LinUI学习11 瀑布流分页加载的实现
LinUI学习11 瀑布流分页加载的实现
在10中我们完成了对数据的分页请求,这为我们使用LinUI自带的瀑布流组件提供了数据基础。
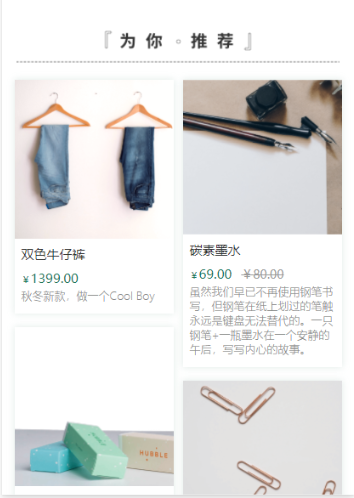
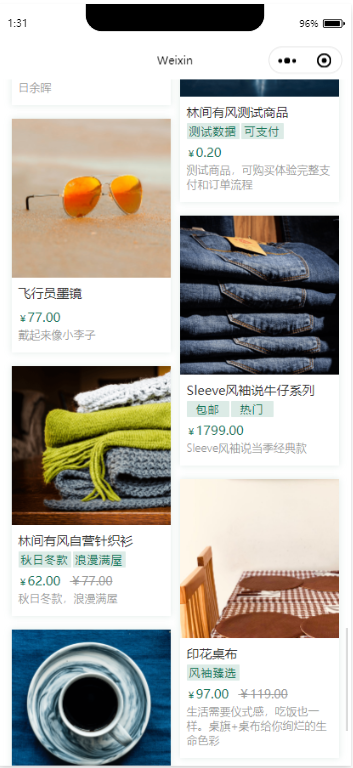
要实现如图效果
要在home页面使用LinUI的瀑布流,我们需要在home.json中引入
LinUI采用的是抽象组件,在其内部提供了插槽,给予了很大的便利性。
1、自定义瀑布流内部的组件
因此我们需要自定义瀑布流内部的组件
在conpomts文件夹下新建一个一个spu-preview文件夹,用于存放自定义spu-preview组件
记得在app.json中引入该组件
2、引用瀑布流组件
在home.wxml中如下使用瀑布流组件
在home.js编写下列代码获取数据
注意: wx.lin.renderWaterFlow(data.items) 是其传入数组的方法
3、瀑布流内部自定义组件的编写
index.js
index.json
index.wxml
index.wxss
price.wxs
这样就实现了瀑布流分页加载的效果。
__EOF__

本文作者:Mr丶Kr's blog
本文链接:https://www.cnblogs.com/mrkr/p/14305994.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/mrkr/p/14305994.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)