JQuery-- 链式编程、静态函数,自己制作jQuery插件
一.链式编程
为什么jQuery运行链式编程 ,让我们的代码(方法)连续不间断书写(连续调用)其实主要还是jQuery很多的函数执行完毕之后,
都会返回一个jQuery对象
因为获取操作的时候,会返回获取到的相应的值,无法返回jQuery对象
其实函数内部返回的就是一个jQuery对象
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .bd{ 8 border:10px solid #f00; 9 } 10 </style> 11 <script src="lib/jquery-1.12.2.js"></script> 12 <script> 13 $(document).ready(function () { 14 $('.box').css({width:200,height:200,background:'pink'}) 15 .addClass('bd') 16 .animate({width:400}) 17 .attr({title:'鼠标提示文本'})// 设置 18 .attr('title') // 获取的值是一个字符串 ,所以不能连续书写了 19 }); 20 /*每次选择完盒子都会有一个jQuery对象*/ 21 console.log($(' $(\'.box\')',$('.box'))); 22 console.log($(' $(\'.box\').addClass(\'bd\')',$('.box').addClass('bd'))); 23 24 25 /* jS函数,执行完毕之后,默认返回值undefined*/ 26 var obj = { 27 name : '小明', 28 age : 18, 29 sayHi : function () { 30 alert(this.name+'说,我今年'+this.age+'岁了'); 31 return this; // 链式编程秘密 32 }, 33 34 // 设置的时候,我们可以return this实现链式编程 35 setAttr:function (key,val) { 36 this[key] = val; 37 return this; 38 } , 39 40 // 获取的时候,由于你要返回之歌属性的值,return 被占用了,所以就不可以连续书写了 41 getAttr:function (key) { 42 return this[key]; 43 } 44 } 45 46 //console.log(obj); 47 obj.sayHi(); // 返回undefined 48 // obj.sayHi().sayHi(); // 没有设置返回值前会报错, underfined.sayHi() 报错 49 // 解决方法 50 // 在obj 里面sayHi设置返回值 return this; 51 obj.sayHi().sayHi();// 不报错 52 // 没有设置返回值前会报错 53 obj.sayHi().sayHi().setAttr('sex',"男").setAttr('number',"666"); // 报错 54 /*解决方法*/ 55 // 在setAttr里面设置返回值 56 obj.sayHi().sayHi().setAttr('sex',"男").setAttr('number',"666"); // 没有报错了 57 }); 58 </script> 59 </head> 60 <body> 61 <div class="box"></div> 62 </body> 63 </html>
二.自己制作jQuery插件
1."沙箱"函数的4种写法:
1 ;(function () { 2 // alert("11"); 3 })(); 4 5 ;(function () { 6 // alert("11"); 7 }()); // 括号写在外面里面都行 8 9 ;(function ($) { 10 // console.log($ === jQuery); 11 })($); // 写两个$是确定内部$就是jQuery对象 12 13 ;(function ($) { 14 // console.log($ === jQuery); 15 })(jQuery);
2.静态方法的定义,创建和使用
1 /** 2 * $.method = fn 静态方法 (不需要实例,直接调用) 3 * 如: $.trim(str) 4 * $.fn.method = fn 实例方法(使用的时候需要先实例对象) 5 * $('div) 这个操作其实就是实例了一个jQuery对象 6 * */ 7 ;(function ($) { 8 9 //静态方法的创建 10 $.add = function (a,b) { 11 return a+b ; 12 } 13 })(jQuery); 14 15 </script> 16 <script> 17 $(function () { 18 console.log($.add(5, 6)); 19 }); 20 </script>
3.一个简单的自定义插件案例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 200px; 9 height: 200px; 10 background-color: deepskyblue; 11 } 12 </style> 13 <script src="lib/jquery-1.12.2.js"></script> 14 <script> 15 /** 16 * $.method = fn 静态方法 (不需要实例,直接调用) 17 * 如: $.trim(str) 18 * $.fn.method = fn 实例方法(使用的时候需要先实例对象) 19 * $('div) 这个操作其实就是实例了一个jQuery对象 20 * */ 21 $(function ($) { 22 // 希望封装后的函数可以这样调用 23 // 功能一: 设置背景颜色 $('div').backgroundColor('pink') 24 // 功能二: 获取背景颜色 $('div').backgroundColor(); 25 $.fn.backgroundColor = function (color) { 26 console.log(this); // this相当于$(this) 27 if(arguments.length == 0){ 28 // 没传参数代表获取return是返回结果 29 return this.css('backgroundColor'); 30 }else{ 31 // 传参数设置 32 this.css('backgroundColor',color); 33 /*设置的内部页return this 方便链式编程*/ 34 return this; 35 } 36 37 } 38 })(jQuery); 39 </script> 40 <script> 41 $(function () { 42 //内部实现原理 43 //$('div').css('backgroundColor');// 获取背景颜色 44 $('div').backgroundColor('pink'); 45 }); 46 </script> 47 </head> 48 <body> 49 <div></div> 50 </body> 51 </html>
4.JQuery版tab栏切换封装成jQuery插件
jQ普通版

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 12 ul { 13 list-style: none; 14 } 15 16 .wrapper { 17 width: 1000px; 18 height: 475px; 19 margin: 0 auto; 20 margin-top: 100px; 21 } 22 23 .tab { 24 border: 1px solid #ddd; 25 border-bottom: 0; 26 height: 36px; 27 width: 320px; 28 } 29 30 .tab li { 31 position: relative; 32 float: left; 33 width: 80px; 34 height: 34px; 35 line-height: 34px; 36 text-align: center; 37 cursor: pointer; 38 border-top: 4px solid #fff; 39 } 40 41 .tab span { 42 position: absolute; 43 right: 0; 44 top: 10px; 45 background: #ddd; 46 width: 1px; 47 height: 14px; 48 overflow: hidden; 49 } 50 51 .products { 52 width: 1002px; 53 border: 1px solid #ddd; 54 height: 476px; 55 } 56 57 .products .main { 58 float: left; 59 display: none; 60 } 61 62 .products .main.selected { 63 display: block; 64 } 65 66 .tab li.active { 67 border-color: red; 68 border-bottom: 0; 69 } 70 71 </style> 72 <script src="lib/jquery-1.12.2.js"></script> 73 <script> 74 $(document).ready(function () { 75 76 // Tab分为上下两部分 77 $('.tab-item').click(function () { 78 // 当点击那个选项卡,那个选项卡就变成红色,其他的变成一般 79 $(this).addClass('active') 80 .siblings().removeClass('active'); 81 // 选中所有的main分区,通过<eq>和<当前元素索引号>实现对应切换效果 82 $('.products .main').eq( $(this).index() ).addClass('selected') 83 .siblings().removeClass('selected'); 84 }); 85 86 }); 87 </script> 88 </head> 89 <body> 90 <div class="wrapper"> 91 <ul class="tab"> 92 <li class="tab-item active">国际大牌<span>◆</span></li> 93 <li class="tab-item">国妆名牌<span>◆</span></li> 94 <li class="tab-item">清洁用品<span>◆</span></li> 95 <li class="tab-item">男士精品</li> 96 </ul> 97 <div class="products"> 98 <div class="main selected"> 99 <a href="###"><img src="images/guojidapai.jpg" alt=""/></a> 100 </div> 101 <div class="main"> 102 <a href="###"><img src="images/guozhuangmingpin.jpg" alt=""/></a> 103 </div> 104 <div class="main"> 105 <a href="###"><img src="images/qingjieyongpin.jpg" alt=""/></a> 106 </div> 107 <div class="main"> 108 <a href="###"><img src="images/nanshijingpin.jpg" alt=""/></a> 109 </div> 110 </div> 111 </div> 112 113 </body> 114 </html>
jQ插件版:
tab插件:jQuery.myTab.js
1 /** 2 * Created by qinpeizhou. 3 * Date: 2017/11/10 4 * Time: 10:45 5 * Email : 1031219129@qq.com 6 */ 7 ;(function ($) { 8 $.tab = function (tabItem,tabItemClassName,tabMain,tabMainClassName) { 9 // Tab分为上下两部分 10 $(tabItem).click(function () { 11 // 当点击那个选项卡,那个选项卡就变成红色,其他的变成一般 12 $(this).addClass(tabItemClassName) 13 .siblings().removeClass(tabItemClassName); 14 // 选中所有的main分区,通过<eq>和<当前元素索引号>实现对应切换效果 15 $(tabMain).eq( $(this).index() ).addClass(tabMainClassName) 16 .siblings().removeClass(tabMainClassName); 17 }); 18 19 } ; 20 })(jQuery);
jQtab栏插件版:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 12 ul { 13 list-style: none; 14 } 15 16 .wrapper { 17 width: 1000px; 18 height: 475px; 19 margin: 0 auto; 20 margin-top: 100px; 21 } 22 23 .tab { 24 border: 1px solid #ddd; 25 border-bottom: 0; 26 height: 36px; 27 width: 320px; 28 } 29 30 .tab li { 31 position: relative; 32 float: left; 33 width: 80px; 34 height: 34px; 35 line-height: 34px; 36 text-align: center; 37 cursor: pointer; 38 border-top: 4px solid #fff; 39 } 40 41 .tab span { 42 position: absolute; 43 right: 0; 44 top: 10px; 45 background: #ddd; 46 width: 1px; 47 height: 14px; 48 overflow: hidden; 49 } 50 51 .products { 52 width: 1002px; 53 border: 1px solid #ddd; 54 height: 476px; 55 } 56 57 .products .main { 58 float: left; 59 display: none; 60 } 61 62 .products .main.selected { 63 display: block; 64 } 65 66 .tab li.active { 67 border-color: red; 68 border-bottom: 0; 69 } 70 71 .tablan .item.on{ 72 background-color: palegreen; 73 } 74 </style> 75 <script src="lib/jquery-1.12.2.js"></script> 76 <script src="jQuery.myTab.js"></script> 77 <script> 78 $(document).ready(function () { 79 $.tab('tab-item','active','.products .main','selected'); 80 $.tab('.tablan .item','on','.products .main','selected'); 81 }); 82 </script> 83 </head> 84 <body> 85 <div class="wrapper"> 86 <ul class="tab"> 87 <li class="tab-item active">国际大牌<span>◆</span></li> 88 <li class="tab-item">国妆名牌<span>◆</span></li> 89 <li class="tab-item">清洁用品<span>◆</span></li> 90 <li class="tab-item">男士精品</li> 91 </ul> 92 <div class="products"> 93 <div class="main selected"> 94 <a href="###"><img src="images/guojidapai.jpg" alt=""/></a> 95 </div> 96 <div class="main"> 97 <a href="###"><img src="images/guozhuangmingpin.jpg" alt=""/></a> 98 </div> 99 <div class="main"> 100 <a href="###"><img src="images/qingjieyongpin.jpg" alt=""/></a> 101 </div> 102 <div class="main"> 103 <a href="###"><img src="images/nanshijingpin.jpg" alt=""/></a> 104 </div> 105 </div> 106 </div> 107 108 <div class="wrapper"> 109 <ul class="tablan"> 110 <li class="item on">国际大牌<span>◆</span></li> 111 <li class="item">国妆名牌<span>◆</span></li> 112 <li class="item">清洁用品<span>◆</span></li> 113 <li class="item">男士精品</li> 114 </ul> 115 <div class="products"> 116 <div class="main selected"> 117 <a href="###"><img src="images/guojidapai.jpg" alt=""/></a> 118 </div> 119 <div class="main"> 120 <a href="###"><img src="images/guozhuangmingpin.jpg" alt=""/></a> 121 </div> 122 <div class="main"> 123 <a href="###"><img src="images/qingjieyongpin.jpg" alt=""/></a> 124 </div> 125 <div class="main"> 126 <a href="###"><img src="images/nanshijingpin.jpg" alt=""/></a> 127 </div> 128 </div> 129 </div> 130 </body> 131 </html>
jQtab栏链式编程插件版:
jQuery.myTab.js
1 ;(function ($) { 2 $.tab = function (options) { 3 var defaults = { 4 tabItem:'.tab-item', 5 tabItemClassName:'active', 6 tabMain:'.products .main', 7 tabMainClassName:'selected' 8 }; 9 for(var key in options) { 10 defaults[key] = options[key] ; 11 } 12 13 // Tab分为上下两部分 14 $(defaults.tabItem).click(function () { 15 // 当点击那个选项卡,那个选项卡就变成红色,其他的变成一般 16 $(this).addClass(defaults.tabItemClassName) 17 .siblings().removeClass(defaults.tabItemClassName); 18 // 选中所有的main分区,通过<eq>和<当前元素索引号>实现对应切换效果 19 $(defaults.tabMain).eq( $(this).index() ).addClass(defaults.tabMainClassName) 20 .siblings().removeClass(defaults.tabMainClassName); 21 }); 22 23 } ; 24 25 })(jQuery);
jQtab栏链式编程插件版html:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 12 ul { 13 list-style: none; 14 } 15 16 .wrapper { 17 width: 1000px; 18 height: 475px; 19 margin: 0 auto; 20 margin-top: 100px; 21 } 22 23 .tab { 24 border: 1px solid #ddd; 25 border-bottom: 0; 26 height: 36px; 27 width: 320px; 28 } 29 30 .tab li { 31 position: relative; 32 float: left; 33 width: 80px; 34 height: 34px; 35 line-height: 34px; 36 text-align: center; 37 cursor: pointer; 38 border-top: 4px solid #fff; 39 } 40 41 .tab span { 42 position: absolute; 43 right: 0; 44 top: 10px; 45 background: #ddd; 46 width: 1px; 47 height: 14px; 48 overflow: hidden; 49 } 50 51 .products { 52 width: 1002px; 53 border: 1px solid #ddd; 54 height: 476px; 55 } 56 57 .products .main { 58 float: left; 59 display: none; 60 } 61 62 .products .main.selected { 63 display: block; 64 } 65 66 .tab li.active { 67 border-color: red; 68 border-bottom: 0; 69 } 70 71 .tablan .item.on{ 72 background-color: palegreen; 73 } 74 </style> 75 <script src="lib/jquery-1.12.2.js"></script> 76 <!--<script src="jQuery.myTab.js"></script>--> 77 <script> 78 $(document).ready(function () { 79 $.tab({ 80 tabItemClassName:'on' 81 }); 82 }); 83 </script> 84 </head> 85 <body> 86 <div class="wrapper"> 87 <ul class="tab"> 88 <li class="tab-item active">国际大牌<span>◆</span></li> 89 <li class="tab-item">国妆名牌<span>◆</span></li> 90 <li class="tab-item">清洁用品<span>◆</span></li> 91 <li class="tab-item">男士精品</li> 92 </ul> 93 <div class="products"> 94 <div class="main selected"> 95 <a href="###"><img src="images/guojidapai.jpg" alt=""/></a> 96 </div> 97 <div class="main"> 98 <a href="###"><img src="images/guozhuangmingpin.jpg" alt=""/></a> 99 </div> 100 <div class="main"> 101 <a href="###"><img src="images/qingjieyongpin.jpg" alt=""/></a> 102 </div> 103 <div class="main"> 104 <a href="###"><img src="images/nanshijingpin.jpg" alt=""/></a> 105 </div> 106 </div> 107 </div> 108 109 110 </body> 111 </html>
extend方法
重复的代替,不重复的留下,形成新的对象
1 <script> 2 var settings = {validate:false ,limit:5,name:'foo'}; 3 var options = {validate:true ,name:'bar',age:18} ; 4 $.extend(settings,options); 5 console.log(settings); //{validate: true, limit: 5, name: "bar", age: 18} 6 </script>

用extend代替jQuery.myTab.js中的for循环取值存值
for(var key in options) { defaults[key] = options[key] ; } // 上面的for循环等价于 $.extend(defaults,options);

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 12 ul { 13 list-style: none; 14 } 15 16 .wrapper { 17 width: 1000px; 18 height: 475px; 19 margin: 0 auto; 20 margin-top: 100px; 21 } 22 23 .tab { 24 border: 1px solid #ddd; 25 border-bottom: 0; 26 height: 36px; 27 width: 320px; 28 } 29 30 .tab li { 31 position: relative; 32 float: left; 33 width: 80px; 34 height: 34px; 35 line-height: 34px; 36 text-align: center; 37 cursor: pointer; 38 border-top: 4px solid #fff; 39 } 40 41 .tab span { 42 position: absolute; 43 right: 0; 44 top: 10px; 45 background: #ddd; 46 width: 1px; 47 height: 14px; 48 overflow: hidden; 49 } 50 51 .products { 52 width: 1002px; 53 border: 1px solid #ddd; 54 height: 476px; 55 } 56 57 .products .main { 58 float: left; 59 display: none; 60 } 61 62 .products .main.selected { 63 display: block; 64 } 65 66 .tab li.active { 67 border-color: red; 68 border-bottom: 0; 69 } 70 .tab li.on { 71 border-color: skyblue; 72 border-bottom: 0; 73 font-size: 18px; 74 } 75 76 77 .tablan .item.on{ 78 background-color: palegreen; 79 } 80 </style> 81 <script src="lib/jquery-1.12.2.js"></script> 82 <!--<script src="jQuery.myTab.js"></script>--> 83 <script> 84 $(document).ready(function () { 85 86 87 ;(function ($) { 88 $.tab = function (options) { 89 var defaults = { 90 tabItem:'.tab-item', 91 tabItemClassName:'active', 92 tabMain:'.products .main', 93 tabMainClassName:'selected' 94 }; 95 /* for(var key in options) { 96 defaults[key] = options[key] ; 97 }*/ 98 $.extend(defaults,options); 99 100 // Tab分为上下两部分 101 $(defaults.tabItem).click(function () { 102 // 当点击那个选项卡,那个选项卡就变成红色,其他的变成一般 103 $(this).addClass(defaults.tabItemClassName) 104 .siblings().removeClass(defaults.tabItemClassName); 105 // 选中所有的main分区,通过<eq>和<当前元素索引号>实现对应切换效果 106 $(defaults.tabMain).eq( $(this).index() ).addClass(defaults.tabMainClassName) 107 .siblings().removeClass(defaults.tabMainClassName); 108 }); 109 110 } ; 111 112 })(jQuery); 113 114 $.tab({ 115 tabItemClassName:'on' 116 }); 117 118 119 }); 120 </script> 121 </head> 122 <body> 123 <div class="wrapper"> 124 <ul class="tab"> 125 <li class="tab-item active">国际大牌<span>◆</span></li> 126 <li class="tab-item">国妆名牌<span>◆</span></li> 127 <li class="tab-item">清洁用品<span>◆</span></li> 128 <li class="tab-item">男士精品</li> 129 </ul> 130 <div class="products"> 131 <div class="main selected"> 132 <a href="###"><img src="images/guojidapai.jpg" alt=""/></a> 133 </div> 134 <div class="main"> 135 <a href="###"><img src="images/guozhuangmingpin.jpg" alt=""/></a> 136 </div> 137 <div class="main"> 138 <a href="###"><img src="images/qingjieyongpin.jpg" alt=""/></a> 139 </div> 140 <div class="main"> 141 <a href="###"><img src="images/nanshijingpin.jpg" alt=""/></a> 142 </div> 143 </div> 144 </div> 145 146 147 </body> 148 </html>
$.each()方法
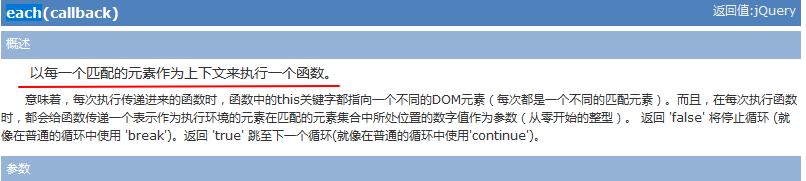
定义:

用法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-1.12.2.js"></script>
<script>
$.each(["张三","李四","王五"],function (index,item) {
console.log("Item#" + index + ":" + item);
}) ;
$('button').each(function (index,item) {
});
$.each($('button'),function (index,item) {
});
</script>
</head>
<body>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
</body>
</html>

例子:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 table { 10 border: 1px solid hotpink; 11 width: 500px; 12 border-collapse: collapse; 13 } 14 table td, table th { 15 border: 1px solid hotpink; 16 } 17 </style> 18 <script src="lib/jquery-1.12.2.js"></script> 19 <script> 20 $(document).ready(function () { 21 22 23 24 /*$.table = function (defaultData,tableWrap) { 25 var htmlStr = ''; 26 27 htmlStr += '<table>' + 28 ' <tr>'; 29 // th 需要循环遍历创建 30 $.each(defaultData.header,function (index,item) { 31 htmlStr +='<th>'+item+'</th>' 32 }); 33 htmlStr +='</tr>'; 34 35 // 先循环外面的tr 36 $.each(defaultData.body,function (index,item) { 37 htmlStr +='<tr>'; 38 // 再循环里面的td 39 $.each(item,function (index,item) { 40 htmlStr += '<td>'+item+'</td>'; 41 }); 42 htmlStr +='</tr>\n'; 43 }); 44 htmlStr +='</tr>\n'; 45 $(tableWrap).append(htmlStr); 46 } ; 47 48 49 $.table({ 50 header: ['序号', '姓名', '年龄', '工资'], 51 body: [ 52 {id:0,n: 'xy', age: 20, s: 10}, 53 {id:1,n: 'wy', age: 10, s: 8}, 54 {id:2,n: 'pl', age: 11, s: 9} 55 ]}); 56 },'#myTable'); 57 */ 58 $.fn.table = function (defaultData) { 59 var htmlStr = ''; 60 61 htmlStr += '<table>' + 62 ' <tr>'; 63 // th 需要循环遍历创建 64 $.each(defaultData.header,function (index,item) { 65 htmlStr +='<th>'+item+'</th>' 66 }); 67 htmlStr +='</tr>'; 68 69 // 先循环外面的tr 70 $.each(defaultData.body,function (index,item) { 71 htmlStr +='<tr>'; 72 // 再循环里面的td 73 $.each(item,function (index,item) { 74 htmlStr += '<td>'+item+'</td>'; 75 }); 76 htmlStr +='</tr>\n'; 77 }); 78 htmlStr +='</tr>\n'; 79 this.append(htmlStr); 80 return this; 81 } ; 82 83 84 $('#myTable').table({ 85 header: ['序号', '姓名', '年龄', '工资'], 86 body: [ 87 {id:0,n: 'xy', age: 20, s: 10}, 88 {id:1,n: 'wy', age: 10, s: 8}, 89 {id:2,n: 'pl', age: 11, s: 9} 90 ]}); 91 }); 92 </script> 93 </head> 94 <body> 95 <div id="myTable"> 96 <!--<table> 97 <tr> 98 <th>序号</th> <th>姓名</th> <th>年龄</th> <th>工资</th> 99 </tr> 100 <tr> 101 <td>1</td> <td>xy</td> <td>20</td> <td>10</td> 102 </tr> 103 <tr> 104 <td>2</td> <td>wy</td> <td>10</td> <td>8</td> 105 </tr> 106 <tr> 107 <td>3</td> <td>pl</td> <td>11</td> <td>9</td> 108 </tr> 109 </table>--> 110 </div> 111 112 113 </body> 114 </html>


