HTML 学习
记录一下 HTML的学习
思维导图


1 <html><!-- html的标签,代表html文档的结束和开始 --> 2 <head><!-- 头部分,设置网页属性,可以设置标题 --> 3 <title>hello world </title><!-- 标题 --> 4 </head> 5 <body><!-- 正文部分,放置想要在页面上显示的内容 --> 6 hello world! 7 </body> 8 </html>

1 <html> 2 <head> 3 <title>排版标记</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 9 对我说,<br> 10 永远永远,<br> 11 <p> 12 再次, 13 </p> 14 围绕着我。 15 <hr> 16 </body> 17 </html>

1 <html> 2 <head> 3 <title>03字体标记</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 <h1>丢火车</h1><!-- 标题1,会自动加粗字体,且换行,H1是最大,至H6 --> 9 <font color="red" size="6" face="楷体">对</font>我说,<br><!-- font 字形设定,color(red),face(黑体),size(1-7) --> 10 永远永<sup>远</sup>,<br> 11 <u>再次,</u> 12 <p>围绕着我。</p> 13 <hr> 14 </body> 15 </html>

1 <html> 2 <head> 3 <title>转义字符</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 转 义字符<br> 9 空 格&nbsp;<br> 10 小<于 &lt;<br> 11 大>于 &gt;<br> 12 引"号&quot;<br> 13 ® 注册标志&reg;<br> 14 © 版权&copy;<br> 15 ™ 商标&trade;<br> 16 </body> 17 </html>

1 <html> 2 <head> 3 <title>05清单标记</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 爱好:<br> 9 <ul type="circle"><!-- 无序列表 ul type="circle""square"--> 10 <li>sleep</li> 11 <li>eat</li> 12 <li>continue sleep</li> 13 </ul> 14 <ol type="I" start="10"><!-- 有序列表 ol type="A" "I"罗马数字 "1"数字 start="起始数字" --> 15 <li>第一</li> 16 <li>第二</li> 17 <li>第三</li> 18 </ol> 19 <dl> 20 <dt>rpg</dt><!-- 类别 dt 定义类名,dd定义单项名 --> 21 <dd>仙剑</dd> 22 <dd>轩辕剑</dd> 23 <dt>棋牌</dt> 24 <dd>飞行棋</dd> 25 <dd>扑克</dd> 26 </dl> 27 </body> 28 </html>

1 <html> 2 <head> 3 <title>06图形标记</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 <img src="多样性计算表达式.png" border="20" width="300" height="300" alt="很遗憾未加载成功" title="计算式"><br> 9 <br><img src="图片文件位置" border="边框宽度" width height/// alt="未显示成功时提示字符" title="图片提示信息" > 10 </body> 11 </html>

1 <html> 2 <head> 3 <title>07链接标记</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 <a href="02排版标记.html" target="_blank">点击</a><br> 9 <a href="http://www.baidu.com">百度</a> 10 <!-- 11 href属性内容: 12 协议名+协议内容 13 --> 14 </body> 15 </html>

1 <html> 2 <head> 3 <title>08链接标记2</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 <!-- A标签的锚功能(回到顶部) --> 9 <a name="_abc"></a> 10 <img src="多样性计算表达式.png" border="20" width="300" height="300" alt="很遗憾未加载成功" title="计算式"><br> 11 <img src="多样性计算表达式.png" border="20" width="300" height="300" alt="很遗憾未加载成功" title="计算式"><br> 12 <img src="多样性计算表达式.png" border="20" width="300" height="300" alt="很遗憾未加载成功" title="计算式"><br> 13 <img src="多样性计算表达式.png" border="20" width="300" height="300" alt="很遗憾未加载成功" title="计算式"><br> 14 <a name="mid"></a> 15 <img src="多样性计算表达式.png" border="20" width="300" height="300" alt="很遗憾未加载成功" title="计算式"><br> 16 <img src="多样性计算表达式.png" border="20" width="300" height="300" alt="很遗憾未加载成功" title="计算式"><br> 17 <a href="#_abc">回到顶部</a> 18 <a href="#mid">转到中间</a> 19 </body> 20 </html>

1 <html> 2 <head> 3 <title>09表格标记</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 <table border="1" cellspacing="1" cellpadding="30" width="500"> 9 <tr> 10 <td align="center">姓名</td> 11 <th>年龄</th> 12 </tr> 13 <tr> 14 <td>Tom</td> 15 <td>10</td> 16 </tr> 17 <tr> 18 <td>Jack</td> 19 <td>20</td> 20 </tr> 21 <tr> 22 <td>Rose</td> 23 <td>21</td> 24 </tr> 25 </table> 26 </body> 27 </html>
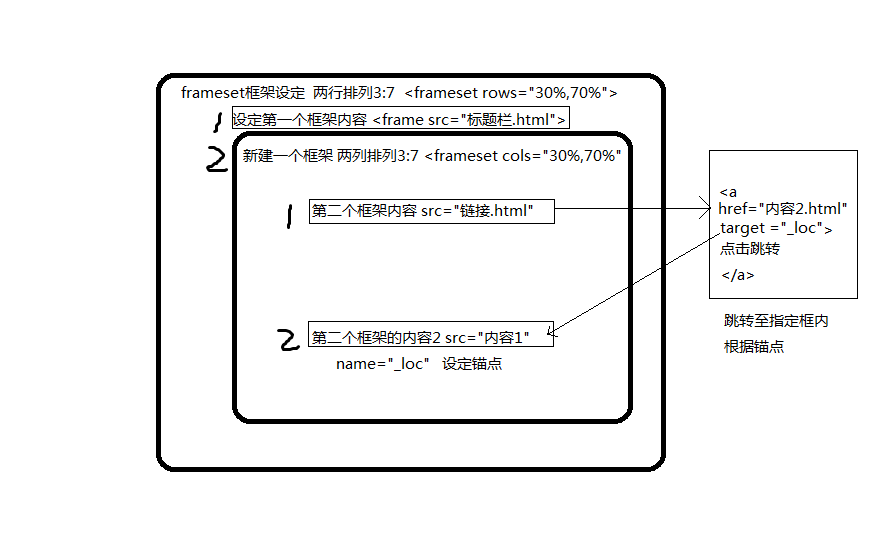
10 框架frame

1 <html> 2 <head> 3 <title>框架 </title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 </head> 6 <frameset rows="30%,70%"> 7 <frame src="标题栏.html"/> 8 <frameset cols="20%,80%"> 9 <frame src="链接.html"/> 10 <frame src="内容1.html" name="_loc"> 11 12 </frameset> 13 14 15 </frameset> 16 </html>

1 <html> 2 <head> 3 <title>标题栏</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 <h1>This is frame</h1> 9 </body> 10 </html>

1 <html> 2 <head> 3 <title>链接</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 <!-- A标签的锚功能(回到顶部) --> 9 <a href="内容2.html" target="_loc">点此<br/>跳转</a> 10 </body> 11 </html>

1 <html> 2 <head> 3 <title>内容1</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 <img src="流程图.png" border="1" width="600" height="500" alt="很遗憾未加载成功" title="流程图"><br> 9 <br><img src="流程图.png" border="边框宽度" width height/// alt="未显示成功时提示字符" title="图片提示信息" > 10 </body> 11 </html>

1 <html> 2 <head> 3 <title>内容2</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 <!-- 改变页面的解析编码表 --> 6 </head> 7 <body> 8 9 对我说,<br> 10 永远永远,<br> 11 <p> 12 再次, 13 </p> 14 围绕着我。 15 <hr> 16 </body> 17 </html>
流程图:


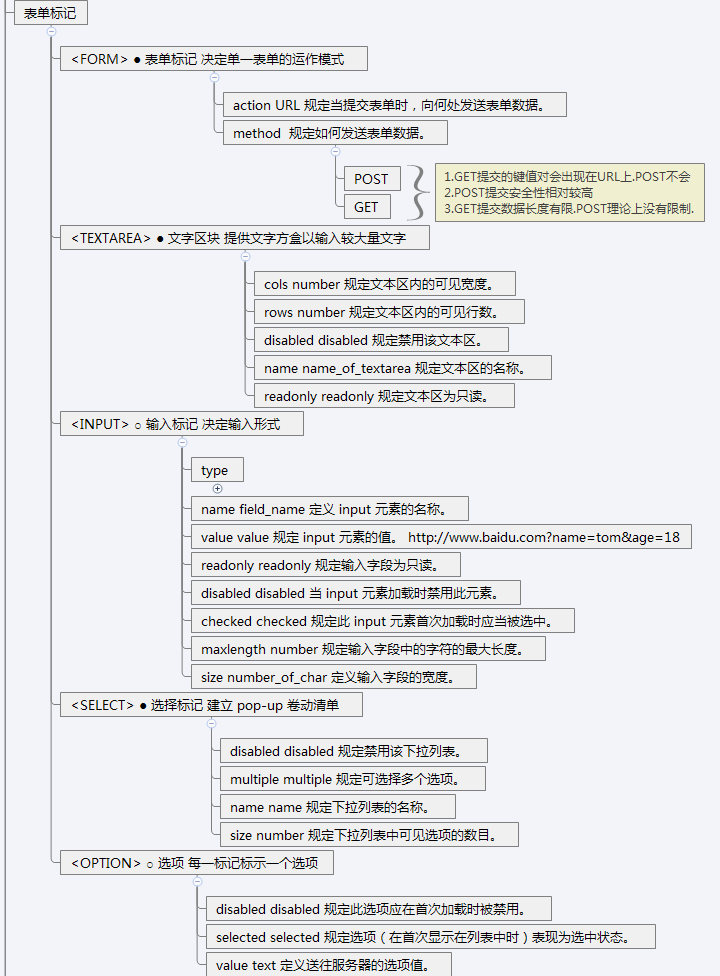
1 <html> 2 <head> 3 <title>表单标记</title> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8"> 5 </head> 6 <body> 7 <!-- form标识表单的范围 8 action 属性:决定提交的位置,一般是上传至服务器 9 input 10 type 属性:决定输入的类型 11 name 属性(重点):提交的键 12 size 属性:文本输入框的显示长度 13 maxlenth属性:限制文本框输入常数 14 disable属性:禁用,被禁用的表单项不会被提交 15 readonly:只读,不可修改文本内容,依然会提交 16 (以上可用于type="text" "password" ) 17 18 select 19 multiple="multiple" 多选 20 size 下拉选框的选项数量 21 disable 禁用 22 23 textarea 24 disable 25 readonly 26 27 form 28 action 表单提交的路径 29 method 表单提交的方式 30 get提交 将参数键值对拼装在Url地址之后 31 安全性较差 32 参数长度有限 33 post提交 参数不再Url上 34 安全性尚可 35 参数理论上没有长度限制 36 --> 37 <form action="#" method="get"> 38 用户名:<input type="text" name="username" size="2" maxlenth="3"/><br/> 39 密码:<input type="password" name="password" /><br/> 40 性别:男<input type="radio" name="sex" value="male"/>女<input type="radio" name="sex" value="female"/><br/> 41 爱好:抽烟<input type="checkbox" name="habit" value="smoke" /> 42 喝酒<input type="checkbox" name="habit" value="drink" /> 43 烫头<input type="checkbox" name="habit" value="hair" /><br/> 44 学历:<select name="edu" > 45 <option value="zk">专科</option> 46 <option value="bk">本科</option> 47 <option value="ss">硕士</option> 48 </select><br/> 49 说明:<textarea rows="10" cols="35" name="desc" >请输入</textarea> 50 近照:<input type="file" name="file"/><br/> 51 <input type="hidden" name="hid" value="cant see me"> 52 <input type="submit" value="提交"/> 53 <input type="reset" value="重置"/> 54 </form> 55 </body> 56 </html>

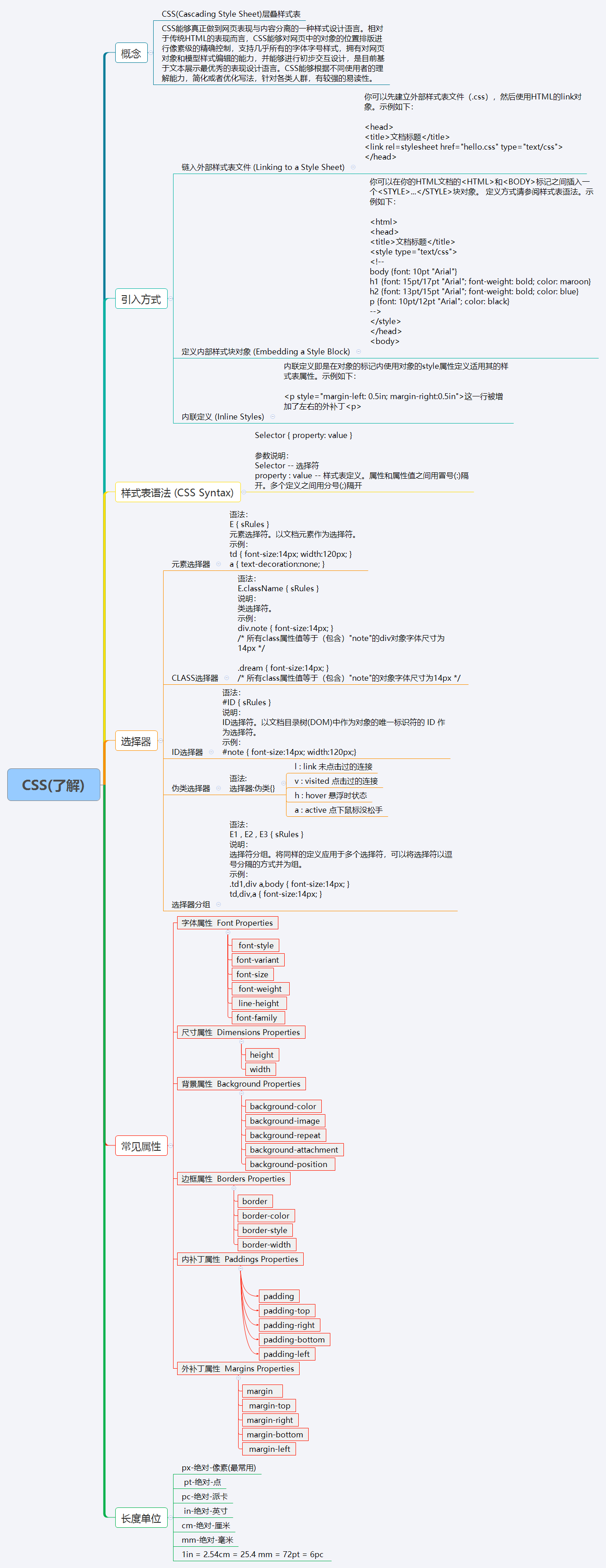
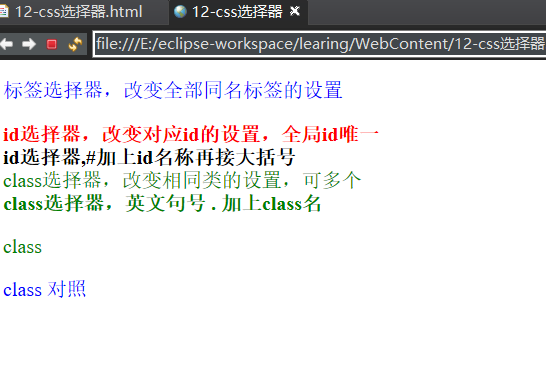
12css


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>12-css选择器</title> 6 <style type="text/css"> 7 p{ 8 color:blue; 9 } 10 11 #diyige{ 12 color:red; 13 } 14 15 .diyilei{ 16 color:green; 17 } 18 </style> 19 </head> 20 <body> 21 <p>标签选择器,改变全部同名标签的设置</p> 22 23 <b id="diyige">id选择器,改变对应id的设置,全局id唯一</b><br> 24 <b>id选择器,#加上id名称再接大括号</b><br> 25 26 <a class="diyilei">class选择器,改变相同类的设置,可多个</a><br> 27 <b class="diyilei">class选择器,英文句号 . 加上class名</b><br> 28 <p class="diyilei">class</p> 29 <p>class 对照</p> 30 31 </body> 32 </html>

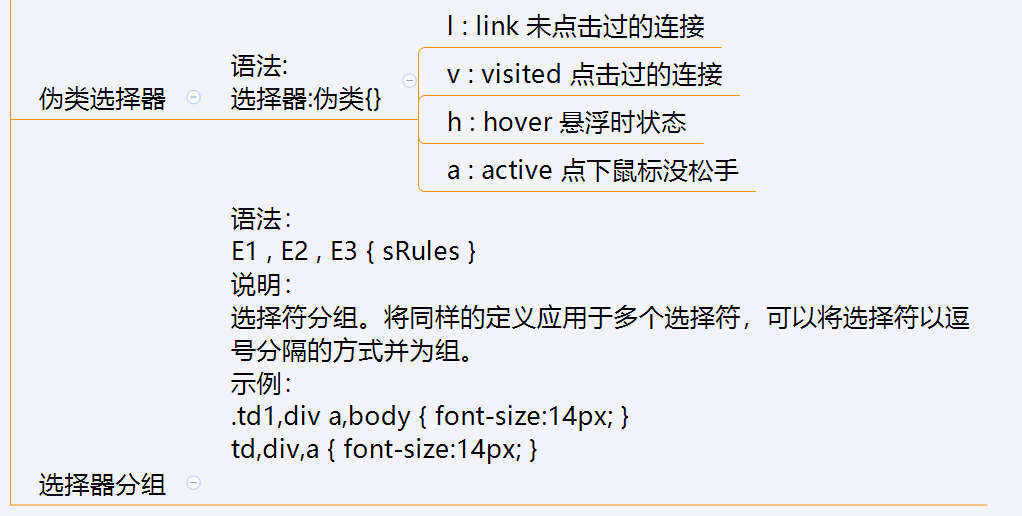
伪类选择器:
link
visited
hover
active

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>13-css选择器2</title> 6 <style type="text/css"> 7 a:link{ 8 color:red; 9 } 10 a:visited{ 11 color:green; 12 } 13 a:hover{ 14 color:black; 15 } 16 a:active{ 17 color:pink; 18 } 19 </style> 20 <!-- 伪类选择器 21 选择标签的某个状态,需要配合其他的选择器来使用 22 link 未访问过 23 visited 访问过 24 hover 悬浮,鼠标移上 25 active 激活,点击 26 --> 27 </head> 28 <body> 29 <a href="12-css选择器.html">伪类选择器</a> 30 </body> 31 </html>
多个选择器同时使用相同样式时,用逗号分隔开
<style type="text/css"> #one,.two,b{ color:green; } </style>
<body> <a id="one">first</a> <p class="two">second</p> <b>three</b> </body>

css字体属性

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>14</title> 6 <style type="text/css"> 7 /* p{ 8 font-family:楷体; 9 font-size:30px; 10 font-style:oblique; 11 font-weight:900; 12 font-variant:small-caps; 13 14 } */ 15 p{ 16 font:oblique small-caps 900 30px console; 17 } 18 p.another{ 19 font:normal bold 1cm 幼圆; 20 } 21 </style> 22 23 </head> 24 <body> 25 <p>font顺序:style variant weight size height family</p> 26 <p class="another">即 斜体否 大小写 加粗值 固定大小 行高 字体 <br/>没有则空</p> 27 28 </body> 29 </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号