
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <script>
7
8 /*callee*/
9
10 function fn(canshu1,canshu2) {
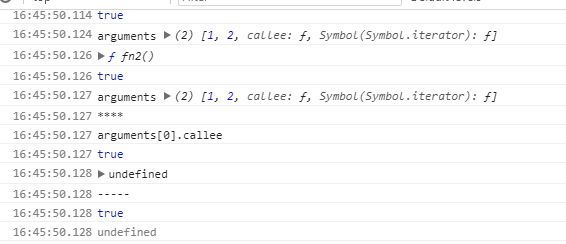
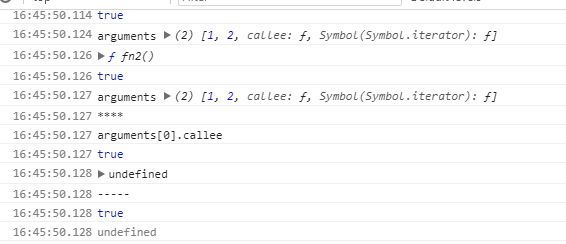
11 console.log(canshu1 === arguments[0]);
12 console.log("arguments" , arguments);
13 function fn2() {
14 console.log("****");
15 console.log("arguments[0].callee");
16 console.log(arguments.callee === fn2);
17 }
18 return fn2;
19 }
20
21 // console.log()
22 // 1.如果碰到的是DOM对象/标签节点,会直接输出函数样子
23 // 2.碰到函数相当于
24 // console.log(fn);
25 // console.log(document);
26 // console.dir(fn);
27
28 var res = fn(1,2);
29 console.dir(res);
30 console.dir(fn(1,2)());
31
32
33
34 /*caller*/
35
36 function fnOut(inName) {
37 console.log("--fnOut.caller---");
38 console.log(fnOut.caller === fnIn);
39 return inName;
40 }
41
42 function fnIn() {
43 var inName = "我是fnIn的名字";
44 fnOut(inName);
45 }
46
47 console.log(fnIn());
48 </script>
49 </head>
50 <body>
51
52 </body>
53 </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号