Vue 执行流程
1. main.js 项目入口文件

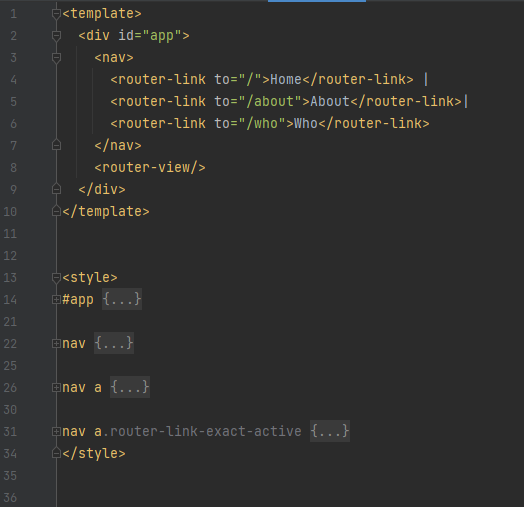
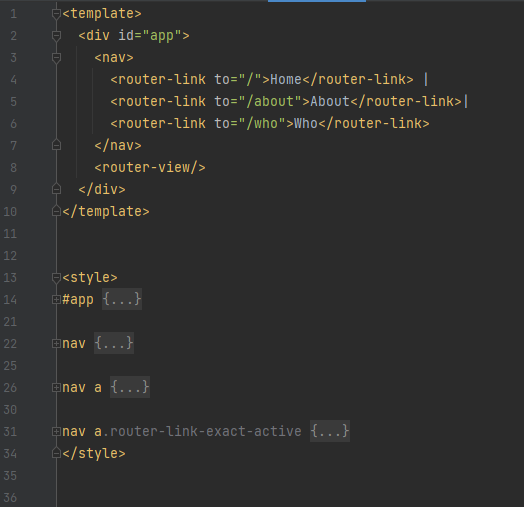
2. App.vue
创建路由,设置App的样式, 由router-link 链接到响应的路由地址

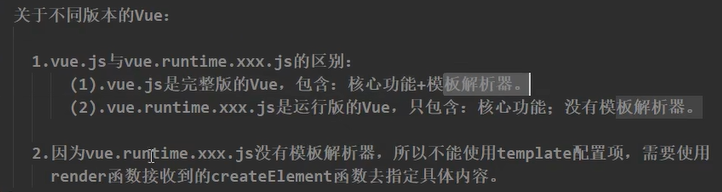
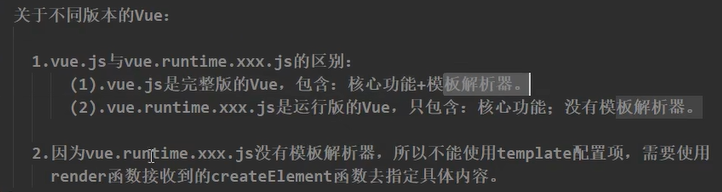
不同版本的vue区别

3. router>index.js
注册APP下的二级路由到不同视图


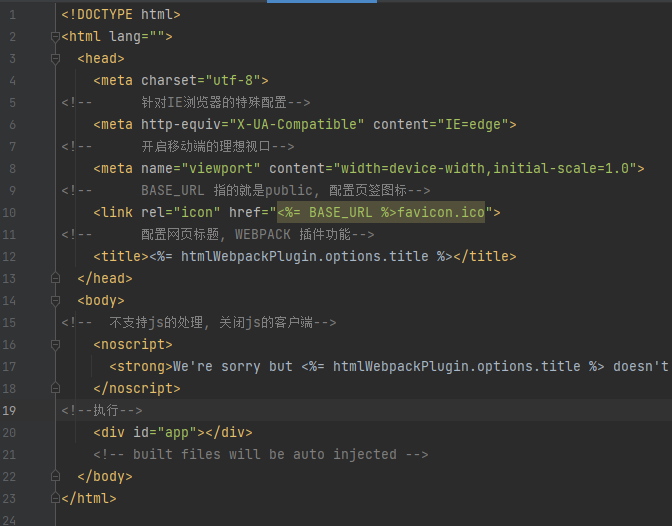
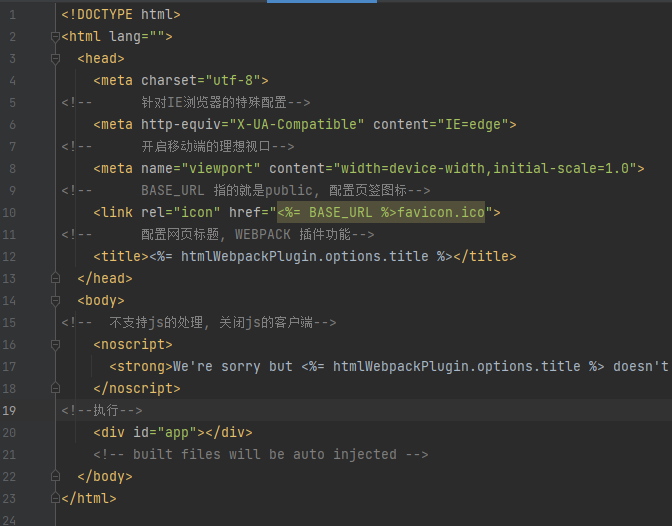
4.public> index.html
public 下的 页面配置, public的路由是

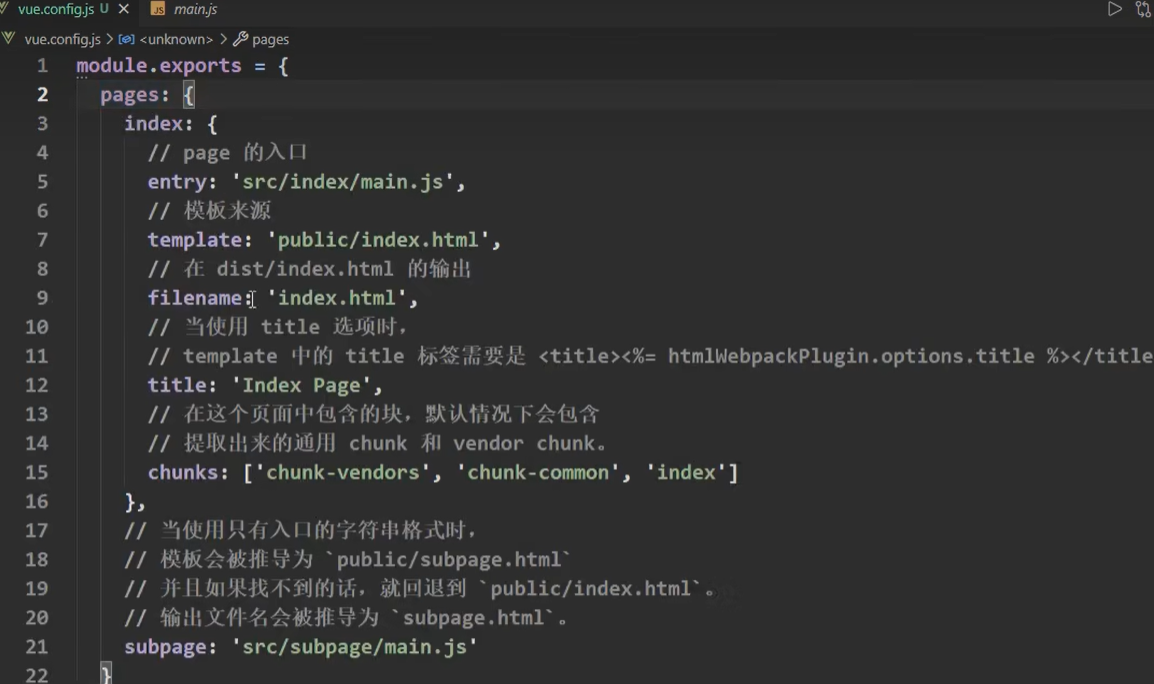
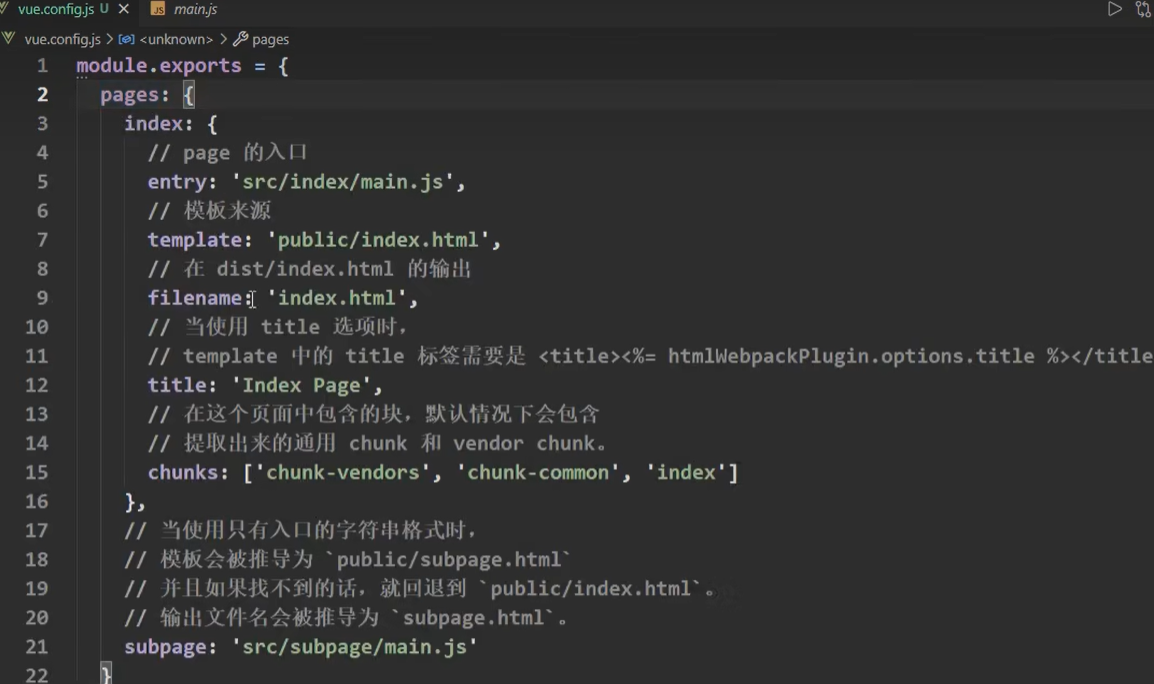
5. 自定义配置文件
不能更改的文件:
如果要更改,在package.json的同级目录下写新文件


创建路由,设置App的样式, 由router-link 链接到响应的路由地址

不同版本的vue区别

注册APP下的二级路由到不同视图


public 下的 页面配置, public的路由是

不能更改的文件:
如果要更改,在package.json的同级目录下写新文件

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具