面试准备
高频题
其他相关
自我介绍
项目难点
指尖移通
课表查询:
通过xyz轴
问卷调查:
动态解析不同类型题目
疫情打卡:
动态解析打卡字段,无限级渲染
项目重构:
新的设计模式,ui框架,新的规范体系建设
js
基本数据类型
常用的数据类型有5+1种;即5种基本的数据类型(String、undefined、null、boolean、number,Symbol),1种复杂的数据类型(object);
闭包
bind和apply,call的区别
prototype原型的理解
This的理解
ES6用过哪些
new操作符具体干了什么
Promise 对象
Promise如何实现串行执行
proxy和Object.defineProperty区别
事件模型
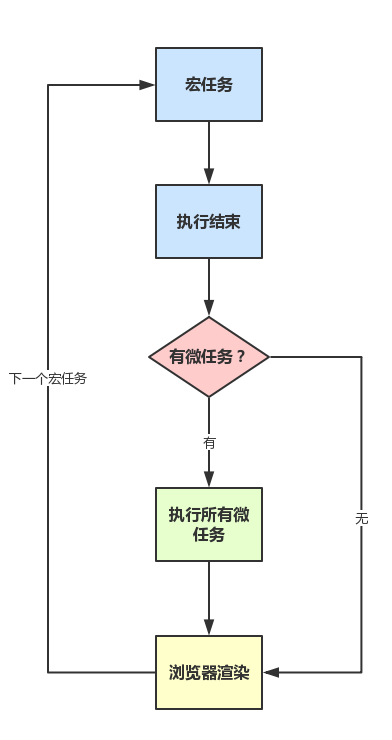
event loop事件循环
- 开始一个宏任务的执行(首先是script整体代码作为第一个宏任务入栈,开始执行)。
- 如果遇到异步,等异步任务有了运行结果后再把他们放到事件队列,如果属于微任务的话加入微任务队列。
- 当前宏任务执行完毕,接下来把它执行过程中产生的微任务依次执行。
- 微任务全部执行完毕,浏览器开始重新渲染。
- 去事件队列读取下一个宏任务,不断循环上面过程。

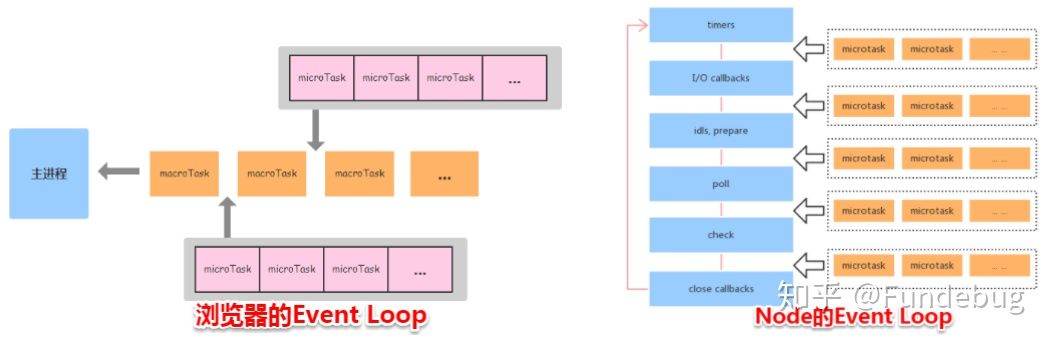
浏览器与node的事件循环区别
浏览器和 Node 环境下,microtask 任务队列的执行时机不同
浏览器环境下,microtask(微任务) 的任务队列是每个 macrotask (宏任务)执行完之后执行。而在 Node.js 中,microtask 会在事件循环的各个阶段之间执行,也就是一个阶段执行完毕,就会去执行 microtask 队列的任务。
- Node 端,microtask 在事件循环的各个阶段之间执行
- 浏览器端,microtask 在事件循环的 macrotask 执行完之后执行
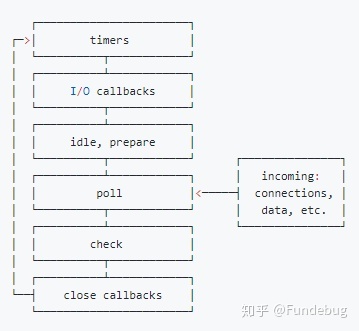
外部输入数据–>轮询阶段(poll)–>检查阶段(check)–>关闭事件回调阶段(close callback)–>定时器检测阶段(timer)–>I/O 事件回调阶段(I/O callbacks)–>闲置阶段(idle, prepare)–>轮询阶段(按照该顺序反复运行)…
- timers 阶段:这个阶段执行 timer(setTimeout、setInterval)的回调
- I/O callbacks 阶段:处理一些上一轮循环中的少数未执行的 I/O 回调
- idle, prepare 阶段:仅 node 内部使用
- poll 阶段:获取新的 I/O 事件, 适当的条件下 node 将阻塞在这里
- check 阶段:执行 setImmediate() 的回调
- close callbacks 阶段:执行 socket 的 close 事件回调
设计模式
面向对象三大基本特征
封装、继承、多态
垃圾回收机制
引用计数
引用计数有个最大的问题: 循环引用。
引用计数的含义是跟踪记录每个值被引用的次数,当这个引用次数变成0时,则说明没有办法再访问这个值了,因而就可以将其所占的内存空间给收回来
标记清除
javascript中最常用的垃圾回收方式,当变量进入执行环境是,就标记这个变量为“进入环境”。当变量离开环境时,则将其标记为“离开环境”。
css
CSS盒模型
分为标准盒模型和怪异盒模型
怪异盒模型的宽高=内容宽高+padding+border
标准盒模型的宽高=内容宽高
如何在CSS 设置这两个模型
标准盒模型:
怪异盒模型:
实现两栏布局的几种方式
行内元素的垂直居中方法
css实现水平垂直居中的几种方式
inline-block 有什么作用
position参数
css中怎么清除浮动?
display 属性
flex属性
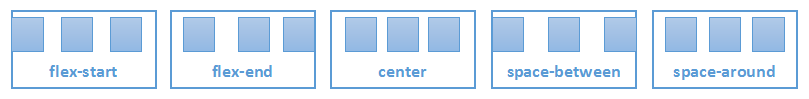
justify-content 水平(主轴上)对齐方式
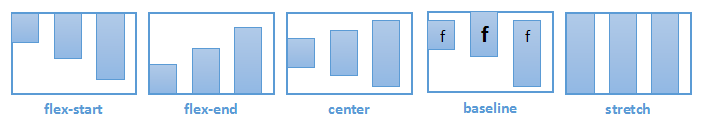
align-items 十字交叉轴上对齐方式
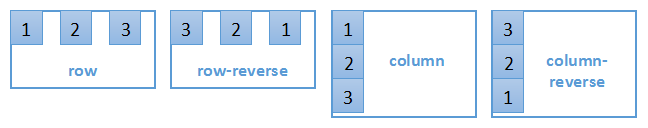
flex-direction 项目排列方向
子元素设置 justify-self 属性设置单个盒子在其布局容器适当轴中的对其方式
可以让子元素单独排列
flex:1表示什么
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选
- flex: 1; === flex: 1 1 0;
-
flex-grow属性(num)
flex-grow 定义自身放大比例,默认为0不放大。例如:1/2/1=25%:50%:25%
-
flex-shrink属性(num)
flex-shrink定义了空间不足时自身缩小比例,默认为1自动缩小,0不缩小。
-
flex-basis属性
flex-basis定义最小空间,默认值为auto,即自身的本来大小。
css选择器
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| .class | .intro | 选择 class="intro" 的所有元素。 |
| element | p | 选择所有 元素。 |
| #id | #firstname | 选择 id="firstname" 的元素。 |
| :active | a:active | 选择活动链接。 |
| ::after | p::after | 在每个 的内容之后插入内容。 |
| ::before | p::before | 在每个 的内容之前插入内容。 |
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个 元素。 |
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个 元素。 |
| :nth-child(n) | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个 元素。 |
圣杯布局和双飞翼布局的区别与实现
BFC
块格式化上下文
它是独立的容器,与其他的元素互不影响。
触发条件
- 设置display为flex,inline-block,table-cell,inline-flex
- 设置position为absolute,fixed
- 设置overflow不为visible
- 设置float不为none
特性
-
一个BFC中的margin重叠
-
浮动元素脱离文档流,BFC可以解决元素塌陷问题,可以自适应浮动子元素的高度
-
浮动元素脱离文档流,元素重叠在一起,通过BFC可以让其分开
z-index在什么时候才能触发
在使用了position的定位属性的时候才可以触发
网络
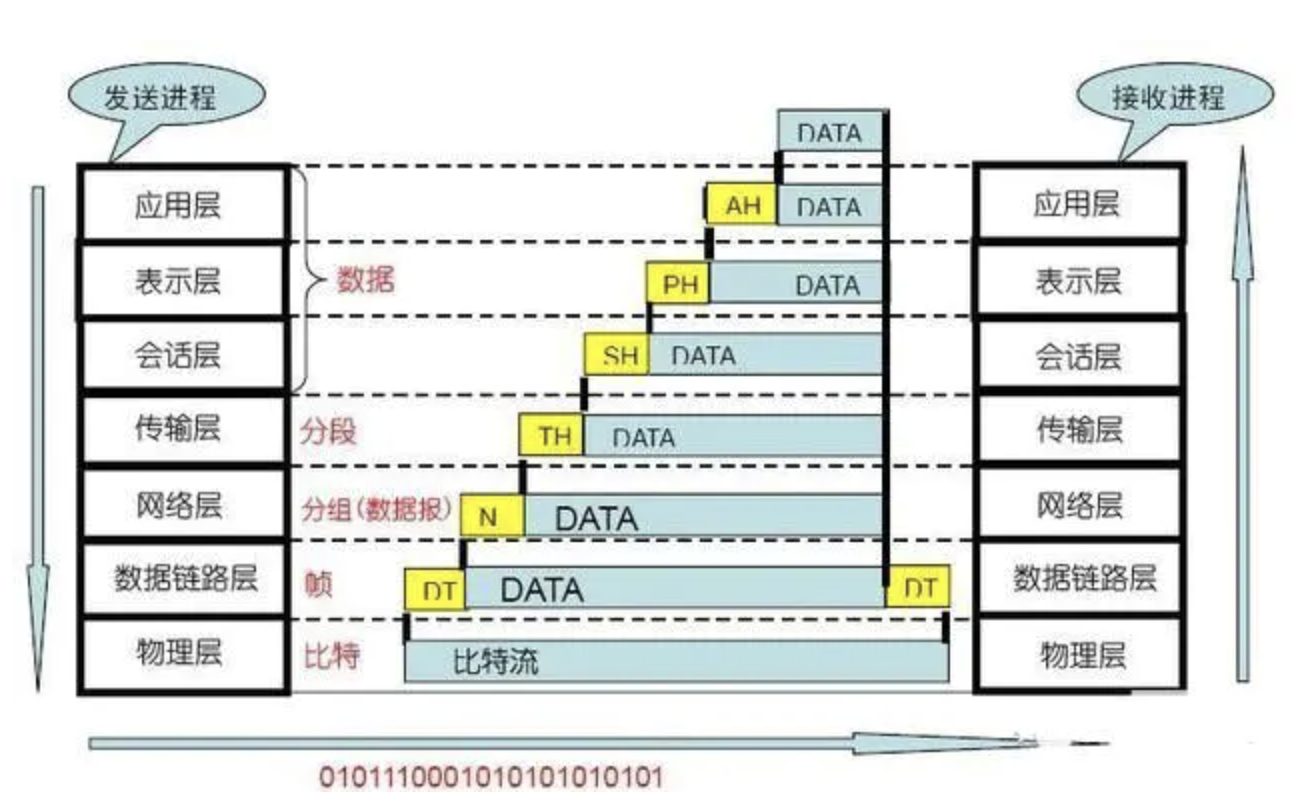
OSI模型各层介绍
- 物理层:RJ45、CLOCK、IEEE802.3
- 数据链路:PPP、FR、HDLC、VLAN、MAC
- 网络层:IP、ICMP、ARP、RARP、OSPF、IPX、RIP、IGRP
- 传输层:TCP、UDP、SPX
- 会话层:NFS、SQL、NETBIOS、RPC
- 表示层:JPEG、MPEG、ASII、MP4
- 应用层:FTP、DNS、Telnet、SMTP、HTTP、WWW、NFS

应用层: 应用层是开放系统的最高层,是直接为应用进程提供服务的。其作用是在实现多个系统应用进程相互通信的同时,完成一系列业务处理所需的服务。主要的协议有http ftp
表示层:简单来说就是win系统想给QQ发短信给linux的QQ的规范标准,表示层会通过使用一种通格式来实现多种数据格式之间的转换。
会话层:主要在你的系统之间发起会话或者接受会话请求。
运输层:主要的协议有tcp和udp,tcp将数据封装成用户数据报或者说是报文,然后分段传输,udp将数据封装成用户数据报直接传输。运输层向它上面的应用层提供端到端通信服务,它属于面向通信部分的最高层,同时也是用户功能中的最低层。传输层对收到的报文进行差错检测。
网络层:主要的协议有ip,主要是将报文封装成ip数据报。
*数据链路层:**ip数据报封装成帧,传给物理层。***
物理层:主要是将比特或者说是0和1转化为强弱电流,然后到接受方在将强弱电流转化为01.主要定义光纤的接口,网线的接口。
数据链路层解决的三个问题
1、封装成帧
封装成帧就是在一段数据的前后分别添加首部、尾部和帧检验序列 ,然后就构成了一个帧。
注:首部和尾部的一个重要作用就是帧定界。
2、透明传输
3、差错检测
传输过程中可能会产生比特差错:1可能会变成0,0可能会变成1,为了检查传输是否正确,需要在原始数据后加上一个帧检验序列(FCS)。
https的原理
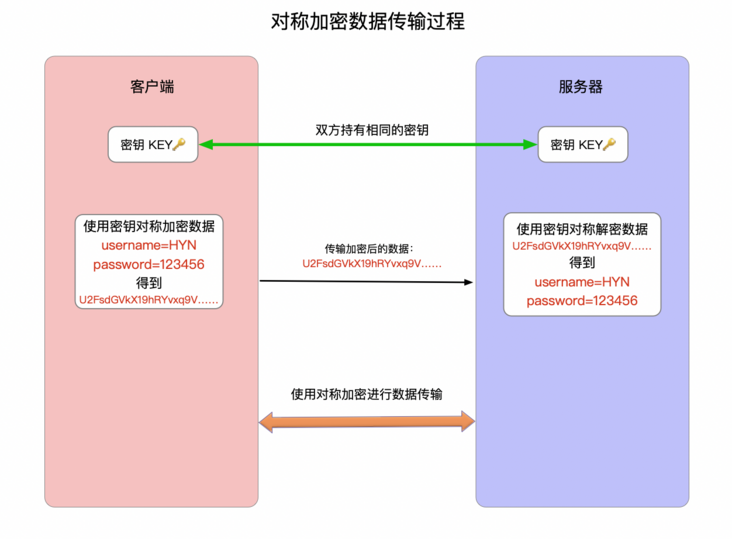
对称加密
加密和解密都是使用同一个密钥,常见的对称加密算法有 DES、3DES 和 AES 等
- 优点:算法公开、计算量小、加密速度快、加密效率高,适合加密比较大的数据。
- 缺点:
- 交易双方需要使用相同的密钥,传输过程中无法保证不被截获,所以对称加密的安全性得不到保证。
- 每对用户每次使用对称加密算法时,都需要使用其他人不知道的惟一密钥,这会使得发收信双方所拥有的钥匙数量急剧增长,密钥管理成为双方的负担。对称加密算法在分布式网络系统上使用较为困难,主要是因为密钥管理困难,使用成本较高。
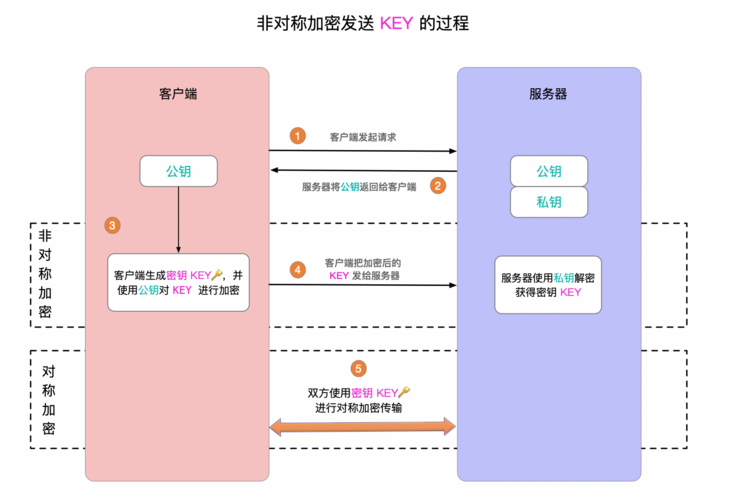
非对称加密
非对称加密需要公钥和私钥,公钥发送给客户端,私钥存在本地,私钥就像是钥匙,公钥就像是锁芯,相互对应。
客户端生成随机key,通过公钥加密key,传递给服务端。
服务端通过私钥解密获得key,双方随后使用密钥key进行对称加密传输。
TCP和UDP的区别
- TCP 是面向连接的,UDP 是面向无连接的
- UDP程序结构较简单
- TCP 是面向字节流的,UDP 是基于数据报的
- TCP 保证数据正确性,UDP 可能丢包
- TCP 保证数据顺序,UDP 不保证
http1.0、http1.1、http2.0
HTTP1.0和HTTP1.1的区别
-
长连接
HTTP1.1支持长连接和请求的流水线处理,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟,在HTTP1.1中默认开启长连接keep-alive,一定程度上弥补了HTTP1.0每次请求都要创建连接的缺点。HTTP1.0需要使用keep-alive参数来告知服务器端要建立一个长连接。
-
节约带宽
- HOST域
- 缓存处理
- 新增状态码
HTTP1.1和HTTP2.0的区别
- 多路复用
- 头部数据压缩
- 二进制传输
- 服务器推送
简单请求与复杂请求
简单请求方式get post head,请求头有相应的请求头范围内都算简单请求,
复杂请求会提前发起一次预请求,这个预请求实际上就是在为之后的实际请求发送一个权限请求,在预回应返回的内容当中,服务端应当对这两项进行回复,以让浏览器确定请求是否能够成功完成。
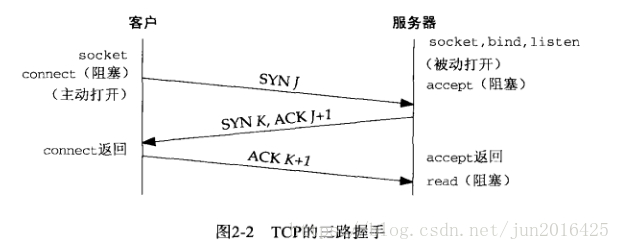
TCP三次握手

为什么需要TCP三次握手
四次挥手
为什么连接的时候是三次握手,关闭的时候却是四次握手?
- 建立连接的时候, 服务器在LISTEN状态下,收到建立连接请求的SYN报文后,把ACK和SYN放在一个报文里发送给客户端。
- 关闭连接时,服务器收到对方的FIN报文时,仅仅表示对方不再发送数据了但是还能接收数据,而自己也未必全部数据都发送给对方了,所以服务器可以立即关闭,也可以发送一些数据给对方后,再发送FIN报文给对方来表示同意现在关闭连接。因此,服务器ACK和FIN一般都会分开发送,从而导致多了一次。
HTTP报文的结构
跨域
1.jsonp
2.cors
服务端设置 Access-Control-Allow-Origin 就可以开启 CORS 。 该属性表示哪些域名可以访问资源,如果设置通配符则表示所有⽹站都可以访问资源。
3.postMessage
这种⽅式通常⽤于获取嵌⼊⻚⾯中的第三⽅⻚⾯数据。⼀个⻚⾯发送消息,另⼀个⻚⾯判断来源并接收消息
http头中的keep-alive
从浏览器地址栏输⼊url到显示⻚⾯的步骤
HTTP状态码及其含义
讲一下TCP的拥塞控制
http请求方法
1、GET方法
2、POST方法
3、HEAD方法
HEAD方法与GET方法相同,但没有响应体,仅传输状态行和标题部分。这对于恢复相应头部编写的元数据非常有用,而无需传输整个内容。
4、PUT方法
PUT方法用于将数据发送到服务器以创建或更新资源,它可以用上传的内容替换目标资源中的所有当前内容。
它会将包含的元素放在所提供的URI下,如果URI指示的是当前资源,则会被改变。如果URI未指示当前资源,则服务器可以使用该URI创建资源。
5、DELETE方法
DELETE方法用来删除指定的资源,它会删除URI给出的目标资源的所有当前内容。
7、OPTIONS方法
OPTIONS方法用来描述了目标资源的通信选项,会返回服务器支持预定义URL的HTTP策略。
操作系统
进程和线程
- 进程是cpu资源分配的最小单位(是能拥有资源和独立运行的最小单位)
- 线程是cpu调度的最小单位(线程是建立在进程的基础上的一个程序运行单位,一个进程中可以有多个线程)
- 一个进程可以拥有多个线程
- 一个线程只能属于一个进程
Vue
vue生命周期
beforeCreate() 在实例创建之间执行,数据未加载状态
created() 在实例创建、数据加载后,能初始化数据,dom渲染之前执行
beforeMount() 虚拟dom已创建完成,在数据渲染前最后一次更改数据
mounted() 页面、数据渲染完成,真实dom挂载完成
beforeUpadate() 重新渲染之前触发
updated() 数据已经更改完成,dom 也重新 render 完成,更改数据会陷入死循环
beforeDestory() 和 destoryed() 前者是销毁前执行(实例仍然完全可用),后者则是销毁后执行
各个生命周期的作用
| 生命周期 | 描述 |
|---|---|
| beforeCreate | 组件实例被创建之初,组件的属性生效之前 |
| created | 组件实例已经完全创建,属性也绑定,但真实dom还没有生成,$el还不可用 |
| beforeMount | 在挂载开始之前被调用:相关的 render 函数首次被调用 |
| mounted | el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子 |
| beforeUpdate | 组件数据更新之前调用,发生在虚拟 DOM 打补丁之前 |
| update | 组件数据更新之后 |
| activited | keep-alive专属,组件被激活时调用 |
| deadctivated | keep-alive专属,组件被销毁时调用 |
| beforeDestory | 组件销毁前调用 |
| destoryed | 组件销毁后调用 |
父子组件生命周期
加载渲染过程
更新过程
销毁过程
常用钩子简易版
v-if原理
基于数据驱动的理念,当 v-if 指令对应的 value 为 false 的时候会预先创建一个注释节value 发生变化时,命中派发更新的逻辑,对新旧组件树进行 patch,从而完成使用 v-if 指令元素的动态显示隐藏。
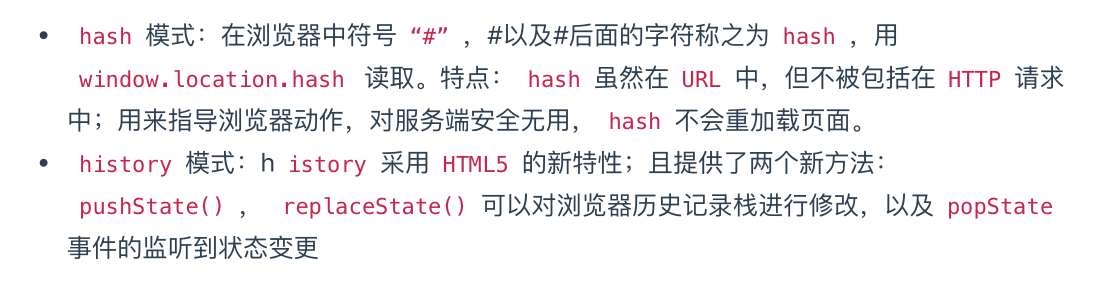
Vue-router 中hash模式和history模式的关系
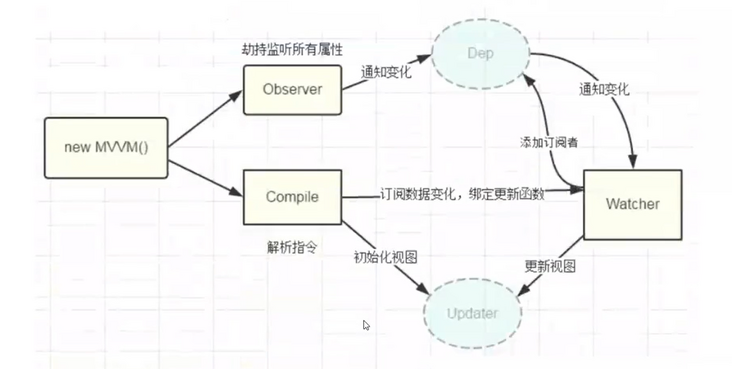
Vue 双向绑定
简单双向绑定:
vue.nextTick原理
vue和react区别
proxy和Object.defineProperty区别
Vue中computed和watch的区别
计算属性computed :
-
支持缓存,只有依赖数据发生改变,才会重新进行计算
-
不支持异步,当computed内有异步操作时无效,无法监听数据的变化
3.computed 属性值会默认走缓存,计算属性是基于它们的响应式依赖进行缓存的,也就是基于data中声明过或者父组件传递的props中的数据通过计算得到的值
- 如果一个属性是由其他属性计算而来的,这个属性依赖其他属性,是一个多对一或者一对一,一般用computed
- 如果computed属性属性值是函数,那么默认会走get方法;函数的返回值就是属性的属性值;在computed中的,属性都有一个get和一个set方法,当数据变化时,调用set方法。
侦听属性watch:
-
不支持缓存,数据变,直接会触发相应的操作;
-
watch支持异步;
-
监听的函数接收两个参数,第一个参数是最新的值;第二个参数是输入之前的值;
-
当一个属性发生变化时,需要执行对应的操作;一对多;
-
监听数据必须是data中声明过或者父组件传递过来的props中的数据,当数据变化时,触发其他操作,函数有两个参数,
immediate:组件加载立即触发回调函数执行,
deep: 深度监听,为了发现对象内部值的变化,复杂类型的数据时使用,例如数组中的对象内容的改变,注意监听数组的变动不需要这么做。注意:deep无法监听到数组的变动和对象的新增,参考vue数组变异,只有以响应式的方式触发才会被监听到。
vue性能优化的方法
- 子组件开发
- 活用v-show,减少v-if
- 使用局部变量
vue组件通信六种方式
1.props/$emit
2.bus总线
3.使用vuex
- Vue Components:Vue组件。HTML页面上,负责接收用户操作等交互行为,执行dispatch方法触发对应action进行回应。
- dispatch:操作行为触发方法,是唯一能执行action的方法。
- actions:操作行为处理模块,由组件中的
$store.dispatch('action 名称', data1)来触发。然后由commit()来触发mutation的调用 , 间接更新 state。负责处理Vue Components接收到的所有交互行为。包含同步/异步操作,支持多个同名方法,按照注册的顺序依次触发。向后台API请求的操作就在这个模块中进行,包括触发其他action以及提交mutation的操作。该模块提供了Promise的封装,以支持action的链式触发。 - commit:状态改变提交操作方法。对mutation进行提交,是唯一能执行mutation的方法。
- mutations:状态改变操作方法,由actions中的
commit('mutation 名称')来触发。是Vuex修改state的唯一推荐方法。该方法只能进行同步操作,且方法名只能全局唯一。操作之中会有一些hook暴露出来,以进行state的监控等。 - state:页面状态管理容器对象。集中存储Vue components中data对象的零散数据,全局唯一,以进行统一的状态管理。页面显示所需的数据从该对象中进行读取,利用Vue的细粒度数据响应机制来进行高效的状态更新。
- getters:state对象读取方法。图中没有单独列出该模块,应该被包含在了render中,Vue Components通过该方法读取全局state对象。
4.$parent / $children与 ref
webpack
常用的loader
- style-loader 将css添加到DOM的内联样式标签style里
- css-loader 允许将css文件通过require的方式引入,并返回css代码
- less-loader 处理less
- sass-loader 处理sass
- postcss-loader 用postcss来处理CSS
- autoprefixer-loader 处理CSS3属性前缀,已被弃用,建议直接使用postcss
- file-loader 分发文件到output目录并返回相对路径
- url-loader 和file-loader类似,但是当文件小于设定的limit时可以返回一个Data Url
- html-minify-loader 压缩HTML
- babel-loader 用babel来转换ES6文件到ES5
总结
- loader是webpack核心,用于对模块的源代码进行转换
- loader支持链式调用,从右至左执行,支持同步或异步函数
vue-loader的实现
vue-loader是什么
简单的说,他就是基于webpack的一个的loader,解析和转换 .vue 文件,提取出其中的逻辑代码 script、样式代码 style、以及 HTML 模版 template,再分别把它们交给对应的 Loader 去处理,核心的作用,就是提取,划重点。
- selector–将.vue文件解析拆分成一个parts对象,其中分别包含style、script、template
- style-compiler–解析style部分
- template-compiler 解析template部分
- babel-loader-- 解析script部分,并转换为浏览器能识别的普通js
loader 和 plugin 的区别是什么?
-
Loader(加载器)
Loader用于对模块的源代码进行转换。loader 可以使你在加载模块时预处理文件 。loader 可以将文件从不同的语言(如 TypeScript)转换为 JavaScript,或将内联图像转换为 data URL。
因为 webpack只能处理 JavaScript,如果要处理其他类型的文件,就需要使用 loader 进行转换,loader 本身就是一个函数,接受源文件为参数,返回转换的结果。
Plugin(插件)
Plugin 是用来扩展 Webpack 功能的。使用 plugin 丰富的自定义功能扩展以及生命周期事件,可以控制打包流程的每个环节。
通过plugin,webpack可以实 loader 所不能完成的复杂功能。作用于整个构建周期,实现对 webpack 的自定义功能扩展。Loader和Plugin的区别
- loader是一个转换器,将a文件进行编译输出b文件,这里是操作文件。单纯的文件转换。
- plugin是一个扩展器,它丰富了webpack本身,针对是loader结束后,webpack打包的整个过程,它并不直接操作文件,而是基于事件机制工作,会监听webpack打包过程中的某些节点,执行任务
React
react⽣命周期函数
diff算法
浏览器
http缓存
强缓存
1.Expires
2.Cache-Control:max-age
协商缓存
1.ETag和If-None-Match
2.Last-Modified和If-Modified-Since
为什么要有etag?
-
一些文件也许会周期性的更改,但是他的内容并不改变(仅仅改变的修改时间),这个时候我们并不希望客户端认为这个文件被修改了,而重新get;
-
某些文件修改非常频繁,比如在秒以下的时间内进行修改,(比方说1s内修改了N次),if-modified-since能检查到的粒度是秒级的,这种修改无法判断(或者说UNIX记录MTIME只能精确到秒);
-
某些服务器不能精确的得到文件的最后修改时间。
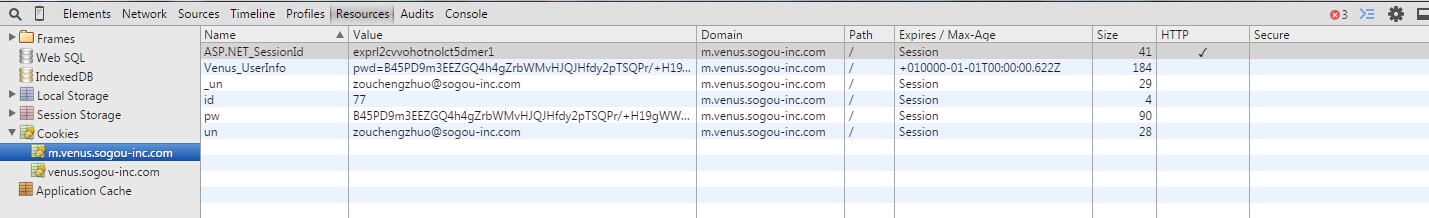
cookie属性详解
cookie和localSrorage、session、indexDB 的区别
垃圾回收机制
-
标记回收
通过对所有变量进行一个标记,变量不在执行环境后标记为需要被回收。
-
引用计数
对被引用的变量进行引用计数,只要有引用,次数就增1,减少引用次数减1,到0的时候会被垃圾回收机制回收
V8垃圾回收机制
-
新生代
新生代将内存对半分成了from和to两个空间,from存储使用状态,to为闲置状态。
首先将活动对象放置到from里
寻找出标记需要清理的对象
将不需要清理的放置to里进行交换
将from里的对象清空
再次交换并循环。
当一个对象经过多次复制任然存活,会将它从新生代中晋升到老生代中。
如果一个对象是第二次经历从From空间复制到To空间,那么这个对象会被移动到老生代中。
如果To空间使用已经达到25%,那么会直接从From晋升到老生代中,如果To占比过高,会影响后续内存分配
-
老生代
V8在老生代中主要采用了Mark-Sweep和Mark-Conpact相结合的方式进行垃圾回收。
老生代分为标记清除和标记整理。
标记清除又分为标记阶段:对存活的数据进行标记、清理阶段:回收掉死亡的数据。这样虽然能够解决,但是会存在空间不连续的情况。
标记整理可以很好的解决空间不连续问题,在标记完存活对象以后,会将活着的对象向内存空间的一端移动,移动完成后,直接清理掉边界外的所有内存
输入url加载的过程
-
输入网址URL
-
缓存机制
-
DNS解析
-
TCP连接
-
发送http请求
-
接受响应,判断状态码选择处理方式
-
判断缓存
-
解码
浏览器拿到index.html文件后,就开始解析其中的html代码,遇到js/css/image等静态资源时,就向服务器端去请求下载
解析成对应的树形数据结构DOM树、CSS规则树,Javascript脚本通过DOM API和CSSOM API来操作DOM树、CSS规则树。
-
渲染
计算CSS样式(JS可动态修改dom或css,进一步改变渲染树和分布)
构建渲染树(Repaint:屏幕的一部分要重画,比如某个CSS的背景色变了,元素的几何尺寸没有变。Reflow:几何尺寸变了,我们需要重新验证并计算Render Tree。)
确认布局(定位坐标和大小,是否换行,各种position, overflow, z-index属性 ……)
绘制(调用操作系统Native GUI的API绘制,将每个节点转化为实际像素绘制到视口上)
-
连接结束
同源策略
源分为 协议,域名,端口。只要三个其中一个不相同,就不是同一个源。
浏览器为了安全,使用这个安全策略,只有本应用才可以访问请求资源。
同源策略应该是浏览器在接收加载资源之前对其来源进行了检查,然后限制加载
跨域
跨域的几种方式
-
jsonp
-
cors
-
postMessage
简单请求与复杂请求
简单请求只有符合特定的头信息并且不会发送预请求的才是简单请求
简单请求的方式有:get,post,head
头信息有:
其他的都是复杂请求并且会发送预请求
使用OPTIONS方法发起一个预检请求到服务区
浏览器缓存
强缓存
Expires:
http1.0的头字段,设置的是绝对时间
Cache-Control:
max-age:http1.1的头字段,设置的相对时间,多少毫秒,cache-control优先级比expires高
no-cache:需要进行协商缓存,发送请求到服务器确认是否使用缓存。
协商缓存
Last-Modify/If-Modify-Since
第一次发送请求浏览器携带last-modify中的最后修改时间
再次请求浏览器会携带if-modify-since,服务器根据携带的值判断是否更新数据
ETag/If-None-Match
因为会有周期性的数据变化,只通过时间无法判断,出现了etag唯一标识,资源变化会导致Etag变化,通过if-none-match携带etag,服务端进行判断是否更新数据,返回false状态304命中缓存
301和302
301代表永久性重定向
302代表临时重定向,会保留旧地址内容
浏览器组成和各引擎工作原理
- 1.用户界面
- 2.浏览器引擎(负责窗口管理、Tab进程管理等)
- 3.渲染引擎(有叫内核,负责HTML解析、页面渲染)
- 4.JS引擎(JS解释器,如Chrome和Nodejs采用的V8)
安全
XSS和CSRF
对称加密与非对称加密
如何解决cookie安全性问题
webpack
loader和plugin的区别
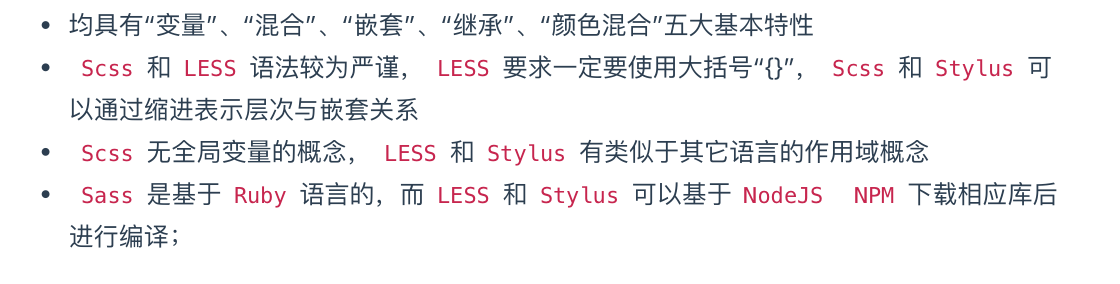
stylus/sass/less区别
算法
常⻅排序算法的时间复杂度,空间复杂度
面试复习
javascript
理论
变量提升
在js中有两种执行环境,全局执行环境和函数执行环境,全局的作用域在windows,函数执行环境在函数里
js在执行时,有两个阶段,一个是创建阶段,会先找出需要变量提示的函数和变量,将他们加入到内存中,变量赋值undefined,一个是执行阶段,在执行阶段可以直接使用。
函数声明会比变量优先,同时声明相同名称的函数和变量会优先声明函数。
bind和apply和call的区别
bind是改变该函数this指向并返回一个函数
apply和call传递参数方式不同,apply是以数组形式传递,call是一个一个的传递,他们都是改变this指向
this指向
默认情况 在函数中this指向的是windows,在严格模式下,函数中this指向的是undefinde
在object里,this指向的是这个object对象
在new的对象里,this指向的是这个new实例化的对象
箭头函数的this指向的是父级作用域所在的this
通过bind,apply,call可以改变this的指向
原型链
每个函数和对象都有自己的原型proto,这个原型proto指向的创建该对象的构造函数的prototype,在寻找参数和方法时,会顺着这个proto一直向上寻找,直到null。
怎么判断类型
- 通过
typeof,注意的是typeof null = object - 通过
instanceof,判断原型链当中是否存在 - 通过
Object.prototype.toString.call(xx),这样我们就可以获得类似[object Type]的字符串。
箭头函数的特点
箭头函数的this指向会向上作用域寻找,并且this指向一但绑定上下文就不能改变
[]==![] 为什么是true
[]被解析成了true,![]这时候[]被转换成了0,再次!之后就是true了
为什么typeof(null)返回的是object
这是一个历史BUG,由于影响过大,没有修复。
主要影响原因是因为存储32位中,三位用于类型判断,000是Object,100是字符串,110是布尔,1是31位整数。
而null也是000。
为什么用Object.prototype.toString.call(obj)检测对象类型
因为其他类型重写了toString方法,比如函数就是返回的是函数的字符串形式
展开运算符和object.assign()的区别
Object.assign() 会触发 setter ,而展开操作符则不会。
js的错误
1、SyntaxError:语法错误
2. Uncaught ReferenceError:引用错误
3. RangeError:范围错误
4. TypeError类型错误
5. URIError,URL错误
6. EvalError eval()函数执行错误
捕获错误的两种方式
try catch
window.onerror = function(message, source, lineno, colno, error) { ... }
JS判断是否是苹果系统(ios)和安卓系统(Android)客户端
栈和堆的理解
js的基本数据类型存储在栈中,复杂类型存在堆中。
说来也是形象,栈,线性结构,后进先出,便于管理。堆,一个混沌,杂乱无章,方便存储和开辟内存空间
手写代码
手写bind和apply以及call
apply和call
存储传递过来的第一个参数,将当前this绑定到传递过来参数上,执行绑定好的this函数并返回结果
bind
手写ajax
手写new
手写Instanceof
手写函数柯里化
手写Promise.all
树结构转数组
数组去重的几种方式
手写简单观察者模式
监听数组的改变
防抖和节流
防抖 一段时间内只能执行一次,重复触发重新计时
节流一段时间只能执行一次,多次不再触发
继承实现
原型链继承
寄生组合继承
构造函数继承
组合继承
树的遍历
css相关
框架
vue和react分别如何进行双向绑定以及原理
vue双向绑定是通过Observer将data数据进行监听,发生改变消息推送给Dep消息订阅器,Dep接收后统一发送广播subs里的订阅者。
react则需要通过手动setstate进行设置
浏览器相关
算法练习
链表
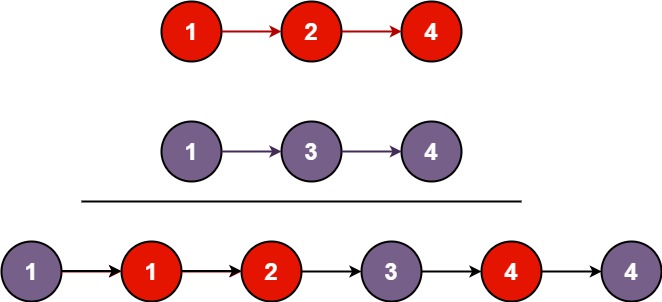
两数相加
给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。
请你将两个数相加,并以相同形式返回一个表示和的链表。
你可以假设除了数字 0 之外,这两个数都不会以 0 开头。
示例 1:
输入:l1 = [2,4,3], l2 = [5,6,4]
输出:[7,0,8]
解释:342 + 465 = 807.
删除排序链表中的重复元素 II
存在一个按升序排列的链表,给你这个链表的头节点 head ,请你删除链表中所有存在数字重复情况的节点,只保留原始链表中 没有重复出现 的数字。
返回同样按升序排列的结果链表。
示例 1:
输入:head = [1,2,3,3,4,4,5]
输出:[1,2,5]
顺时针打印矩阵
输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
示例 1:
输入:matrix = [[1,2,3],[4,5,6],[7,8,9]]
输出:[1,2,3,6,9,8,7,4,5]
删除排序链表中的重复元素
存在一个按升序排列的链表,给你这个链表的头节点 head ,请你删除所有重复的元素,使每个元素 只出现一次 。
返回同样按升序排列的结果链表。
示例 1:
输入:head = [1,1,2]
输出:[1,2]
合并两个有序链表
将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。
示例 1:
输入:l1 = [1,2,4], l2 = [1,3,4]
输出:[1,1,2,3,4,4]
链表中倒数第k个节点
输入一个链表,输出该链表中倒数第k个节点。为了符合大多数人的习惯,本题从1开始计数,即链表的尾节点是倒数第1个节点。
例如,一个链表有 6 个节点,从头节点开始,它们的值依次是 1、2、3、4、5、6。这个链表的倒数第 3 个节点是值为 4 的节点。
示例:
给定一个链表: 1->2->3->4->5, 和 k = 2.
返回链表 4->5.
二叉树
DLR--前序遍历:根左右
LDR--中序遍历:左中右
LRD--后序遍历:左右中
二叉搜索树的第k大节点
给定一棵二叉搜索树,请找出其中第k大的节点。
示例 1:
输入: root = [3,1,4,null,2], k = 1
3
/
1 4
2
输出: 4
1.使用数组存储后排序取出结果
2.使用反中序遍历用数组存储取结果
3.反中序直接判断并返回
给定一个链表和一个特定值 x,对链表进行分隔,使得所有小于 x 的节点都在大于或等于 x 的节点之前。
你应当保留两个分区中每个节点的初始相对位置。
示例:
输入: head = 1->4->3->2->5->2, x = 3
输出: 1->2->2->4->3->5
腾讯什么信息部
翻转一棵二叉树
给定一个排序链表,删除所有重复的元素,使得每个元素只出现一次。
示例 1:
输入: 1->1->2
输出: 1->2
示例 2:
输入: 1->1->2->3->3
输出: 1->2->3
数组
三数之和
给你一个包含 n 个整数的数组 nums,判断 nums 中是否存在三个元素 a,b,c ,使得 a + b + c = 0 ?请你找出所有和为 0 且不重复的三元组。
注意:答案中不可以包含重复的三元组。
示例 1:
输入:nums = [-1,0,1,2,-1,-4]
输出:[[-1,-1,2],[-1,0,1]]
最大子序和
给定一个整数数组 nums ,找到一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。
示例 1:
输入:nums = [-2,1,-3,4,-1,2,1,-5,4]
输出:6
解释:连续子数组 [4,-1,2,1] 的和最大,为 6 。
字符串
字符串相加
给定两个字符串形式的非负整数 num1 和num2 ,计算它们的和。
提示:
num1 和num2 的长度都小于 5100
num1 和num2 都只包含数字 0-9
num1 和num2 都不包含任何前导零
你不能使用任何內建 BigInteger 库, 也不能直接将输入的字符串转换为整数形式
判断括号是否合法
正则
url参数拆分
url 转化为指定结果
去除左边的空格
排序
快速排序
二分查找
给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标,否则返回 -1。
示例 1:
输入: nums = [-1,0,3,5,9,12], target = 9
输出: 4
解释: 9 出现在 nums 中并且下标为 4
示例 2:输入: nums = [-1,0,3,5,9,12], target = 2
输出: -1
解释: 2 不存在 nums 中因此返回 -1
排序数组
给你一个整数数组
nums,请你将该数组升序排列。示例 1:
输入:nums = [5,2,3,1]
输出:[1,2,3,5]
动态规划
爬楼梯
假设你正在爬楼梯。需要 n 阶你才能到达楼顶。
每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢?
注意:给定 n 是一个正整数。
示例 1:
输入: 2
输出: 2
解释: 有两种方法可以爬到楼顶。
- 1 阶 + 1 阶
- 2 阶
面试抱佛脚
2、http状态码 知道多少说多少。。
3、vue的双向绑定原理
4、强缓存 协商缓存
6、协商缓存中etag lastmodify区别
7、jsonp实现原理
8、输入一个url到页面渲染的详细过程
9、说说计算机网络所有层级
10、代码 找出数组中重复的元素
TCP跟UDP的区别
TCP怎么保证有序
一句话总结他怎么保证有序?
面试官的话:他必须收到上一个数据帧的ACK后才发下一个数据
TCP三次握手
为什么是三次握手而不是两次握手
网络层次结构
数据链路层解决什么问题
ARP病毒
ARP是什么
这里我把ARP说成了NAT......
NAT的特点
数据库第一范式,第二范式,第三范式是怎样的
1NF 一言以蔽之:“第一范式的数据表必须是二维数据表”,第一范式是指数据库的每一列都是不可分割的基本数据项,强调列的原子性,试题中某一属性不能拥有几个值。比如数据库的电话号码属性里面不可以有固定电话和移动电话值
2NF 第二范式建立在第一范式的基础上,即满足第二范式一定满足第一范式,第二范式要求数据表每一个实例或者行必须被唯一标识。除满足第一范式外还有两个条件,一是表必须有一个主键;二是没有包含在主键中的列必须完全依赖于主键,而不能只依赖于主键的一部分。
3NF 若某一范式是第二范式,且每一个非主属性都不传递依赖于该范式的候选键,则称为第三范式,即不能存在:非主键列 A 依赖于非主键列 B,非主键列 B 依赖于主键的情况。
sql注入原理
编译原理讲一下你的认识
你觉得webpack打包的过程哪些有用到编译原理的知识
你对编译原理状态机的理解
讲下你对C语言指针的理解
你觉得你的哪门课学的最好
node服务有写过吗
SSR的理解
***能优化多少
项目的难点
讲下对v-slot的认识
v-slot的原理是什么
有了解过vuex吗
react用过吗
react和vue的区别
单向数据流了解过吗
\1. 手写ES5的继承方法(尽可能多)
这块掌握的不咋地……只写出了原型链继承和构造函数继承方法;
\2. 了解过Vue双向绑定原理嘛?Vue3.0是怎么实现的?
数据劫持+观察者模式;
proxy;
\3. 数据劫持对数组有效吗?
无效;
\4. 手写代码模拟实现一下监听数组数据的变化?
磨磨蹭蹭了个半小时(面试官真的有够耐心的),总算实现出来了;
\5. 介绍一下自己做的项目?
balabala……
\6. 做项目时遇到过最大的困难是什么?
balabala……
\7. 怎么解决跨域问题的?
状态码302的意思?重定向
\4. 重定向之后会做什么?读取浏览器缓存,强缓存和协商缓存
\5. 302和强缓存什么关系?这个不是很清楚
\6. 做项目用的什么通信协议?HTTP
\7. HTTP协议底层是用什么协议?这个没答上来,然后出来了下面的问题(引导我回答出HTTP底层协议)
\6. 网络五层协议、七层协议?
\7. HTTP协议在哪一层?下面那一层是什么协议?
\8. 网络协议为什么要分层?
说一下web worker
click和onmousedown和onmouseup的执行顺序
说一下你知道的鼠标键盘响应事件方法
小程序源码
2.关于网络的认识
3.tcp和udp的区别
4.对应用层的了解
5.http和https的区别
6.https的连接过程
7.http有哪些方法,区别是什么,作用是什么
8.get和post
9.get可以带json吗
在项目的亮点是什么
用过哪些性能优化(懒加载,cdn)
响应式设计,em和rem
10.对web安全的了解
11.xss是什么
12.怎么处理xss
13.对数据结构有什么认识
14.数组和链表的区别,优缺点
15.做题:删除链表倒数第n个节点,LeetCode原题
16.看js代码输出什么,是关于this指向的
17.js数据类型有哪些
18.判断array的方法,写代码
19.关于vue的
20.生命周期
21.dom在什么时候加载
22.watch和computed用过吗,区别是什么
__EOF__

本文链接:https://www.cnblogs.com/mrkr/p/17444040.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)