GIT团队实战
遇到的困难及解决办法
组员1(组长):王彬
遇到的困难
- 在团队任务分工的时候没有充分照顾到所有人,导致队员们的工作量不均。
- 现场编程时间不够
解决办法
- 在此对组员们表示抱歉,由于缺乏经验导致这样的情况发生
- 下课后爆肝完成任务
组员2:赵畅
-
收获:通过这次抽奖系统的作业,获得了更多有关新建数据库、向数据库导入数据、数据接口设计、后台处理逻辑、页面设计、前后端交互的经验。这有助于我alpha冲刺的进一步开发。
-
遇到的困难
(马后炮才一句话不够说啊)说实话在课堂上的三个半小时,没做出什么事情来。总结了一下可能有下述原因:1.教室人多太吵,脑子里太杂乱了。2.由于熟练度不够,会碰到很多报错,仍没有到达“创造阶段”,还需要花很多时间解决报错问题。3.小组人数太多,其实PM也很为难,拿到一个题目,把它分成9个部分,让人人都有事情做,考虑到大家又都不是熟练工,水平层次不齐(也就是还需要花时间学习新知识、花时间处理报错,而不能直接上手写代码),是真的很难,基本上是不可能的。4.组内人数太多,导致大家交流的成本也很高,经常这里抛出一个问题那里不清楚一个接口,在交流中时间很快就溜走了。所以三个多小时,我基本上就写了点建表这样的简单逻辑,临下课时还把数据库搞崩了。下课的时候我就在心里默默的吐槽,这作业是三个多小时能搞出来的东西??吃中午饭的时候都是头晕眼花的。睡了个午觉,三点钟我搬电脑跑到PM的宿舍,理逻辑、码代码。下午我把数据库重新搭建好,负责处理数据的C哥也搞定了把数据发过来了,总算可以开始写后台逻辑了。晚上王源也过来了,三人一直做到邻近deadline终于弄出了初版。
回头想想为什么早上的三个小时之内做不完,其实不是因为题目太难,首先个人方面,还是因为自己熟练度不够导致出一些低级错误,要花很多精力去排错。团队方面,小组人数太多,分工不合理(或者说根本没办法合理分工)。出现了这种状况:早上有的成员问:“我现在该做什么?”但却得不到PM或者其他队员的回复,只能尴尬地坐在原地自闭。其实当时我也知情的,但当时我被数据库的报错弄得焦头烂额,大脑里实在没有内存再去想“我应该给我的队友分配什么工作”这样的问题。到了下午,deadline在即,我只得爆肝把作业完成。少数几个人出了大部分的力,部分组员体验不好。对此我感到很抱歉……
其他的技术上的困难解决了之后都不是困难。我们小组内有形成自己的技术文档方便共享学习和快速查找解决方案。
- 解决办法
(真正的马后炮)如果把这个编程实践放在alpha之前的那一段比较空闲的时间,大家都多花点时间熟悉语言/框架,也许效果会好一些?
组员3:胡展瑞
遇到的困难
- 前端界面在laravel框架下如何调用css文件
- 前端界面显示不一致
- 感觉自己划水占比较多
解决办法
- 放在public/css
- 使用相同浏览器(chrome)
组员4:李恒达
遇到的困难
- 网页前端0了解,现学现用
- html、css的语言现学用,短时间内只做出了简陋的页面且漏洞百出,也给后端
的队友们添了不少麻烦,很抱歉。
解决办法
- 上“菜鸟教程”,走一步看一步的学与用。
- 遇到不懂的地方问队友。
(马后炮)说不上爱别说话,就任由的菜。
组员5:林煌伟
遇到的困难
- 与后端接口交互不明确,导致前端界面代码一直修改
- 对代码不够熟悉,时间不够,界面过于简陋
解决办法
- 边做边修改代码
- 积极与后端队员沟通
组员6:陈志炜
遇到的困难
- txt文件中隐藏的坑较多 直接用记事本或者atom打开看不出有换行,结果是存在换行的,CRLF、LF是混合的,账号的格式有(XXXX) 还有少部分
, 格式比较混乱,处理起来比较困难。
解决办法
- 一开始是按行读取,发现问题后,改成用正则一行一行匹,匹配出内容以及消息的信息,把格式问题一个个处理掉。然后同时过滤掉系统消息,匿名消息的账号。
组员7:陈文垚
遇到的困难
- 不知道如何在HTML页面上GET到后端服务器的数据并展示到前端页面
- 对HTML有些陌生,写的界面堪称丑陋,对不住我的队友
解决办法
- 找博客找资源学习,但是尚未成功学会......
- 现学现用,和队友进行讨论一起设计
组员8:佘岳昕
遇到的困难
就是实战的时候分工不明确询问数次无果导致我干坐了一早上非常尴尬吧 不过给予团队理解 大家都很忙有自己的事要做 我自己也是有问题的 慢慢一起成长吧
解决办法
- 继续学习之前未完成的教程,课后研究附加题部分
组员9:王源
遇到的困难
- 熟练度不够出现了很多的低级错误
- 接口和功能需求的交流花费了些时间
解决办法
- 和赵畅一同梳理逻辑和编写代码
- 下课后爆肝
事先设计的函数模块及分工
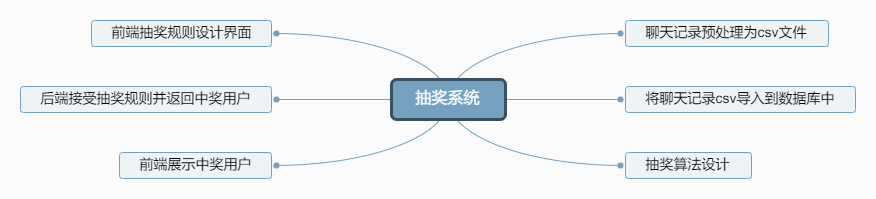
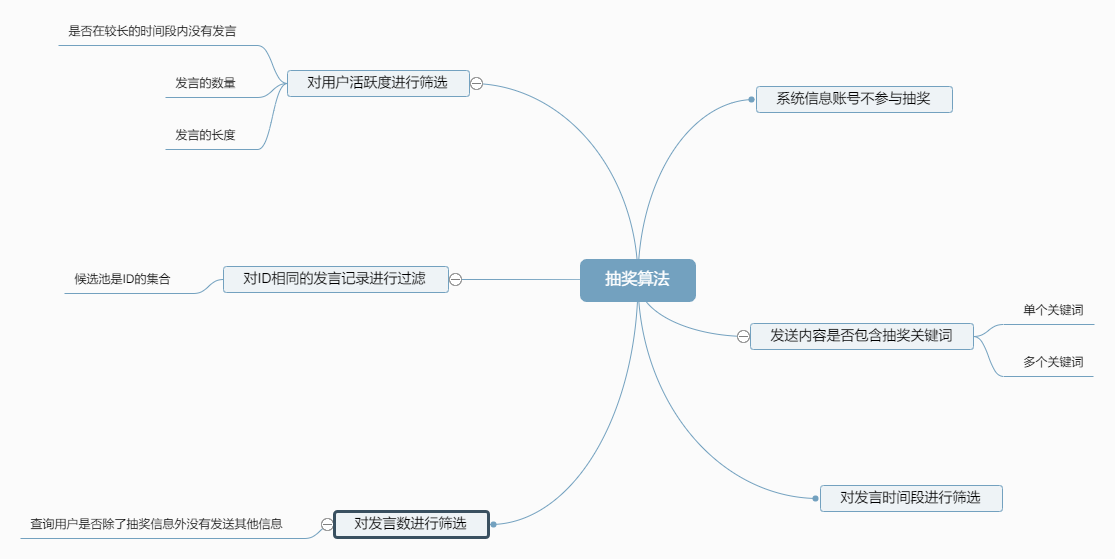
项目思维导图:
接口设计:
前端:
-
接口一:POST请求包含(抽奖关键词、活动文案、选取的聊天记录时间段、获奖人数、是否过滤平时未发言用户、是否进行深度过滤、奖品)
-
接口二:根据后端返回的中奖名单json将结果渲染到前端页面中
后端:
- 接口一:根据前端用户制定的抽奖规则对数据库中聊天记录进行筛选并选出中奖用户名单,结果以json返回前端
组员职责分工
| 姓名 | 分工 |
|---|---|
| 王彬 | 任务划分、接口制定 |
| 赵畅 | 聊天记录导入数据库、后端业务逻辑实现、项目部署到云 |
| 李恒达 | 结果展示页面设计、结果展示页面设计 |
| 胡展瑞 | 界面UI设计、前端代码合并 |
| 王源 | 抽奖算法设计实现 |
| 佘岳昕 | 后端业务逻辑实现 |
| 陈志炜 | 结构化聊天记录并进行清洗、将聊天记录转换为.csv文件 |
| 陈文垚 | 发送规则接口实现、结果展示页面设计 |
| 林煌伟 | 抽奖规则界面设计、结果展示页面设计 |
程序运行环境
项目是基于laravel框架搭建的web端服务,已经部署到腾讯云上。老师和助教可以直接访问http://193.112.6.8
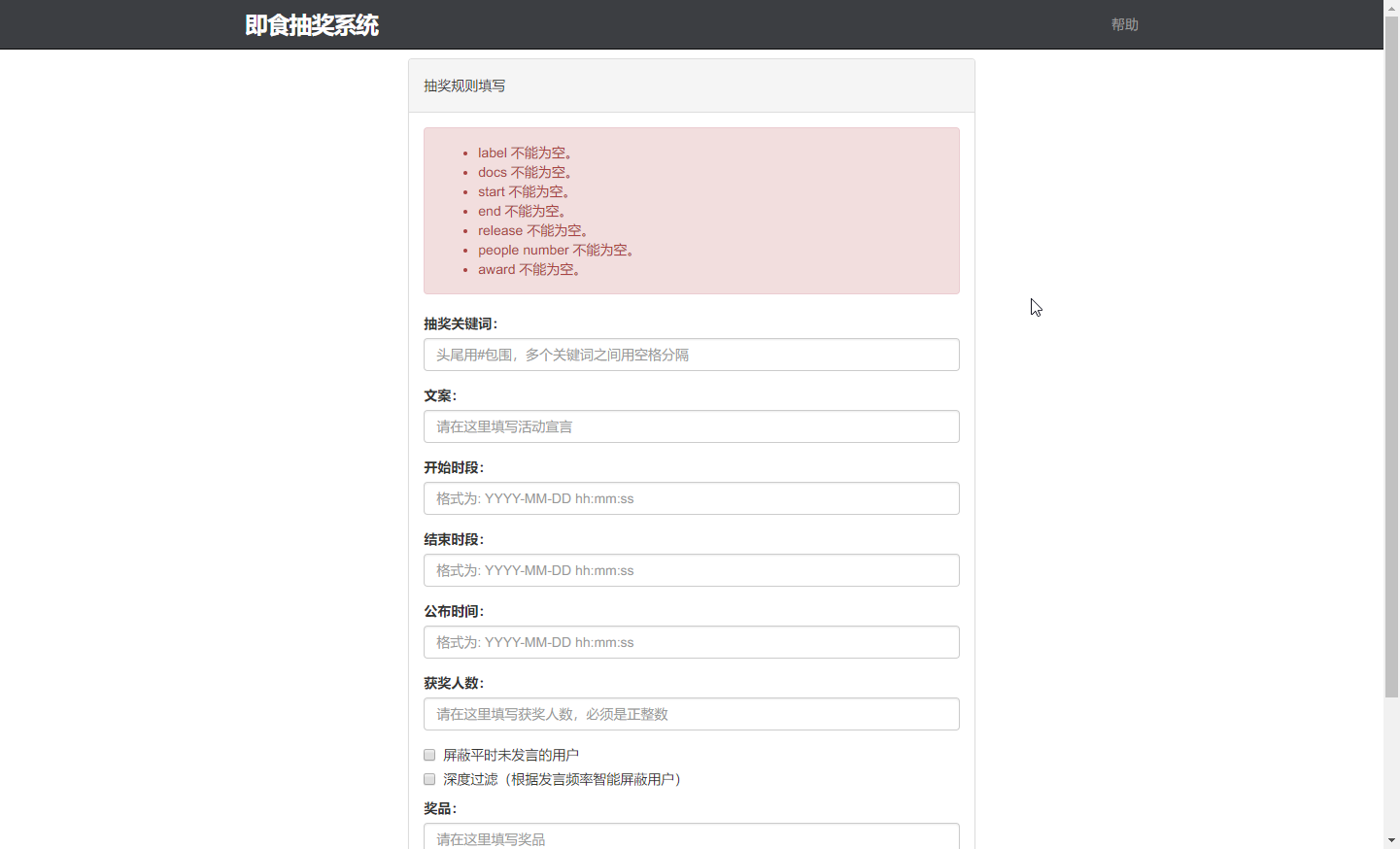
程序运行截图 & GUI界面
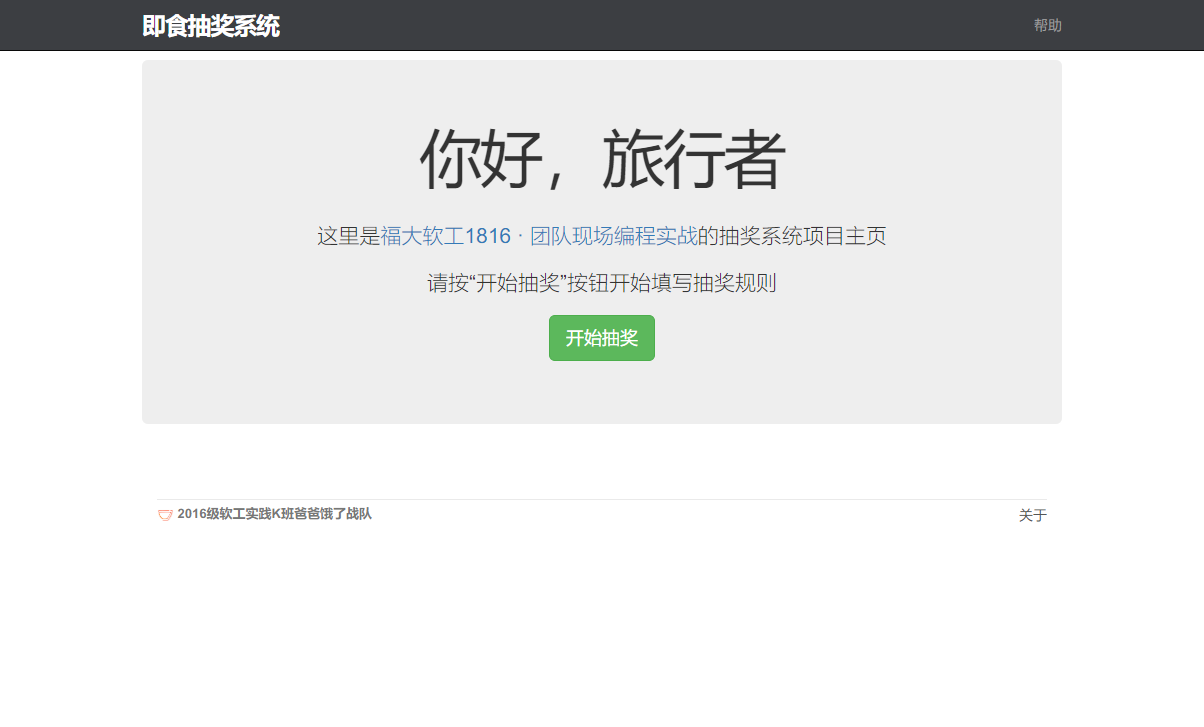
- 抽奖系统首页

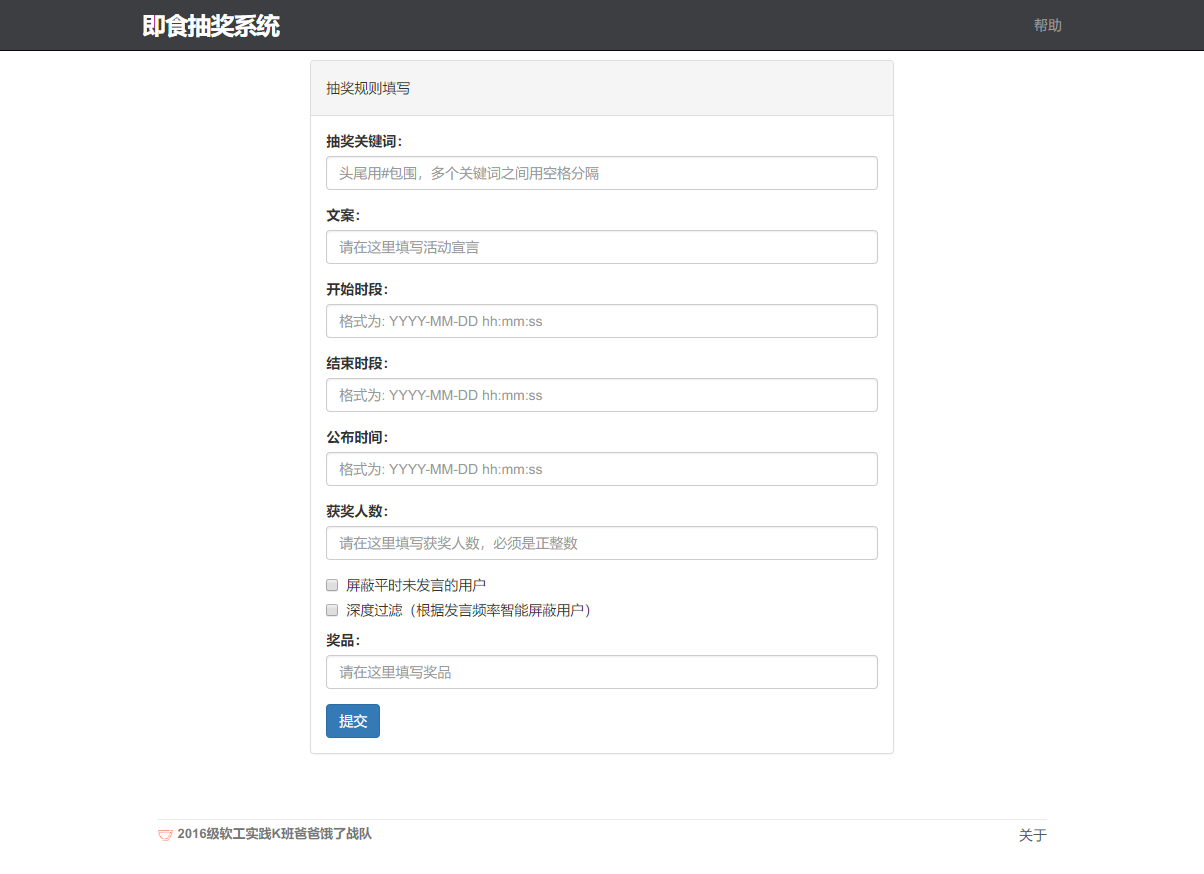
- 点击开始抽奖按钮来到规则制定页

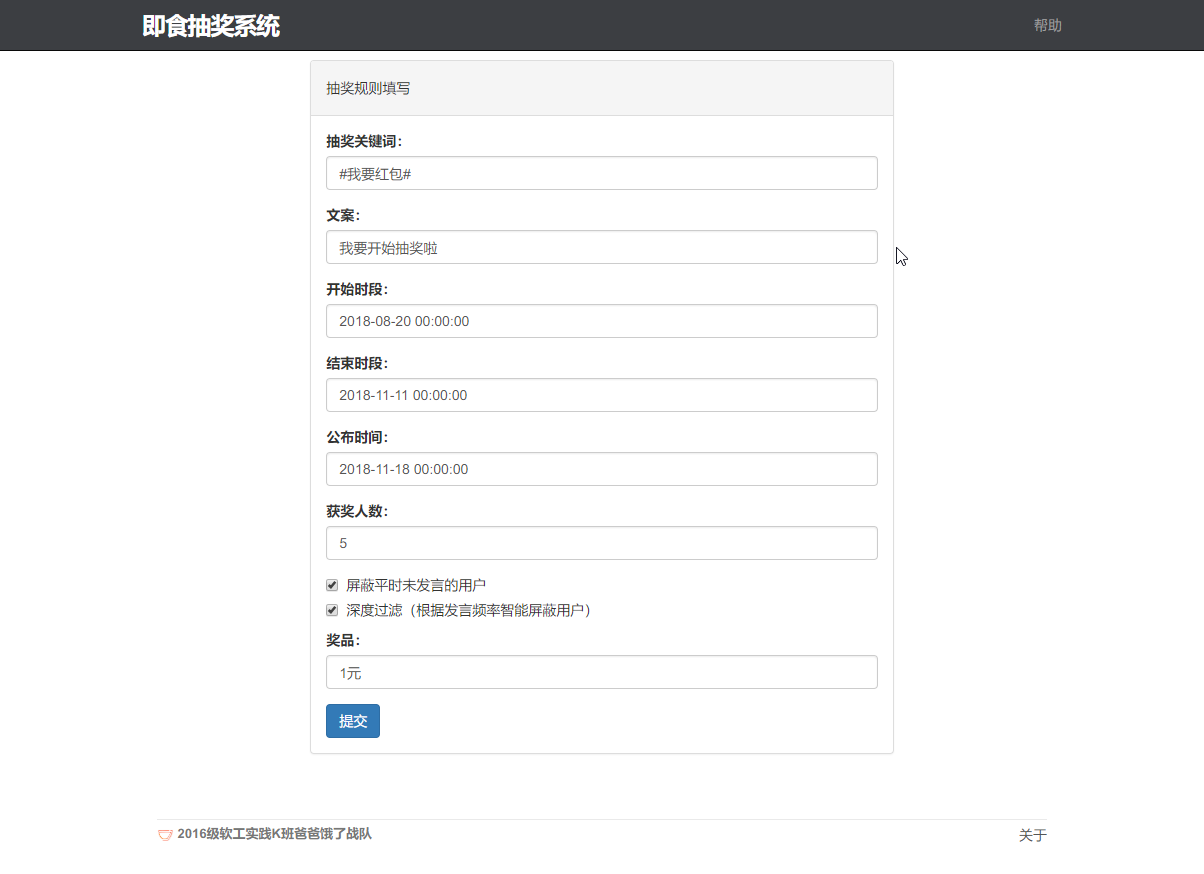
- 填入相应抽奖规则

- 如果缺少必要参数,或者填写不合理,系统会进行相应提示

- 抽奖结果公布

基础功能实现列表
| 功能需求 | 是否实现 | 实现效果 |
|---|---|---|
| 设置参与抽奖关键词 | 实现 | 支持单个或多个关键词的制定 |
| 抽奖活动文案 | 实现 | 可以将抽奖文案展示到抽奖结果页面 |
| 抽奖发言时段 | 实现 | 支持从某一时间段的用户发言记录中 |
| 抽奖过滤规则 | 实现 | 可以根据用户发言记录数进行过滤 |
| 抽奖结果公布时间 | 部分实现 | 用户可以自定抽奖公布时间 |
| 抽奖人数 | 实现 | 可以自定中奖人数,当符合条件的用户少于中奖人数时能返回正确结果 |
| 奖品列表 | 部分实现 | 可以在结果展示页面展示奖品列表 |
| 获奖名单 | 实现 | 可以根据后端的中奖名单将获奖名单展示出来 |
鉴于时间所限,在17号晚上11点之前未能完成附加功能的设计。(QQ聊天记录爬取、分析、生成图片等)
抽奖算法设计思路

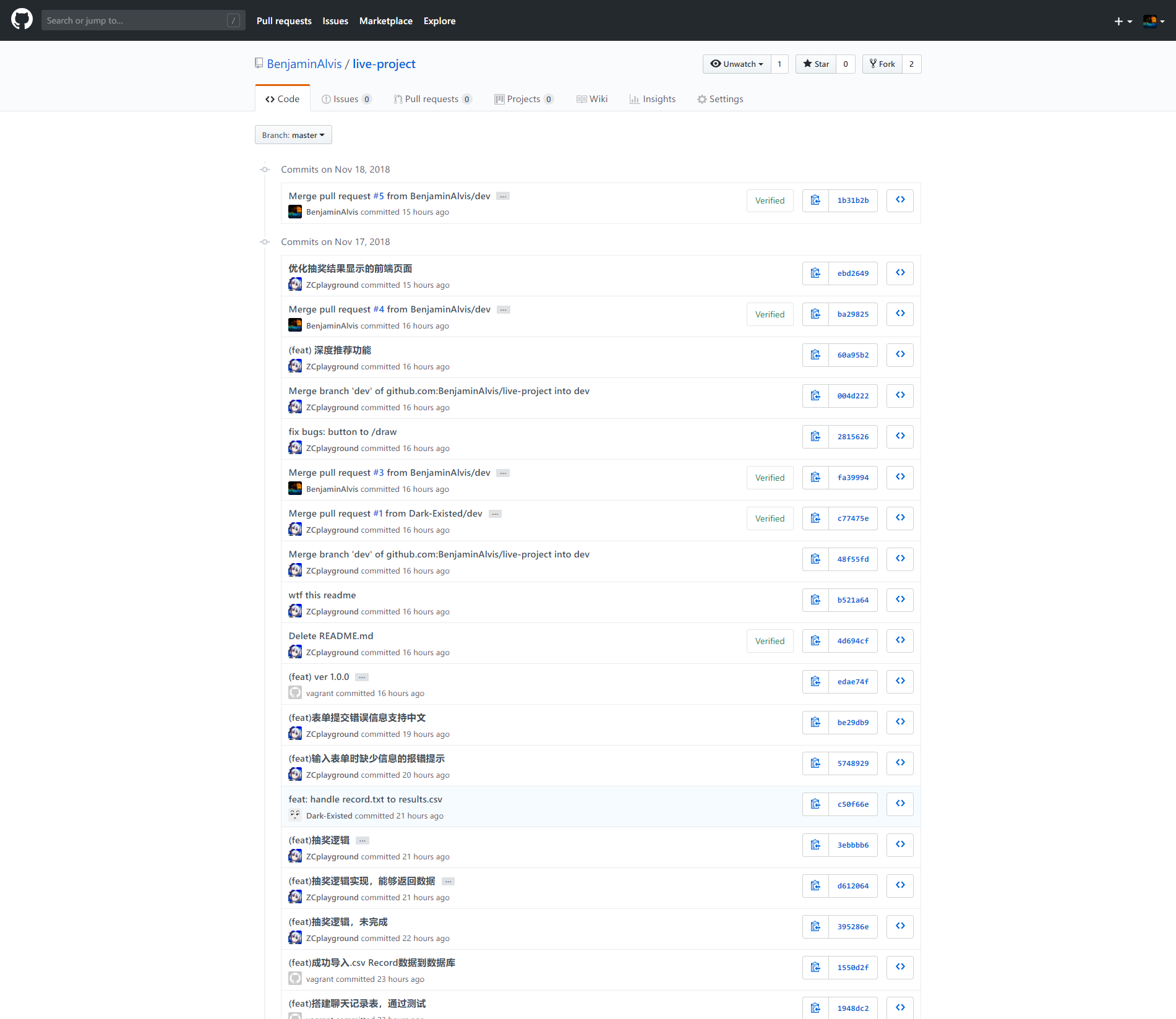
github代码上传记录
github仓库地址:https://github.com/BenjaminAlvis/live-project
共三十多次commit

贡献度评定
| 姓名 | 贡献度 |
|---|---|
| 王彬 | 9% |
| 赵畅 | 26% |
| 李恒达 | 5% |
| 胡展瑞 | 5% |
| 王源 | 20% |
| 佘岳昕 | 5% |
| 陈志炜 | 20% |
| 陈文垚 | 5% |
| 林煌伟 | 5% |
PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 5 | 5 |
| · Estimate | · 估计这个任务需要多少时间 | 5 | 5 |
| Development | 开发 | 150 | 270 |
| · Analysis | · 需求分析 (包括学习新技术) | 10 | 30 |
| · Design Spec | · 生成设计文档 | 0 | 0 |
| · Design Review | · 设计复审 | 0 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 30 | 40 |
| · Coding | · 具体编码 | 100 | 200 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 25 | 25 |
| · Test Repor | · 测试报告 | 15 | 15 |
| · Size Measurement | · 计算工作量 | 10 | 10 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 5 | 10 |
| 合计 | 180 | 300 |
学习进度条
第N周 | 新增代码(行)| 累计代码(行)| 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长
---|---|---|---|---|---|---
1 | 500 | 500 | 12 | 12 | 单元测试的编写
2 | 0 | 500 | 10 | 22 | Axure原型设计工具的使用
3 | 500 | 1000 | 10 | 32 | c++算法设计编写能力,Debug调试能力
4 | 200 | 1200 | 10 | 42 | 学习网页设计(html)
5 | 200 | 1400 | 10 | 52 | 学习网页设计(css)
6 | 200 | 1600 | 8 | 60 | 学习网页设计(JavaScript)
7 | 300 | 1900 | 10 | 70 | web端界面开发