Qt自定义控件
1 简介
参考视频:https://www.bilibili.com/video/BV1XW411x7NU?p=26
在https://www.cnblogs.com/mrlayfolk/p/13179885.html的基础上,实现一个自定义的控件。
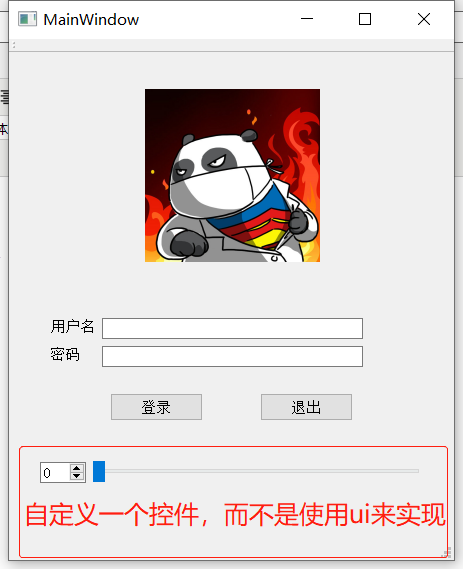
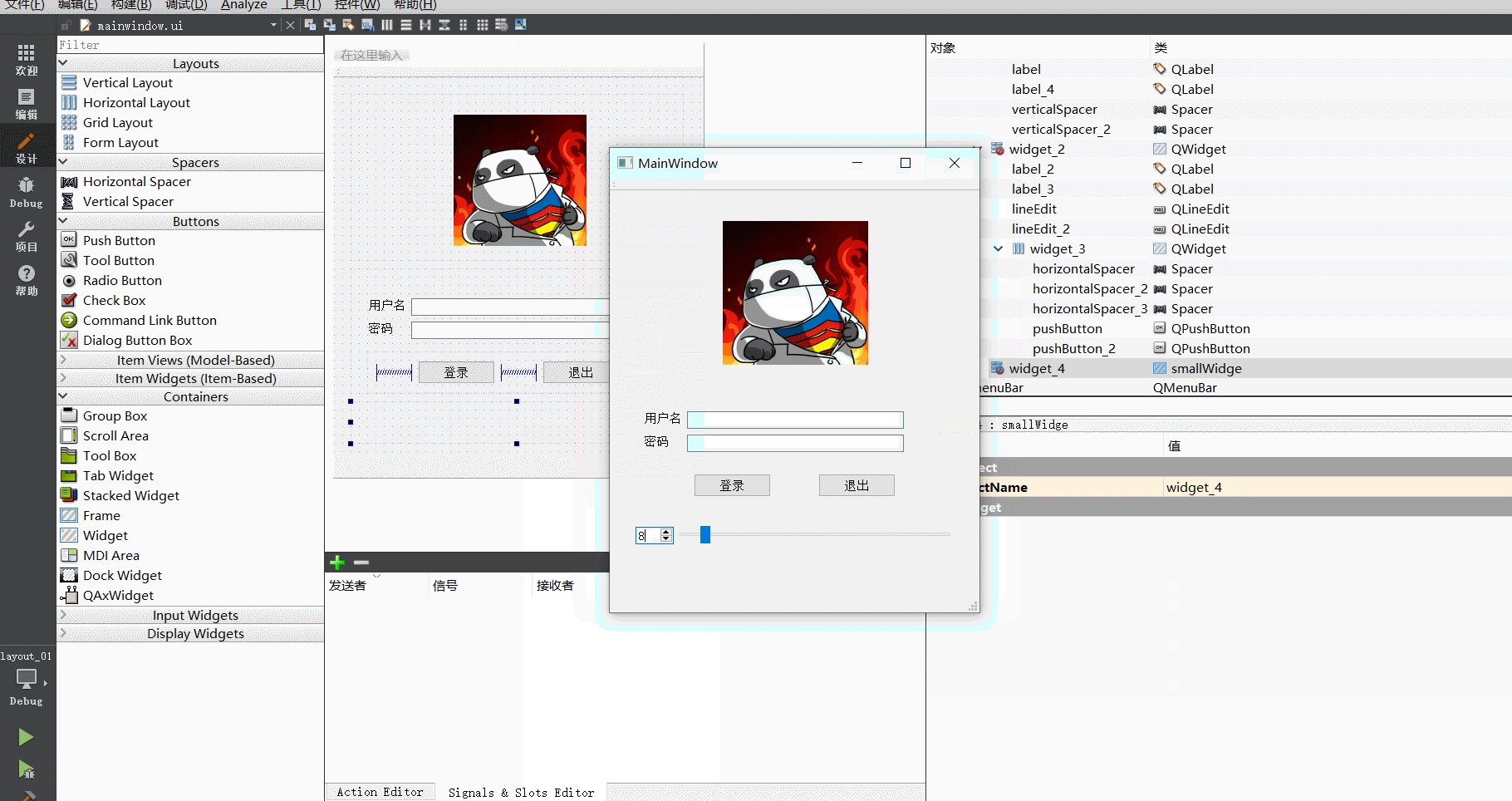
最终效果如下,我们使用代码来实现这两个控件。

注:ui的控件和自定义控件的父类(基类)要一样。
2 实现过程
1)先新建一个文件,用来存放自定义控件的代码。我取名为smallwidge,会产生两个文件smallwidge.h和smallwidget.cpp。我们只需要改变smallwidge.cpp中的代码:
smallwidge.cpp的代码如下:
1 smallWidge::smallWidge(QWidget *parent) : QWidget(parent) 2 { 3 //创建一个微调框 4 QSpinBox *spin = new QSpinBox(this); 5 //创建一个滑条 6 QSlider *slider = new QSlider(Qt::Horizontal, this); 7 //把控件添加到布局中 8 QHBoxLayout *hlayout = new QHBoxLayout(this); 9 //水平布局 10 hlayout->addWidget(spin); 11 hlayout->addWidget(slider); 12 //信号与槽 13 connect(spin, static_cast<void (QSpinBox::*)(int)>(&QSpinBox::valueChanged), slider, &QSlider::setValue); 14 connect(slider, &QSlider::valueChanged, spin, &QSpinBox::setValue); 15 }
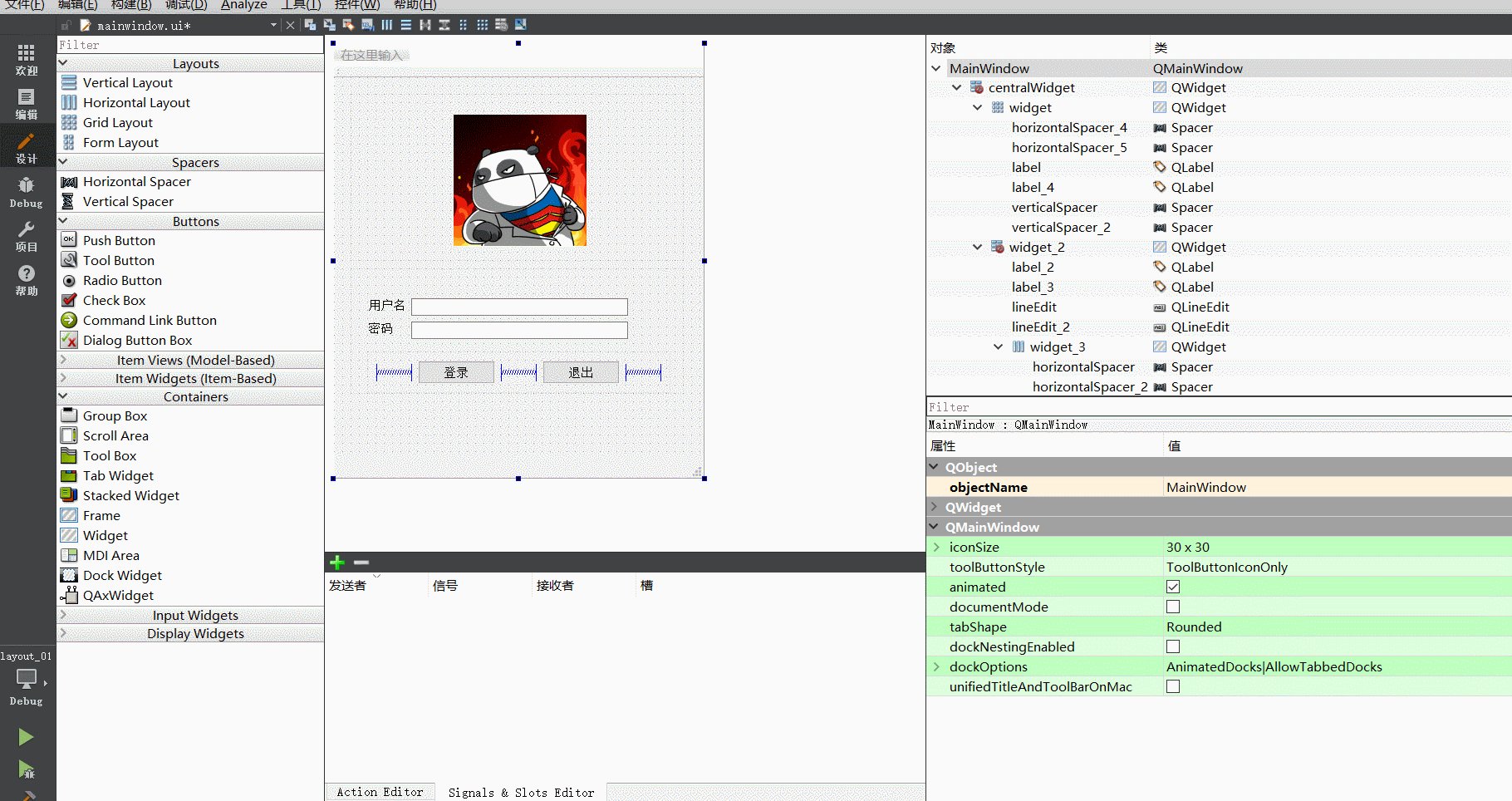
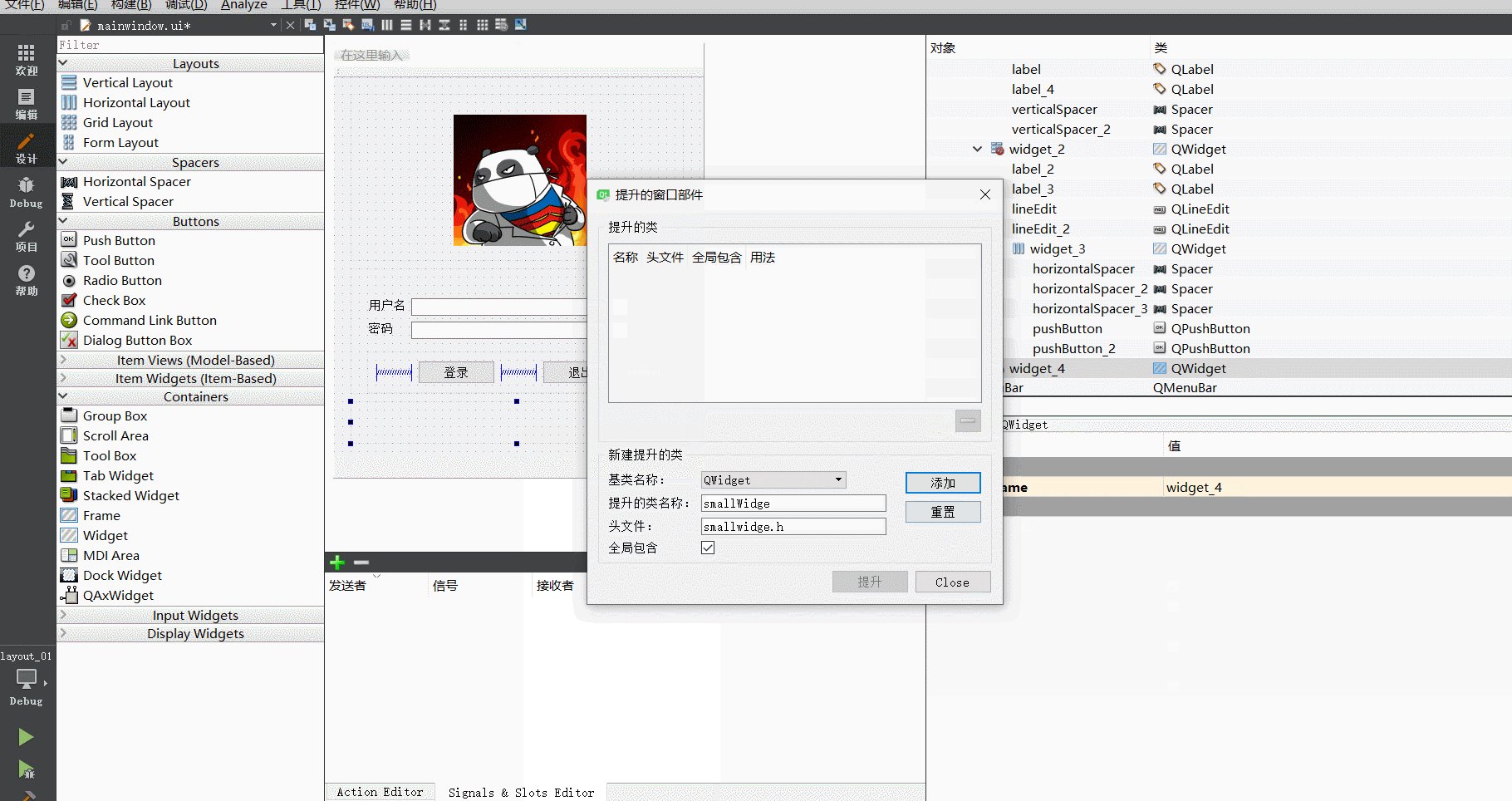
2)接着我们在ui界面将我们自定义的控件添加进去。

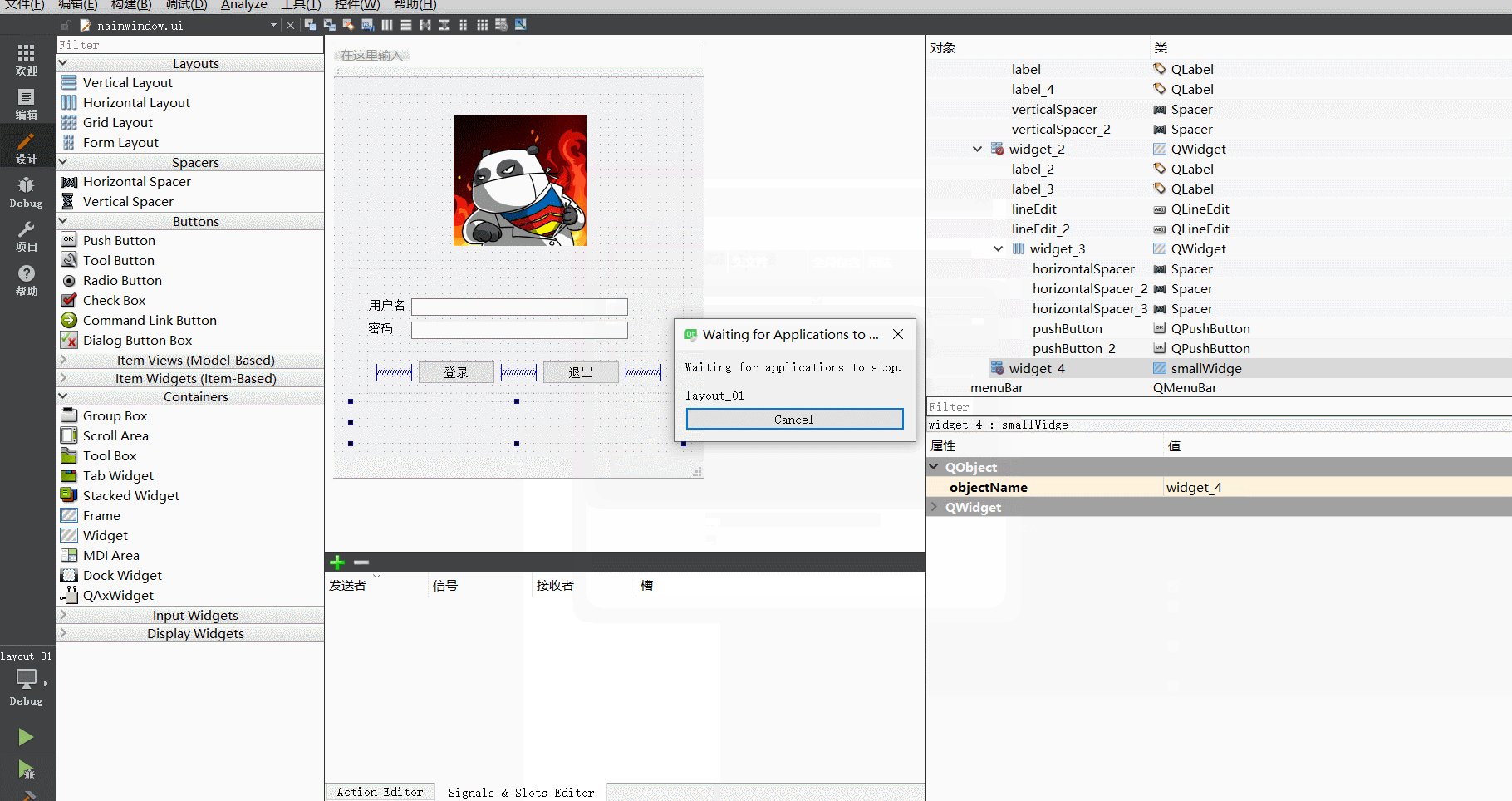
可以看到,当我点击了“提升为”之后,widget_4继承的类变成了我自定义的类smallWidge。


