微信小程序自定义tabbar解决方案(可用于解决tabbar跳转至分包页面问题)
我在学习微信小程序的过程当中,搜集了很多微信小程序自定义tabbar的资料,发现说的都是很复杂,看了很久才摸索出来,于是今天我整理一下我目前所使用的方法吧。
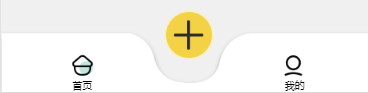
需求:我需要实现使用自定义tabbar跳转三个页面的方式,其中一个页面不显示tabbar
如图,三个按钮分别跳转到三个不同的页面,这里我的跳转路径分别为
首页:"/pages/shouye/shouye",
我的:"/pages/login/login"
添加:'/libs/home/index',(位于分包中)
我们需要在与pages文件夹平级下建立以下文件 ,切记文件名必须是这个。
,切记文件名必须是这个。
index.js:
index.json:
index.html:
index.css
具体的css 图片路径啥的自己修改即可。
然后我们需要在小程序的app.json中添加 首页 和 我的 这两个需要显示tabbar页面的路径。
最后需要分别在 “首页”、 “我的” 两个页面的js中添加一下代码
shouye.js中添加
login.js
备注:为了控制总包大小tabbar背景图片是上传到云开发数据库的 通过url获取的。url链接(https://6831-h15-xc6sb-1300800299.tcb.qcloud.la/tabbar2.png?sign=1f5b8b9e4ef283d7003fc47ec5211819&t=1601437422
)。
其他icon与对应名称如下:
中间加号的变化是通过改变css的旋转角度,在上文中 的index.wxss中源码有写到。
的index.wxss中源码有写到。
因为是刚刚学习小程序,有些地方写的不好,还请大佬指教。
__EOF__

本文链接:https://www.cnblogs.com/mrkr/p/13765949.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)