> 20 <!--oninput 当当前元素的值发生改变的时候会持续的触发--> 21 document.querySelector("[type=range]").oninput = function () { 22 console.log(this.value); 23 } 24 25 document.querySelector("[type=tel]").oninput = function () { 26 console.log(this.value); 27 } 28 </script> 29 </body> 30 </html>
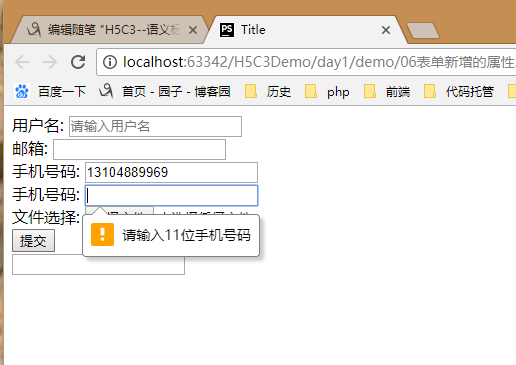
设置提示信息

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form action="" id="mother" > 9 用户名: <input type="text" placeholder="请输入用户名" autofocus autocomplete="on" name="userName"> <br> 10 邮箱: <input type="email" multiple name="myEmail"> <br> 11 手机号码: <input type="text" required pattern="^(d{3,4})?1[35874]\d{9}$" name="myPhone"> <br> 12 手机号码: <input type="tel" required pattern="^(\+86-)?1[35874]\d{9}$"> <br> 13 文件选择: <input type="file" name="myFile" multiple> <br> 14 <input type="submit"> 15 16 </form> 17 18 <input type="text" name="myAdd" form="mother" > 19 <script> 20 /*oninput 只要值发生变化就会触发*/ 21 document.querySelector('[type=email]').oninvalid = function () { 22 this.setCustomValidity('请输入正确的email'); 23 } 24 document.querySelector('[type=tel]').oninvalid = function () { 25 this.setCustomValidity('请输入11位手机号码'); 26 } 27 </script> 28 </body> 29 </html>

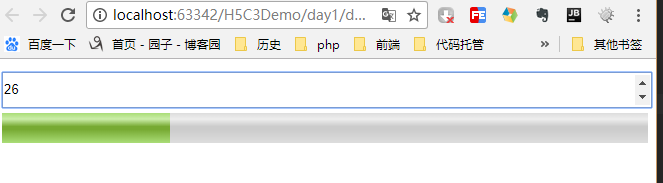
度量器
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 input,meter{ 8 width: 100%; 9 height: 30px; 10 line-height:30px; 11 margin-top:5px; 12 } 13 </style> 14 </head> 15 <body> 16 <input type="number" min="0" max="100" value="0"> 17 <meter min="0" max="100" value="0" low="60" high="90"></meter> 18 <script> 19 document.querySelector('[type="number"]').oninput = function (e) { 20 document.querySelector("meter").value = this.value; 21 } 22 </script> 23 </body> 24 </html>

三.自定义属性及其例子
自定义属性
a.定义:以data-开头,后面接自定义名称,如果名称由多个单词组成,使用-进行分隔
b.获取值
js方式:dom元素.dataset['名称']。注意名称只需要data-后面的内容,如果名称由多个单词组成,则使用pascal命名法进行连接 例如: data-user-name 取值是user-name和userName都可以
jq方式:jq对象.data("名称")
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <!-- 自定义属性:我们经常需要存储的一些程序中需要使用到的数据 9 数据的来源只有两种: 10 1.如果能够获取到,则先进行获取 11 2.如果不能获取到,则先存储再获取--自定义属性就是用来存储程序中需要使用的数据的 12 --> 13 14 <!--定义自定义属性 15 格式: data- + 名称 16 如果名称由多个单词构成,那么多个单词之间使用-连接 17 --> 18 <a href="javascript:void(0); " data-id="1" data-user-name="jack" data-age="20">编辑</a> 19 <script> 20 // 原生获取 21 var a = document.querySelector("a"); 22 var aId = a.dataset['id']; 23 var aUserName = a.dataset['userName']; 24 var aAge = a.dataset['age']; 25 console.log(aId + ":" + aUserName + ":" + aAge); 26 </script> 27 <script src="../js/jquery.min.js"></script> 28 <script> 29 // JQ获取 30 var id = $('a').data('id'); 31 // var userName = $('a').data('user-name'); // 也可以获取值 32 // var userName = $('a').data('userName'); // 也可以获取值 33 var userName = $('a').data().userName; // 也可以获取值 34 var age = $('a').data('age'); 35 console.log(id + ":" + userName + ":" + age); 36 </script> 37 </body> 38 </html>
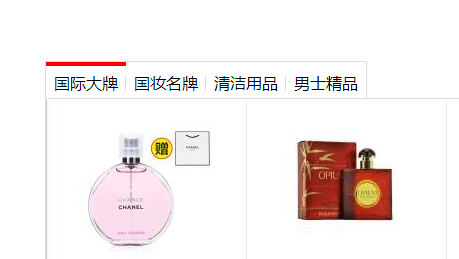
配合css的tab栏切换:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 12 ul { 13 list-style: none; 14 } 15 16 .wrapper { 17 width: 1000px; 18 height: 475px; 19 margin: 0 auto; 20 margin-top: 100px; 21 } 22 23 .tab { 24 border: 1px solid #ddd; 25 border-bottom: 0; 26 height: 36px; 27 width: 320px; 28 } 29 30 .tab li { 31 position: relative; 32 float: left; 33 width: 80px; 34 height: 34px; 35 line-height: 34px; 36 text-align: center; 37 cursor: pointer; 38 border-top: 4px solid #fff; 39 } 40 41 .tab span { 42 position: absolute; 43 right: 0; 44 top: 10px; 45 background: #ddd; 46 width: 1px; 47 height: 14px; 48 overflow: hidden; 49 } 50 51 .products { 52 width: 1002px; 53 border: 1px solid #ddd; 54 height: 476px; 55 } 56 57 .products .main { 58 float: left; 59 display: none; 60 } 61 62 .products .main.selected { 63 display: block; 64 } 65 66 .tab li.active { 67 border-color: red; 68 border-bottom: 0; 69 } 70 71 </style> 72 73 </head> 74 <body> 75 <div class="wrapper"> 76 <ul class="tab"> 77 <li class="tab-item" data-id="0">国际大牌<span>◆</span></li> 78 <li class="tab-item" data-id="1">国妆名牌<span>◆</span></li> 79 <li class="tab-item" data-id="2">清洁用品<span>◆</span></li> 80 <li class="tab-item" data-id="3">男士精品</li> 81 </ul> 82 <div class="products"> 83 <div class="main"> 84 <a href="###"><img src="../images/guojidapai.jpg" alt=""/></a> 85 </div> 86 <div class="main"> 87 <a href="###"><img src="../images/guozhuangmingpin.jpg" alt=""/></a> 88 </div> 89 <div class="main"> 90 <a href="###"><img src="../images/qingjieyongpin.jpg" alt=""/></a> 91 </div> 92 <div class="main"> 93 <a href="###"><img src="../images/nanshijingpin.jpg" alt=""/></a> 94 </div> 95 </div> 96 </div> 97 <script src="../js/jquery.min.js"></script> 98 <script> 99 (function init(index) { 100 var tab = document.querySelector('.tab'); 101 var items = tab.querySelectorAll('li'); 102 var products = document.querySelector('.products'); 103 var proImgs = products.querySelectorAll('.main'); 104 105 // 设置默认样式 106 items[index].classList.add('active') ; 107 proImgs[index].classList.add('selected'); 108 109 // for循环设置样式 110 for (var i = 0; i < items.length; i++) { 111 items[i].onclick = function () { 112 //排除重复点击 113 if(this.classList.contains('active')){ 114 return ; 115 } 116 117 118 // 排他 119 tab.querySelector('.active').classList.remove('active'); 120 products.querySelector('.selected').classList.remove('selected'); 121 122 // 设置当前样式 123 this.classList.add('active'); 124 proImgs[this.dataset['id']].classList.add('selected'); 125 } 126 127 } 128 })(1); 129 </script> 130 </body> 131 </html>

四.dataList
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <select name="" id=""> 9 <option value="1">java</option> 10 <option value="2">php</option> 11 <option value="3">mysql</option> 12 <option value="4">linux</option> 13 </select> 14 15 <br><br> 16 17 <!--datalist仅仅是数据列表,它必须依附于一个文本框才能看到效果--> 18 <datalist id="subject"> 19 <option value="java">java说明</option> 20 <option value="php">php说明</option> 21 <option value="mysql">mysql说明</option> 22 <option value="linux">linux说明</option> 23 </datalist> 24 <input type="text" placeholder="请输入学科名称" list="subject"><br><br> 25 26 27 <!--特例!--> 28 <!--如果datalist关联的文本框类型是url,那么datalsit的option的value的值必须包含http://--> 29 <datalist id="urls"> 30 <option value="http://baidu.com">百度</option> 31 <option value="http://souhu.com">搜狐</option> 32 <option value="http://sina">新浪</option> 33 </datalist> 34 <input type="text" list="urls"> 35 </body> 36 </html>
五.新增api:应用程序接口
(1) 网络监听:可以监听网络是否连通
新增的网络监听api可以用来监听当前设备的网络是否断开还是连接
ononline:网络连接时触发
onoffline:网络断开时触发
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <!--新增的网络监听api可以用来监听当前设备的网络是断开还是在连接状态 9 ononline: 网络连接时触发 10 onoffline: 网络断开时触发 11 --> 12 <script> 13 window.addEventListener('online',function () { 14 console.log("网络连接了"); 15 }); 16 17 window.addEventListener('offline',function () { 18 console.log("网络断开了"); 19 }); 20 </script> 21 </body> 22 </html>
(2)文件读取--图片预览
**文件读取:FileReader:文件读取对象。可以使用它进行文件的预览
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <!-- 9 从服务器上请求图片资源(对服务器增加压力) 10 1.请求资源 11 2.解析并渲染:从服务器返回的值都是字符串,意味着你如果想得到图片结果,还得对这个字符串进行解码操作--> 12 <!--<img src="../images/l1.jpg" alt="">--> 13 <img src="" alt="" width="300" height="150"> 14 <input type="file" name="myPhoto"> 15 <input type="submit"> 16 <script> 17 var myfile = document.querySelector("[type='file']"); 18 var img = document.querySelector('img'); 19 myfile.onchange = function () { 20 /*对于 file 类型的表单元素, 用户所选择的图片对象存储在file表单元素的files属性中,这个files属性的本质是一个列表数组,所以可以通过索引方式获取图片对象*/ 21 //console.log(myfile.files); 22 var currentFile = myfile.files[0]; 23 console.log(currentFile); 24 25 /*FileReader: 26 * 1.创建 27 * 2.读取:读取方法需要关注的两个地方:1.参数,需要文件对象 2.方法没有返回值,在读取完毕之后,会将读取结果存储在读取对象的result属性中 28 * readAsText():将指定的文件资源读取返回字符串,意味着它只能读取文本文件。返回的字符串的编码格式由参数2决定,如果没有设置,则使用默认编码。 29 * readAsBinaryString():读取文件数据,返回二进制数据。这个方法一般不会用来做文件的读取展示,一般用来做文件读取的传输 30 * readAsDataUrl():DataUrl它的本质就是一个base64编码的字符串,以data开头。它里面直接包含了数据。它可以加快文件的解析速度。 31 * blob:binary large object:二进制的大文件。所有的数据存储的本质都是二进制,说白了,这个参数需要一个文件对象 32 *3.接收结果:读取器对象有一系列的方法事件,用来监听读取状态 33 * onabort:读取中断触发 34 * onload:读取成功后会触发 35 * onloadend:无论读取成功还是失败都会触发 36 * onprogress:读取过程中持续触发 37 * onerror:读取出现错误时触发 38 * onloadstart:开始读取时触发*/ 39 40 41 // 1.创建对象 42 var reader = new FileReader(); 43 // 2.读取 44 reader.readAsDataURL(currentFile); 45 // 3.接收结果 46 reader.onload = function () { 47 console.log(reader.result); 48 img.src = reader.result; 49 } 50 } 51 </script> 52 </body> 53 </html>
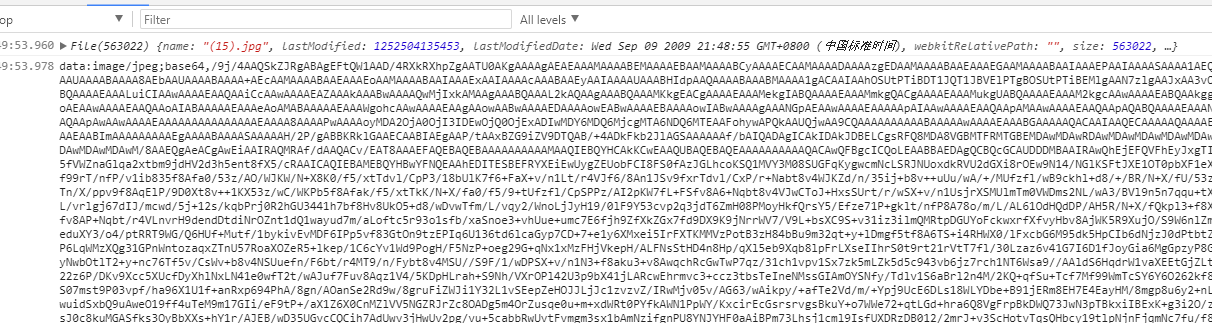
readAsDataUrl():DataUrl它的本质就是一个base64编码的字符串,以data开头。它里面直接包含了数据。它可以加快文件的解析速度。
readAsDataURL(currentFile).result的内容是如下所示:


六.全屏接口的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<img src="../images/l1.jpg" id="img" alt="">
<input type="button" id="full" value="全屏">
<input type="button" id="cancelfull" value="退出全屏">
<input type="button" id="isFull" value="是否否屏">
</div>
<script>
var img = document.querySelector('div');
/*全屏实现:requestFullScreen:但是它的兼容性,在不同的浏览器中需要对方法添加不同的前缀
* chrome:webkit
* firefox:moz
* opera:o
* ie:ms*/
// myIMg.requestFullScreen();
// myIMg.webkitRequestFullScreen();
/*添加能力测试:测试下浏览器是否支持某种操作 --if*/
document.querySelector('#full').onclick = function () {
if(img.requestFullScreen){
img.requestFullScreen();
}else if(img.webkitRequestFullScreen){
img.webkitRequestFullScreen();
}else if(img.mozRequestFullScreen) {
img.mozRequestFullScreen();
}else if(img.oRequestFullScreen) {
img.oRequestFullScreen();
}else if(img.msRequestFullscreen) {
img.msRequestFullscreen();
}
}
/*退出全屏:cancelFullScreen:退出全屏是当前整个屏幕的行为,并不是某个dom元素的行为。所以调用退出全屏方法的时候,应该使用document
* IE的退出全屏的方法中exitFullScreen*/
document.querySelector('#cancelfull').onclick = function () {
if(document.cancelFullScreen){
document.cancelFullScreen();
}else if(document.webkitCancelFullScreen){
document.webkitCancelFullScreen();
}else if(document.mozCancelFullScreen) {
document.mozCancelFullScreen();
}else if(document.oCancelFullScreen) {
document.oCancelFullScreen();
}else if(document.msExitFullscreen) {
document.msExitFullscreen();
}
}
/*判断是否全屏:fullScreenElement
* 如果方法返回true,则说明是全屏状态,否则非全屏状态*/
document.querySelector('#isFull').onclick = function () {
if(document.fullScreenElement|| document.webkitFullscreenElement || document.mozFullScreenElement || document.oFullScreenElement || document.msFullscreenElement){
alert('是全屏');
}else{
alert('不是全屏');
}
}
</script>
</body>
</html>

