
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <script>
7 /**
8 * 函数既是函数又是对象
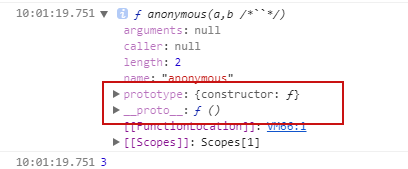
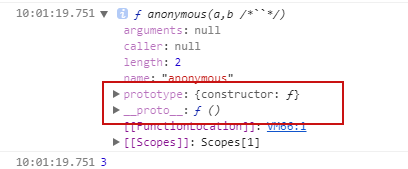
9 * 在控制台console.dir发现函数既有prototype又有__proto__
10 * prototype是构造函数的
11 * __proto__是实例对象的
12 *
13 * 函数到底是那个构造函数实例出来的对象?
14 * 每一个函数实际上都是一个Function对象
15 * */
16 // 函数分为函数名称 函数参数 函数体
17 // var 函数名称 = new Function("函数参数1","函数参数2","函数体");
18 var fn = new Function("a","b","return a + b");
19 // 从功能上等价以下写法,下面的写法其实就是调用了new Function
20 // function fn(a,b) {
21 // return a + b;
22 // }
23 console.log(fn.toString());
24 console.log(fn);
25 console.dir(fn);
26 console.log(fn(1, 2));
27
28
29
30 </script>
31 </head>
32 <body>
33
34 </body>
35 </html>