下载jquery(已经含有node)
- 创建页面,打开文件夹终端
- 输入npm install jquery
- 就会在目录下创建node_modules(依赖包)
- 在里面会存在jquery与其他依赖包
- 再文件中引入(这里根据自己的文件地址)
<script src="node_modules\jquery\dist\jquery.min.js"> </script>
jquery入口函数
两种方式(DOM渲染结束之后即可执行内部代码,不需要等外部资源加载完成,jQuery已经完成了分装)
```js
$(document).ready(function()){
$('div').hide();
} }
```
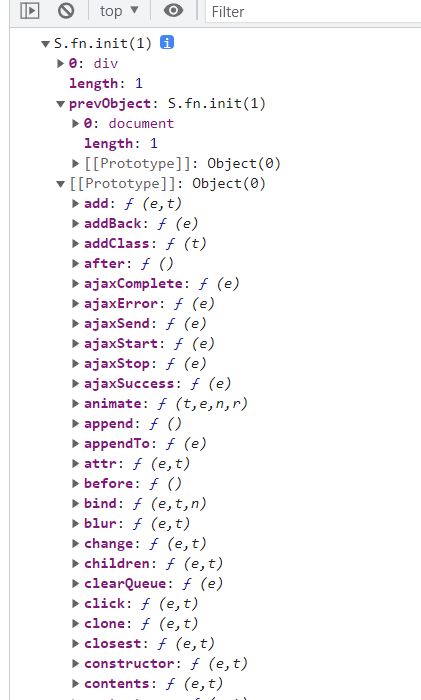
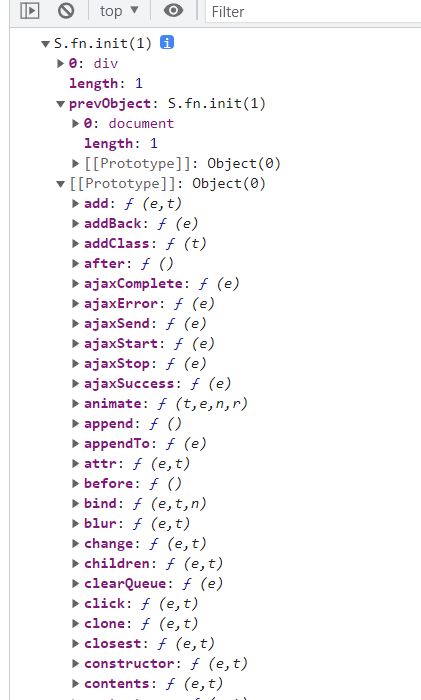
jQuery顶级对象$
- $是jQuery的别称
- $同时也是jQuery的顶级对象
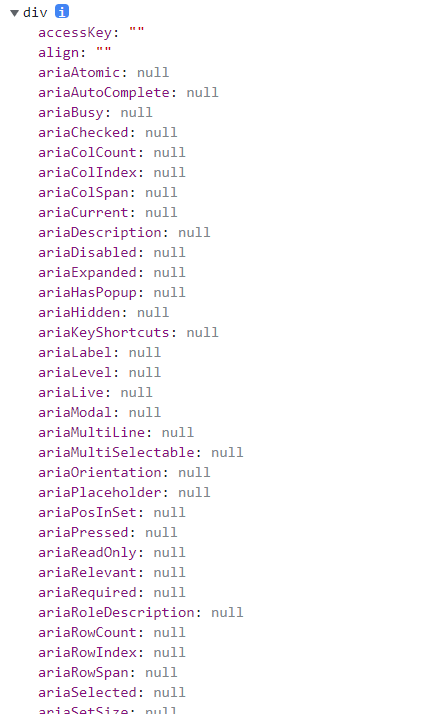
jQuery对象与DOM对象(每个只能使用自己的方法)
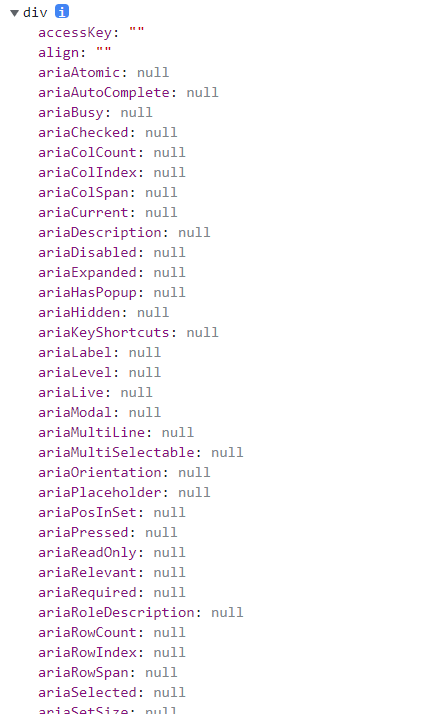
- 原生js方法获取的是DOM对象

- jQuery获取的对象叫做jQuery对象,本质是$对DOM对象的包装后产生的对象(以伪数组形式储存)

- jQuery对象与DOM对象转换
var myVideo = document.querySelector('video')
$(myVideo);
- jQuery对象转换为DOM对象
格式一:$('div')[index] index为索引号
$('video')[0].open();
格式二:$('div').get(index) index为索引号$('video').get(0).open();
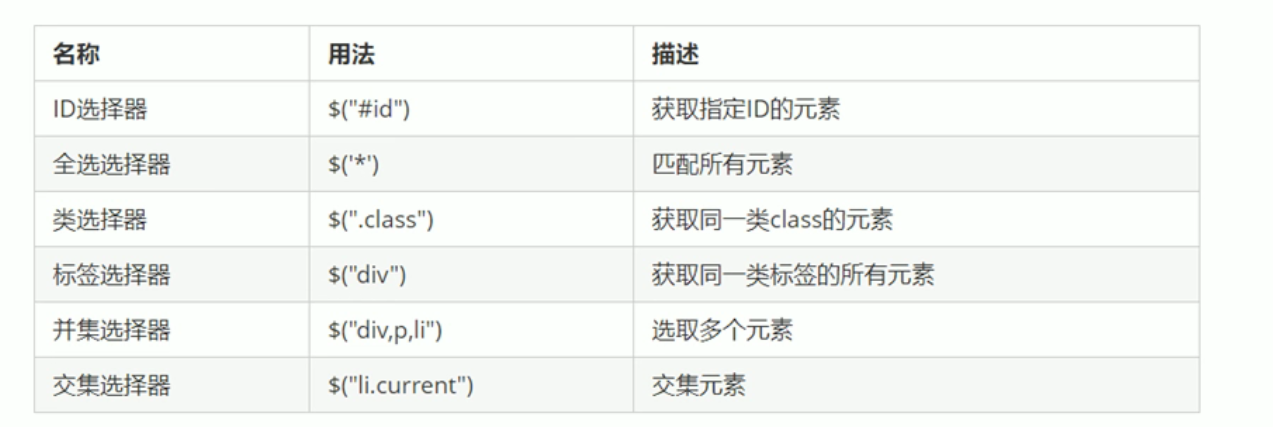
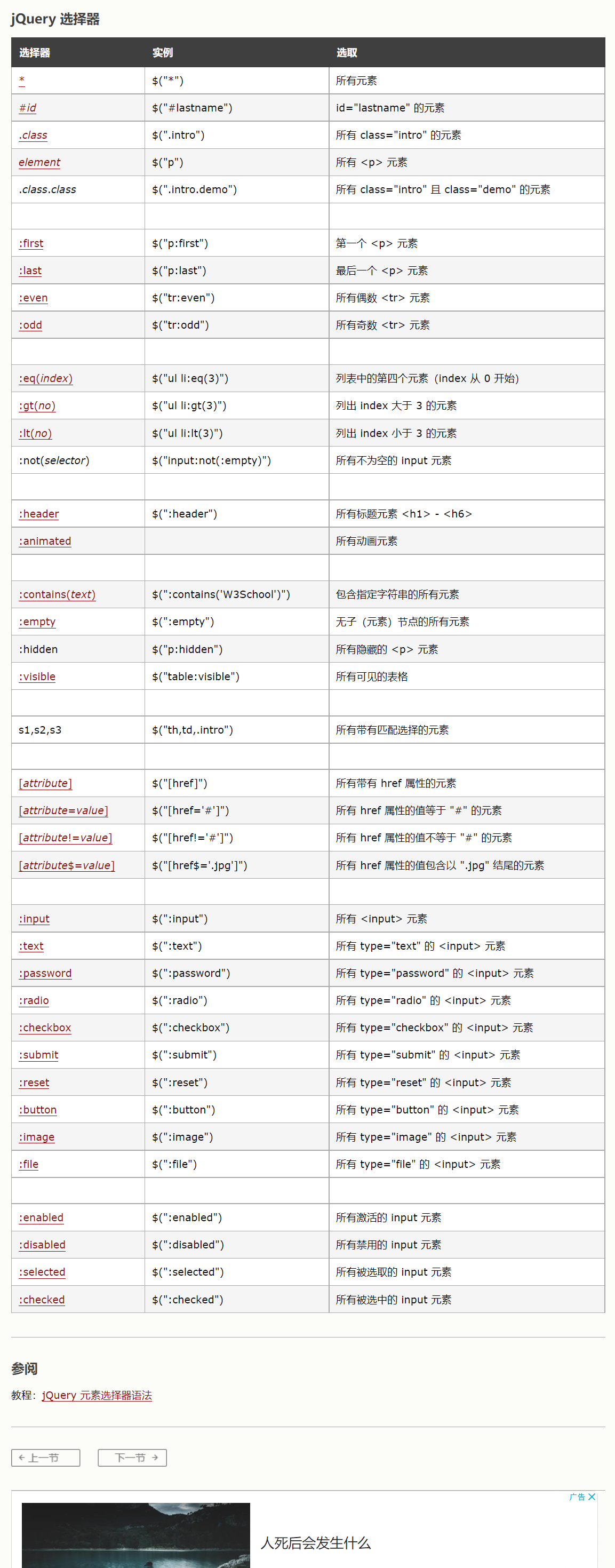
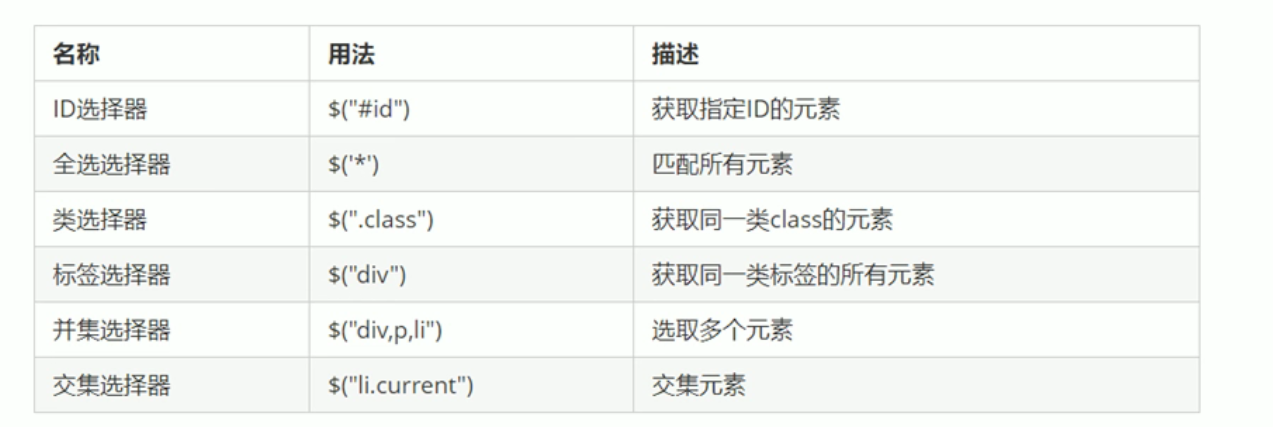
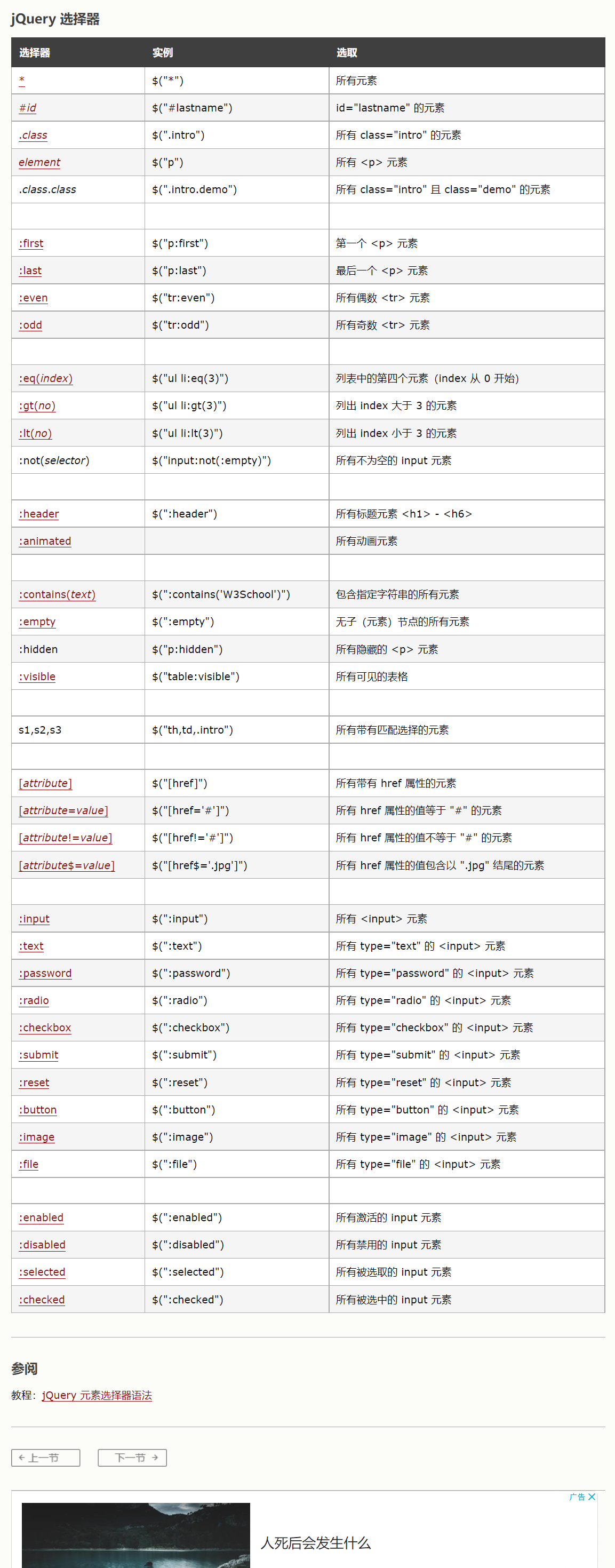
- jquery选择器

- jquery隐式迭代(将匹配的所有元素遍历出来)
$(div).css('属性',‘值’)
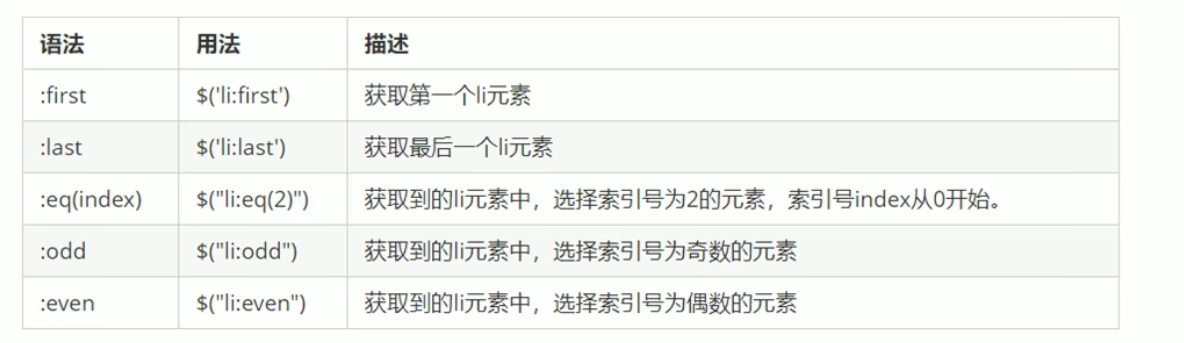
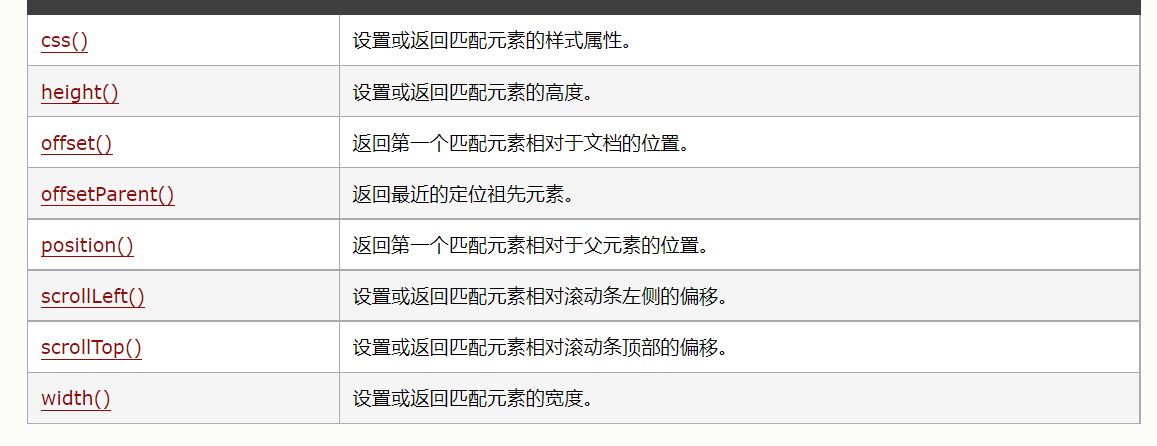
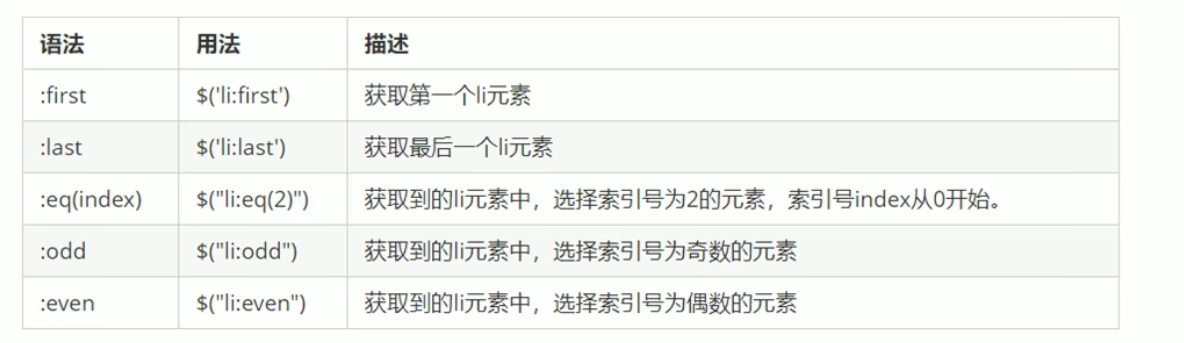
- 筛选选择器

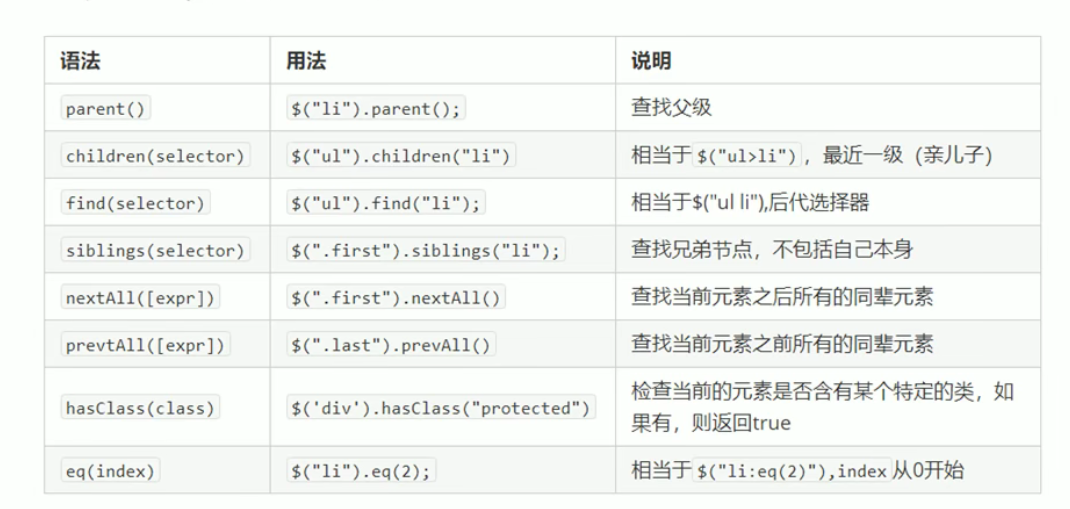
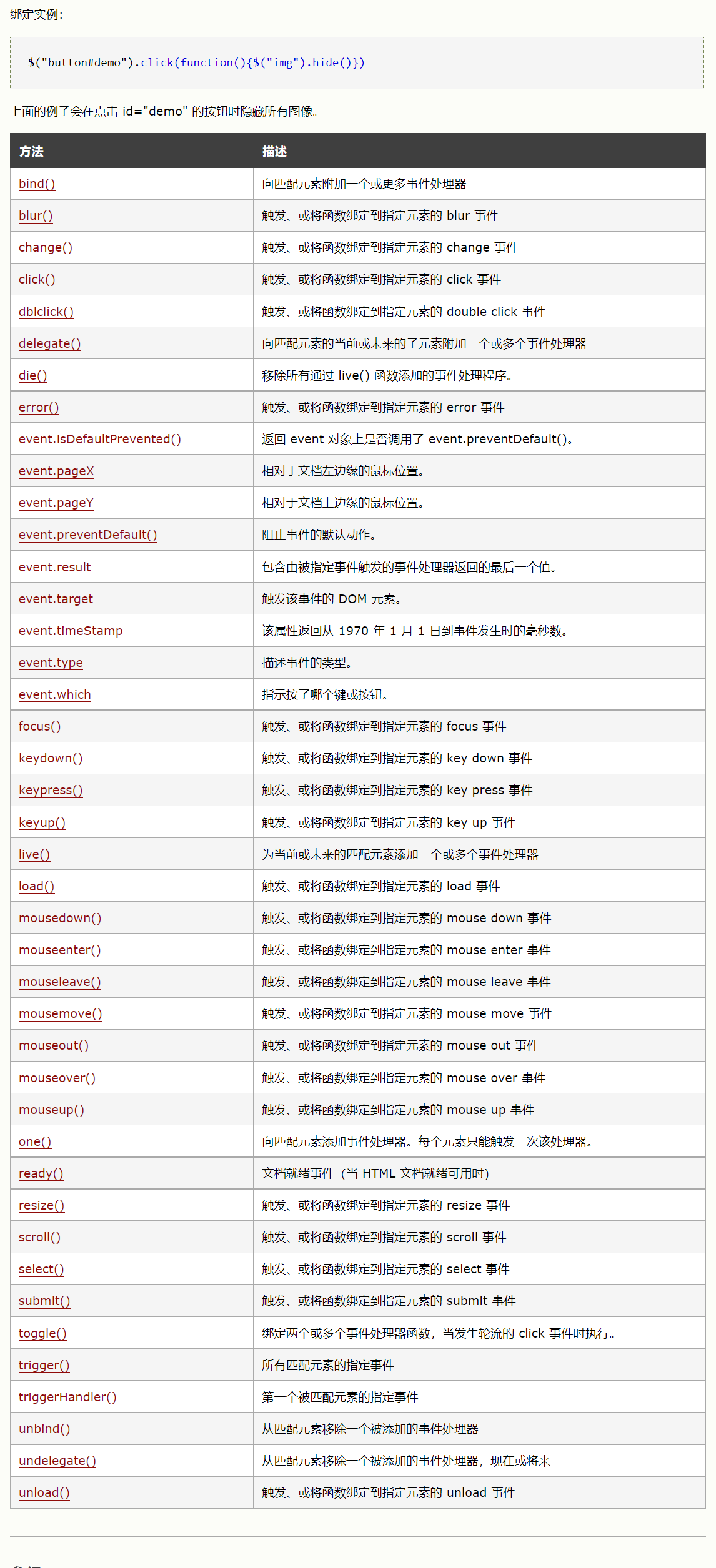
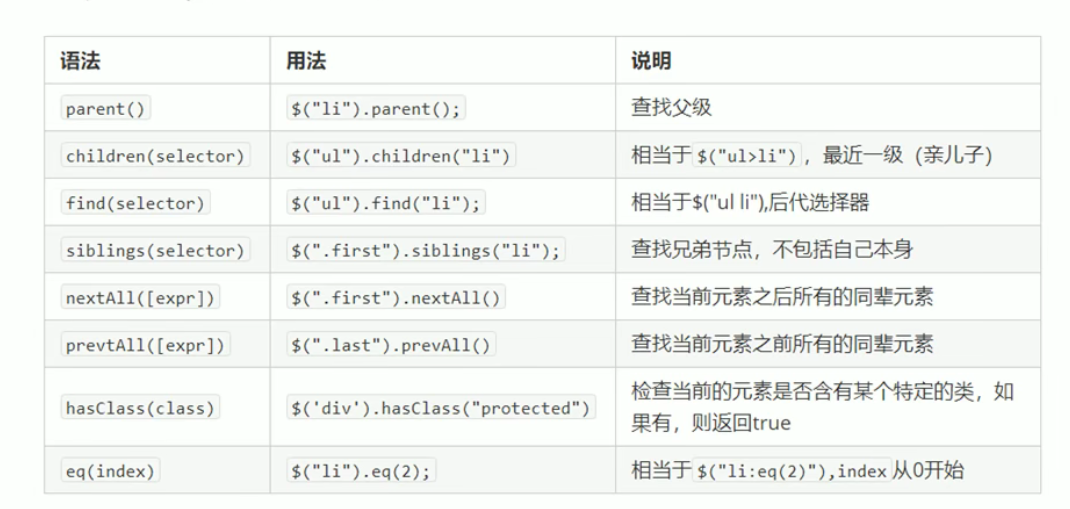
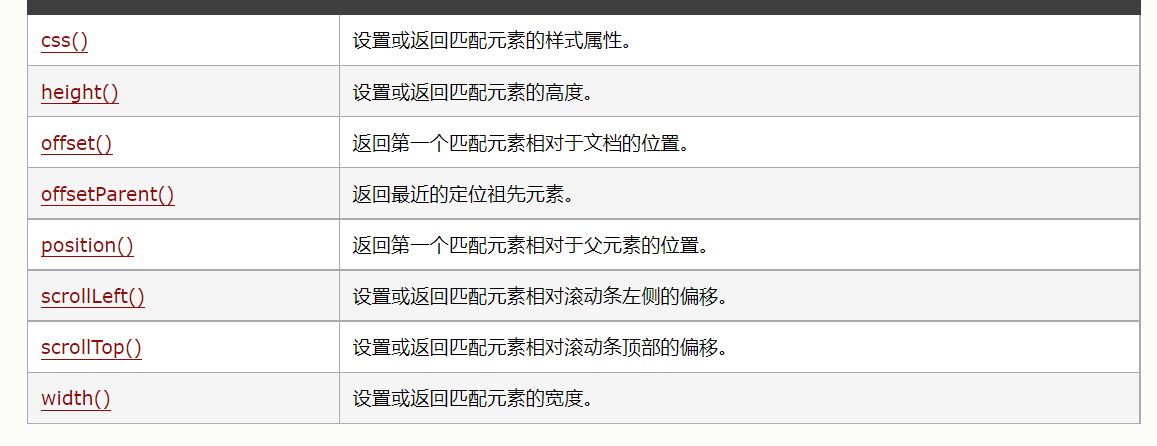
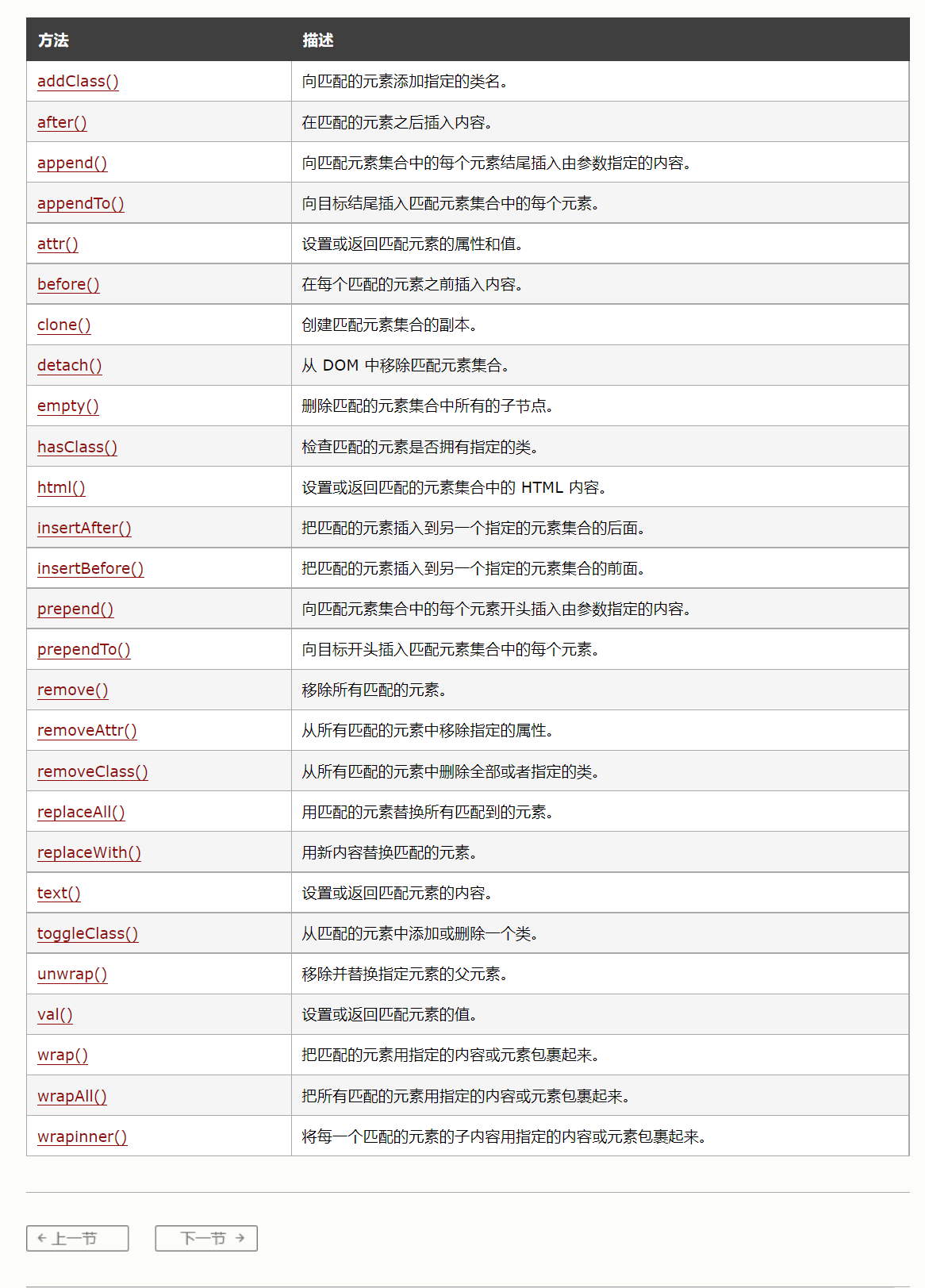
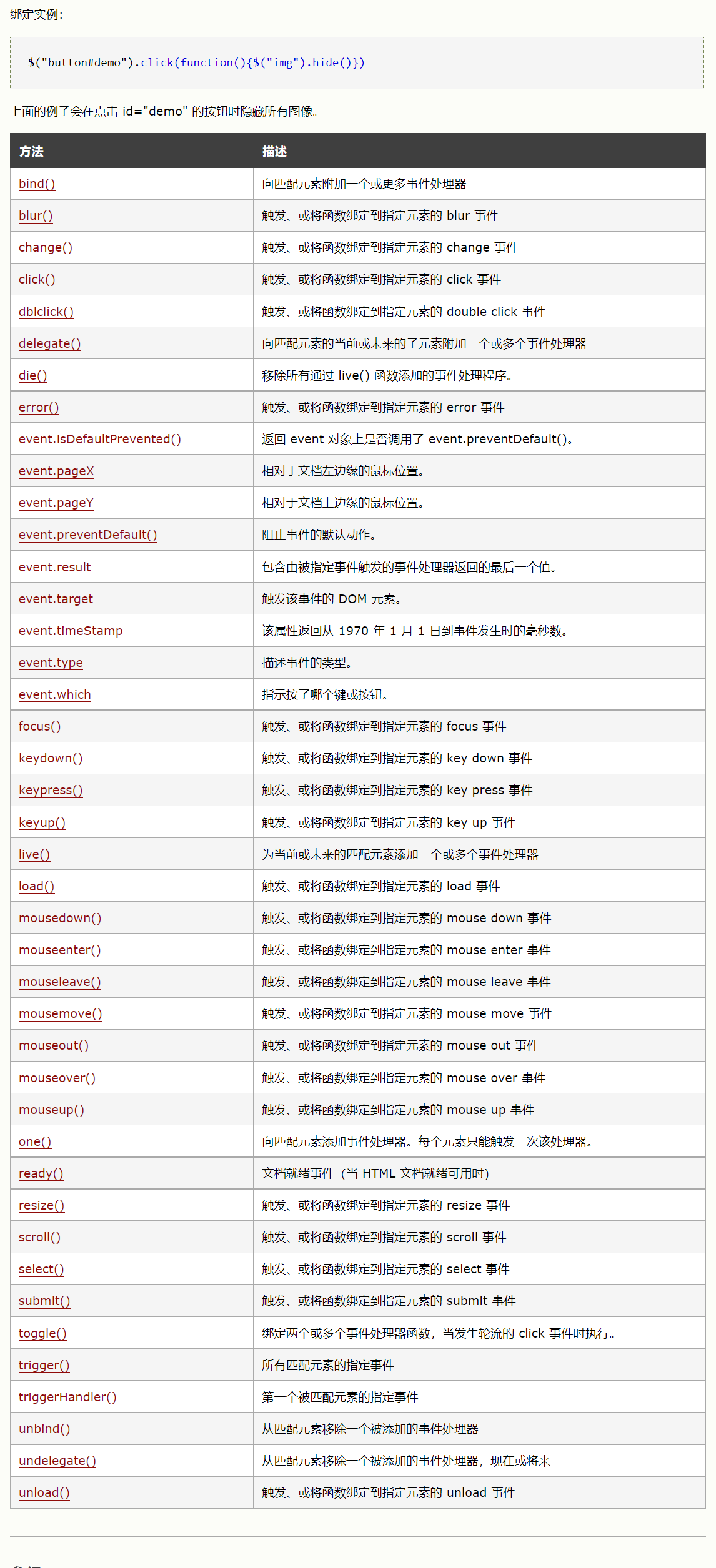
- 筛选方法

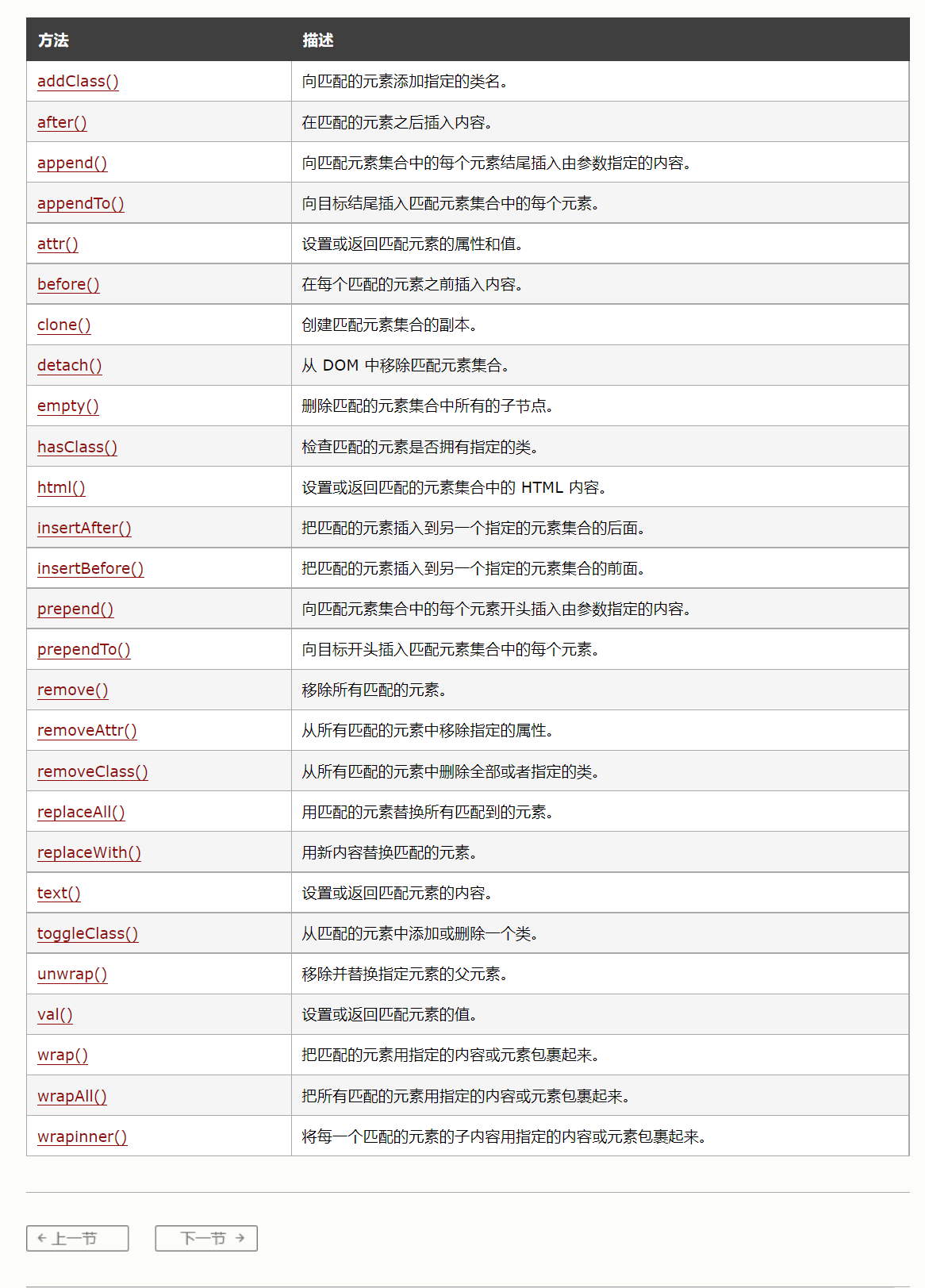
- 图片(来源于w3school)























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理