LinUI学习6 WXS的调用以文本截取为例
LinUI学习6 WXS的调用以文本截取为例
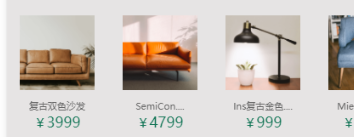
当我们需要实现这样的文本超过一定长度后自动省略,后用三个点代替。。

我们可以使用js、css、wxs三种方式进行操作。
今天我们通过调用LinUI自带的过滤器进行操作。
1、引入对应的wxs
首先需要在对应的wxsl页面进行引入
<wxs src="../../miniprogram_npm/lin-ui/filter/string.wxs" module="s"> </wxs> //这里的s是随意命名的,后面使用的时候对应即可。
2、调用wxs
<text class="spu-text">{{item.title.length>=8?s.substring(item.title,0,7)+'....':item.title}}</text> //使用三目运算,当item.title >= 8时调用 “s.substring”进行截取,然后加上“....”进行显示

