一道面试题
下面表达式比较的结果分别是什么?
1. []=="0"
2. []==0
3. "0"==0
4. []==false
5. []==[]
大家可以试试写下自己的结果,答案在后面。
这题主要考的是类型转换,[]这个数组对象在与原始值(primitive value)是怎么进行比较的。
javascript除了数字,布尔,字符串这些原始值和null, undefined这些特殊的,其他都是对象,这比较的过程其实也是对象转换的过程。
那先来看看对象是怎么转换的:
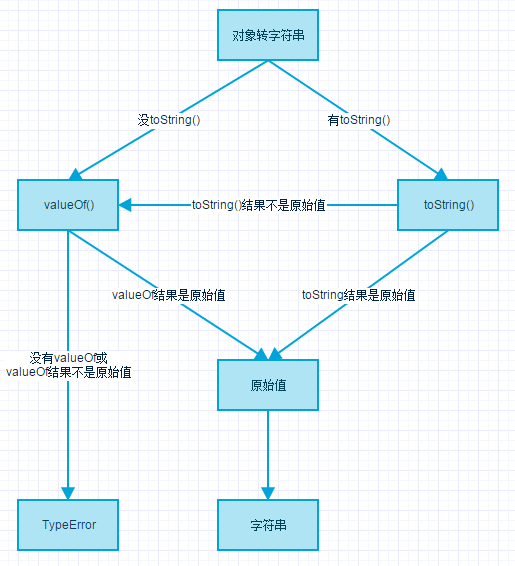
对象转字符串
1. 看是否有toString()函数,有的话调用toString(),如果结果是原始值的话,把原始值转成字符串。
2. 如果没有toString()方法或者toString()结果不是原始值,则看有没有valueOf,有的话调用,结果是原始值的话转成字符串。
3. 以上都不成立,抛出TypeError异常

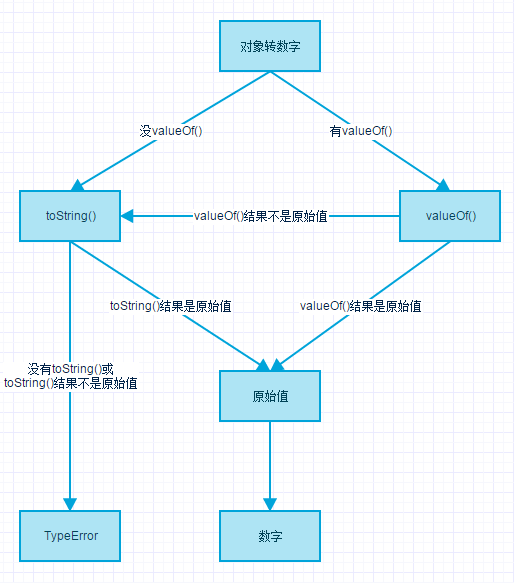
对象转数字
过程和上面过程类似,不过是把toString和valueOf顺序对调下。

没有对布尔值的,因为布尔值是先转换成数字再比较的,true是1,false是0; 所以对象和布尔值的比较就变成与数字的比较。
对与运算符"=="来说,如果是对象和原始值比较,一般是走第二条路,也就是先走valueOf,再走toString,如果走toString且要比较的原始值是字符串则不转数字,直接用字符串比较。

特殊的一个是Date对象或包含Date的对象,因为Date的toString是有意义的字符串,所以比的就是字符串,而且toString()后不会再转成数字了。

另外,比较原始值的时候,如果类型一样当然可以直接比较,如果不一样,则两边都转成数字再比较。
如:"0"==false,"0"转成数字0,false也转成数字0,再比较。
数组的toString()返回的是数组里元素以逗号分隔加起来的字符串,如:

结果
根据上面这些逻辑来看看题目:
1. []=="0"
[]转数字,不过valueOf返回的还是[],不是原始值,走toString()。里面没有元素,所以结果是"",空字符串。
""不等于"0",结果是false。
2. []==0
[]转数字,先返回"",转数字是0,结果是true。
3. "0"==0
这是原始值的比较,"0"转数字也是0,true
4. []==false
[]返回"",转数字是0,false也是0,true
5. []==[]
两个都是对象的比较,比的是地址,明显不对,false。
综上,javascript作为弱类型的语言好处是够灵活,不过这种类型转换还是挺搞的,容易把人搞昏了,所以微软也搞了个TypeScript来支持强类型,个人觉得强类型对开发还有要更友好些。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 《HelloGitHub》第 106 期
· 数据库服务器 SQL Server 版本升级公告
· 深入理解Mybatis分库分表执行原理
· 使用 Dify + LLM 构建精确任务处理应用