Qt样式表
1 简介
参考视频:https://www.bilibili.com/video/BV1XW411x7NU?p=27
样式表的作用就是为了让我们的控件变得好看。给窗口设置风格、颜色、图片等。
2 使用方式
使用控件的setStyleSheet方法来进行样式的设置。
用法:void setStyleSheet(const QString &styleSheet)
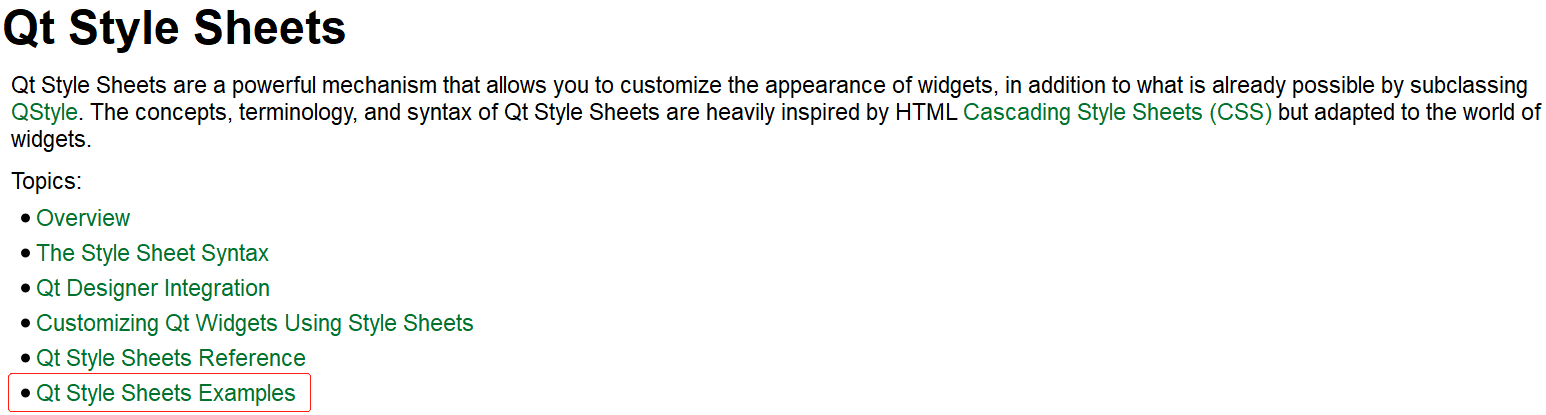
其中styleSheet是符合某种规范的字符串,用法和HTML CSS差不多,
![]()
可以通过查看帮助文档中的例子来学习。

3 举例说明
1)以QLabel为例进行说明
设置字体颜色、背景色、以及背景图片:
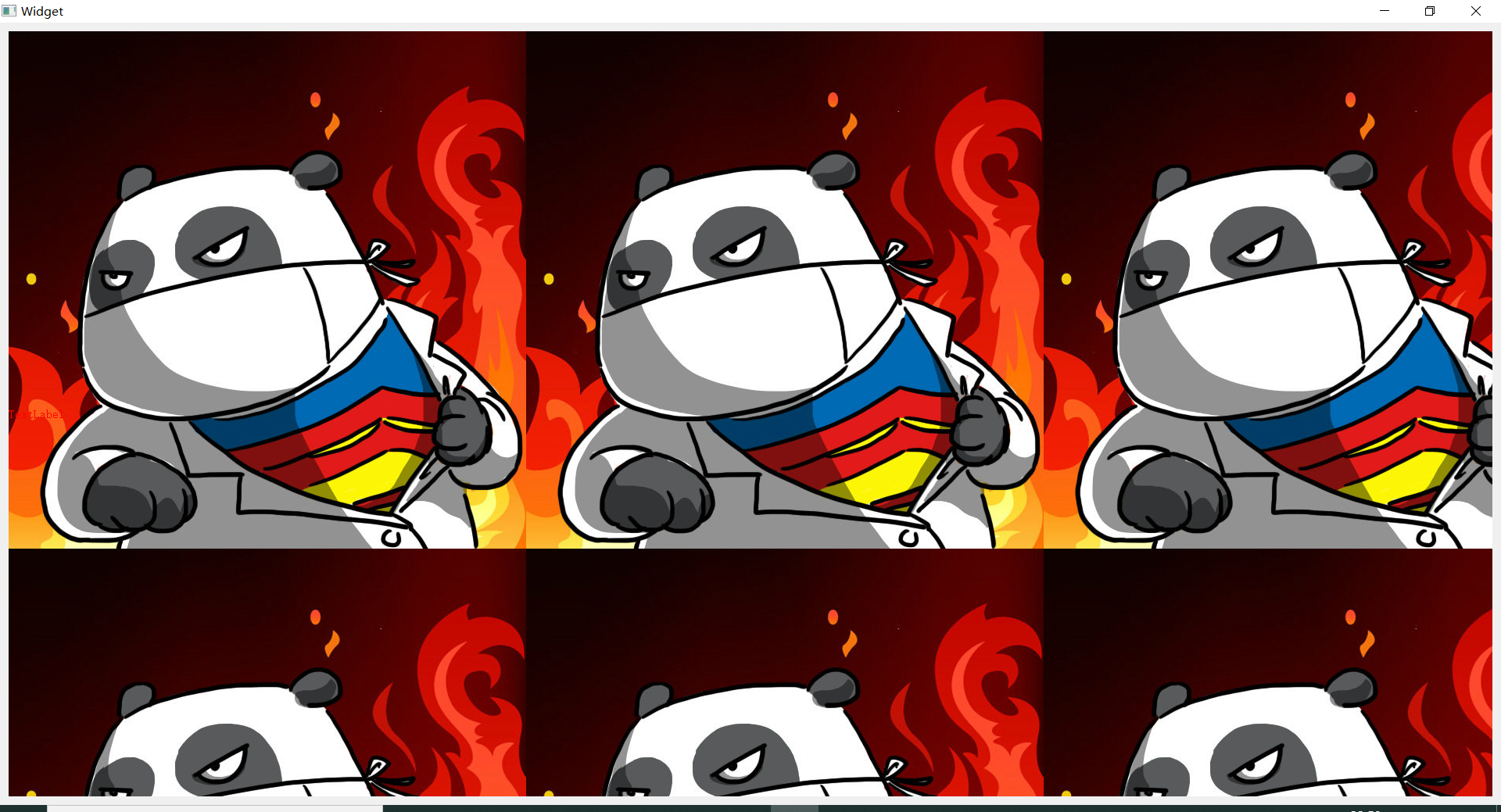
1 ui->label->setStyleSheet("QLabel{color:red;" //前景色 2 "background-color:black;" //背景色 3 "background-image :url(:/new/prefix1/superman.jpg);" //背景图片,自动伸缩 4 "}");
把窗口最大化,效果如下:

可以看出,背景图片的大小不会跟着窗口的大小自动伸缩,这里我们就要用到盒子模型才行。
2)盒子模型
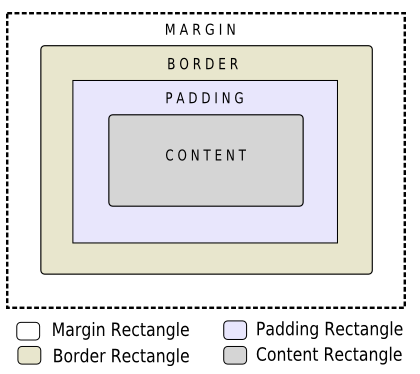
补充说明一下,什么是盒子模型,官方说明如下:
![]()
大致意思是:我们使用样式表时,每一个控件被当作一个盒子,只不过我们看不到,模型如下:

其中,margin、border-width、padding默认是设置为0的。如果我们要让背景随着窗口的大小自动伸缩,我们需要使用“border-image”,我们更改代码测试一下:
1 ui->label->setStyleSheet("QLabel{color:red;" //前景色 2 "background-color:black;" //背景色 3 "border-image:url(:/new/prefix1/superman.jpg);" //背景图片,自动伸缩 4 "}");
也把窗口最大化,可以看出,背景图片随着窗口可以进行自动伸缩。

盒子模型的其它用法,我现在不熟悉,就不说明了。
3)伪状态 Pseudo-States
简单的说,伪状态就是基于控件不同的状态我们可以设置不同的样式,以按钮为例进行说明,例如:我们将鼠标放在按钮上时可以显示一个背景,点击按钮可以显示一个背景,释放按钮可以显示一个背景。
下面就简单说说代码的实现:
1 ui->pushButton->setStyleSheet("QPushButton{ border-image:url(:/new/prefix1/close.png);}" 2 "QPushButton:hover{ border-image:url(:/new/prefix1/status.png);}" 3 "QPushButton:pressed{ border-image:url(:/new/prefix1/open.png);}" 4 );
上面的代码的运行结果:

每种控件的样式表都不相同,很多我也不知道,需要用到的时候去查帮助文档即可。

