
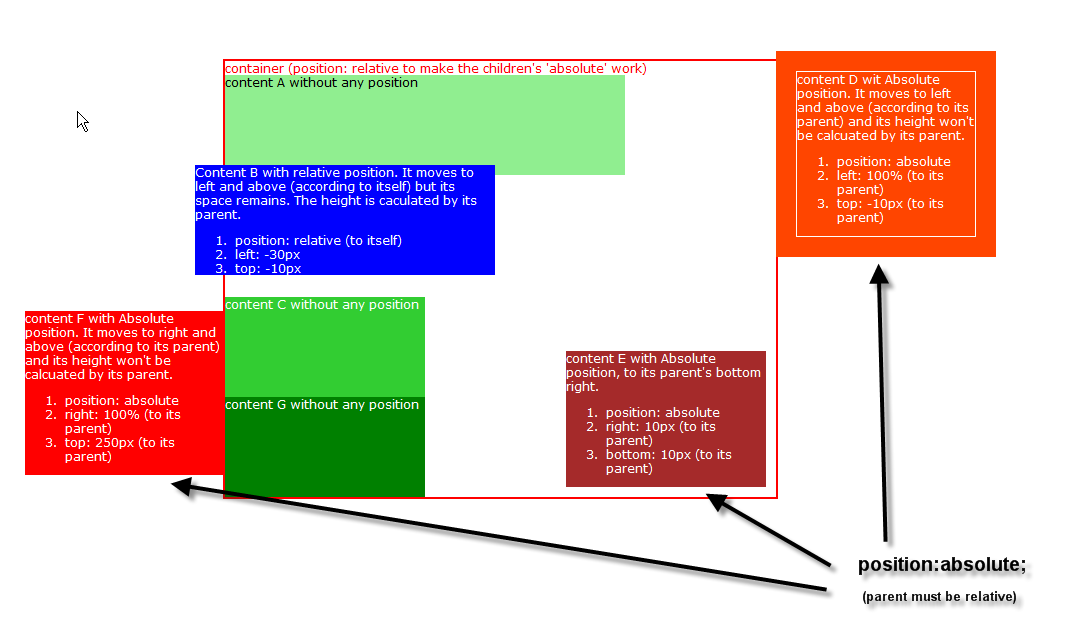
- 红色表示 absolute块
- 父容器必须是relative, 否则这些块就以整个网页为参照物
- 定位和比例都是以参照物(父容器)计算, 比如: 100%指的是父容器的尺寸
- absolute的体积不计算到父容器中
- 蓝色表示 relative块
- 参照物为自身
- 占位不变(如图: 蓝色div和随后的绿色div之间有空隙, 后者仍用前者定位之前的所占位置计算)
- 体积计算到父容器中
- 修正了一个IE6的bug (container要加上 'zoom:1;')
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Layout Example</title>
<style>
#divContainer
{
border: solid red 2px; color: Red;
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Layout Example</title>
<style>
#divContainer
{
border: solid red 2px; color: Red;
position: relative;
zoom: 1; /*IMPORTANT: IE6 bug fix: force to re-layout*/
}
#divA
{
width: 400px; height: 100px; background-color: LightGreen; color: Black;
}
#divB
{
width: 300px; background-color: blue; color: White;
position: relative;
left: -30px;
top: -10px;
}
#divC
{
width: 200px; height: 100px; background-color: limegreen; color: White;
}
#divD
{
width: 200px; color: white; background-color: OrangeRed; padding: 10px;
position: absolute;
left: 100%;
top: -10px;
}
#divE
{
width: 200px; background-color: Brown; color: White;
position: absolute;
right: 10px;
bottom: 10px;
}
#divF
{
width: 200px; background-color: red; color: white;
position: absolute;
right: 100%;
top: 250px;
}
#divG
{
width: 200px; height: 100px; background-color: green; color: White;
}
</style>
</head>
<body>
Layout example:
<div style="padding: 300px;">
<div id="divContainer">
container (position: relative to make the children's 'absolute' work)
<div id="divA">content A without any position</div>
<div id="divB">
Content B with relative position. It moves to left and above (according to itself)
but its space remains. The height is caculated by its parent.
<ol>
<li>position: relative (to itself)</li>
<li>left: -30px</li>
<li>top: -10px</li>
</ol>
</div>
<div id="divC">content C without any position</div>
<div id="divD">
<div style="margin: 10px; border: solid 1px white">
content D with Absolute position. It moves to left and above (according to its parent)
and its height won't be calcuated by its parent.
<ol>
<li>position: absolute</li>
<li>left: 100% (to its parent)</li>
<li>top: -10px (to its parent)</li>
</ol>
</div>
</div>
<div id="divE">
content E with Absolute position, to its parent's bottom right.
<ol>
<li>position: absolute</li>
<li>right: 10px (to its parent)</li>
<li>bottom: 10px (to its parent)</li>
</ol>
</div>
<div id="divF">
content F with Absolute position. It moves to right and above (according to its
parent) and its height won't be calcuated by its parent.
<ol>
<li>position: absolute</li>
<li>right: 100% (to its parent)</li>
<li>top: 250px (to its parent)</li>
</ol>
</div>
<div id="divG">content G without any position</div>
</div>
</div>
</body>
</html>

