Vue 组件化编程
# Vue 组件化编程
## 一、理解组件
### 1.1 传统方式问题
1.1.1 依赖关系混乱,不好维护
命名关系,冲突 ,用JS 模块化解决, 但智能解决JS问题
1.1.2 代码复用率不高
HTML 中的代码使用率不高
### 1.2 组件模块化
复用js,简化js的编写,提高js运行效率,复用编码,简化项目编码
## 二、非单文件组件
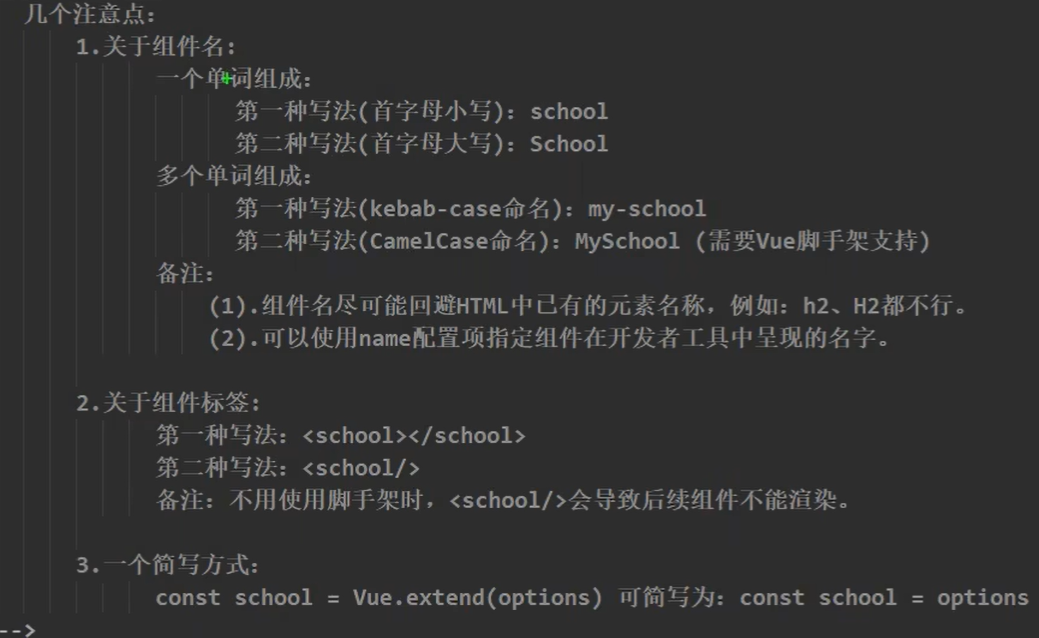
## 三、组件的注意点
组件名字单个单词,首字母可以大写也可以小写
组件名字多个单词,"my-school" 或者 每一个单词都要大写,MySchool ,这个要在脚手架中工作
webpack中搭建出来的叫脚手架

只是在开发者工具中改名字,在大型开发,或开发工具的时候才用到 name

简写方式

## 四、组件的嵌套
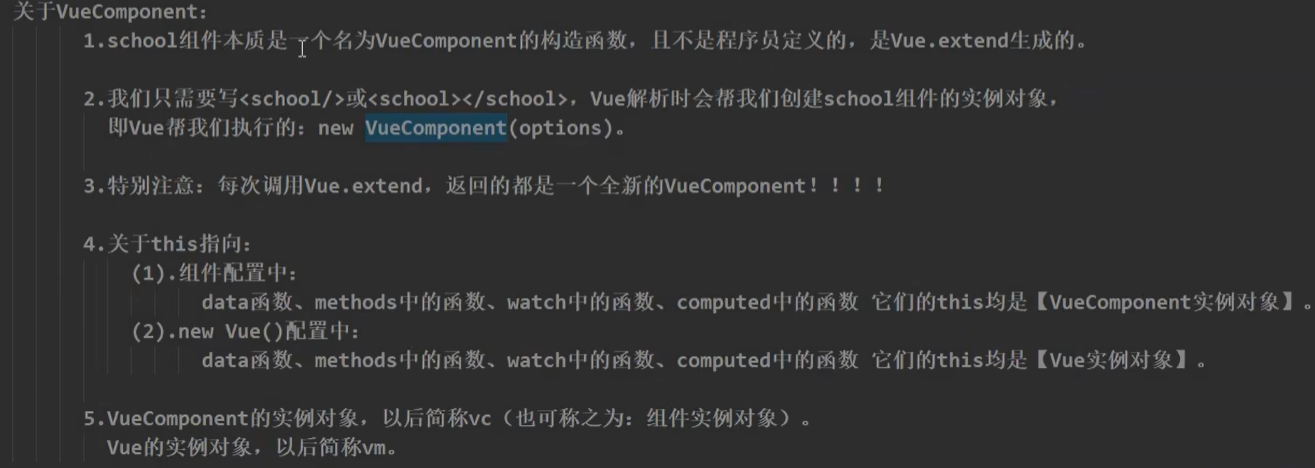
## 五、VueComponent 构造

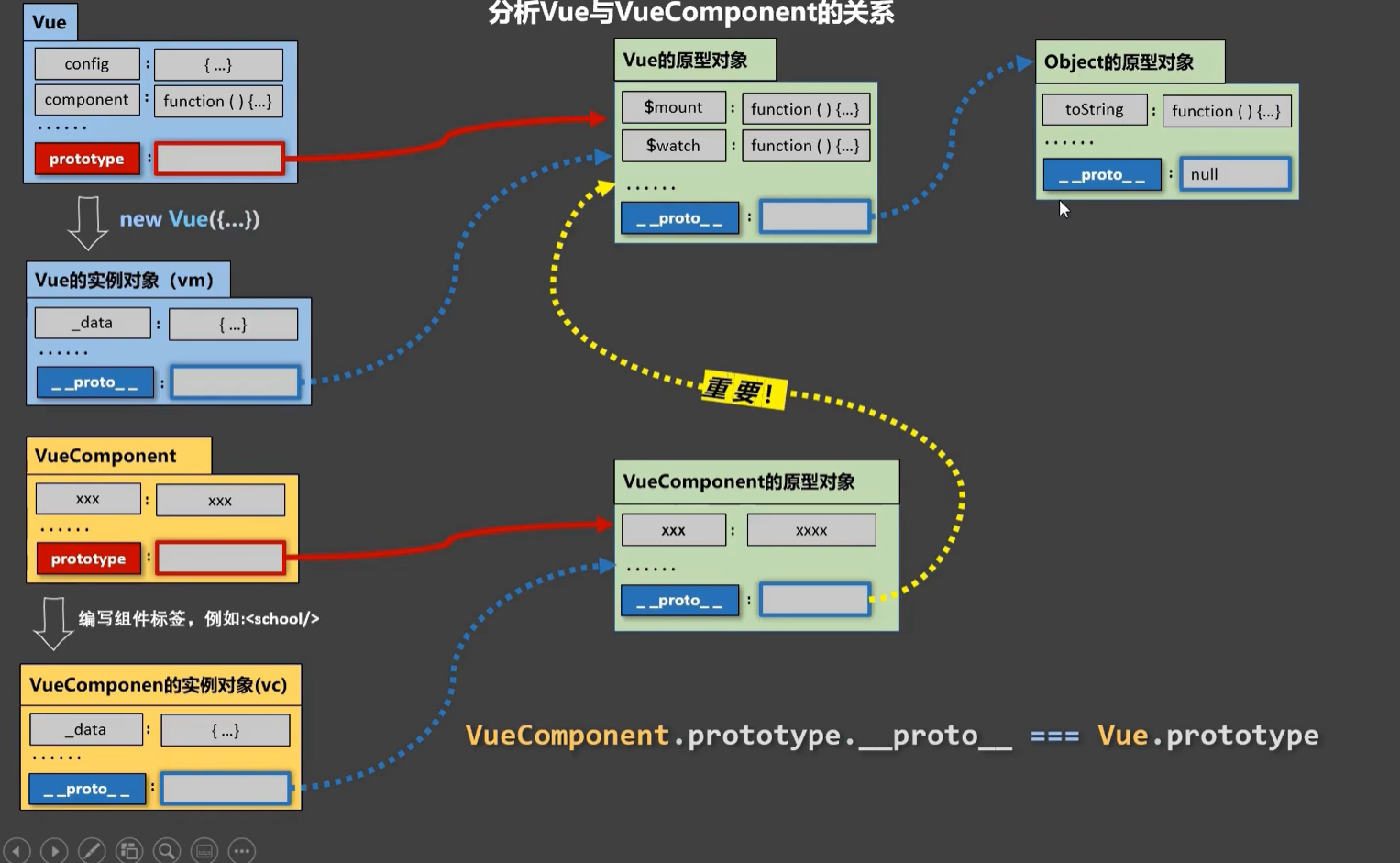
## 六、一个重要内置关系
school.prototype.__proto__ === Vue.prototype
实例对象有隐式原型属性关系,函数有显示原型属性关系, 看到toString()就看到了 Object原型对象
实例对象的隐式原型属性永远指向自己的缔造者的原型属性,再指向Object的 原型对象的__proto__

原理解析:

## 七、单文件组件






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具