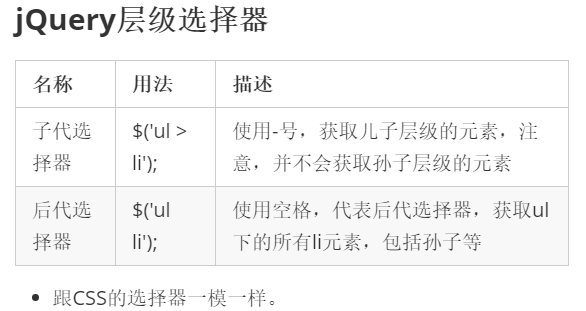
JQuery--层级选择器

例子:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .red{ 8 background: darkred; 9 } 10 11 12 /*n可以看成是从0开始的*/ 13 /* li:nth-child(2n){ 14 background-color: pink; 15 } 16 li:nth-child(2n+1){ 17 background-color: pink; 18 }*/ 19 </style> 20 <script src="lib/jquery-1.12.2.js"></script> 21 <script> 22 $(function () { 23 $('button').eq(0).click(function () { 24 $('li:nth-child(2n+1)').toggleClass('red'); 25 }); 26 27 $('button').eq(1).click(function () { 28 $('*:hidden').show().toggleClass('red'); 29 }); 30 }); 31 32 </script> 33 </head> 34 <body> 35 <button>索引值为奇数</button> 36 <button>查找隐藏的元素</button> 37 <div>盒子</div> 38 <div style="display: none;">我是隐藏盒子1</div> 39 <div style="display: none;">我是隐藏盒子2</div> 40 <div>盒子</div> 41 <ul> 42 <li>0001</li> 43 <li>0002</li> 44 <li>0003</li> 45 <li>0004</li> 46 <li>0005</li> 47 <li>0006</li> 48 <li>0007</li> 49 <li>0008</li> 50 <li>0009</li> 51 <li>0010</li> 52 <li>0011</li> 53 <li>0012</li> 54 <li>0013</li> 55 <li>0014</li> 56 <li>0015</li> 57 <li>0016</li> 58 <li>0017</li> 59 <li>0018</li> 60 <li>0019</li> 61 <li>0020</li> 62 </ul> 63 </body> 64 </html>

