jQuery选择器,选择html内容时名称中有空格的解决办法
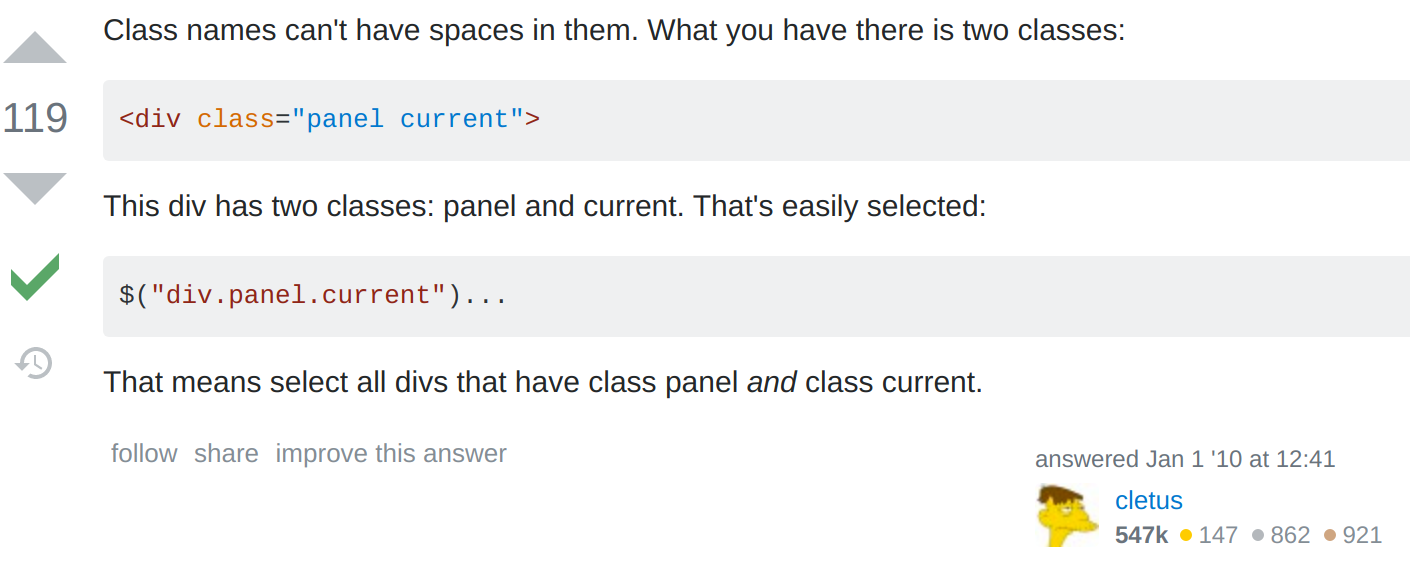
参考:https://stackoverflow.com/questions/1988483/jquery-selector-classname-with-space
今天在写nodejs爬虫,用的是cheerio,不过和jQuery基本没差别

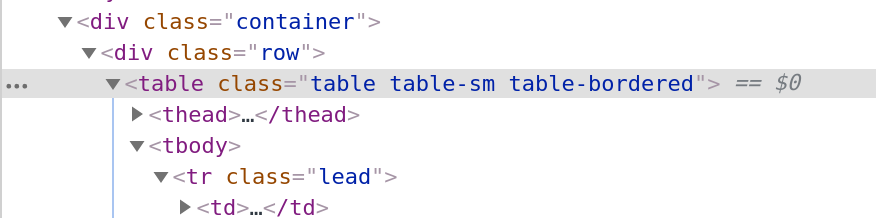
比如要选择其中的<table>,但class名称包含空格。
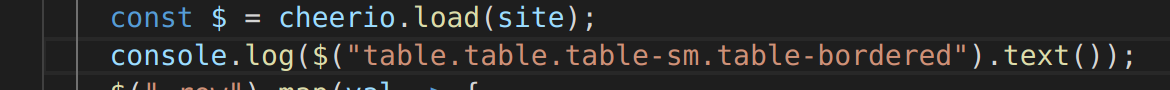
一开始尝试:console.log(${".table table-sm table-bordered"}.text())。是无效的,什么也不会输出。

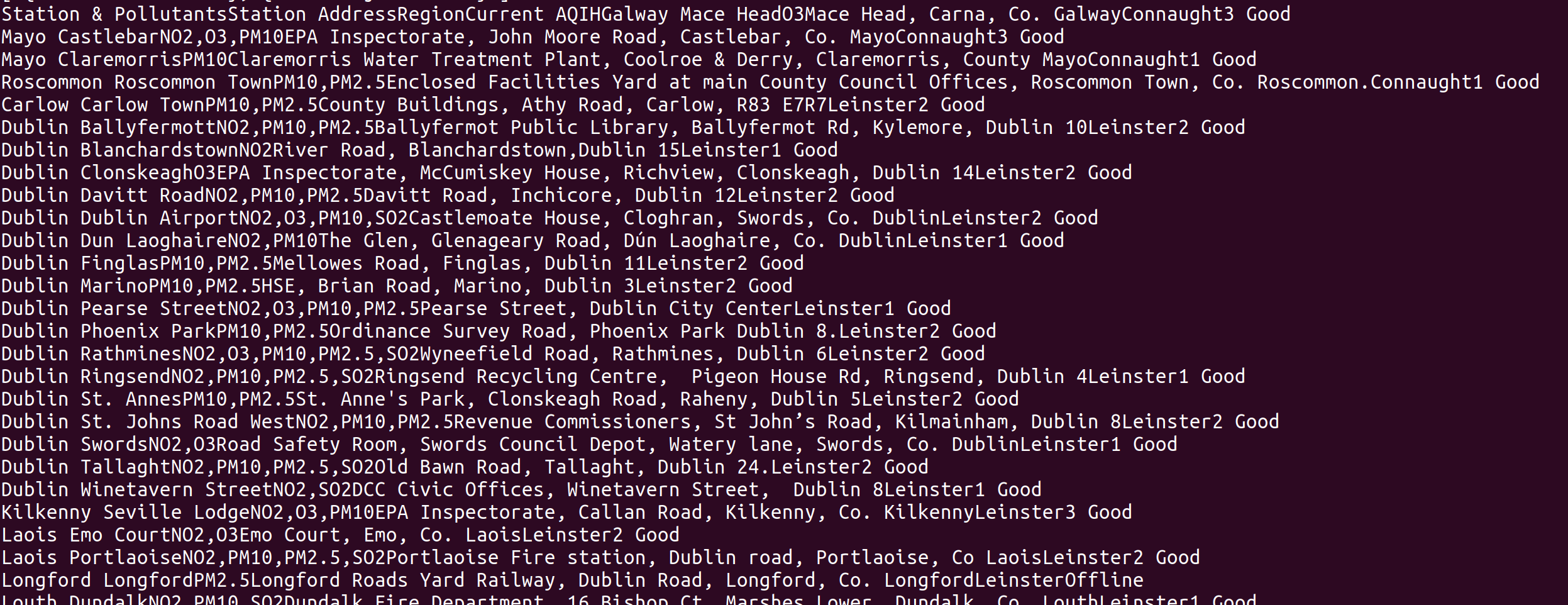
成功获取内容

参考链接的例子是这样的: