Vue 生命周期
Vue 生命周期
1.1 简单实现打开页面
1.1.1 元素透明度变化
<body>
<div id="root">
<h2 :style="{opacity}">欢迎来到王者荣耀</h2>
</div>
</body>
<script>
var vm = new Vue({
el:"#root",
data:{
opacity:1
}
})
// 在外部实现定时器控制颜色,缺点占内存,代码耦合度高
setInterval(()=>{
vm.opacity -=0.01
if (vm.opacity <=0){
vm.opacity =1
}
},32)
</script>
1.1.2 方式二 methods 放函数,加载模板触发死循环
<body>
<div id="root">
<h2 :style="{opacity}">欢迎来到王者荣耀</h2>
{{ change() }}
</div>
</body>
<script>
var vm = new Vue({
el:"#root",
data:{
opacity:1
},
methods:{
// 在内部死循环,或者需要手动开启,
change(){
setInterval(()=>{
vm.opacity -=0.01
if (vm.opacity <=0){
vm.opacity =1
}
},32)
}
}
})
</script>
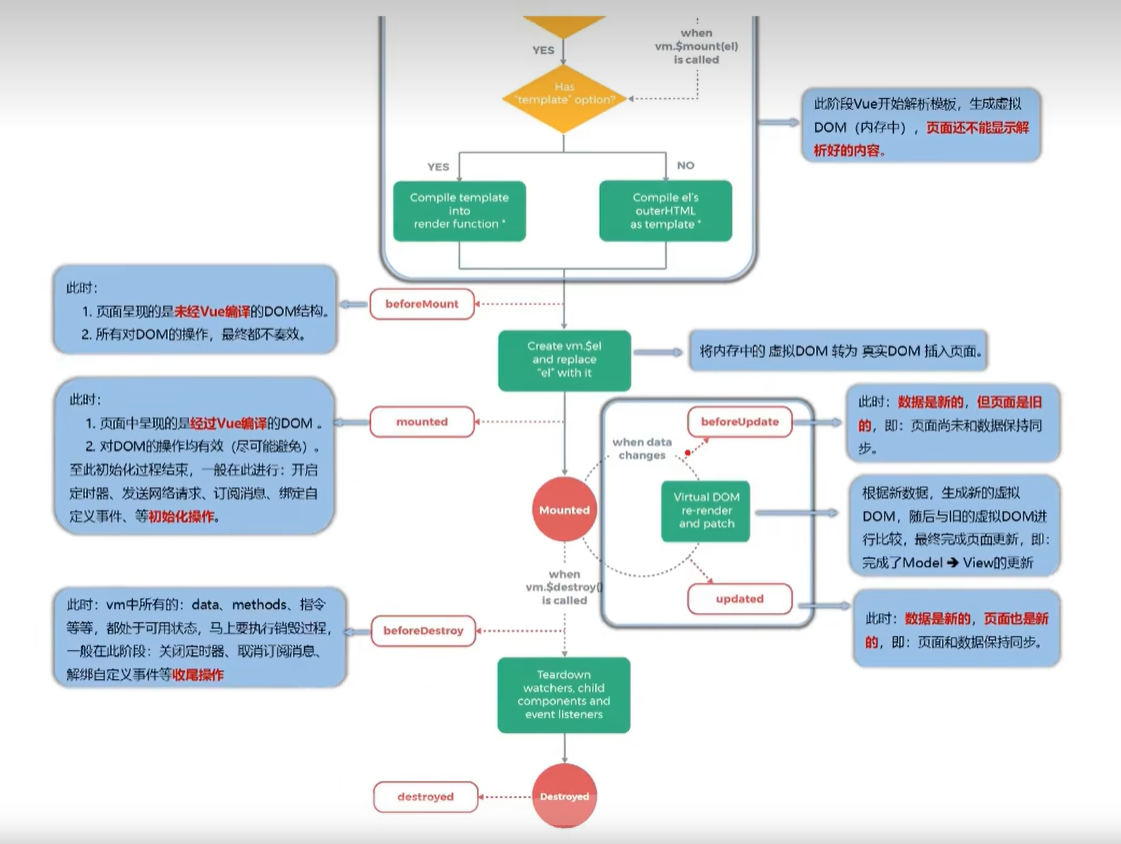
1.2 使用生命周期实现
函数不写在methods 里面,与methods 同级
1.2.1
//Vue 完成模板的解析并把初始的真实的DOM元素放入页面后, 挂载完成,调用mounted.
<script>
var vm = new Vue({
el:"#root",
data:{
opacity:1
},
methods:{},
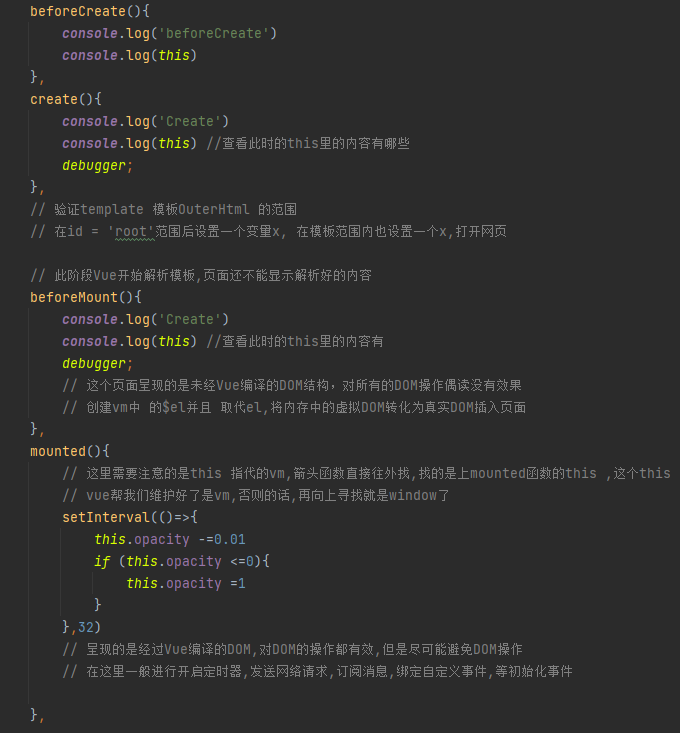
mounted(){
// 这里需要注意的是this 指代的vm,箭头函数直接往外找,找的是上mounted函数的this ,这个this
// vue帮我们维护好了是vm,否则的话,再向上寻找就是window了
setInterval(()=>{
this.opacity -=0.01
if (this.opacity <=0){
this.opacity =1
}
},32)
}
})
</script>
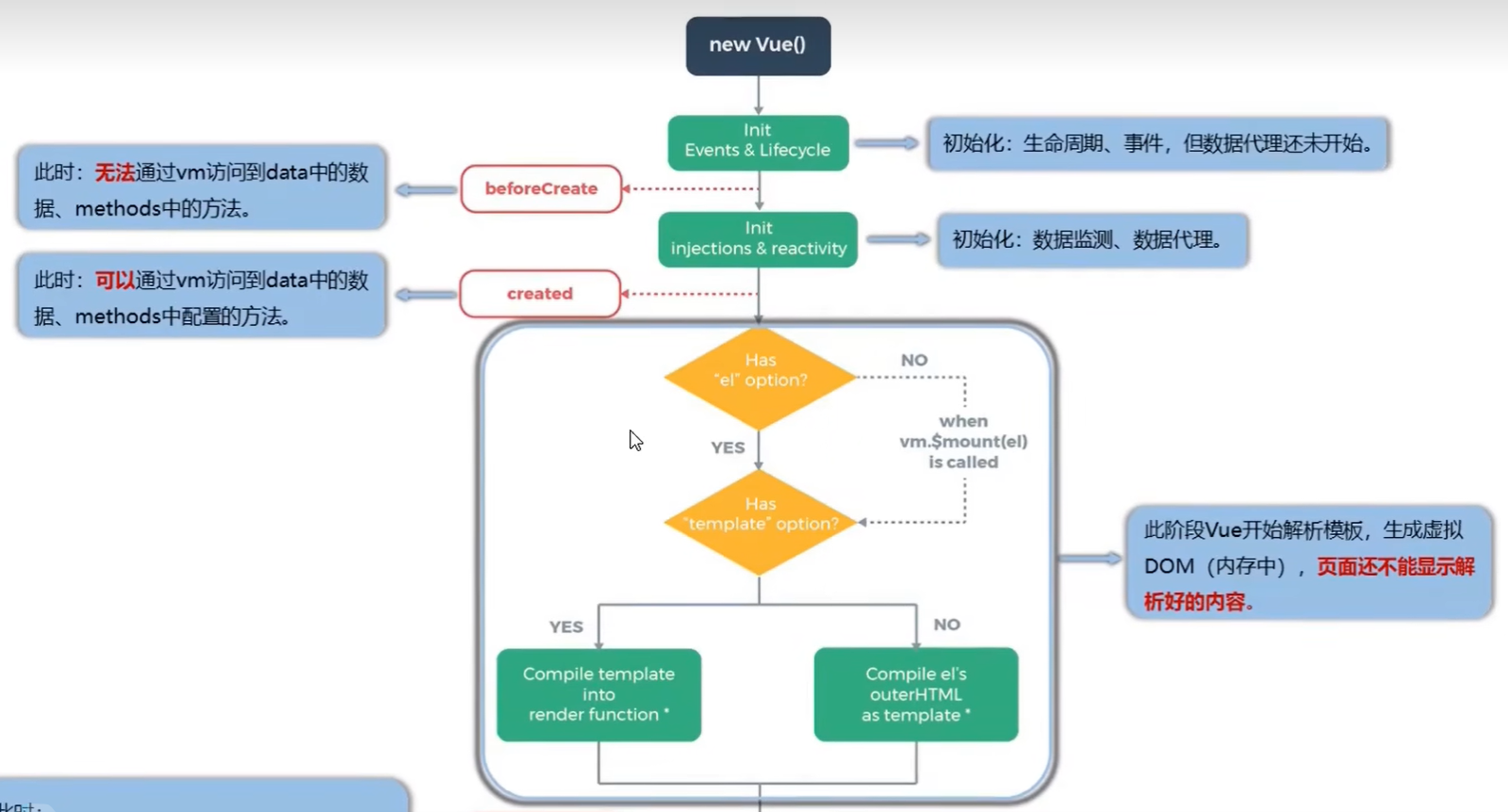
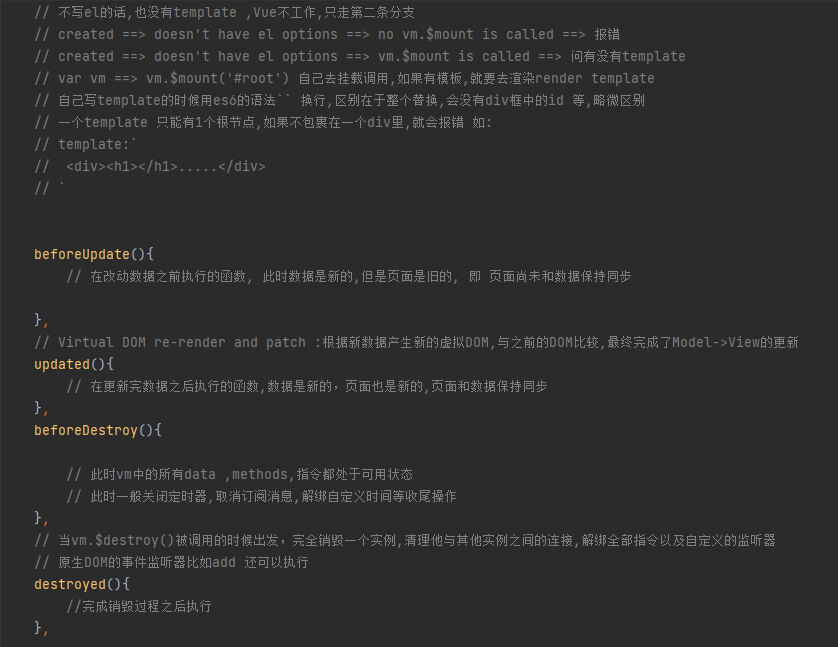
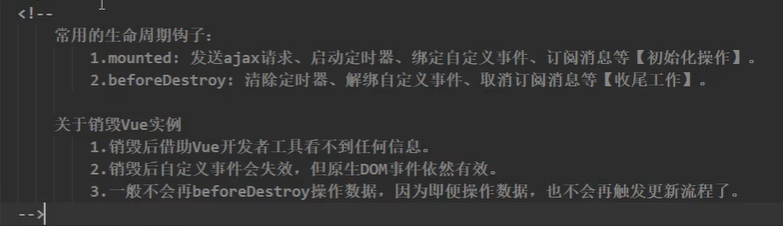
2 生命周期


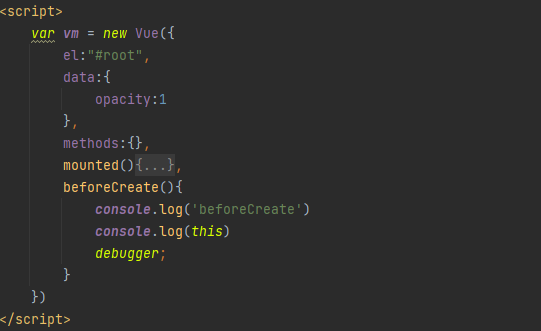
2.1 beforeCreate()
在初始化数据和事件之前执行的,
debugger 是标准的debug写法,分析在哪,代码执行到哪
无法通过vm访问到data中的数据和methods方法




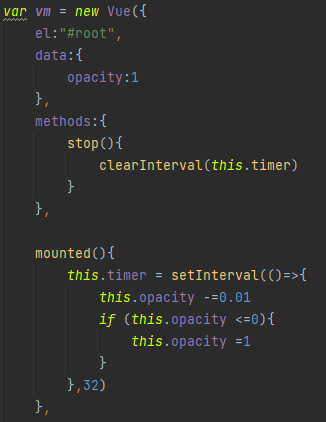
2.2 打开网页时加载,实现点击暂停






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)