百度富文本编辑器自动缩放上传的图片
在使用百度副文本编辑器的时候出现一个很苦恼的bug:
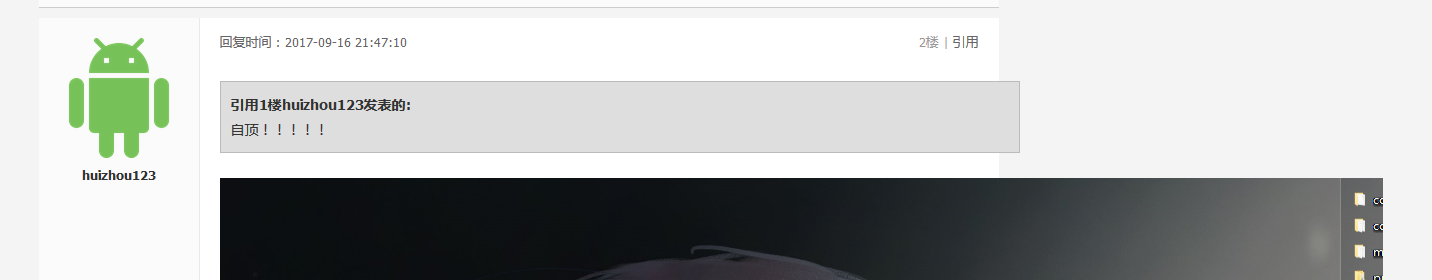
上图:

就是图片太大,超出了评论框,这其中css和html写的不大合理有关外,还有副文本编辑器没有做处理:
处理方法:
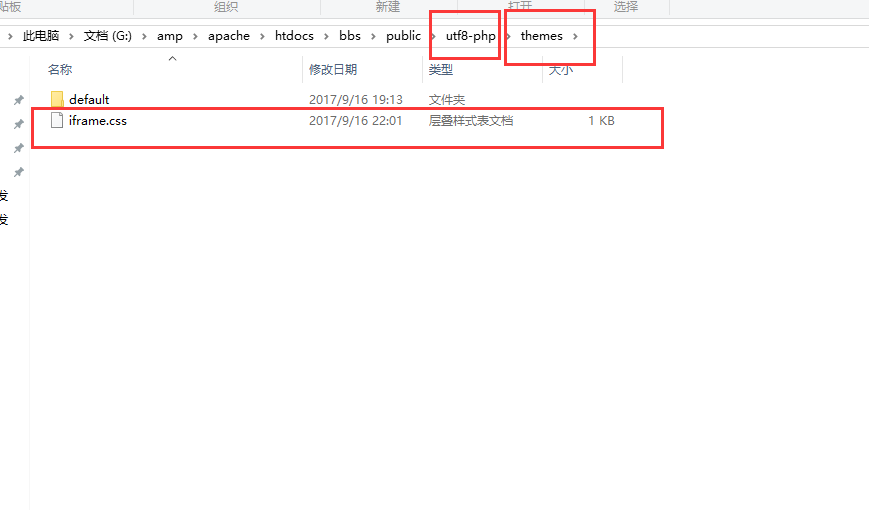
1.来到副文本编辑器的themes文件夹内:

2.修改iframe.css文件

3.在该文件里面编辑以下代码:
img { max-width: 100%; /*图片自适应宽度*/ } body { overflow-y: scroll !important; } .view { word-break: break-all; } .vote_area { display: block; } .vote_iframe { background-color: transparent; border: 0 none; height: 100%; } #edui1_imagescale{display:none !important;} /*去除点击图片后出现的拉伸边框*/

4.编辑器理想的结果

当然这只是编辑器的图片缩放功能设置好了,页面的css样式还没有改写好!!!
5,改写css样式!

在显示界面的内容区的css加上这一个万金油代码:
原理:让内容区的小图大小不变,大图就随着内容盒子的大小改变
div.content img{ max-width: 100%; }
最后的结果:


